Webpack이란
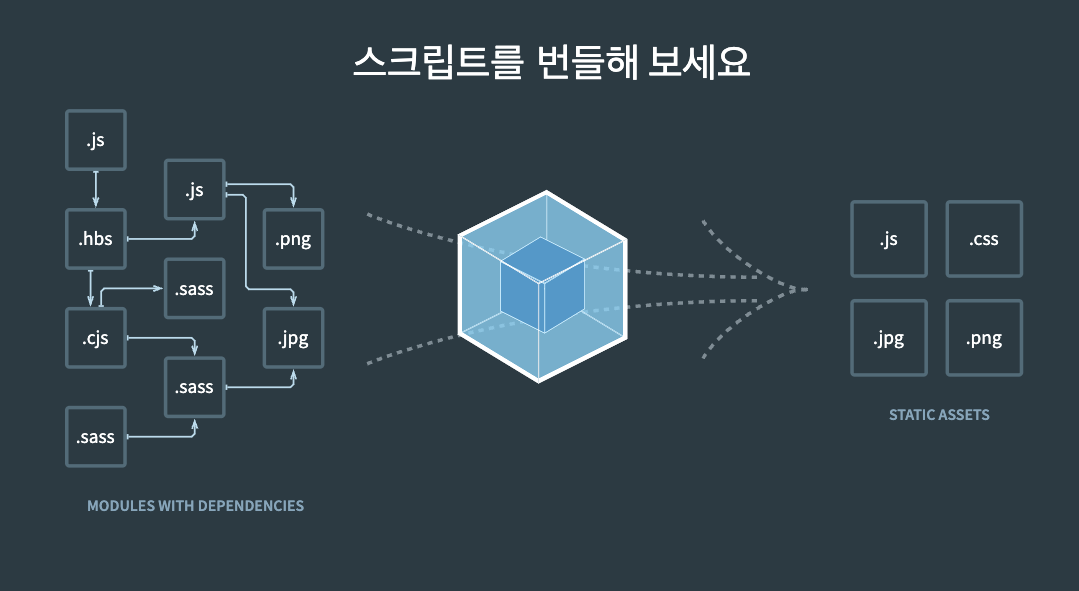
webpack은 여러개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다
즉 우리가 사용하는 HTML,CSS,Javascript등의 파일들을 전부
하나의 모듈로 보고 이를 조합하여 하나의 묶음으로 번들링하는 도구라고 생각하면 된다.

출처 : https://webpack.kr/
Webpack을 왜사용하는가?
Webpack이 필요한 가장 큰 이유는 웹 애플리케이션의 로딩속도와 성능문제가 있다
코드의 양이 많으면 많아질수록 무거울 수 밖에 없는데
한없이 무거워지다 보면 어느순간부터 웹페이지의 로딩속도는 급격히 저하될 수 밖에 없다
대부분 유저들은 빠른로딩을 원하지 느린로딩을 원하지 않기에 필수라고 할 수 있다
Webpack의 핵심개념
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
webpack.config.js파일을 만들고 설정이 가능하며
필요한거 하나하나 직접 추가해주면 된다.
// webpack.config.js 예제
const path = require("path")
const HtmlwebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
entry : "./scr/index.js",
output : {
filename : "main.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
{
test: /\.png$/,
use: ["file-loader"],
}
],
},
plugins: [
new HtmlwebpackPlugin({
template: "./index.html",
}),
new MiniCssExtractPlugin({
filename: "common.css",
}),
],
devServer: {
static: {
directory: path.resolve(__dirname, "dist")
},
port: 5555,
},
};
