프로젝트를 진행하면서 구축한 환경 자체를 모니터링하고, 문제가 생길 경우 적절한 조치를 빠르게 취하기위해 모니터링 도입하기로 결정을 하였다.
Actuator
Spring Boot에서는 어플리케이션을 모니터링, 관리하는 기능을 제공해주는데 그것을
Actuator라고 한다.
Prometheus
metric을 수집하고 모니터링 및 알람에 사용되는 오픈소스 애플리케이션이다.
먼저 Actuator를 사용하려면 의존성 추가를 해주어야 한다.
의존성 추가
dependencies {
compile("org.springframework.boot:spring-boot-starter-actuator")
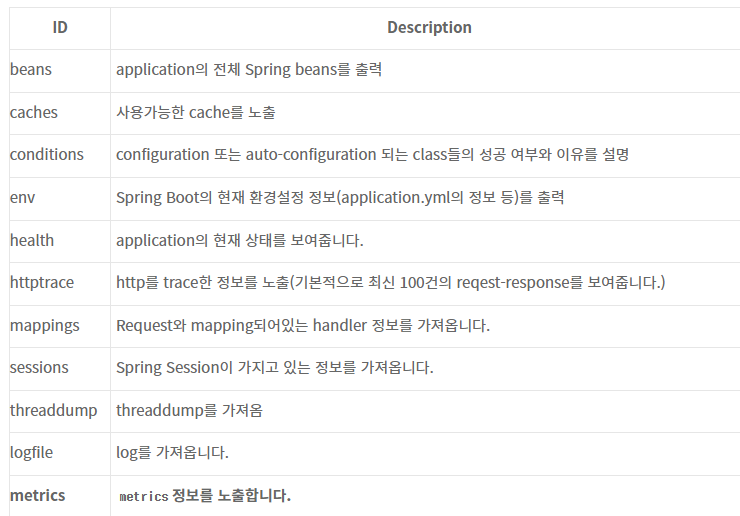
}Actuator는 많은 것을 제공해주는데 간단하게 표로 정리된 것이 있어서 가져왔다.

이것을 endpoint를 통해서 위의 정보들을 가져올 수 있다!
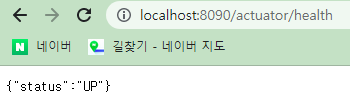
health

/actuator/health 를 통하여 어플리케이션의 상태도 알 수 있다.
application.yml
//promethus 설정
management:
endpoint:
metrics:
enabled: true
prometheus:
enabled: true
//Actuator 설정
endpoints:
web:
exposure:
include: "*"include: 값을 "*"로 표시하면 모든 endpoints를 사용하겠다는 뜻이다.
만약 특정한 endpoint만 사용하고 싶다면 사용하고 싶은 endpoint를 직접 명시할 수 있다.
이제 위에서 설정해준 설정들을 한 후 /actuator 로 Prometheus 메트릭 노출 Endpoint가 존재하는 지 확인을 해본다.
metrics
시계열(확률적 현상을 시간적으로 관측하여 얻은 값의 계열)데이터를 말한다.

정상적으로 진행이 되었다.
그럼 Promethues를 설치해보자.
docker로 설치하는 방법도 있지만 설치파일을 받아서 실행하는 방법도 있다.
링크에 접속해서 OS 에 맞는 것을 다운받으면 된다.
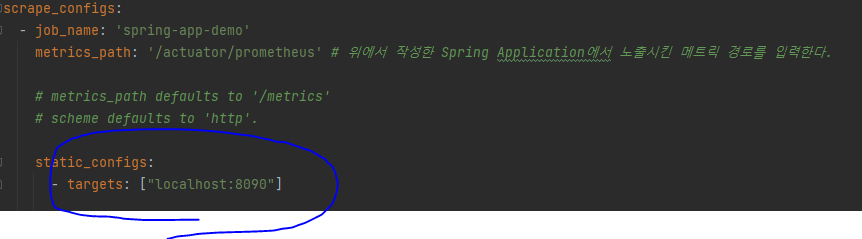
설치 후 promethueus.yml 파일을 자기 프로젝트 url에 맞게 변경을 해주어야 한다.

