TCP/IP
TCP(Transmission Control Protocol)
- 서버와 클라이언트간의 데이터를 신뢰성 있게 전달하기 위해 만들어진 규약이다.
- 네트워크 선로를 통해 데이터가 전달되는데, 어떤 선로인지에 따라 데이터를 전달하는 속도와 손실되는 데이터의 양이 달라지는데, 이는 데이터를 전달하는 과정에서 그 순서가 의도하지 않게 뒤바뀌거나 손실이 되어 전달될 수 있음을 뜻한다.
- 이때 데이터를 패킷(데이터를 일정한 크기로 자른 단위로 인터넷에서 정보를 전달하는 단위)의 형태로 보내는데 TCP는 데이터 패킷에 일련의 번호를 부여함으로써, 데이터 손실을 찾아내서 교정하고, 순서를 재조합하여 클라이언트에게 전달할 수 있게 해준다.
IP(Internet Protocol)
- Internet Protocol의 줄임말로, 인터넷에서 컴퓨터의 위치를 찾아서 데이터를 전송하기 위해 지켜야 할 규약이다.
TCP는 데이터의 흐름을 제어할 수는 있지만 데이터가 전송되어야 할 경로에 대한 규약은 아니기 때문에 경로에 대한 규약인 IP를 함께 사용한다. 이 둘은 반드시 함께 사용되므로 TCP/IP라고 표기한다.
HTTP 인증 방식
인증이 필요한 이유
-
클라이언트는 매 HTTP 요청마다 본인이 누구인지를 인지시킬 수 있는 정보를 어딘가에 포함시켜야 하며, 서버 또한 클라이언트의 자원 접근을 허용하기 전에 이러한 인증 정보를 기반으로 인증 과정을 일차적으로 거쳐야 한다.
-
사용자 A가 작성한 게시글을, 다른 사용자가 마음대로 수정/삭제할 수 없게 만들어야 하기 때문이다
인증 방식
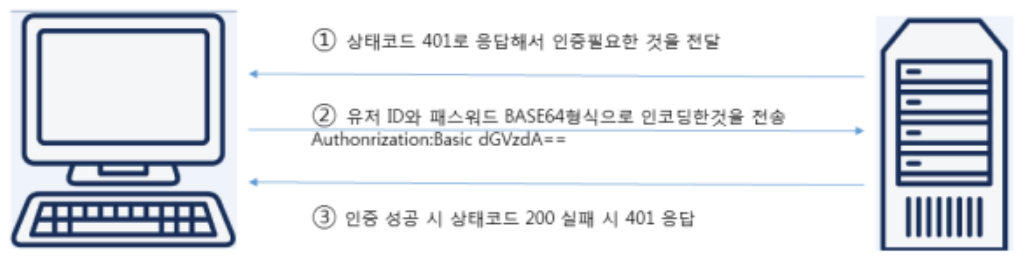
Basic 인증

기본 인증 방식으로 클라이언트에 대한 사용자 이름과 암호를 base64로 인코딩 문자열을 보낸다.
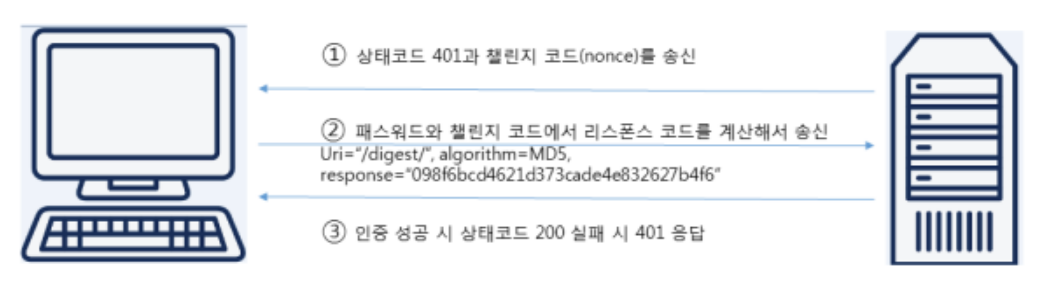
Digest 인증

