
설치하기
yarn add react-slick
yarn add -D slick-carousel # react-slick의 스타일 import 하기 위함globals.css or global-style.ts
@import '~slick-carousel/slick/slick.css';
@import '~slick-carousel/slick/slick-theme.css';
// style import 해와서 사용반드시 위의 devDependency로 slick의 style을 설치하고, import 까지 해와야 합니다.
만약, styled-components와 함께 사용할 때는 다음과 같이 불러와야 합니다!
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';적용하기
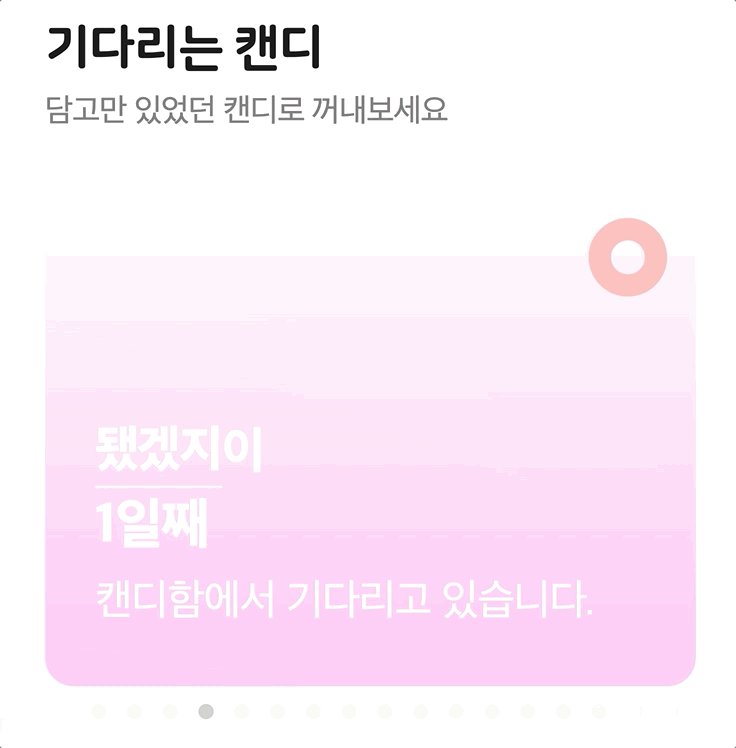
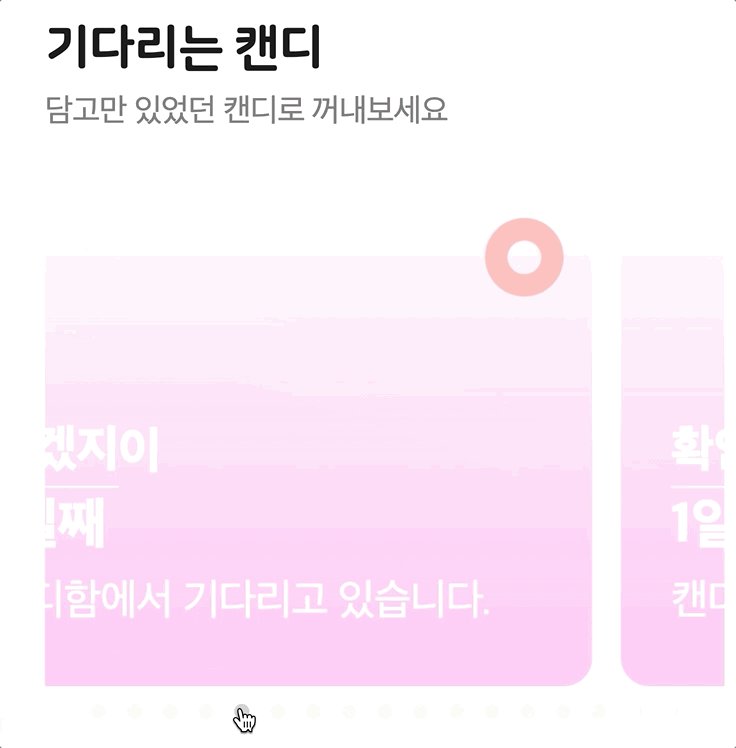
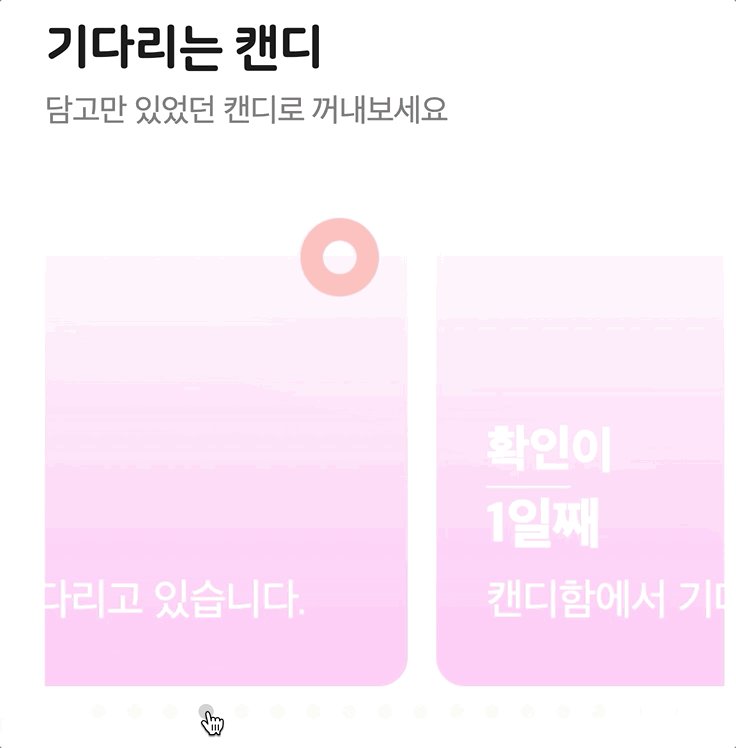
이번 프로젝트의 요구사항은 총 두가지 인데, 먼저 첫번째 슬라이더에서는 양쪽 arrow가 없고 아래의 dot 을 통해 navigation을 해야 합니다.