그 후 nohup ./prometheus & 명령어로 실행 후 localhost:9090 으로 접속을 하게되면??

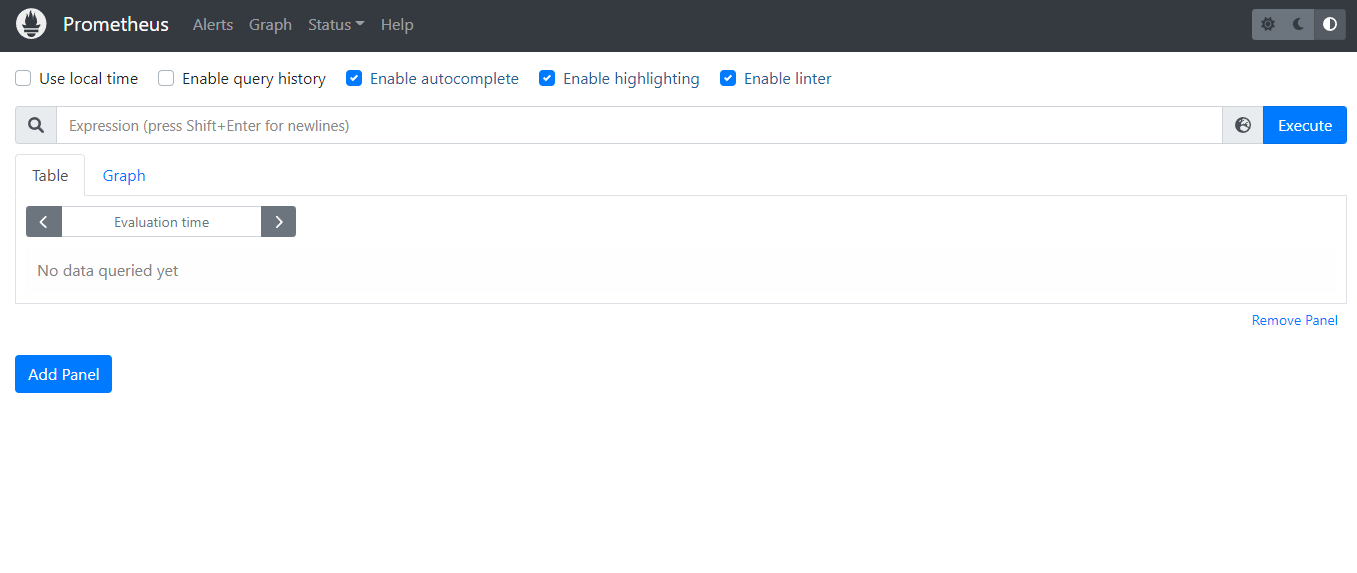
성공!
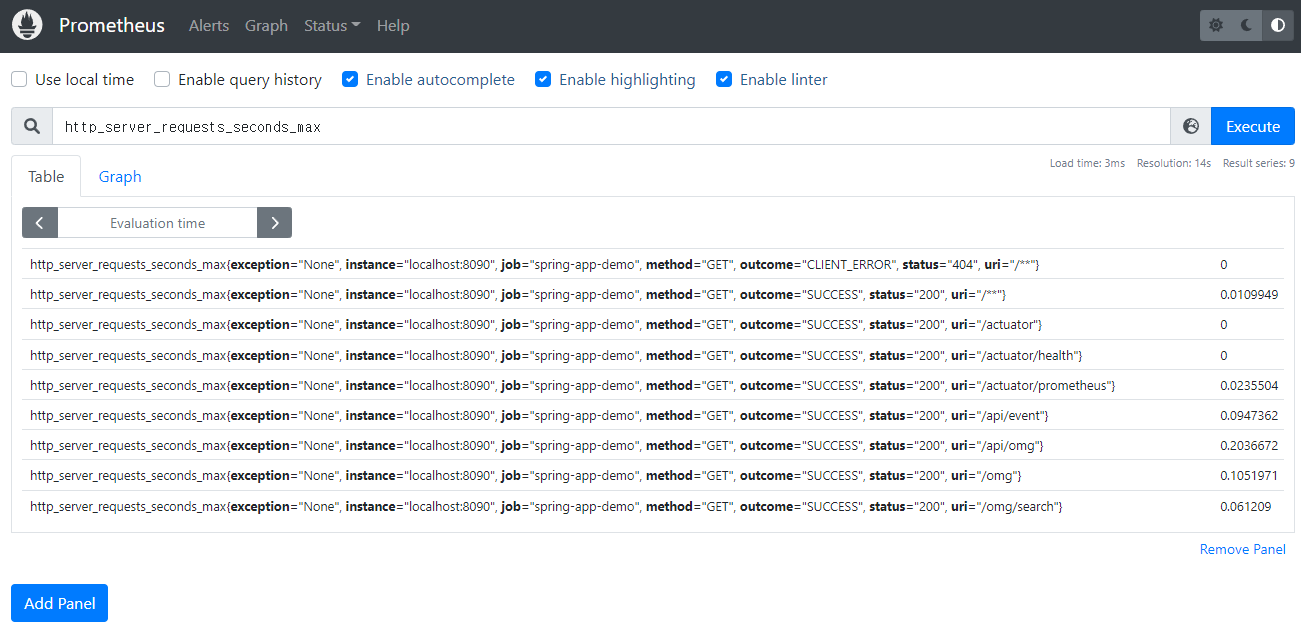
metric 수집 확인

