애플리케이션 레이어 만들기
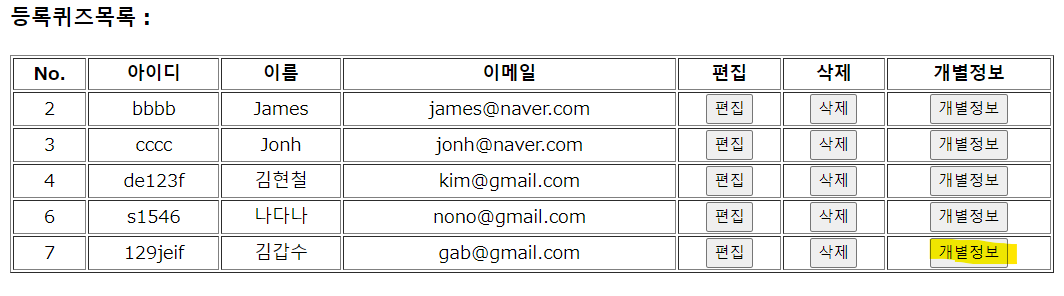
Controller에 상세보기 기능을 만든다.
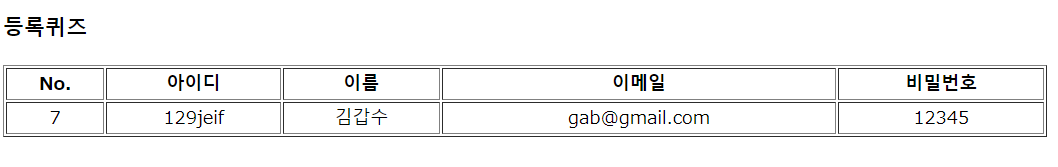
기본적인 회원정보란에는 비밀번호가 숨겨져서 나왔지만, 상세보기를 누르면 find.html로 이동하여, 비밀번호를 포함한 정보를 볼 수 있는 기능이다.
find.html 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>회원 상세정보</h1>
<div style="margin: 10px">
<h3>등록퀴즈</h3>
<table border="1" width="100%" style="tablelayout: fixed">
<tr>
<th>No.</th>
<th>아이디</th>
<th>이름</th>
<th>이메일</th>
<th>비밀번호</th>
</tr>
<tr align="center">
<td>[[${key}]]</td>
<td>[[${id}]]</td>
<td>[[${name}]]</td>
<td>[[${mail}]]</td>
<td>[[${password}]]</td>
</tr>
</table>
</div>
</body>
</html>thymeleaf기능을 사용하여 table로 정렬한 곳에 데이터를 집어넣는 구조다.
상세보기 기능 생성
AccountController.java에 추가해준다.
AccountContorller.java
@GetMapping("/find/{key}")
public String find (AccountForm accountForm, Account account, @PathVariable Integer key, Model model) {
Optional<Account> accountOptional = service.selectOneByKey(key);
// 뷰 용 모델에 저장
if(accountOptional.isPresent()) {
// AccountForm으로 다시 채우기
Optional<AccountForm> accountFormOptional = accountOptional.map(t -> makeAccountForm(t));
accountForm = accountFormOptional.get();
}
// 업데이트를 위한 모델 만들기
makeFindModel (accountForm, model);
return "find";
}
// 상세보기 모델 값 추가하는 메소드
private void makeFindModel (AccountForm accountForm, Model model) {
model.addAttribute("key", accountForm.getKey());
model.addAttribute("id",accountForm.getId());
model.addAttribute("name", accountForm.getName());
model.addAttribute("mail", accountForm.getMail());
model.addAttribute("password",accountForm.getPassword());
}crud.html
<td>
<form method="GET" th:action="@{/account/find/{key}(key=${obj.key})}">
<input th:onclick="@{/account/find}" type="submit" value="개별정보">
</form>
</td>crud.html에서 상세보기버튼을 눌렀을때 find/{key}로 신호를 보내고, 그것을 find메소드가 get방식으로 잡아서 실행하는 구조다.
@PathVariable 어노테이션으로 Restfull하게 파라미터를 받는다.
이후는 update메소드, showUpdate메소드와 비슷한 방식으로 흘러간다.
findById 메소드를 사용해 Account값을 뽑아내고, 람다식과 makeAccountForm을 통해 Form형식으로 변환후
makeFindModel을 통해 model에 값을 추가해준다.
