
🌱 도메인 추가.
이 때까지 만든 프로젝트의 도메인은 IPv4형식이었다. 이를 도메인 이름으로 변경해보자.
🌼 가비아 도메인 구매
나는 가비아라는 곳에서 구매했고, 이것을 기준으로 설명하겠다.
다른 사이트에서 구매해도 무방하다.
구매 과정은 간단하니 생략하나, 1년 기준으로 구매하는 것을 추천한다. 그럴 경우가 압도적으로 요금이 싸다.
🌼 도메인 CORS 추가
도메인을 추가했으므로, 해당 사이트 또한 CORS 설정에 추가해주자.
/config/WebSecurityConfig.java
@RequiredArgsConstructor
@Configuration
@EnableWebSecurity
@Component
public class WebSecurityConfig {
...
@Bean
public CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration config = new CorsConfiguration();
config.addAllowedOrigin("http://localhost:3000"); // 로컬
config.addAllowedOrigin("http://프론트 AWS 주소"); // 프론트 IPv4 주소
config.addAllowedOrigin("http://react-juno.xyz"); // 구매한 도메인 주소
config.addAllowedMethod("*"); // 모든 메소드 허용.
config.addAllowedHeader("*");
config.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
return source;
}
}🌼 Route 53
ec2의 주소를 도메인과 연결하기 위해 Route 53을 사용하자.
Route 53은 클라우드 DNS(사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환하는 것) 웹서비스다.

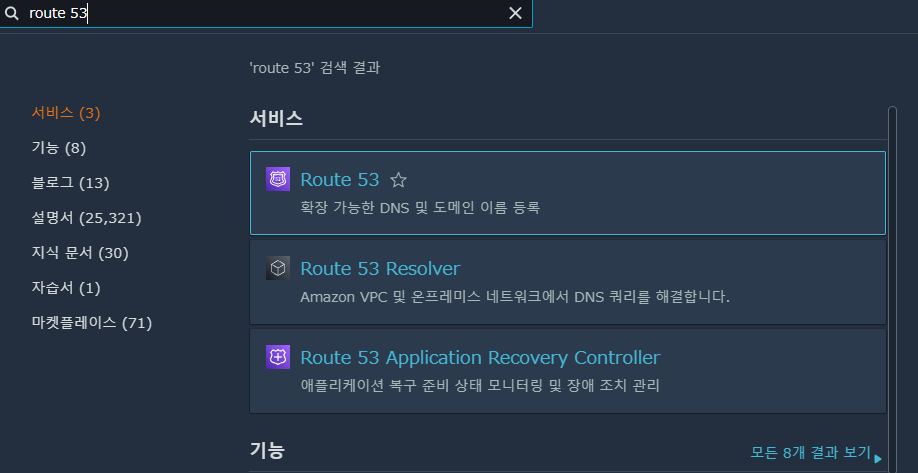
Route 53을 aws 검색창에 치고 들어가자.

