
안녕하세요 제이븐입니다 😄
이번 주제는 Tuist와 모듈화에 대해서 정리해보려고 합니다.
Tuist가 무엇이고 왜 모듈화를 하는지 Tuist의 사용법과 MicroFeatureArchitecture까지 하나씩 알아보도록 하겠습니다.
준비한 순서는
- Tuist와 모듈화
- Tuist설치 및 프로젝트 적용
- 모듈아키텍처 구성 방법
- StaticFramework vs DynamicFrameWork
- MakeFile, 쉘스크립트
이렇게 하나씩 포스팅 해볼 생각입니다.
이번 포스팅에서는 Tuist가 무엇이고 모듈화는 무엇인지에 대해서 알아보겠습니다
Tuist란?
Xcode 프로젝트와의 생성, 유지 관리 및 상호 작용을 용이하게 하는 것을 목표로 하는 커맨드 라인 인터페이스(CLI)입니다.
바이너리로 배포되므로 종속성을 관리하기 위해 다른 도구에 의존하지 않고도 쉽게 설치하고 사용할 수 있습니다.
Tuist 의 장단점
장점
-
프로젝트 관리: 프로젝트를
CLI을 통해 생성해 주기 때문에 github에.xcodeproj올리지 않고 수정된 코드만 올립니다.
따라서 협업 시 merge Conflict 현상을 최소화 시킬 수 있다는 장점을 가지고 있습니다. -
모듈화 :
Project.swift파일을 통해Project와Target을 생성해 주는 별도 메서드를 구현해 놓으면 모듈 생성 시 호출 만 해도 모듈 세팅을 빠르게 작업 할 수 있습니다. -
모듈 의존관계 시각화 :
Tuist에서 제공되는Tuist graph명령어를 통해 의존된 명령어를 찾아가지 않아도 위와 같은 명령어를 통해 의존성을 이미지로 쉽게 파악할 수 있습니다. -
Swift : Tuist의 모든 설정은
swift언어로 사용된다는 장점을 가지고 있습니다.
단점
-
Library : Tuist 에서 Cocoapods를 지원해주지 않기 때문에 별도 종속성 정의 를 통해 라이브러리 종속성을 가져와야 하는 단점을 가지고 있습니다.
- 저는 최대한 SPM과 Carthage를 사용해서 라이브러리를 사용하고 있습니다
- 그렇다고해서 Cocoapods를 아예 사용하지 못하는 것은 아닙니다.
-
Objectrive-C : Tuist에서 Objective-C 코드가 포함된 라이브러리 의존성을 주입시 오류가 발생하는 경우가 있습니다.
- 위와 같은 오류 발생시
Settings에HEADER_SEARCH_PATHS를 추가하여 라이브러리 설치 경로를 추가하여야 합니다. - FlexLayout, PinLayout, Realm 등의 라이브러리 추가가 쉽지 않습니다.. 🤢
- 위와 같은 오류 발생시
-
러닝커브 : 러닝 커브가 높습니다. (저는 Tuist를 회사 프로젝트에 적용하고 모듈화 하는대 한 달이라는 시간이 걸렸습니다..😢)
왜 Tuist 인가?
Tuist 외에 프로젝트를 관리하는 다른 도구가 존재하는데 대표적으로 XcodeGen과 비교되는 것 같습니다.
👇 XcodeGen과 Tuist를 간단하게 비교해봅시다 👇
언어 (접근성)
XcodeGen은 폴더 구조와 프로젝트 스팩에 따라 Xcode 프로젝트를 생성하는 Swift로 작성된 CLI입니다.
프로젝트의 구성, 스키마, 커스텀 빌드 세팅 및 기타 여러 옵션을 정의하 구성파일은 YAML 또는 JSON 파일로 되어있습니다.
XcodeGen과 Tuist는 같은 Swift로 작성되었지만, XcodeGen의 경우에는 구성파일이 YAML, JSON으로 작성되었습니다. 반면 Tuist 같은 경우는 구성파일을 Swift로 작성이 가능해서 iOS 개발자라면 XcodeGen보다 Tuist가 접근성이 더 좋다고 볼수 있을 것 같습니다.
하지만 YAML과 Json에 익숙하다면 Tuist보다 XcodeGen이 러닝커브가 낮다고 합니다. (이럴 일은 없다고 말해주세요…)
Tuist 1승 🎉
모듈화
XcodeGen은 내부 모듈화에는 강력하고 유연한 구조를 가지고 있지만, 외부 종속성 관리에는 Tuist만큼 강력한 도구를 제공하지 않고있습니다.