이후 find.html로 리턴하면서 값을 보내주고, find.html은 값을 출력하면서 끝난다.
실행해보자.


정상적으로 실행됨을 알 수 있다.
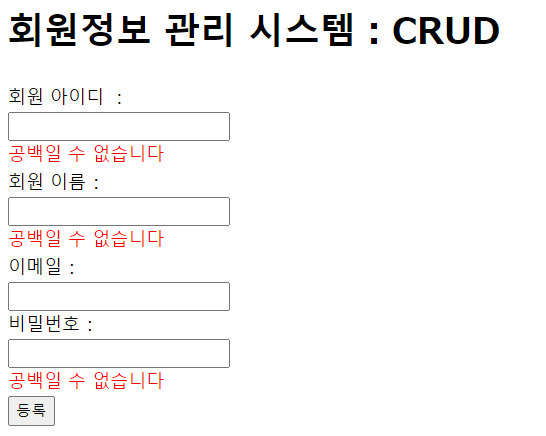
오류 메시지 관리하기
오류메시지는 AccountForm.java의 @NotEmpty어노테이션에 의해 나온다.
이는 동일하게 항상 '공백일 수 없습니다' 이다.

따라서 이를 항목에 맞게 변화시켜보자.
main/src/form/AccountForm.java
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import javax.validation.constraints.NotBlank;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class AccountForm {
// 식별 Key
private Integer key;
// 회원 Id
@NotBlank
private String id;
// 회원 이름
@NotBlank
private String name;
// 회원 이메일
private String mail;
// 회원 비밀번호
@NotBlank
private String password;
// 등록 변경 판정용
private Boolean newAccount;
}@NotBlank가 걸려있는 어노테이션은 id, name, password 이다.
이를 관리하기 위해 속성파일(Properties Files)을 생성해보자.
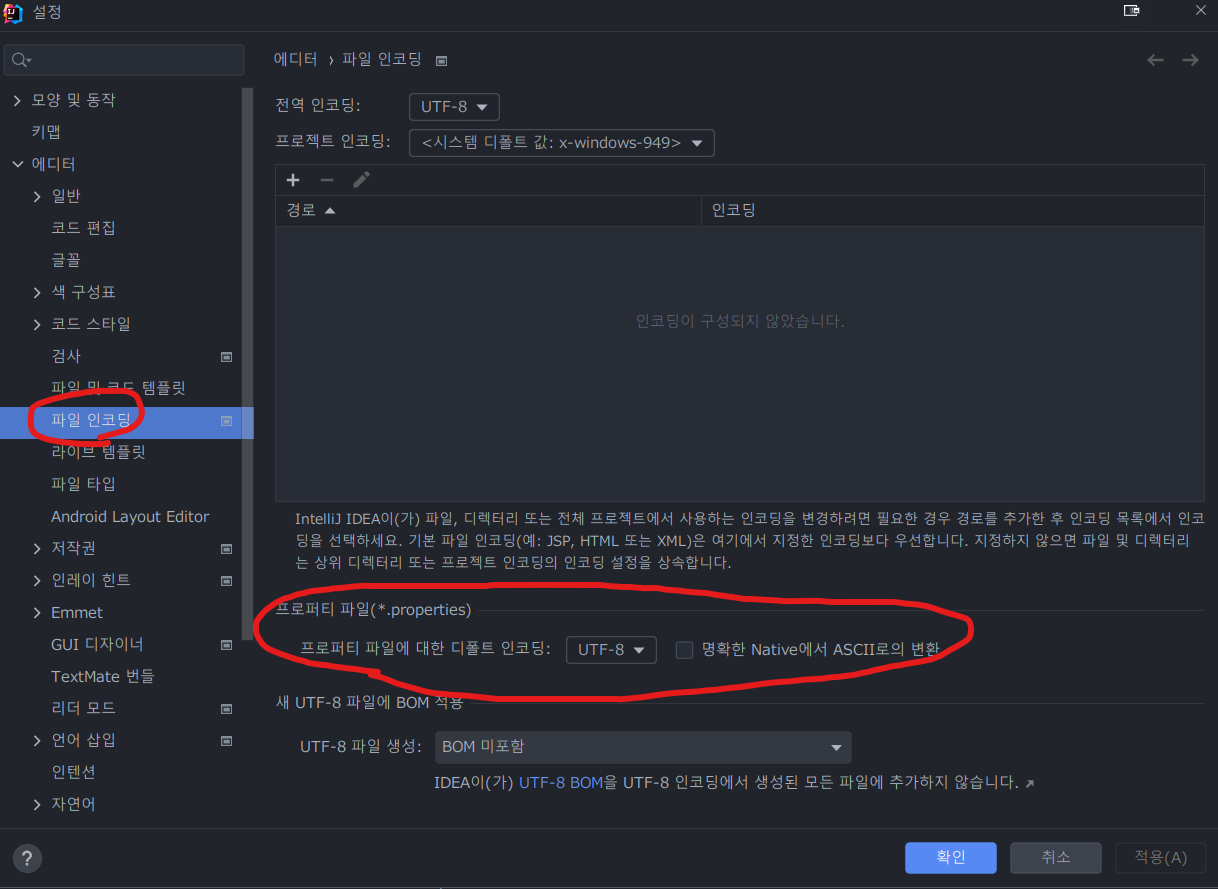
먼저 한글로 메세지를 만들 것이기 때문에 파일 인코딩 상황을 확인한다.