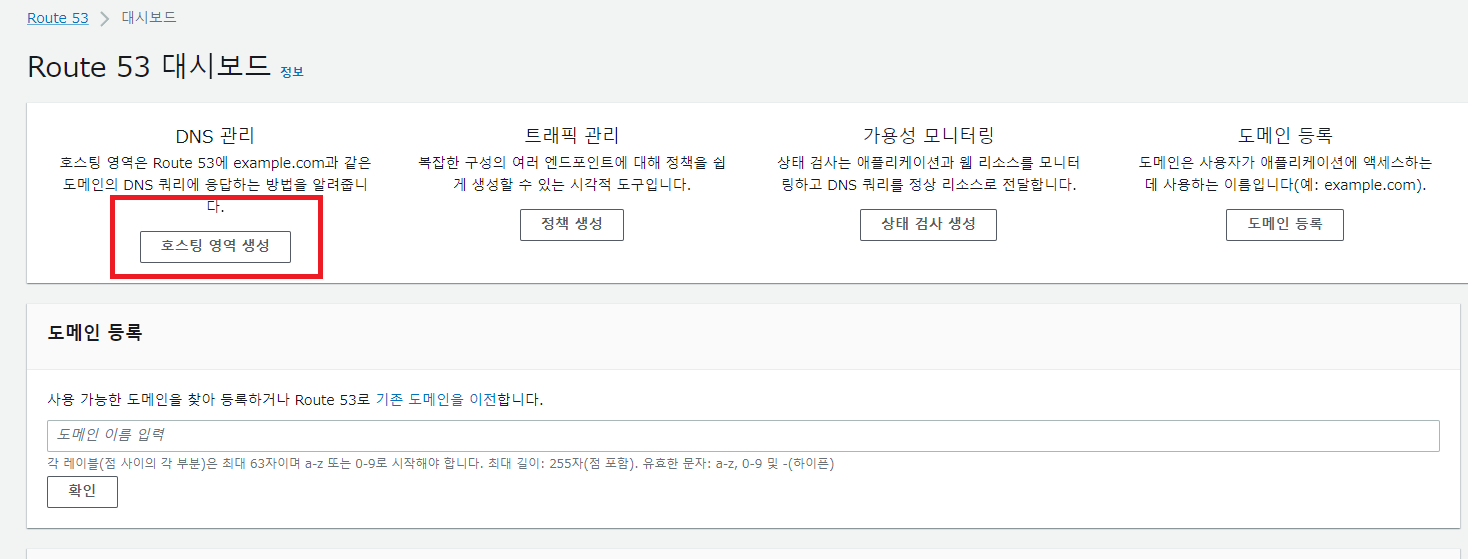
처음 들어갔다면 이런 화면이 나올 것이다. 호스팅 영역 생성을 클릭해준다.

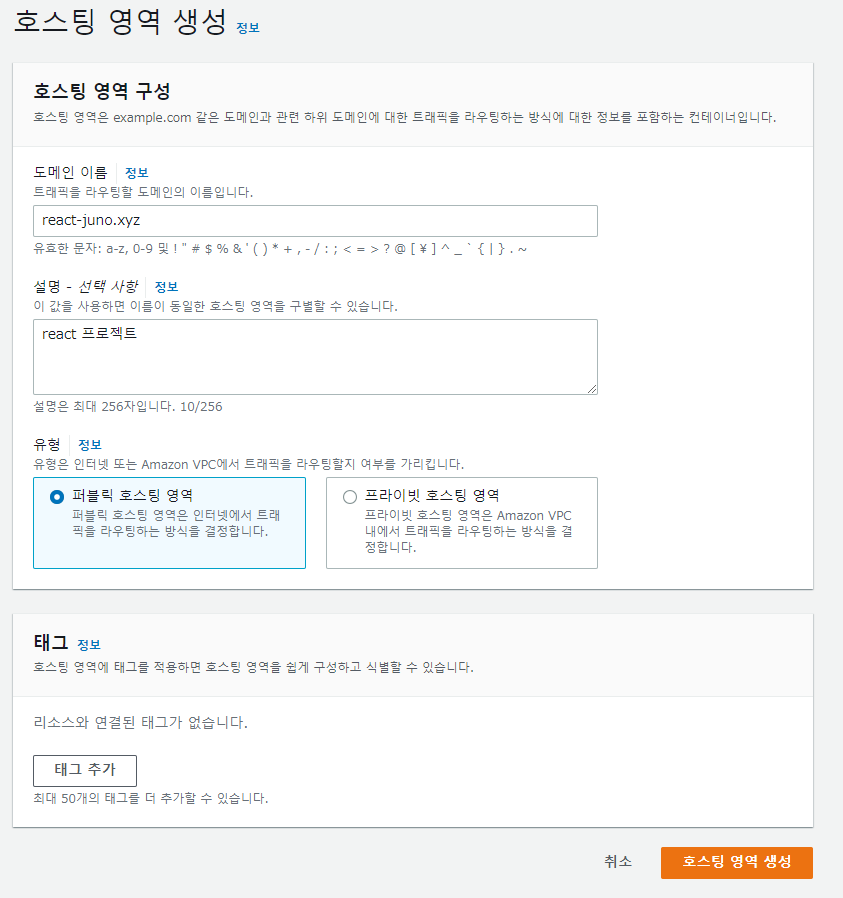
도메인 이름에는 구매한 도메인 이름을 넣고 퍼블릭 호스팅 영역을 체크한 후 생성하자,

