🧐 들어가기
'사진', '이미지' 를 떠올렸을 때, 우리에게 익숙한 확장자는 .jpg, .png 일 것입니다.
하지만 개발 할 때 왜 디자이너들이 SVG 아이콘을 사용하는 것일까요?
깨지지 않고, 용량이 적고, 출력이 빠르며, 수정과 애니메이션이 가능 하기 때문입니다.
SVG 란?
SVG란 'Scalable Vector Graphics' 의 약어로 각 위치 값을 표시하는 벡터와 같은 방식의 2차원 그래픽용 XML 기반의 형식입니다.
💡
XML은 또 뭐에요?

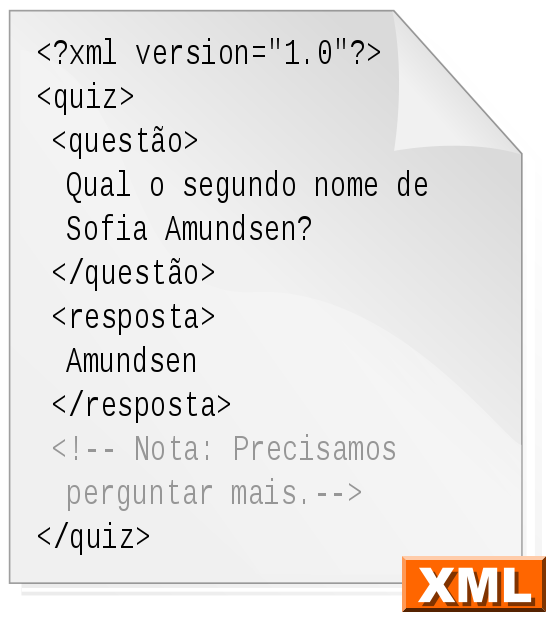
XML(Extensible Markup Language)은 W3C에서 개발된, 다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어이다.