검색창에 http_server_requests_seconds_max 를 검색해서 execute를 하면 이처럼 잘 쌓여지는 걸 볼 수 있다.
Prometheus의 웹 페이지에서 쿼리를 실행해 원하는 metric을 그래프로 시각화할 수 있다.
하지만 매번 모니터링을 위해 수동으로 쿼리를 실행하는 것은 비효율적이고 기본적으로 제공하는 대시보드 또한 간단하게 그래프를 볼 수 있는 정도이다.
Prometheus가 제공하는 것만으로는 시각화하는데 한계가 있기 때문에 보통 별도의 시각화 도구를 이용해서 metric들을 모니터링한다.
별도의 시각화 도구는 grafana를 사용할 것이다.
grafana
metric 데이터를 시각화 하는데 가장 최적화된 대시보드를 제공해주는 오픈소스 입니다. Grafana를 통해 Prometheus의 데이터를 시각화를 진행합니다.
grafana 또한 설치파일을 통해 설치할 예정이다!
다운받은 후 localhost:3000으로 접속을 하게되면?

접속이 된다.
초기 아이디와 비밀번호는 admin/admin 이다.
이제 Data source를 추가하여서 Prometheus와 연동을 할 것이다.
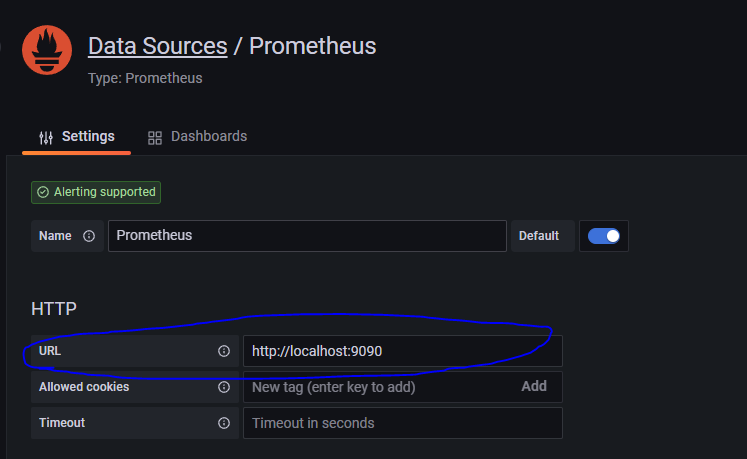
Prometheus 연동
Configuration -> Data sources -> Add data dource
-> Prometheus 순으로 들어간다.