const settings = {
arrows: false,
dots: true,
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
variableWidth: true,
}Arrow 커스텀(스타일링)
NextArrow.tsx
interface NextArrowProps {
className?: any;
style?: any;
onClick?: React.MouseEventHandler<HTMLDivElement>;
}
export default function NextArrow({ className, style, onClick }: NextArrowProps) {
return <div className={className} style={{ ...style, display: 'block', background: 'red' }} onClick={onClick} />;
}이와 같이 PrevArrow.tsx도 만들어 줍니다. 스타일링을 할 수 있는 만큼, 이미지로 교체할 수도 있습니다. 하지만 주의하실 점은 기존의 arrow도 영역은 남아있기 때문에, 클래스로 접근하여 보이지 않게 감춰줘야 합니다.
CardSlider.tsx
import Slider from 'react-slick';
const CardSlier = () => {
const settings = {
dots: true,
infinite: true,
slidesToShow: 3,
slidesToScroll: 1,
nextArrow: <SampleNextArrow />,
prevArrow: <SamplePrevArrow />
};
return(
<Slider {...settings}>
</Slider>
);
};
export default CardSlider;dots 스타일링
WaitingCardSlider.tsx
const Container = styled.div`
width: 364px;
height: 278px;
.slick-dots {
.slick-active {
button::before {
color: #c1c1c1;
}
}
button::before {
color: #e9e9e9;
}
}
`;-
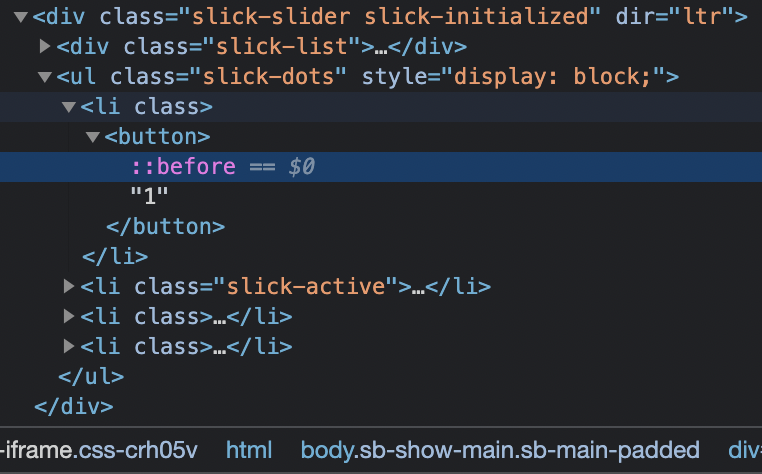
dot은 기본적으로 .slick-dots 클래스에 스타일링이 되어 있습니다.

-
개발자 도구를 열어서 스타일을 커스텀 하고 싶은 클래스명에 접근하여 속성을 overwrite 해주면 되겠습니다.
-
위의 예시는, 선택된 슬라이드
dot이 검은색 이었는데, 이를 진한 회색으로 바꿔주고(선택된 슬라이드 dot 은slick-active) 기본 dot 역시 색깔을 바꿔준 모습입니다.