요약하자면, 우리가 잘 알고 있는 HTML과 같은 마크업 언어이고 HTML이 브라우저가 분석할 수 있는 태그로 기술되어있는 문서라면, XML은 웹페이지에서 데이터를 주고받기(통신하기) 위한 태그들로 기술된 문서입니다. <>를 이용한 태그로 감싸진 구조이며 SVG와 같은 경우에는 이미지가 코드로 표현되었다고 생각하면 되겠습니다.
png 와 svg
SVG는 결국 xml 이라는 마크업 언어의 종류이므로 css와 javascript로 수정이 가능합니다.


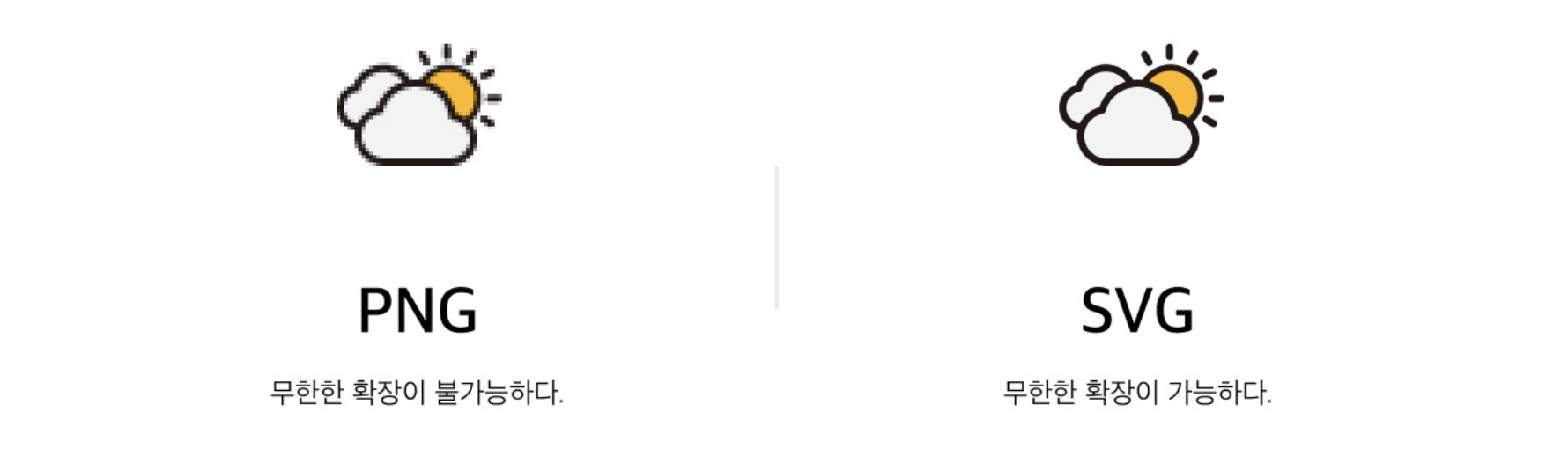
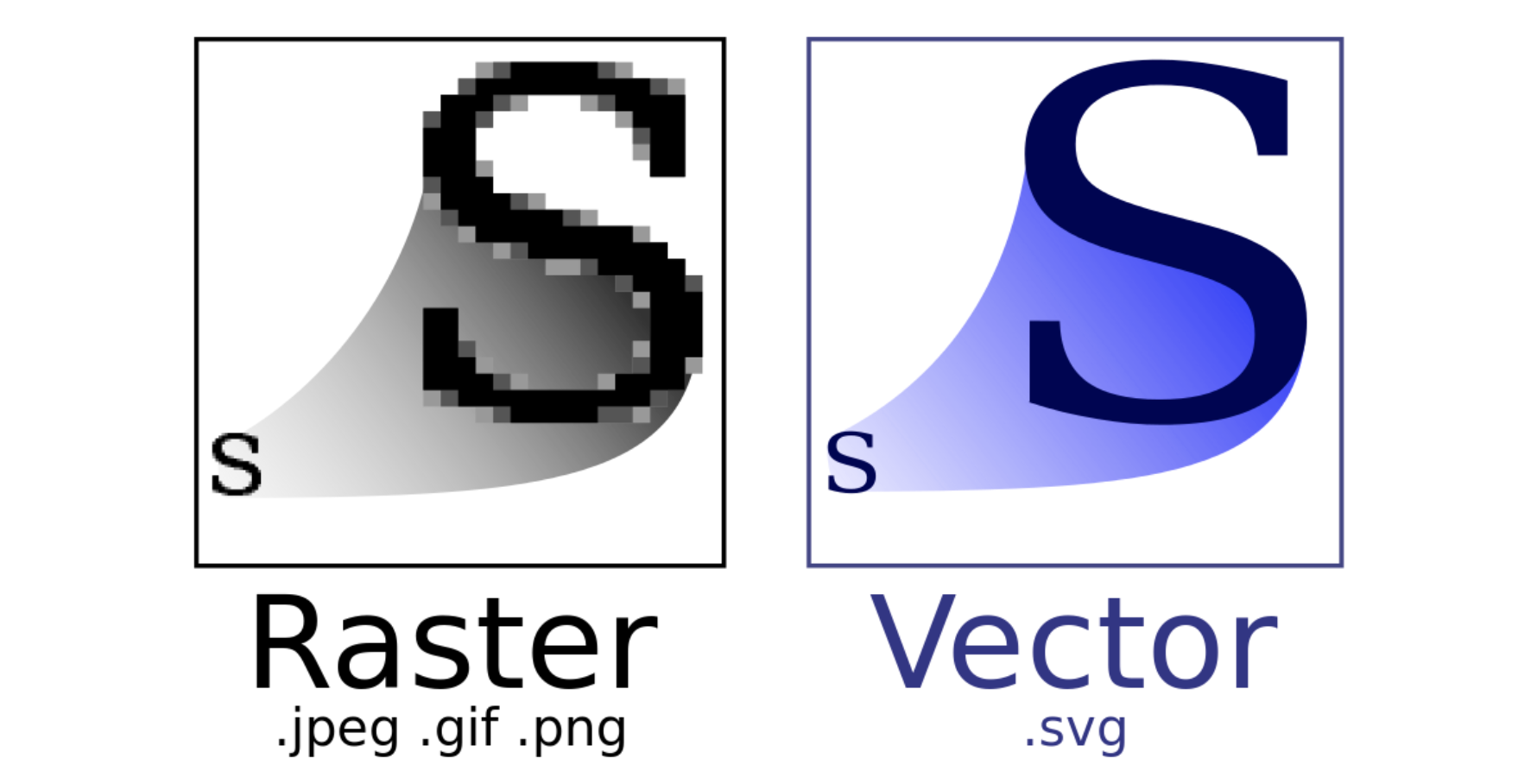
앞서 언급했던 .png와 .jpg와 같은 경우는 비트맵 기반의 이미지로 각 항목에 하나 이상의 정보 비트를 가지고 있는 표현입니다. 하지만 비트맵으로 이뤄져 있기 때문에 원래의 크기보다 크게 보여지게 할 경우 이미지가 깨져서 보인다는 문제점이 있습니다.
