
앞서…
- 이 글은 vscode 예제를 따라 최소한의 local extension을 만들었음을 가정하며 시작합니다.
배포
- 아래 문서를 토대로 학습하여 작성 되었습니다.
vsce 설치
- vsce 란 : vsc extension의 배포와 패키지 내보내기 등을 지원하는 패키지.
npm install -g @vscode/vsce // 글로벌 설치
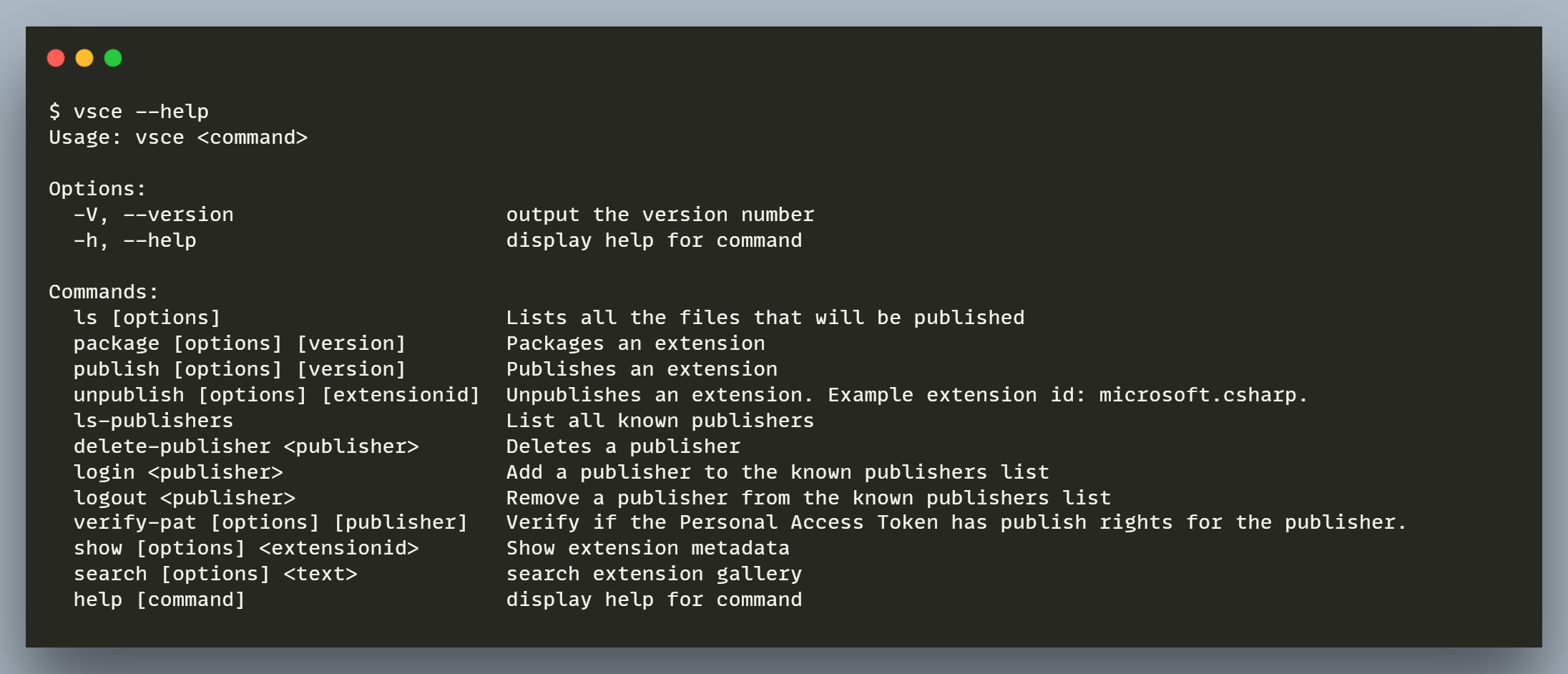
- 위의 커맨드중
login,package,publish에 먼저 집중하자.- login - 생성한 퍼블리셔 계정으로 로그인
- publish - extension 배포
- package - extension 로컬 패키지 생성
퍼블리셔 계정 생성
- 위 커맨드를 통해서 먼저 login을 해야한다.
- 로그인을 하기 위해서는 퍼블리셔가 되어야 한다. 방법은 아래와 같다.
1. Azure DevOps에 먼저 가입 혹은 로그인 하도록 하자.
2. VSC는 Azure DevOps를 통해서 VSC Marketplace에 접근할 수 있는 authentication을 생성하도록 한다.
-
배포를 위해서는 먼저
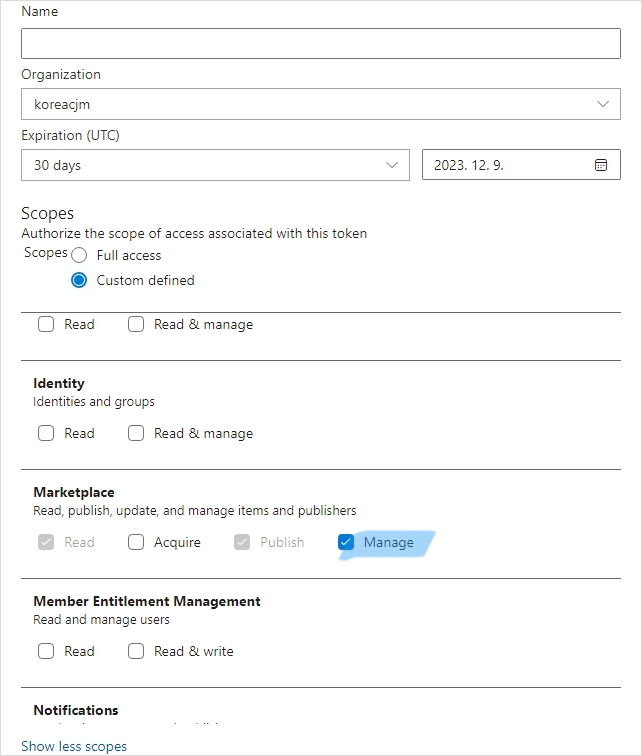
Personal Access Token을 발급 받아야 한다.-
위 문서의 과정을 따라가면 되는데 한 가지 유의 할 것이 있다.