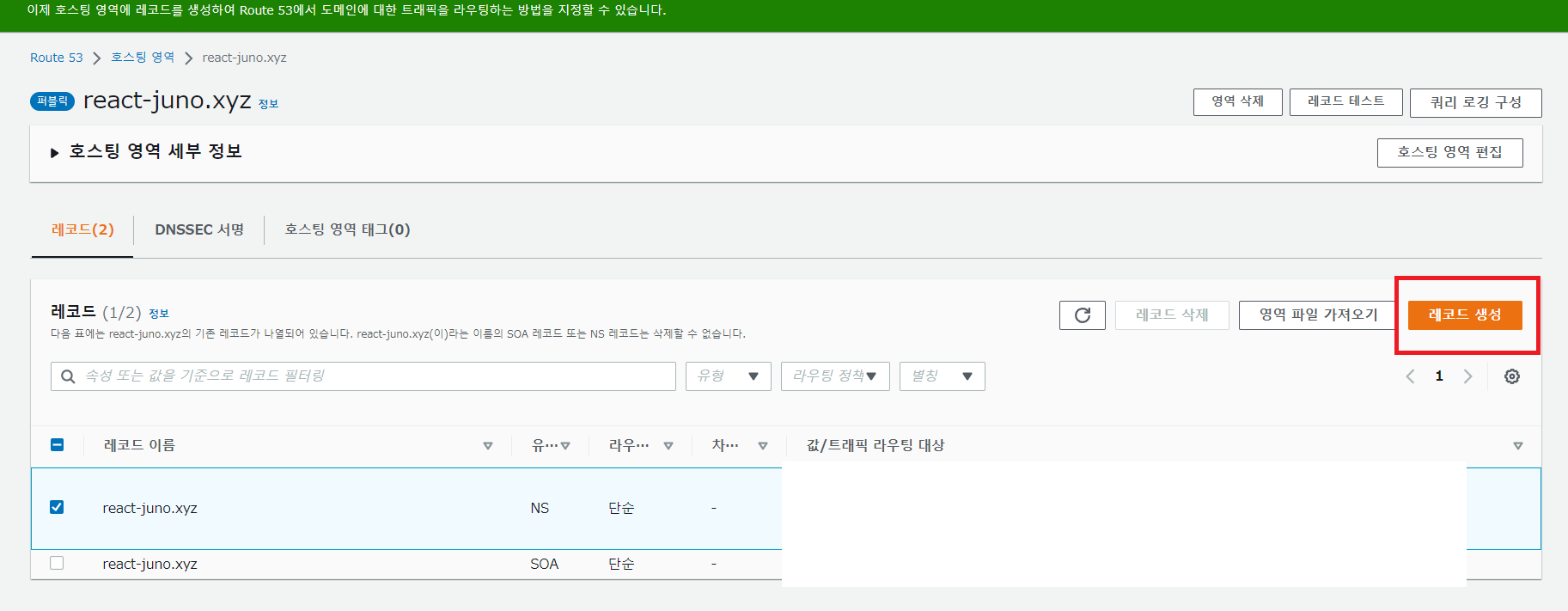
그럼 이런 화면이 나오게 되는데 레코드 생성을 클릭한다.