URL 설정 후에 Save & Test 해주면 정상적으로 되는 것을 볼 수 있다.
DashBoard 구성
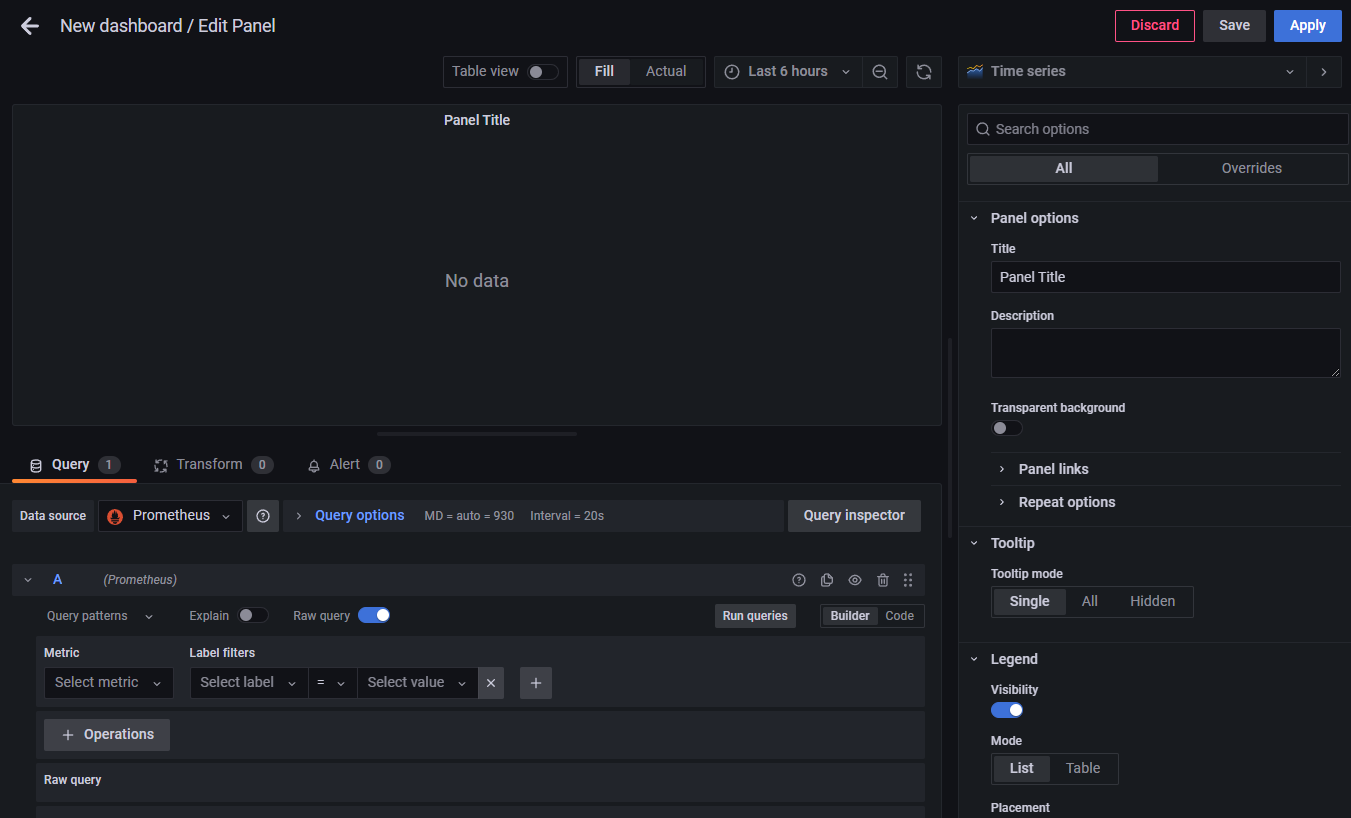
Dashboards -> New dashboard -> Add a new panel 순서로 들어간다.
import로 들어가서 만들어져있는 Dashboard 를 추가할 수 있다.
만들어져있는 Dashboards 링크