- VSC 마켓 플레이스에 관한 권한을 Manage로 주도록 한다.
- 발급 받은 토큰은 다시 볼 수 없으므로 잘 저장해 두자.
-
3. 이제 마켓 플레이스에 접속해 publisher를 생성하자.
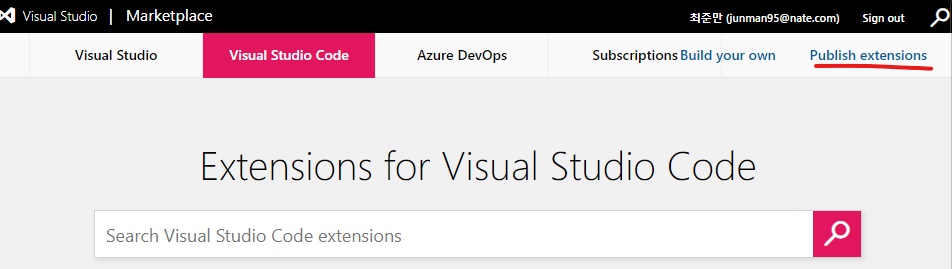
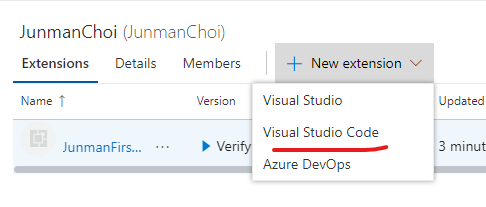
- 우측 상단의 Publish extensions 클릭