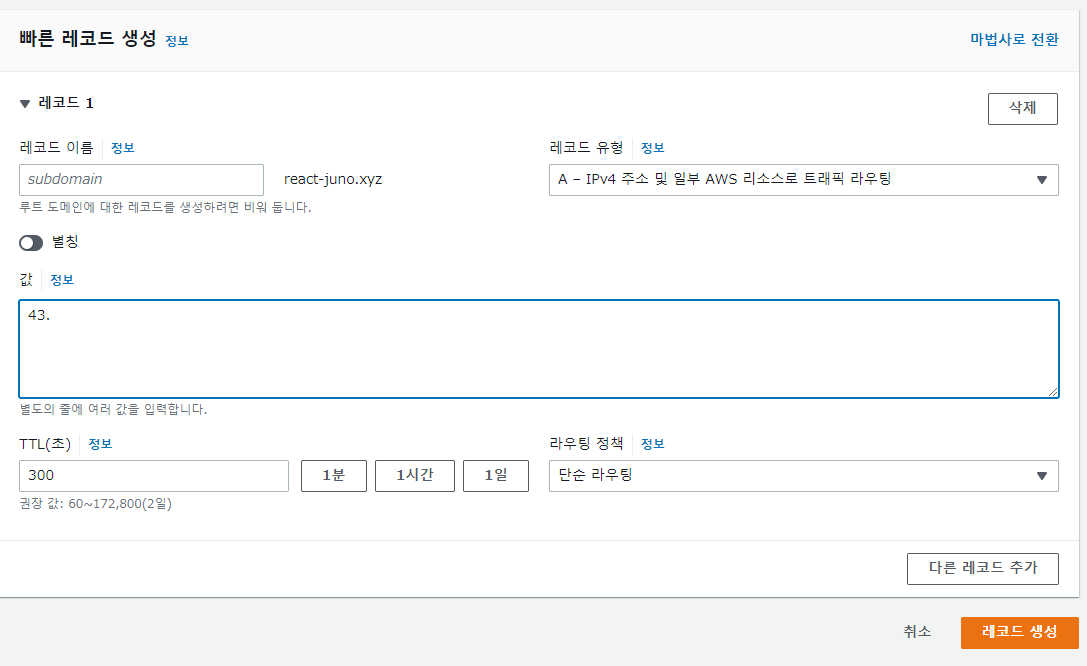
그러면 값에 ec2 프론트엔드의 주소를 넣고 생성하면 된다. 참고로 레코드 이름에는 특별한 규칙을 부여할 것이 아닌 이상 가만히 놔두자.

생성을 누르면 이런 화면이 뜰 것인데, 여기서 NS 유형의 값을 전부 복사해서 저장해 놓자.
이제 이걸 가비아에도 연결해주자.

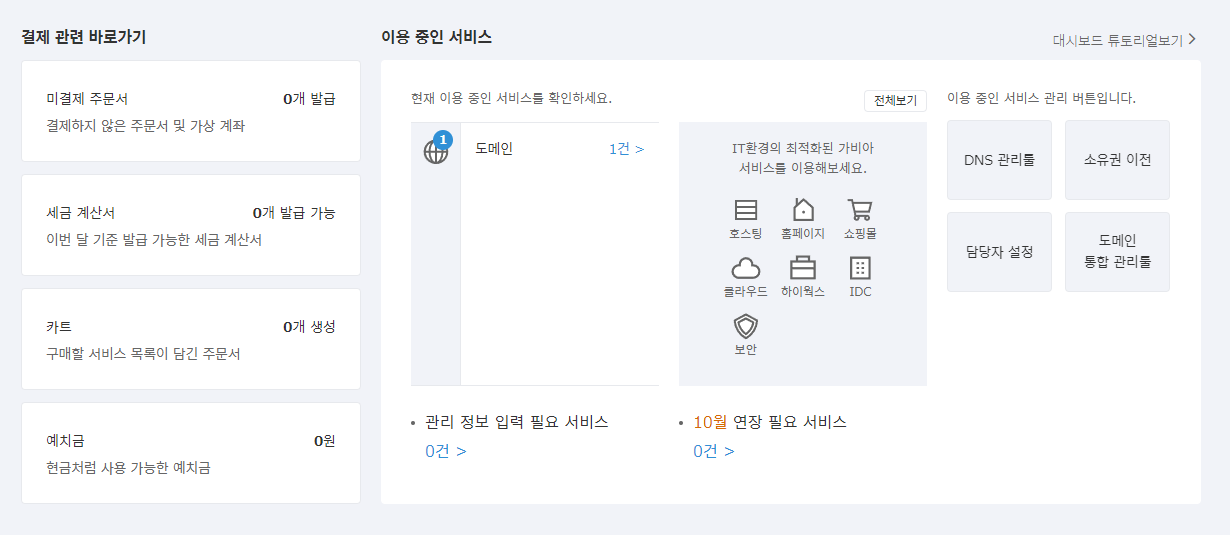
최상단의 마이 가비아를 클릭한 다음 도메인으로 들어가자.