- 사용자명, 패스워드 등을 조합하여 md5 값으로 인증한다. 기본 인증보다 보안이 강화된 인증 방식이다.
- 동작원리는 클라이언트에서 페이지를 요청하면 서버는 digest 인증이 필요하다고 통보하고 클라이언트는 사용자 아이디, 패스워드를 입력하면 서버+클라이언트 정보 병합 후 md5(128비트 암호화 해시 함수)로 암호화 시켜 전송한다.
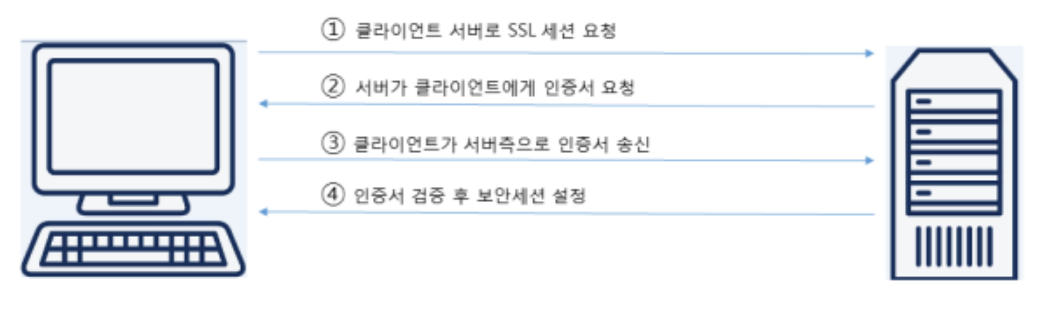
ssl 클라이언트 인증

- HTTPS의 클라이언트 인증서를 이용한 인증 방식으로서 단독으로 사용되지 않고 폼 베이스 인증과 합쳐져서 이용되고 있다.
- 인증이 필요한 리소스의 리퀘스트가 있을 경우 서버는 클라이언트에게 클라이언트 증명서를 요청하고 사용자는 클라이언트 증명서를 선택 후 서버 송신하고 서버는 클라이언트의 증명서를 검증하여 검증 결과가 정확하다면 클라이언트의 공개키를 취득 후 보안 세션이 이루어진다.
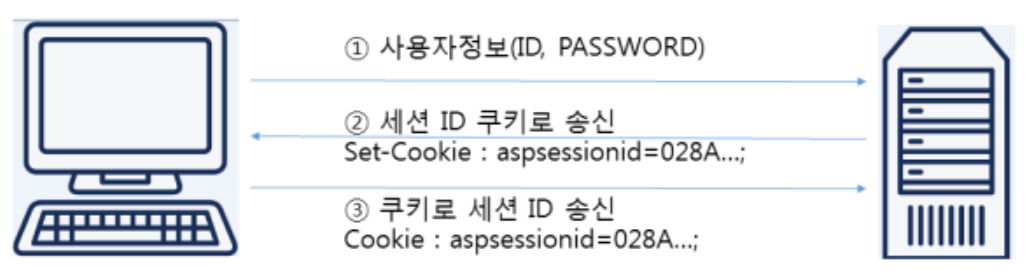
폼 베이스 인증

