
Auto Layout?
Auto Layout은 View에 지정된 제약 조건에 따라 View 계층에 있는 모든 View의 크기와 위치를 동적으로 계산한다. 예를 들어, 버튼이 이미지와 수평으로 중앙에 오도록 제한하고 버튼의 상단 가장자리가 항상 이미지 하단보다 8포인트 아래에 있도록 할 수 있다. 이미지의 크기 또는 위치가 변경되면 버튼의 위치가 일치하도록 자동 조정된다.
설계에 대한 이러한 제약 조건 기반 접근 방식을 사용하면 내부 및 외부 변경에 모두 동적으로 대응하는 사용자 인터페이스를 만들 수 있다.
- 사용하는 이유
- 기존 프레임 기반 Layout의 문제
-> 동적으로 View를 위치시킬 수 없다.
-> Screen 별로 일일이 계산해주어야 한다.
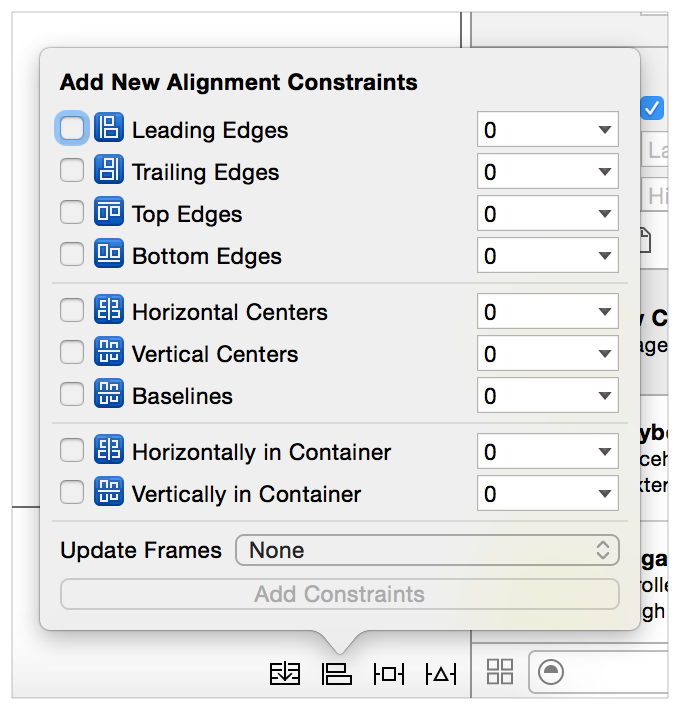
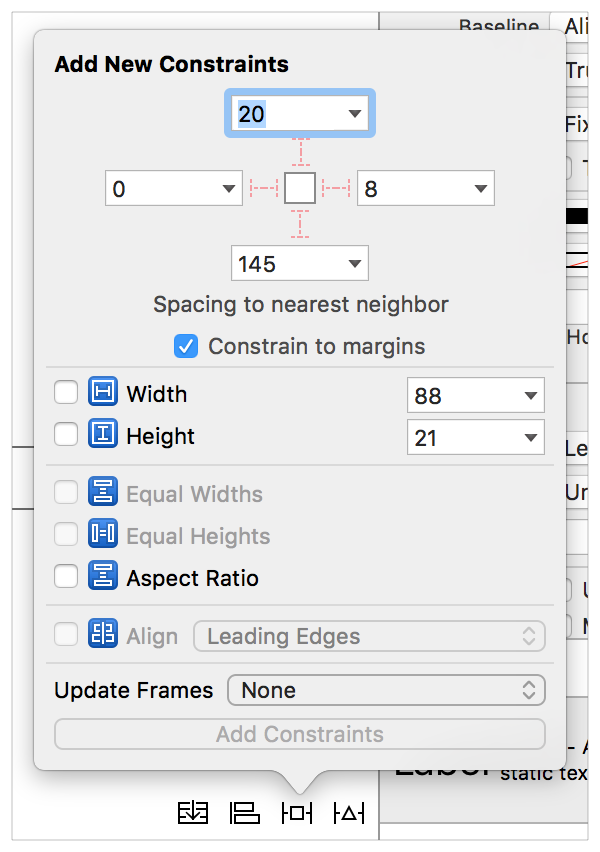
- 사용하는 방법

- Constraint(제약사항)를 통해서 Auto Layout을 적용한다.
- 적용시 View는 아래의 두 개 기준을 충족 시켜야한다.
-> 위치를 알 수 있어야 한다.
-> 크기를 알 수 있어야 한다.
참고 및 사진 출처
- Apple Developer 공식문서 - Auto Layout
- 패스트캠퍼스 - 왕초보를 위한 한 번에 끝내는 iOS 앱 개발 바이블 초격차 패키지 Online 강의 내용