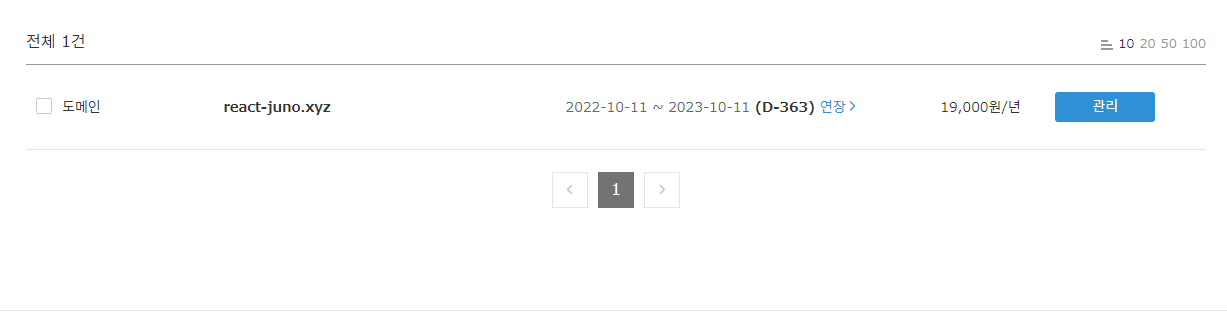
이후 관리를 누르고

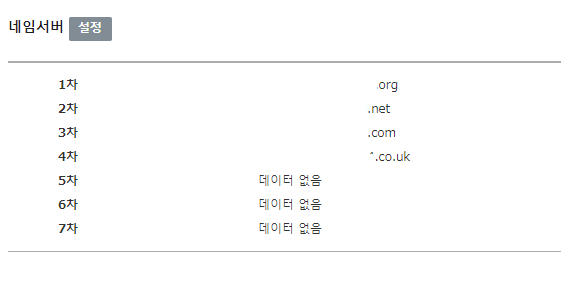
네임서버 설정이 나오는데, 여기서 아까 복사한 내용을 뒤의 .을 제거하고 붙여 넣으면 된다.
이렇게 설정까지 마치면, 5~10분 뒤 연결이 된다.
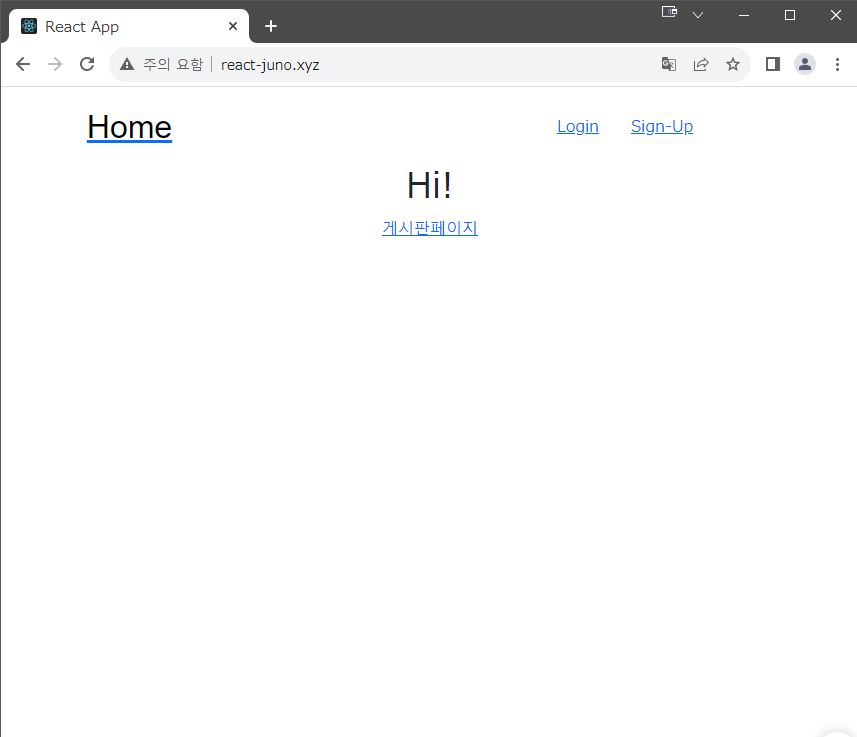
한번 들어가보자 -> react-juno.xyz