- 클라이언트와 서버에 있는 유저 ID나 패스워드 등의 자격 정보를 포함한 리퀘스트를 송신한다.
- 보통은 POST 메소드가 사용되어 엔티티 바디에 자격 정보를 저장한다.
- 서버 측은 유저를 식별하기 위해서 세션 ID를 발행한다. 클라이언트에서 수신한 자격 정보를 검증하는 것으로 인증을 하고, 유저의 인증 상태를 세션 ID와 연관 지어 서버 측에 기록한다.
- 클라이언트 측에 송신할 때는 SET-COOKIE 헤더 필드에 세션 ID를 저장해서 리스폰스를 반환한다.
- 서버 측에서 세션 ID를 받은 클라이언트는 쿠키로 저장한다. 다음번에 서버에 리퀘스트를 송신하는 때에는 브라우저가 자동으로 쿠키를 송출하기 때문에 세션 ID가 서버로 송신되면서 인증이 된다.
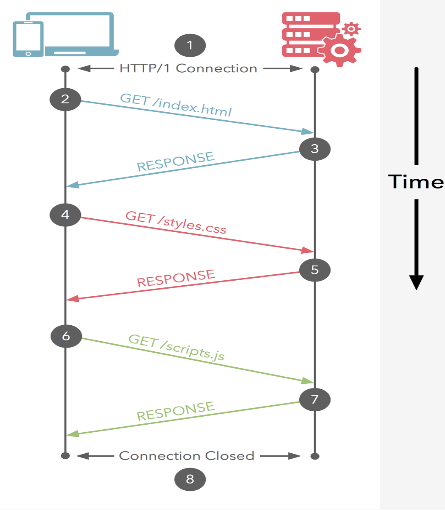
HTTP 통신의 진행 과정 7단계

-
HTTP 통신은 기본적으로 '요청(Request)'과 '응답(Response)'으로 이루어져 있다.
-
클라이언트가 서버에 요청을 보내면, 그에 맞는 응답 결과를 돌려주고, 클라이언트는 사용자에게 서버로부터 응답받은 결과를 보여주는 것이다.
-
우리가 http://naver.com으로 요청을 보내면, 우리는 클라이언트인 웹 브라우저를 통해서 네이버 서버에 네이버 시작 페이지를 보여달라는 요청을 하는것이고, 네이버 서버는 요청을 받으면 네이버 시작페이지에 해당하는 html 페이지를 클라이언트에 응답한다.
-
HTTP 통신은 기본적으로 연결이 되어 있지 않다. 연결이 되어 있지 않다는 것은 클라이언트가 서버에 요청을 보내고, 서버로부터 필요한 파일을 모두 받고 나면 접속이 종료(Connection Close)된다.
HTTP request 구성
1. Start Line
POST /payment-sync HTTP/1.1
2. Header
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
content-Length: 83
Content-Type: application/json
Host: intropython.com
User-Agent: HTTPie/0.9.3
{
"imp_uid": "imp_1234567890",
"merchant_uid": "order_id_8237352",
"status": "paid"
}1. Start Line
- HTTP 메소드 / Request target / HTTP version
- HTTP 메소드 : 요청의 의도를 담고 있음 ex) GET, POST
- Request target : HTTP 요청이 전송되는 목표 주소
- HTTP version : 버전에 따라 요청 메시지 구조나 데이터가 다를 수 있어서, version을 명시
2. Header
-
HTTP 요청 그 자체에 대한 정보를 담고 있다
1) 자주 사용되는 Header 정보
Host
- 요청이 전송되는 target의 호스트의 URL 주소를 알려 주는 헤더.User-Agent
- 요청을 보내는 클라이언트에 대한 정보 (ex. 웹 브라우저에 대한 정보)Accept
- 해당 요청이 받을 수 있는 respons body 데이터 타입을 알려 주는 헤더.Connection
- 해당 요청이 끝난 후에 클라이언트와 서버가 계속해서 네트워크 연결을 유지할 것인지 아닌지에 대해 알려주는 헤더.Content-Type
- HTTP 요청이 보내는 메시지 body의 타입을 알려주는 헤더.Content-Length
- HTTP 요청이 보내는 메시지 body의 총 사이즈를 알려주는 헤더.
3. Body
- HTTP 요청이 전송하는 데이터를 담고 있는 부분
- 전송하는 데이터가 없다면 body 부분은 비어있다 (위 사진의 경우, Body가 없음)
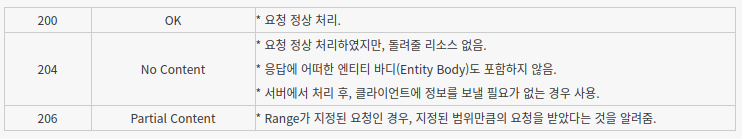
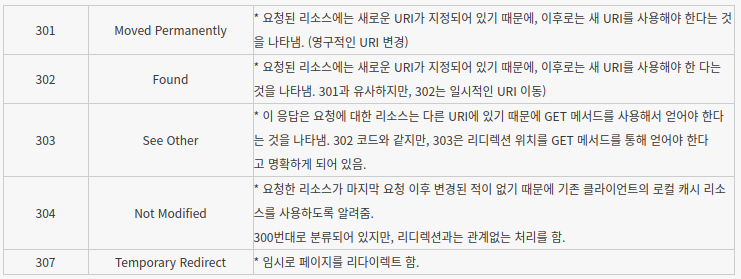
response code
- 사용자가 웹 브라우저를 통해 웹 서버에 어떠한 요청을 할 경우, 웹 서버는 요청에 대한 응답으로 아래와 같은 HTTP 상태 코드를 나타낸다.
200 번대 응답(Response) : 성공(Success)