Tuist가 XcodeGen에 비해서 모듈화에 집중적이고 강력한 도구를 제공하는 것으로 보입니다.
추가적으로 Tuist에서는 모듈간의 의존성을 시각적으로 표현해주는 tuist graph라는 명령어가 있어서 모듈의 의존관계를 쉽게 파악하고 계획 할 수 있게 도와주고, scaffold를 사용한 모듈 템플릿을 만들어 빠르게 모듈을 생성할 수 있는 강력한 기능들이 있습니다.
Tuist 2승 🎉
결론
프로젝트를 장기적으로 가져가는 경우, 모듈화 및 코드 기반 프로젝트 관리가 필요하다면 Tuist를 선택하는게 좋을 것 같아 보입니다.
그리고 많은 기업들이 Tuist를 많이 사용하는 추세인 것 같아 보여 기술 스택 방면으로 여러 이점이 있다고 생각합니다
반대로 XcodeGen의 경우는 위와 반대로 프로젝트의 설정을 코드가 아닌 선언적으로 관리하고 싶을 때, Tuist에 비해 낮은 러닝커브로 빠른 학습과 적용이 필요할 때 XcodeGen을 채택하는 것 같습니다
잘 모르겠고 Tuist 적용할거니까 한잔해 🥃

그래서 모듈화란?
모듈화란?
모듈화는 애플리케이션을 독립적으로 기능하는 작은 단위(모듈)로 분리하는 과정을 의미합니다. 이러한 모듈들은 특정 기능을 캡슐화하고, 다른 모듈과 명확하게 정의된 인터페이스를 통해 상호작용합니다. 모듈화의 주요 목적은 애플리케이션의 설계를 더 관리하기 쉽고, 유지보수 가능하며, 확장 가능하게 만드는 것입니다.
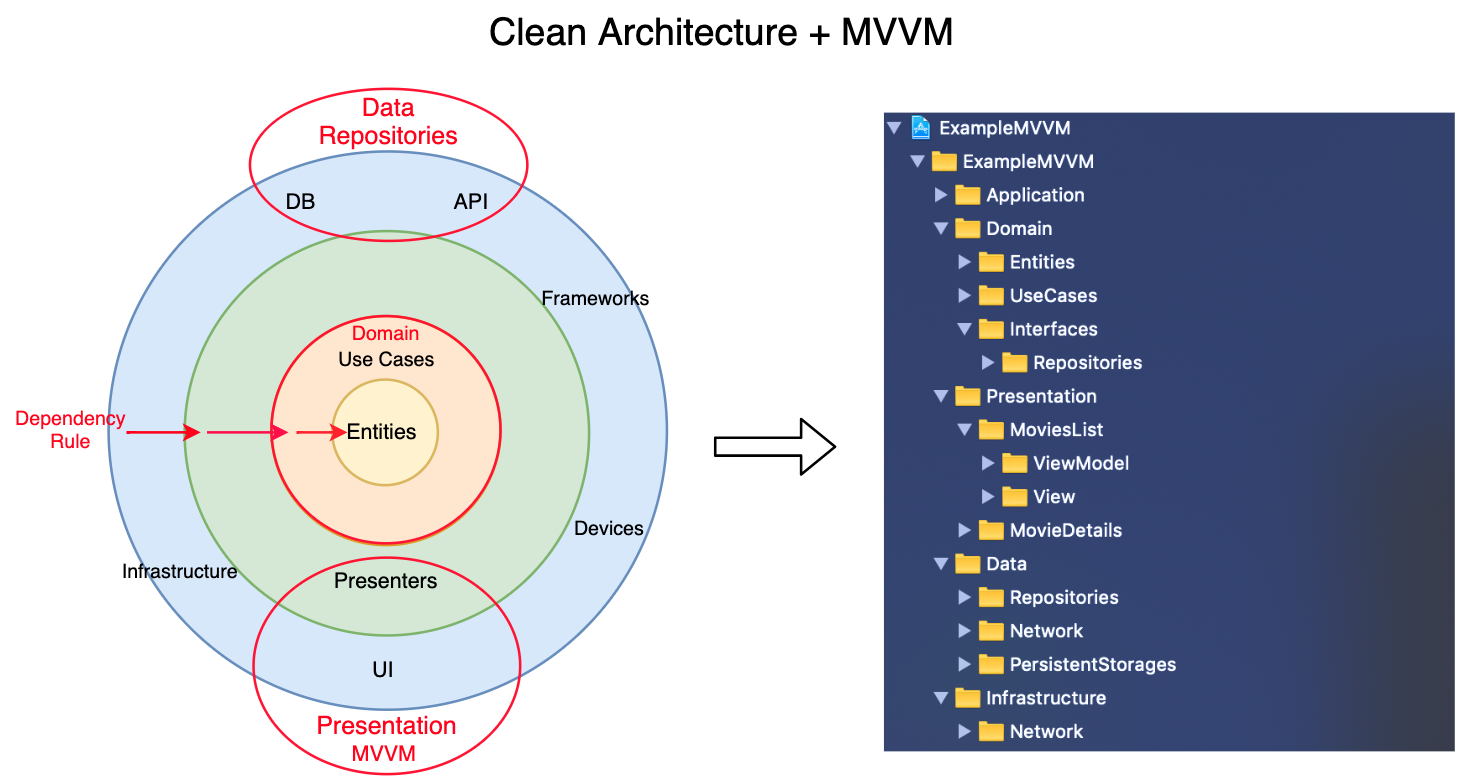
CleanArchitecture + 모듈화 예시
CleanArchitecture 구조는 Presentation, Domain, Data으로 구분되어 있습니다.