혹은 className을 직접 지정할 수도 있습니다.
const settings = {
arrows: false,
dots: true,
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
dotsClass: "custom-class-name:"
}
WaitingCardSlider.tsx
export default function WaitingCardSlider() {
const settings = {
centerMode: true,
dots: true,
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
};
return (
<Container>
<Slider {...settings}>
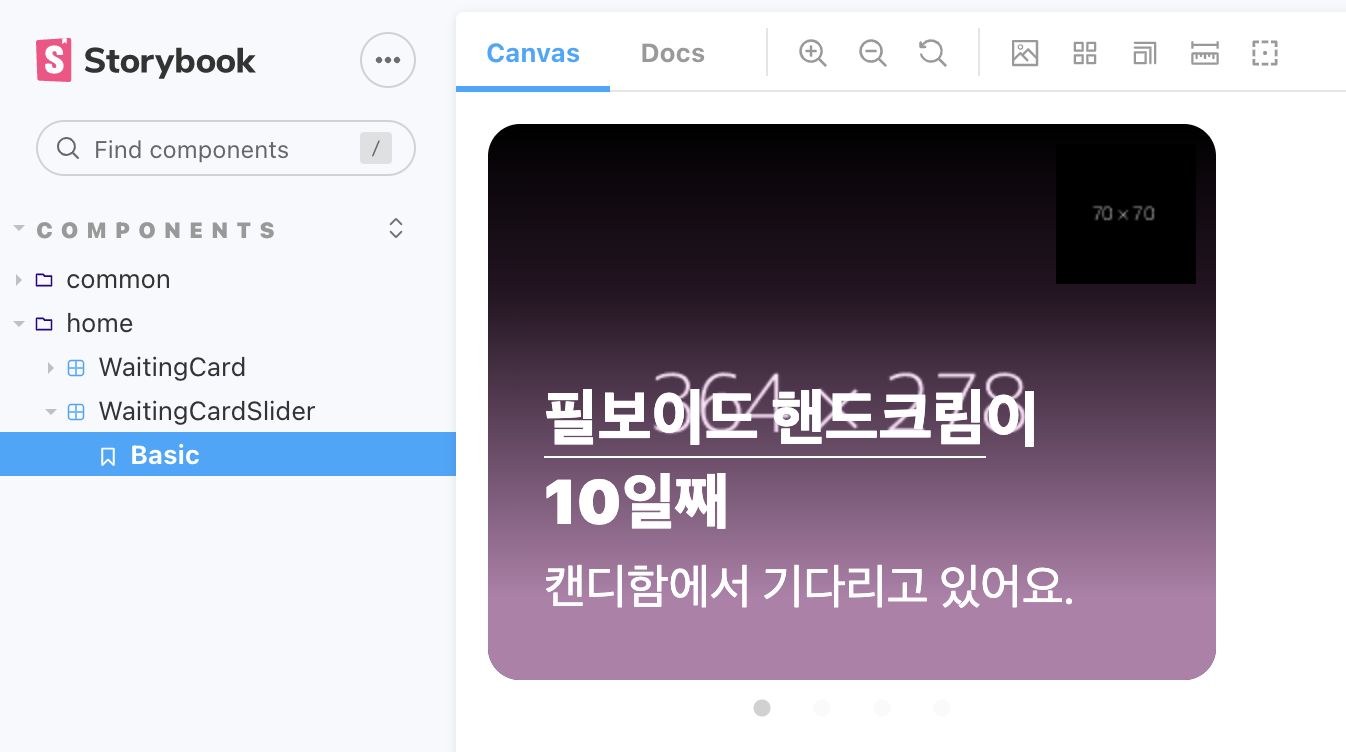
{/* WaitingCard는 그냥 예시일 뿐이므로, 서버에서 배너(이미지)를 배열로 담아주면, map으로 뿌리기 */}
<WaitingCard
thumbnail='https://dummyimage.com/364x278/000/fff'
candy='https://dummyimage.com/70x70/000/fff'
date={10}
decs='캔디함에서 기다리고 있어요.'
title='필보이드 핸드크림'
/>
<WaitingCard
thumbnail='https://dummyimage.com/364x278/000/fff'
candy='https://dummyimage.com/70x70/000/fff'
date={10}
decs='캔디함에서 기다리고 있어요.'
title='필보이드 핸드크림'
/>
<WaitingCard
thumbnail='https://dummyimage.com/364x278/000/fff'
candy='https://dummyimage.com/70x70/000/fff'
date={10}
decs='캔디함에서 기다리고 있어요.'
title='필보이드 핸드크림'
/>
<WaitingCard
thumbnail='https://dummyimage.com/364x278/000/fff'
candy='https://dummyimage.com/70x70/000/fff'
date={10}
decs='캔디함에서 기다리고 있어요.'
title='필보이드 핸드크림'
/>
</Slider>
</Container>
);
}완성된 코드는 다음과 같습니다. 감사합니다 🙌


진짜 정리 최고.. 많이 배우고 자극받고갑니다