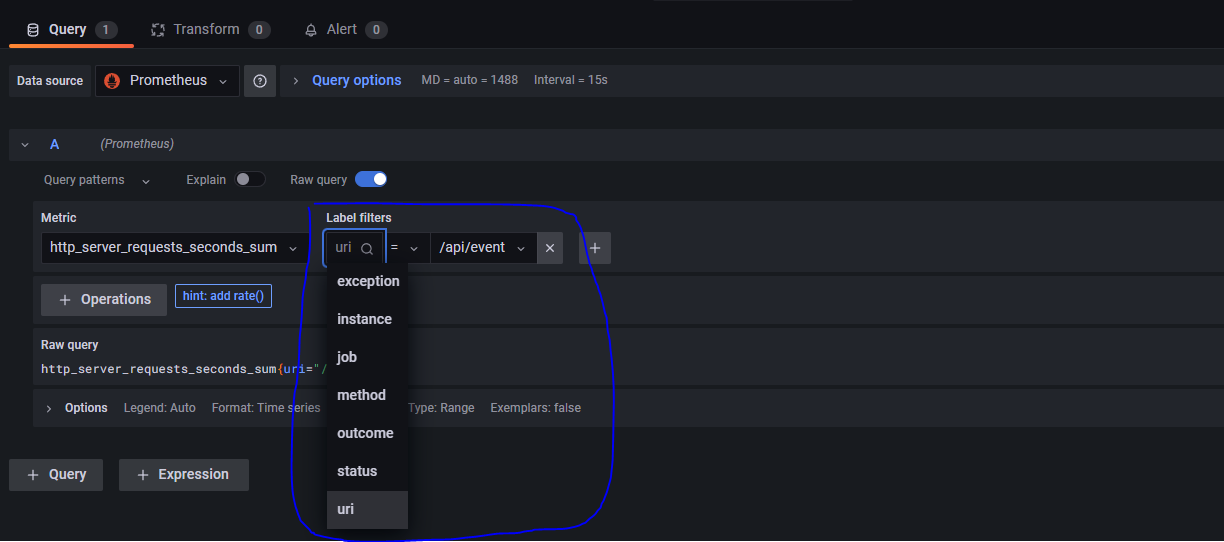
초기에 이러한 화면이 나오는데 보고싶은 값을 Metric 에서 찾아서 Run 시키면 된다.