기존에는 아래와 같은 방식으로 폴더링을 했다면 모듈화를 적용 하게된다면 Presentation, Domain, Data를 각각의 모듈로 생성하고 모듈간의 의존관계를 정의해주게 됩니다.
그리고 Presentation같은 경우는 하나의 데모앱으로 실행할 수 있는 단위로 만들며 개별 Feature로 동작 할 수 있게 만듭니다.

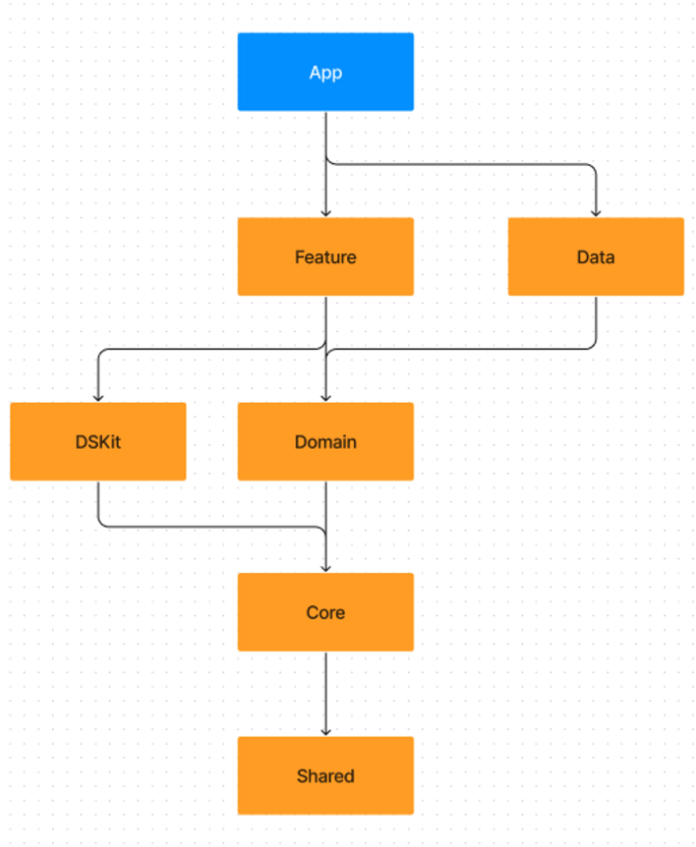
레이어의 분리

Features
- Presentation 레이어
- 화면이나 기능별로 정의해서 모듈을 만들 수 있습니다
Data
- 요청에 따라 Local, Remote 데이터를 가져오는 레이어, 네크워크 요청은 Network모듈을 활용
- Repository
Domain
- 비즈니스 로직을 처리하거나 가져온 데이터를 앱에서 사용가능한 Entity로 변환해주는 레이어
Core
- 순수 기능성 모듈이 위치한 레이어
- ex) Network, Keychain, Kit
DSKit / UserInterface
- 공용 컴포넌트, View, 디자인시스템 등 UI 요소 모듈이 위치한 레이어
Shared
- 모든 레이어에서 공용으로 사용하고 재사용되는 모듈이 위치한 레이어
- ex) DesignSystem(여기에 DSKit이 들어 갈 수도 있습니다.), Util, ThirdPartyLibrary
주의할 점 ⚠️
레이어를 나누고 모듈을 만드는 것에 대한 정답은 없습니다 프로젝트에 따라 유리한 방향으로 설계해 나가는게 중요하다고 생각합니다
모듈화의 장단점
모듈화로 인해서 얻게되는 점
- 모듈간 응집도가 높아지고 결합도가 낮아집니다.