300 번대 응답(Response) : 리디렉션(Redirection)

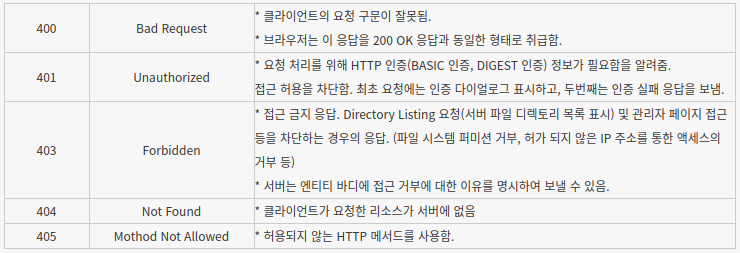
400 번대 응답(Response) : 클라이언트 에러 (Client Error)

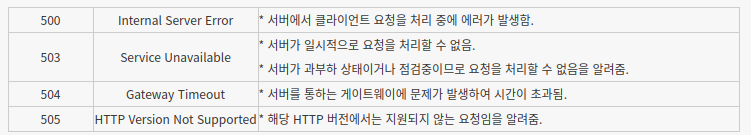
500 번대 응답(Response) : 서버 에러 (Server Error)

쿠키 ( Cookie )
- 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일.
- 사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징.
- 클라이언트의 상태 정보를 로컬에 저장했다가 참조한다.
- 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송한다.
세션 ( Session )
- 세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리하는 파일.
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증 상태를 유지한다.
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지한다.
Session / Cookie 인증 방식

