🏷 Router의 slug기능
다이내믹 라우팅을 하기 위해서는 pages폴더 안 [slug].js 파일을 생성한다.
이 slug값에 따라 화면을 다르게 그리기 위해 활용하는 방법을 알아보자.
pages > [slug].js
import Head from 'next/head';
import styles from '../../../styles/Home.module.css';
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
import { useRouter } from 'next/router';
export default function CategorySlug() {
const router = useRouter()
const { slug } = router.query
return (
<>
<h1 className='title'>
{slug}
</h1>
</>
)
}
CategorySlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{slug}</SubLayout>
</Layout>
)
}
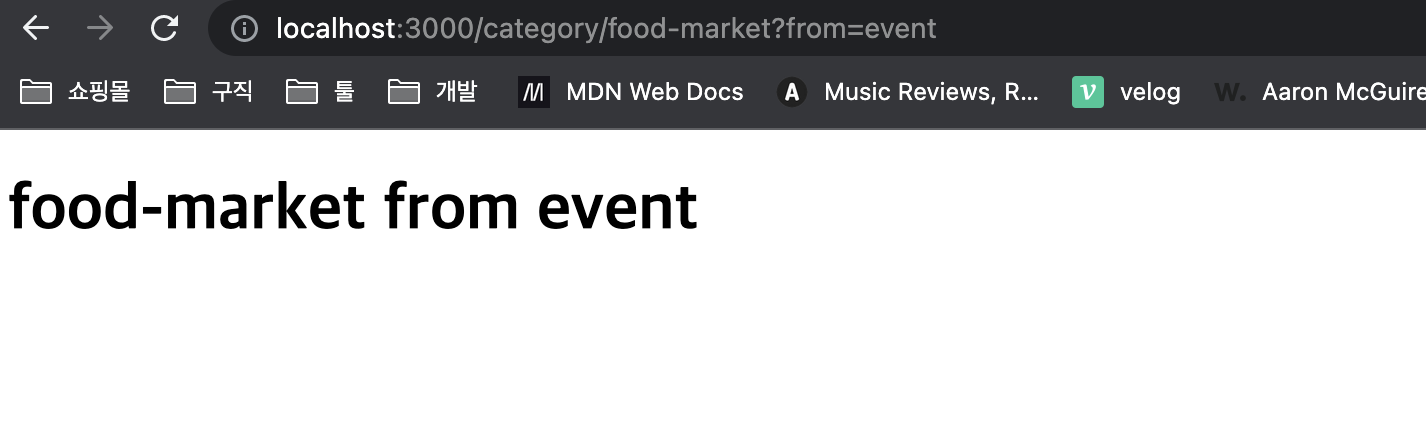
위의 코드와 같이 slug는 router의 쿼리로 관리한다. 그렇기 때문에 아래와 같이 원하는 대로 쿼리 값을 지정해 그려줄 수 있다.
import Head from 'next/head';
import styles from '../../../styles/Home.module.css';
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
import { useRouter } from 'next/router';
export default function CategorySlug() {
const router = useRouter()
//쿼리 값 지정
const { slug, from } = router.query
return (
<>
<h1 className='title'>
{slug} from {from}
</h1>
</>
)
}
CategorySlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{slug}</SubLayout>
</Layout>
)
}=> url과 UI

🏷 다중 slug
pages/[username]/[info].js
const {username, info} = router.query
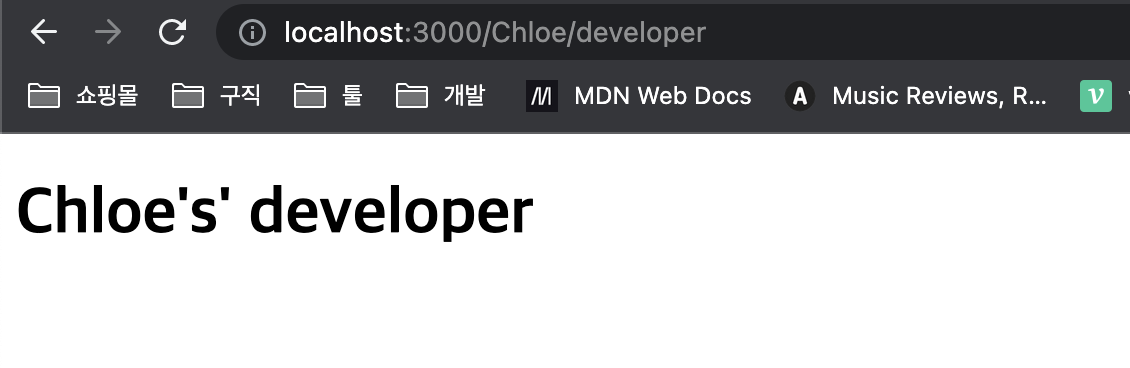
아래의 폴더 구조에서 [info].js파일의 코드를 아래와 같이 작성해보자.

import Head from 'next/head';
import styles from '../../../styles/Home.module.css';
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
import { useRouter } from 'next/router';
export default function CategorySlug() {
const router = useRouter()
const { username, info } = router.query
return (
<>
<h1 className='title'>
{username}'s' {info}
</h1>
</>
)
}
CategorySlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{slug}</SubLayout>
</Layout>
)
}
🏷 Shallow Routing
Shallow Routing은 getServerSideProps/getStaticProps 등을 다시 실행시키지 않고, 현재 상태를 잃지 않은 채로 url을 바꾸는 방법이다.
예를 들어 사용자가 어떤 동작을 했고, 그 기록을 query로 남기고 싶을 때(query로 남기면 사용자가 새로고침을 해도 유지가 된다) data fetching을 일으키고 싶지 않다면 shallow routing을 사용하는 것이 효율적이다.
url을 바꾸는 3가지 방식
location.replace('url') ➡️ 로컬 state 유지 안됨(리렌더)
location.push(url) ➡️ 로컬 state 유지 / data fetching은 일어남
router.push(url, as, {shallow: true}) ➡️ 로컬 state 유지 / data fetching x
shallow routing을 하기 위해서는 router.push(url, as, {shallow: true}) 로 작성해준다.