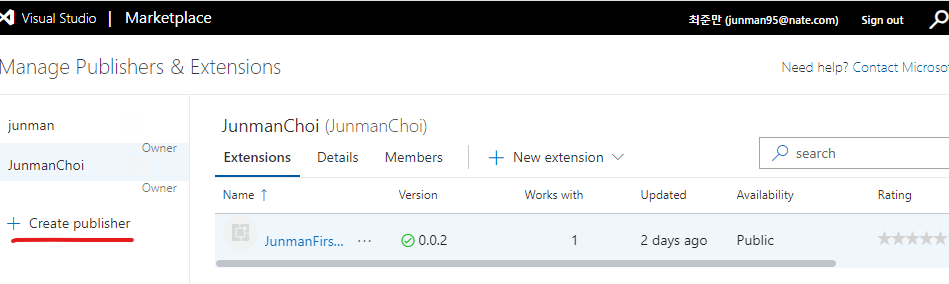
- create publisher 클릭

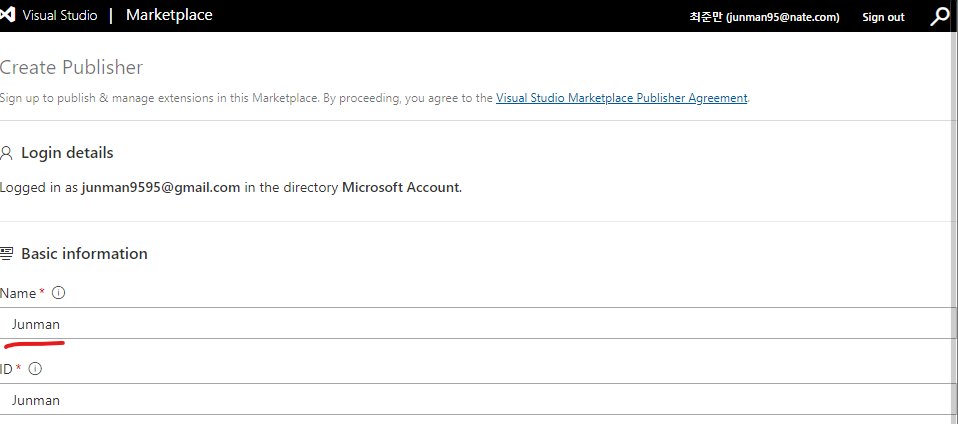
- 이름 작성 후 생성

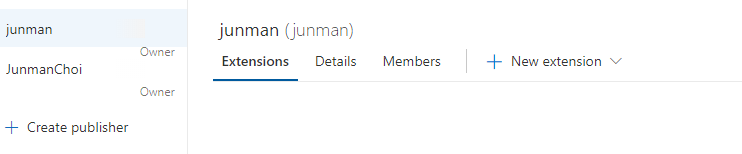
- 퍼블리셔 생성 완료

vsce 로그인
```tsx
vsce login <publisherName>
``` 
- `3`에서 생성한 퍼블리셔를 커맨드 인자로 넣으면 access token을 입력하고, 발급 받은 토큰을 넣어주면 로그인 된다.package.json 작성
```jsx
{
"name": "junman-first-extension", <--패키지 이름
"displayName": "JunmanFirstExtension", <-- 실제 extension의 명칭
"publisher": "junman", <-- publisher 명
"description": "",
"version": "0.0.1", <-- extension 버전
"engines": {
"vscode": "^1.84.0"
},
... 중략
```- 위에 명시된 항목은 필수 값이며, 누락되면 배포되지 않는다.
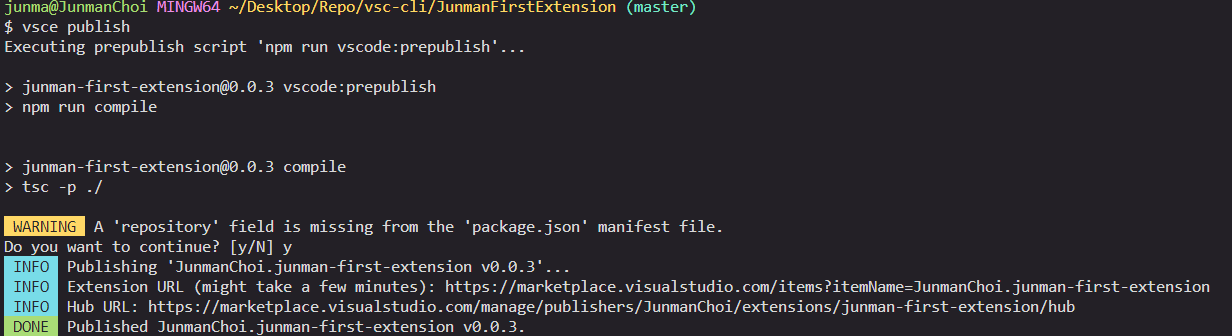
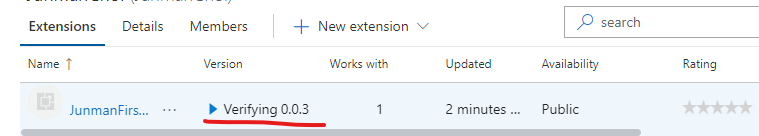
배포

- package.json에 명시된 대로 배포된다.

-
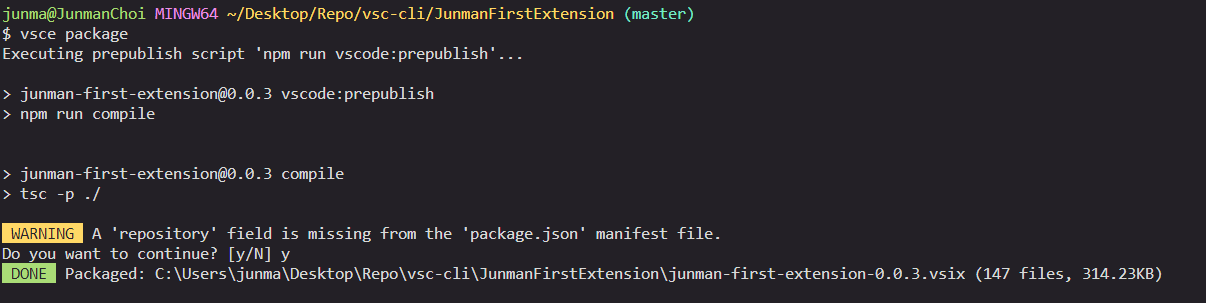
플러스.
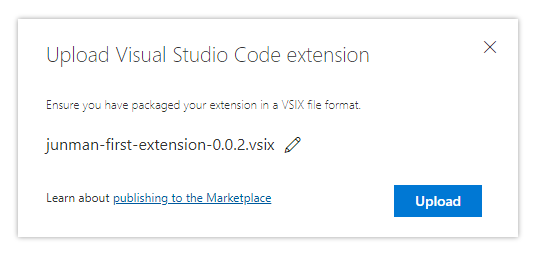
vsce packagevsce package명령어를 사용하면, 정적 파일로 생성해 준다.


- 정적 패키지 파일을 통해서 배포할 수도 있다.


회고
vsce 배포에 관한 문서들 중에 Azure DevOps 와 vsce marketplace 배포에 대한 내용이 부족하다 느껴 해당 글을 작성하게 되었습니다.
더불어, 제가 제작한 vsc-gameboy 익스텐션도 많은 관심 부탁드립니다.