Label Filters를 사용해서 원하는 값만 볼 수도 있다.
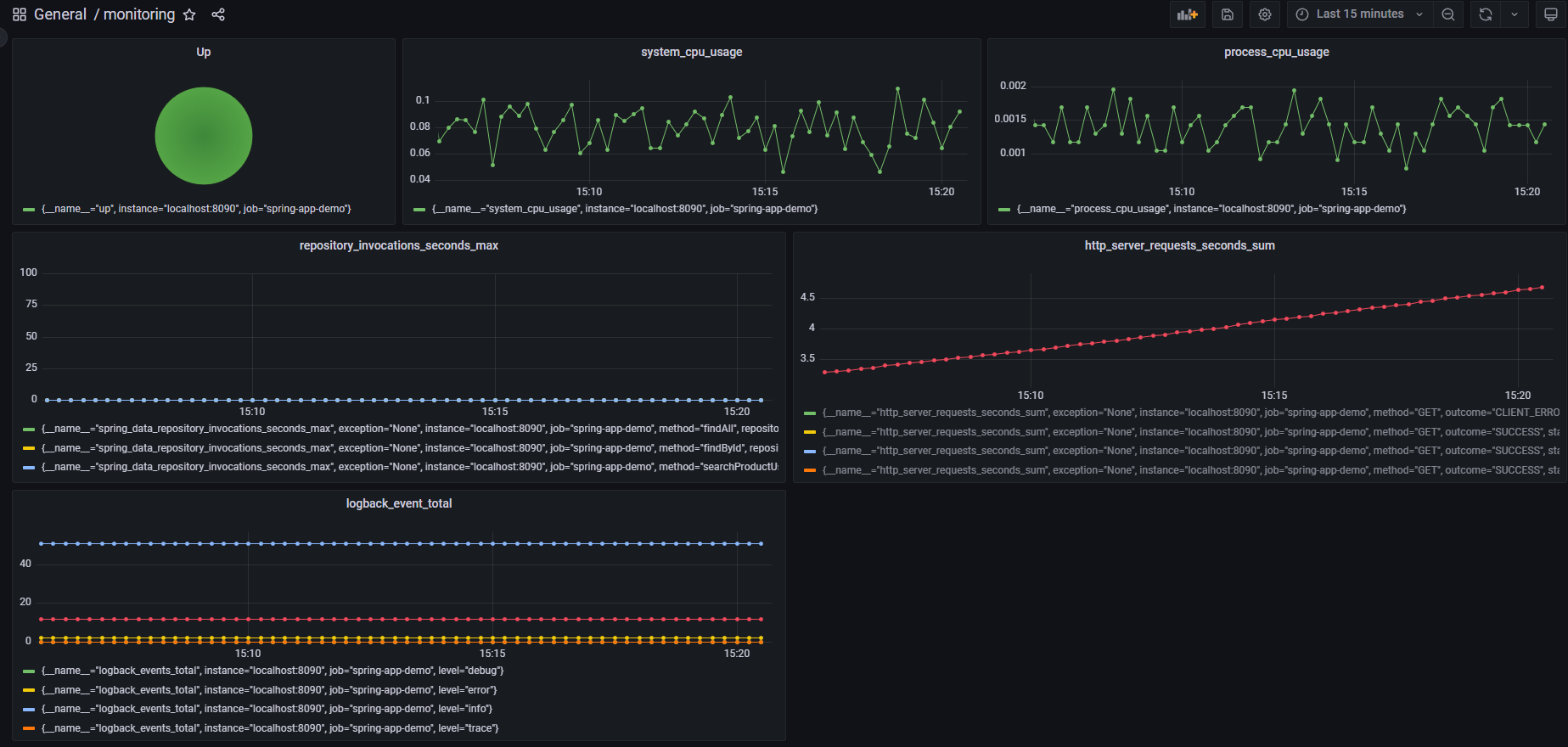
결과

이제는 log까지 grafana에서 관리할 수 있게 promtail과 loki를 사용 할 것이다.
Promtail & Loki
Promtail은 로그 파일이 존재하는 서버에 설치되어 로그 파일을 관리하는 서버로 로그를 전송한다.
Loki는 Promtail로부터 로그를 수신한다.
https://grafana.com/docs/loki/latest/installation/local/
위 링크로 이동해서 설치하는데 나는 윈도우~
v2.6.1를 추천한다. 그냥 추천!

