이미지 업로드 기능을 간단히 구현해 보고, 남겨 보았다.
이미지 업로드 기능도 기본 기능 중에 하나이니 많은 도움이 되면 좋겠다.

핵심 키워드
- input type='file'
- URL.createObjectURL
input type='file'
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input/file
공식문서를 보면 type='file'일 경우 사용 할 수 있는 이벤트는 'onChange'와 'input'이 있다.
type='file'일때 onChange 이벤트는 이미지를 업로드했을때 일어난다.
// 코드일부분
<input
type="file" // 타입을 지정하고
ref={upload} // 참조하고
multiple
onChange={imgUpload} // 파일이 추가되면 이벤트 일어남
accept="image/*"
style={{
zIndex: '2',
marginBottom: '10px',
cursor: 'pointer',
}}
/>URL.createObjectURL
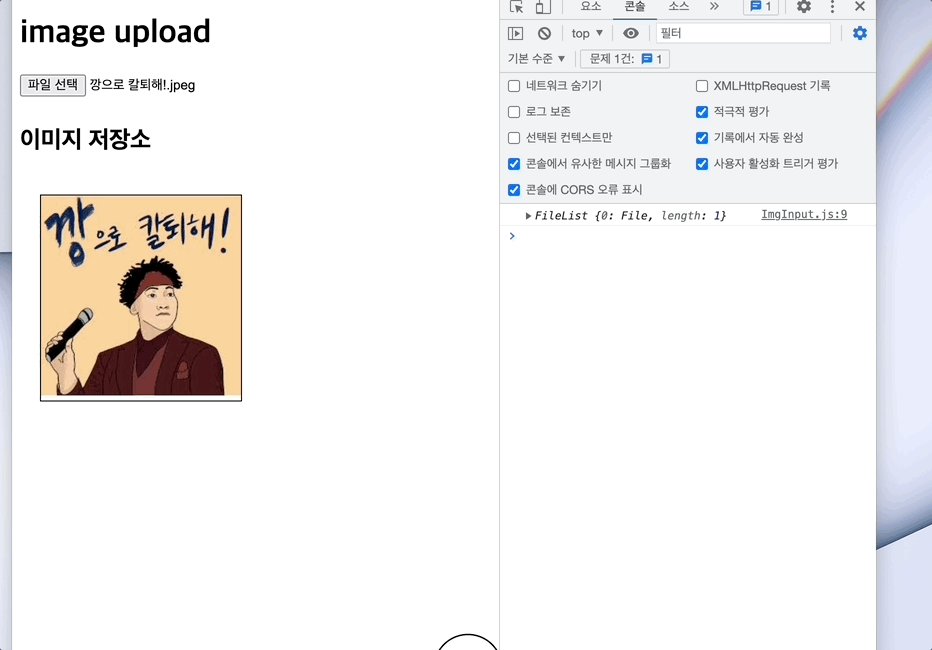
iput에 파일을 업로드하게되면 useRef로 참조했을때, upload.current.files에 값에
이러한 객체로 저장된다.

이것을 아래처럼 접근해서 변수에 담았다가 img태그의 src에 넣으면 된다.
혼돈하지 말아야 할것은 '0'이 key값으로 접근했다는것이다.
(인덱스로 접근한것이 아니다.)
URL.createObjectURL(upload.current.files[0])- 주의
해당 키워드는 '그냥 url로 만들어주는구나' 정도만 알고 넘어가는거 추천.
전체코드
아래의 코드는 input에 파일을 넣어줄때마다 state로 값을 배열로 저장해서, 배열의 길이만큼
이미지를 생성하는 코드이다.
import { useRef, useState } from 'react';
const ImageInput = () => {
const [imgFile, setImgFile] = useState([]); // 이미지 배열
const upload = useRef();
const imgUpload = () => {
console.log(upload.current.files);
setImgFile(prev => [...prev, URL.createObjectURL(upload.current.files[0])]);
};
return (
<>
{' '}
<h1>image upload</h1>
<input
type="file"
ref={upload}
multiple
onChange={imgUpload}
accept="image/*"
style={{
zIndex: '2',
marginBottom: '10px',
cursor: 'pointer',
}}
/>
<h2>이미지 저장소</h2>
<div style={{ display: 'flex' }}>
{imgFile?.map((img, idx) => (
<div key={idx} style={{ margin: '20px', border: '1px solid black' }}>
<img
style={{ width: '200px', height: '200px ' }}
src={img}
alt="img"
/>
</div>
))}
</div>
</>
);
};
export default ImageInput;