Next.js 기반의 정적 블로그를 Vercel로 배포하면서 418 에러가 발생해 해결한 과정을 기록한다.
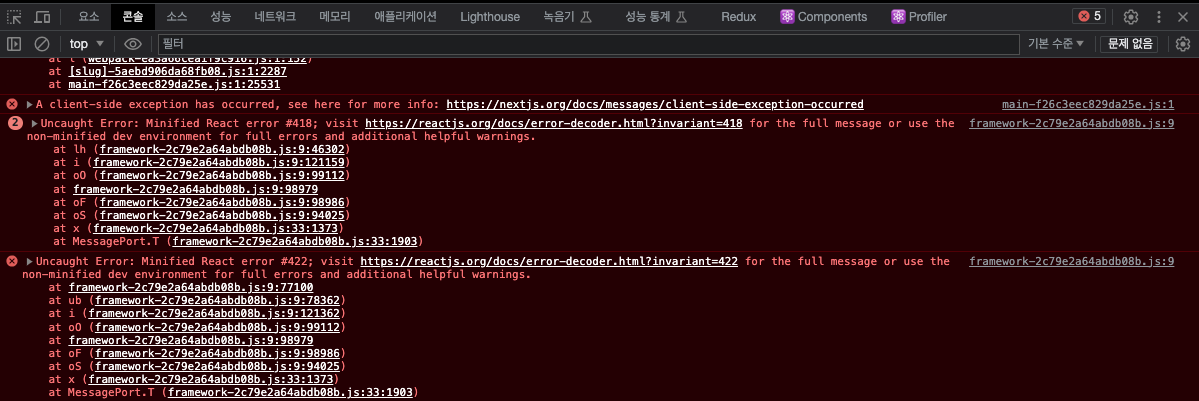
개발 환경에서는 문제가 없었는데 배포를 하니 아래의 에러가 발생하면서 클라이언트 사이드 에러가 떴다.

💁 구글링을 해보니 날짜와 시간 처리를 도와주는 date-fns나 dayjs등의 라이브러리가 원인이 될 수 있다고 해서 내가 사용 중인 dayjs 라이브러리를 지웠지만 에러가 해결되지 않았다. ❌
에러의 근본적인 원인은 시간 생성자 함수인 New Date()를 사용해 시간을 렌더링 했을 때 서버 사이드에서의 시간과 클라이언트 사이드에서의 시간이 맞지 않았기 때문
나는 블로그 포스트를 가져올 때 최신 순으로 정렬하기 위해 New Date()를 사용하고 있었기 때문에 해당 부분에서 에러가 나는 것으로 보여졌다.
import { allBlogs, allNotes } from 'contentlayer/generated';
export const allBlogPosts = allBlogs
.map((post) => ({
...post,
}))
.sort((a, b) => new Date(b.date).getTime() - new Date(a.date).getTime());해당 부분을 Suspense로 감싸주면 해결된다는 말이 있어서 시도해봤지만 해결되지 않음.
이곳에서 제시한 방법인 useEffect를 사용해 클라이언트 사이드에서만 렌더링 되도록 코드를 수정하니 드디어 에러가 해결됨👍
export default function Note({ notes, tags }) {
const [selectedTag, setSelectedTag] = useState(null);
const [sortedNotes, setSortedNotes] = useState([]);
const [allTags, settags] = useState([]);
useEffect(() => {
const sorted = notes.sort((a, b) => Number(new Date(b.date)) - Number(new Date(a.date)))
setSortedNotes(sorted);
}, [notes]);
..생략..418(+422)에러는 해결했지만 /Scrivings 페이지에 404 에러가 난다.. 개발 환경에서는 문제가 없었는데 또 배포를 하니 해당 에러가 뜬다... 해결하면 블로그에 기록할 예정😬
참고:
Next 13: Error: Minified React error #418 #43921
after updating react 18, i have problems with date-fns #37489