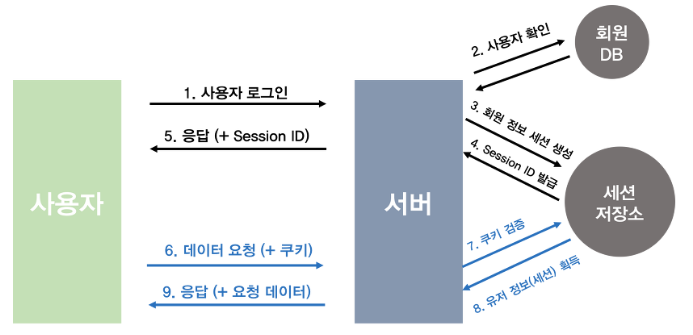
- 세션 쿠키 방식의 인증은 기본적으로 세션 저장소를 필요로 한다.
- 세션 저장소는 로그인을 했을 때 사용자의 정보를 저장하고 열쇠가 되는 세션 ID 값을 만든다. 그리고 HTTP 헤더에 실어 사용자에게 응답한다.
- 사용자는 쿠키로 보관을 하고 인증이 필요한 요청에 쿠키(세션 ID)를 넣어 보낸다.
- 웹 서버에서는 세션 저장소에서 쿠키(세션 ID)를 받고 저장되어 있는 정보와 매칭 시켜 인증을 완료한다.
HTTP 발전 과정
HTTP 프로토콜은 연결 상태를 유지하지 않는(Connection less) 프로토콜이다. 이유는 웹의 기본 개념은 불특정 사용자에게 서비스를 하는 것이기 때문이다. 그렇기에 특정 사용자와 계속 연결을 하고 있을 이유가 없기 때문에 다른 새로운 특정 사용자와 연결을 하기 위해 Connection을 데이터 전송 후 바로 끊도록 설계되어 있다.
HTTP 1.0
초창기에 출시된 HTTP 1.0으로 인해 전송의 성공과 실패 여부를 알 수 있는 상태 코드가 생겨났고, 헤더 개념이 요청과 응답 모두에 도입됐으며, 이 헤더(Content-Type)의 도움으로 HTML뿐만 아니라 다른 문서들도 전송 가능하게 되었다.
HTTP 1.0은 계속 연결을 해줬다, 끊어줬다 하는 방식의 동작 방식을 취하였다. 이러한 동작 방식이 초창기에는 효율적일지 모르나 시대가 변하며 이러한 기능이 효율적이지 못하게 되었다.
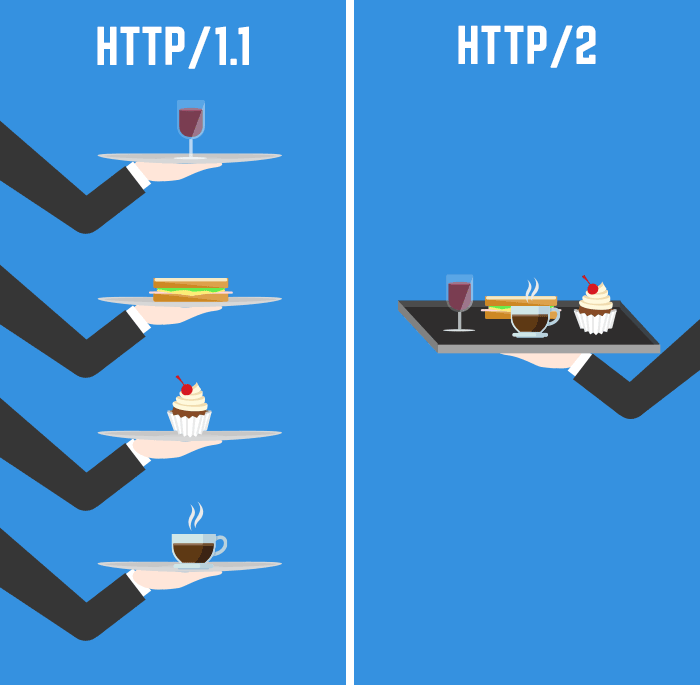
HTTP 1.1
이런 비효율 점을 개선하기 위해 나온 것이 HTTP 1.1이다.
HTTP 1.1부터 Keep-Alive라는 기능을 지원하게 되는데 연결이 마지막으로 종료된 시점부터 정의된 시간까지 새로운 연결이 없더라도 대기하는 구조를 말한다. 즉 정의된 시간 내에 연결이 이루어진다면 계속 연결된 상태를 유지할 수 있는 기능이다.
하지만 HTTP 1.1은 문제가 있었는데
- 연결당 하나의 요청과 응답을 처리하기 때문에 동시 전송 문제와 다수의 리소스를 처리하기에 속도와 성능 이슈가 존재
- HOL(Head Of Line) Blocking (특정 응답 지연)
HTTP/1.1의 사양 상의 제한으로 클라이언트의 리퀘스트의 순서와 서버의 응답 순서를 동기화해야 됨 - RTT(Round Trip TIme) 증가 (양방향 지연)
- 헤더가 크다 (특히 쿠키 때문)
http/1.1의 헤더에는 많은 메타 정보들이 저장되어 있음.