그러나 SVG는 벡터 기반으로 각 좌표에 점을 이어서 만들어지기 때문에 벡터 기반의 아이콘은 확대나 축소를 해도 깨지지 않고 선명하게 볼 수 있습니다. 또한 코드로 이뤄져 있기 때문에 위에서도 언급했 듯 코드를 수정함으로써 크기와 색깔 등을 쉽게 변경할 수 있고 용량 또한 png나 jpg를 여럿 첨부하는 것 보다 훨씬 적게 가져갈 수 있습니다.
React에서 써보기
먼저 Create-React-App 에서 사용하는 경우 입니다 ❗️
1번과 2번 같은 경우는 Create-React-App으로 생성한 프로젝트가 아닌 경우 webpack의 file-loader에 대한 설정을 해줘야 사용이 가능합니다.
(방법은 reference에 언급한 여기 를 참고해주세요!)
1. img src에 이용하는 경우 (기존의 png나 jpg 이미지를 가져오는 방식)
import Cookie from 'assets/cookie_icon.svg';
<img src={Cookie} /> 가장 익숙한 방식입니다. 하지만, 이 경우는 색깔이나 크기만 조금 다르게 생성된 다른 아이콘을 사용하기 위해선
또 새로운 svg 파일을 갖고 있어야 합니다. 이는 svg를 100% 활용한다고 보기 어렵다고 생각해요😢
2. svg를 React 컴포넌트로 사용하기 (추천)
import { ReactComponent as Cookie } from 'assets/cookie_icon.svg';
<Cookie /> 이 방식을 가장 추천합니다. 이 방법을 사용하면, 하나의 svg 파일로 다양한 크기, 색상을 가진 아이콘을 이용할 수 있습니다.
<svg
xmlns="http://www.w3.org/2000/svg"
width="current"
height="current"
viewBox="0 0 24 24"
>
<path fill="current" fill-rule="evenodd" d="...." />
</svg>다음과 같은 형태의 SVG 코드에서 바꾸고자 하는 요소를 "current" 로 바꿔줍니다.
current로 값을 바꿔준 property는, 사용하는 컴포넌트에서 다음과 같이 props 로 사용자가 원하는 대로 custom 할 수 있습니다!
import { ReactComponent as Cookie } from 'assets/cookie_icon.svg';
<Cookie width="10" height="10" fill="orange"/>3. svgr을 통해 React Component로 사용하기 (추천)
$ yarn add @svgr/webpack -D먼저 svgr을 devDependency로 설치해 준 다음, webpack.config.js에 다음과 같이 작성해 줍니다.
webpack.config.js
const webpack = require('webpack');
module.exports = {
entry: './src/index.js',
module: {
rules: [
//...
{
test: /\.svg$/,
use: ['@svgr/webpack'],
},
],
},
//...
};
다음과 같이 세팅을 완료하면,
import React from 'react';
import Cookie from 'assets/cookie_icon.svg';
const App = () =>{
return(
<div className='App'>
<Cookie />
</div>
);
}
export default App;다음과 같이 { ReactComponent as Cookie } 와 같이 사용하지 않고도 바로 React Component 처럼 사용하실 수 있습니다!
🙌 마치며
이전 프로젝트를 진행하면서 "SVG는 코드니까 용량이 적어서 쓴다!" 라고만 생각했지, 코드로 이뤄져서 그걸 custom하여 React Component 처럼 재사용 할 수 있다는 점은 알고있지 못했습니다. 앞으로 아이콘을 추가하는 일이 생긴다면, 적극 활용하여 더 효율적으로 개발할 수 있을 것 같습니다 😁
💼 reference
- 'SVG'를 사용하는 이유! : https://brunch.co.kr/@ggk234/11
- SVG 다루기 : https://kyounghwan01.github.io/blog/React/handling-svg/#%E1%84%89%E1%85%A1%E1%84%8B%E1%85%AD%E1%86%BC%E1%84%87%E1%85%A5%E1%86%B8
- How to use SVGs in React : https://blog.logrocket.com/how-to-use-svgs-in-react/






잘 읽고 갑니다 !!