Component 구성
Navigation
Navigation
NavigationItem
HamburgerMenu
HomeWorkspace
MainPosts
Stories
Story
Posts
Post
Profile
Contents
ActionPanel
Comment
MoreComments
WriteComment
UserRecommends
UserRecommend
Profile
 위 사진에서 아바타와 아이디가 보이는 부분은 모두 Profile 컴포넌트다.
위 사진에서 아바타와 아이디가 보이는 부분은 모두 Profile 컴포넌트다.
여러 Props를 통해 아바타를 숨기거나 스토리 업로드와 확인 여부도 표시해준다.
 특정 아바타와 아이디는 0.5초간 마우스를 올릴경우 상세 정보를 보여준다.
특정 아바타와 아이디는 0.5초간 마우스를 올릴경우 상세 정보를 보여준다.
이때 상태 정보 창은 전체 App에 존재하고 이를 Profile에서 보여줄지 판단하여 DetailPopup의 상태를 갱신한다. 이를 위해 Redux를 사용하여 DetailPopup의 상태를 전역으로 관리한다.
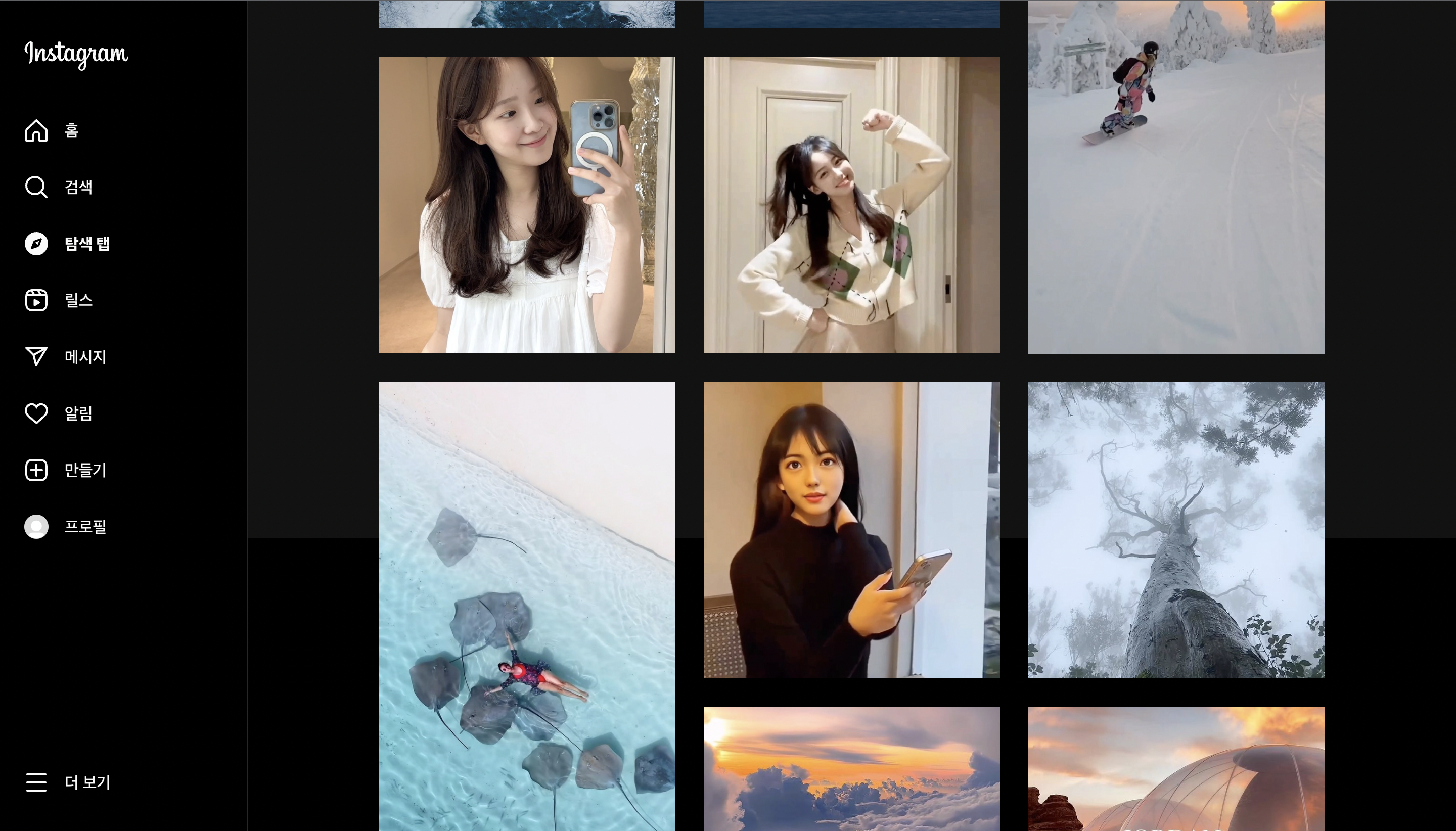
ExploreWorkspace
CoverImageGroup
CoverImage

이미지를 5개씩 그룹으로 분리하여 긴 사진이 오른쪽, 왼쪽 번갈아 보여지도록 구현했다.
위 사진에서 아바타와 아이디가 보이는 부분은 모두 Profile 컴포넌트다.
특정 아바타와 아이디는 0.5초간 마우스를 올릴경우 상세 정보를 보여준다.