IntelliJ IDEA 기준으로 Settings/Prefrences 창을 연 다음 [Editor] - [File Encodings]를 선택하여 Properties Files (*.properties)항목이 UTF-8로 되어 있는지 확인하고, 아니라면 UTF-8로 변경한다.

messages.properties 작성
src/main/resources 폴더에 messages.properties 파일을 추가한다.
이후 속성파일에 이것을 작성한다.
messages.properties
accountForm.id = 아이디
accountForm.name = 이름
accountForm.password = 비밀번호messages.properties는 기본적으로 “key=value”형태로 속성을 정의한다.
key의 형태는 “필드명” 또는 “객체명.필드명” 중 하나의 형식으로 사용한다.
객체명은 카멜 케이스 (camel case) 문법을 따른다. 즉 중간글자는 대문자로 시작하지만 첫글자는 소문자인 경우다.
따라서 AccountForm의 id는 accountForm.id로 작성이 된다.
ValidationMessages.properties 작성
src/main/resources 폴더에 ValidationMessages.properties 파일을 추가한다
이후 속성파일에 이것을 작성한다.
**
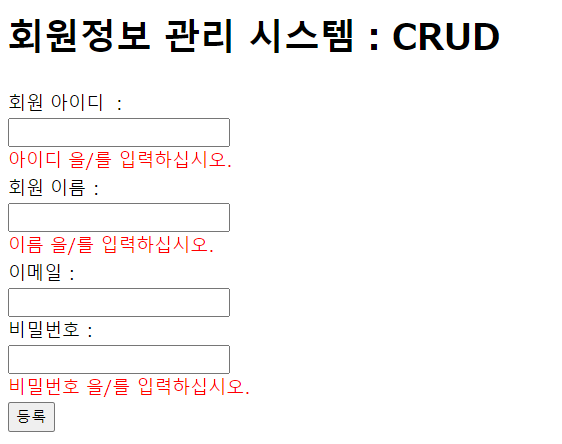
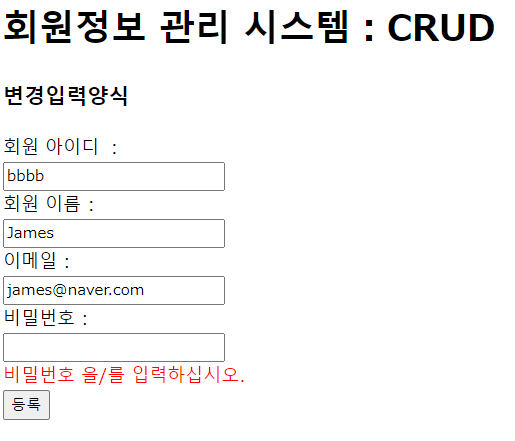
javax.validation.constraints.NotBlank.message = {0} 을/를 입력하십시오.이 경우, @NotBlank 어노테이션을 실행될때는 ValidationMessages.properties의 값이 실행이 되는데,
{0}의 값은 AccountForm 클래스의 어디서 났는지 확인을 한 이후
messages.properties에 있는 accountForm 의 값들 중 맞는 값이 골라져서 나오게 된다.


정상적으로 실행이 되었음을 알 수 있다.