CSS 속성 float 지정한 요소는 주변의 요소들의 흐름에서 빠져나와 텍스트나 인라인 요소가 자신의 좌측 또는 우측을 따라 배치되도록 지정한다.
float 속성은none / left / right값을 줄 수 있고, 요소가 텍스트에 자연스럽게 둘러쌓여있는 레이아웃을 만들거나 문서 전체의 레이아웃을 잡기 좋다.
float:none
요소들이 기본적 배열 흐름에 따라 배치된다.

float:left
요소가 자신이 포함된 블록의 좌측에서 떠있어야 함을 나타낸다.
img {
float: left;
}
float:right
요소가 자신이 포함된 블록의 우측에서 떠있어야 함을 나타낸다.
img {
float: right;
}
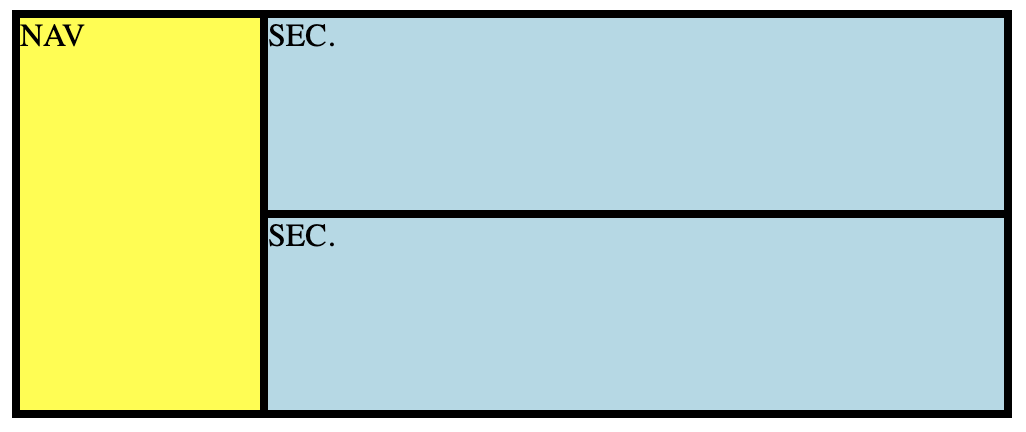
float으로 레이아웃 만들기
float 속성을 통해 간단한 레이아웃을 쉽게 만들 수 있다.
* {
box-sizing: border-box;
}
.container {
width: 500px;
border: 2px solid black;
}
nav {
background-color: yellow;
float: left;
height: 200px;
width: 25%;
border: 2px solid black;
}
section{
background-color: lightblue;
height: 100px;
margin-left: 25%;
border: 2px solid black;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<nav>NAV</nav>
<section>SEC.</section>
<section>SEC.</section>
</div>
</body>
</html>