- 빌드 속도가 향상됩니다.
- 유지보수성이 향상됩니다.
- Feature에 데모앱을 만든어서 활용한다면 깊은 뎁스를 타고들어가서 확인 할 필요 없이 데모앱 빌드로 UI 작업 및 테스트로 개발 생산성이 향상 될 것 입니다
주의할 점
- 하나의 모듈로 앱을 사용할 때와 달리 프로젝트가 모듈화 되면 의존 관계에 따라 클래스의 사용이 불가능 할 수 있습니다 (하위모듈은 상위모듈을 import 할 수 없고 의존하지 않은 모듈의 코드를 사용할 수 없음)
- Feature 모듈의 분리는 프로젝트에 따라 화면, 기능 다른 기준으로 분리될 수 있고 정답은 없습니다
- 접근 제어자의 적절한 활용이 필요합니다. 하나의 모듈에서만 사용했을 때와 달리 고려해야될 사항이라고 생각합니다.
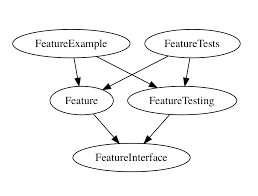
MicroFeatureArchitecture
각 모듈은 Micro Feature 구조를 기반으로 설계됩니다.
확장 가능하고 커지는 프로젝트를 기능별로 수평 확장이 가능하도록 Micro Service Architecture(MSA)에서 영감을 얻어서 만들어진 아키텍처라고 합니다

하나의 Feature 모듈이 5개로 쪼개져있습니다 (도대체 어디까지 쪼개질 생각인가..ㅠㅠ)
우선 각 모듈을 하나하나씩 살펴보겠습니다
Example
- Feature의 데모앱 입니다. 하나의 Feature가 앱으로 동작할 수 있도록 해줍니다
Test
- Feature를 테스트할 수있는 Test 모듈입니다. (UnitTest, UITest)
Testing
- Test를 위한 목 데이터가 있는 모듈입니다
Sources
- 원래 사용하던 Feature 입니다. 구현 소스가 있는 모듈입니다
Interface
- feature의 Interface입니다. interface와 모델이 포함되어 있습니다
하나의 MicroFeature를 만들려면 하나하나 모듈은 언제 만들고 앉아 있냐고 생각할 수 있지만
Tuist의 scaffold를 사용한 모듈 템플릿을 만들어서 한줄에 명령으로 MicroFeature를 만들 수 있습니다
이건 다음에 차차 알아보기로 하겠습니다
Tuist와 모듈화의 관계
위에서 말했다시피 Tuist는 Xcode 프로젝트와의 생성, 유지 관리 및 상호 작용을 용이하게 CLI입니다.
근데 Tuist는 프로젝트의 생성과 유지 관리를 용이하게 하는 도구인데 왜 모듈화랑 연관이 깊고 모듈화라는 키워드가 나오면 항상 Tuist와 함께하는 걸까요???
제가 생각하는 이유는 Tuist에서 모듈화를 위한 편리한 도구들을 제공하기 때문입니다. 그래서 모듈화라는 키워드가 나오면 항상 Tuist는 모듈화를 하기위한 도구로 빠지지 않고 언급 된다고 생각합니다
그래서 결론은 Tuist = 모듈화가 아니라 모듈화를 할 수 있게 도와주는 도구입니다
마무리
이번에는 Tuist가 무엇이고 모듈화가 무엇인지 그리고 가볍게 MicroFeatureArchitec에 대해서 설명했습니다
이어서 다음 포스팅에서는 Tuist로 프로젝트를 세팅하는 방법에 대해서 포스팅할 예정입니다
질문과 피드팩은 언제나 감사합니다 🙏