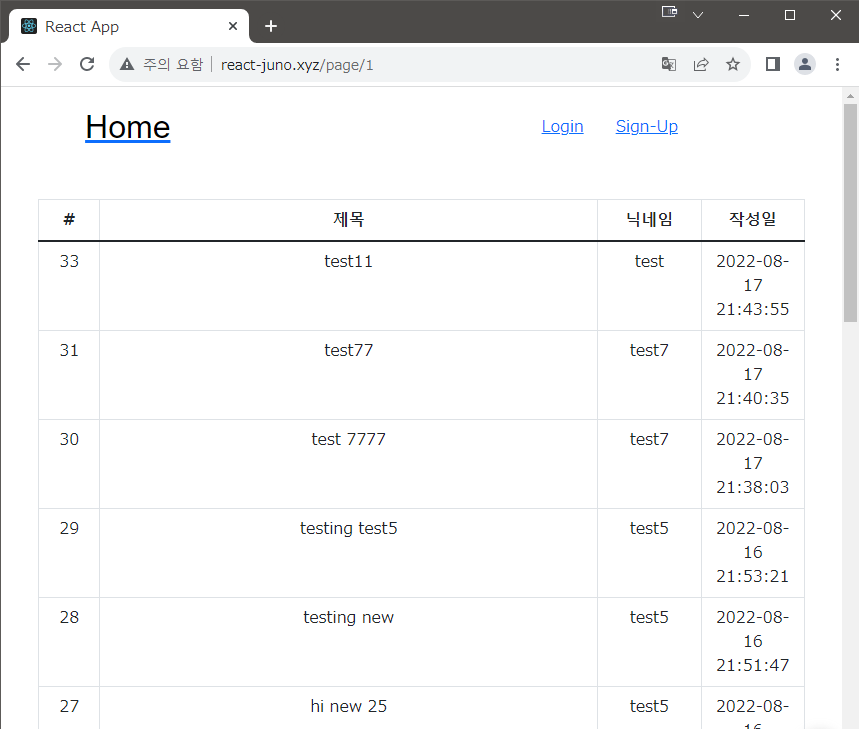
제대로 실행이 된다.
🌱 favicon 및 타이틀 수정
그런데 앞서 나온 것에서 타이틀과 아이콘이 react로 되어있는 것이 불편하다. 이것을 수정해주자.
먼저 icon을 변경하기 위해서는 ico파일이 필요하므로 변경해주자.
이 사이트에서는 무료로 이미지를 ico로 변환해주기 때문에 이 사이트를 통해 ico파일을 만들었다.

이후 리액트 프로젝트의 pulbic폴더에 들어가 아이콘 파일을 넣은 다음index.html을 들어가 변경해준다.
/public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/smile.ico" /> <!-- 아이콘 파일로 이름 변경 -->
...
<title>JWT-Project</title> <!-- 타이틀 변경 -->
</head>
...
</html>
이후 프론트 서버에서 다시 git pull해준 다음 배포 하면 적용이 된다.

정상적으로 적용이 된 모습이다.

글 잘 봤고 많은 도움이 되었습니다. 혹시 깃에 전체 코드 공유가능하신가요?