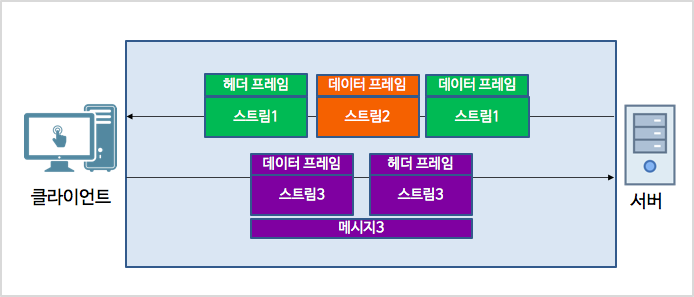
HTTP 2.0
이러한 문제를 해결하기 위해 출시된 HTTP 2.0이 출시되었다.
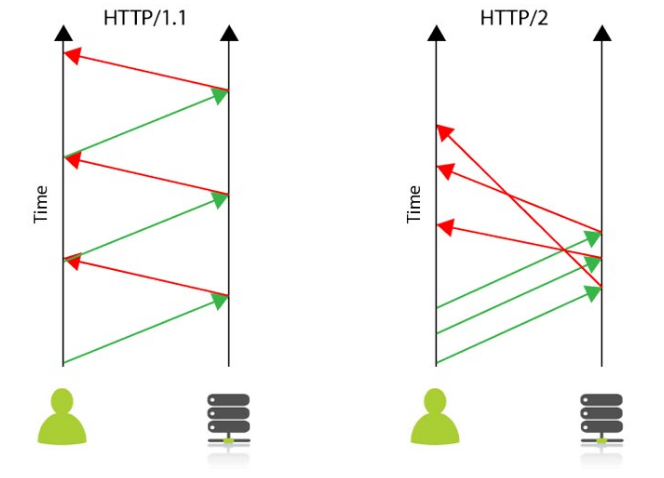
- Multiplexed Streams (한 커넥션에 여러 개의 메시지를 동시에 주고받을 수 있음)
요청이 커넥션 상에서 다중화 되므로 HOL(Head Of Line) Blocking 이 발생하지 않음 - Header Compression (Header 정보를 HPACK 압축 방식을 이용하여 압축 전송)
- Server Push (HTML 문서 상에 필요한 리소스를 클라이언트 요청 없이 보내줄 수 있음)
- 프로토콜 선택 - 프로토콜 선택, 예. HTTP / 1.1, HTTP / 2 또는 기타.
- HTTP / 1.1과의 높은 수준의 호환성 - 메서드, 상태 코드, URI 및 헤더 필드
- 페이지 로딩 속도 향상

하지만 HTTP 2.0도 HOLB(Head of line Blocking) 문제에서 자유로울 수 없었다. 프로토콜이 TCP를 사용하는 한 피해 갈 수 없는 문제인 것이다.여러개의 HTTP 스트림을 하나의 TCP 커넥션으로 처리하기 때문에 더 크게 영향을 받게 된다.
HTTP 3.0
- HTTP 3.0은 이례적으로 기반 프로토콜을 UDP를 사용한다. 정확하게는 UDP를 기반으로 하는 QUIC를 사용한다.
UDP
- TCP와 다르게 데이터를 패킷으로 나누고 반대편에서 재조립하는 과정을 거치지 않으며 수신지에서 제대로 받던 받지 않던 상관 안 하고 데이터를 보내기만 한다. 연결을 하지 않는 특징이 있다.
QUIC(Quick UDP Internet Connections)
- TCP 기반으로 연결하는 TCP의 성능을 개선하고자 시작된 프로젝트에서 UDP를 채택한 기술이다. 전달 속도의 개선과 더불어 클라이언트와 서버의 연결수를 최소화하고, 대역폭(bandwidth)를 예상하여 패킷 혼잡(congestion)을 피하는 것이 주요 특징이다.
- HTTP 2.0 과 3.0의 차이