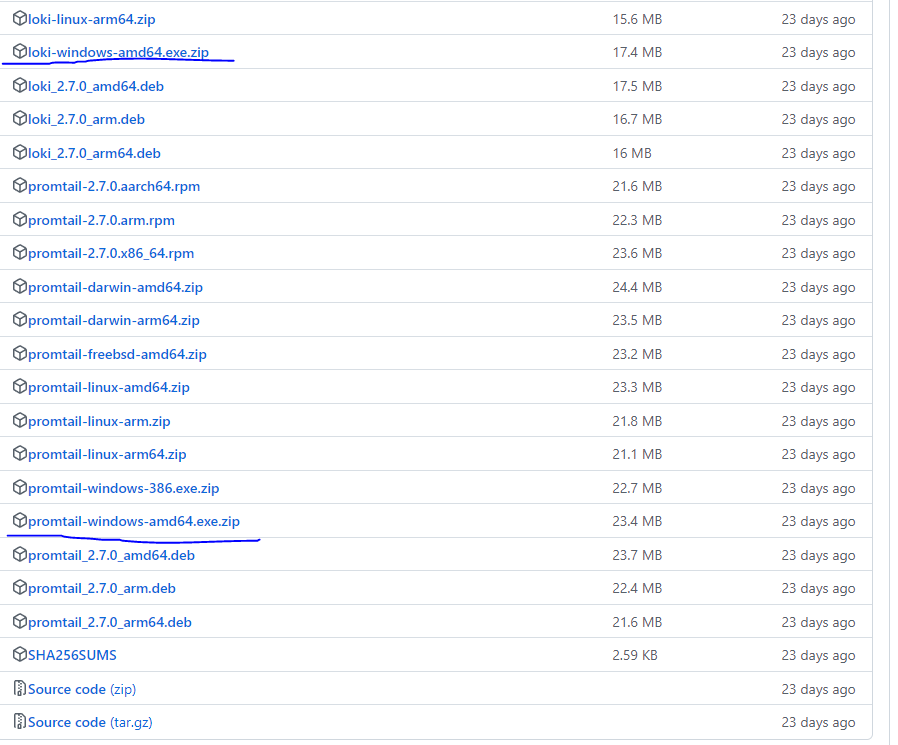
yaml 파일 다운로드
위 두 가지 실행파일을 같은 위치에 다운받는다.
다운 받은 후 아래의 명령어로 설정파일을 다운받아준다.
이 때 wget 명령어를 사용하기 위해서는 아래의 블로그를 참고하면 된다!
wget https://raw.githubusercontent.com/grafana/loki/master/cmd/loki/loki-local-config.yaml
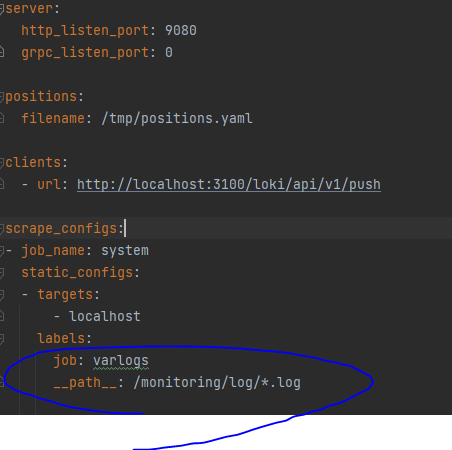
wget https://raw.githubusercontent.com/grafana/loki/main/clients/cmd/promtail/promtail-local-config.yamllog 경로 설정
그 후 promtail이 읽어올 log 경로를 설정해줘야 한다.

실행
./loki-windows-amd64 -config.file=loki-local-config.yaml
./promtail-windows-amd64 -config.file=promtail-local-config.yaml로 실행을 하면 되는데 failed parsing config: loki-local-config.yaml: yaml: 에러가 날 것이다.
master 브랜치에서 받느라 생긴 문제라고 한다.
해결 방법
wget https://raw.githubusercontent.com/grafana/loki/v2.6.1/cmd/loki/loki-local-config.yaml
아까 다운받을 때 썻던 master 대신 버전을 명시해주면 된다.
http://localhost:3100/metrics 도 잘 들어가지고
promtail을 실행시켰을 때 log 파일을 잘 읽게 된다면 Datasources 에서 Loki를 추가해주어여 한다.
Loki 추가
Configuration -> Data sources -> Add data dource
-> Loki 순으로 들어간다.

URL 설정 후 Save & test를 하면 정상적으로 될 것이다!
자 이제 시각적으로 log를 확인해보자!
DashBoard 구성
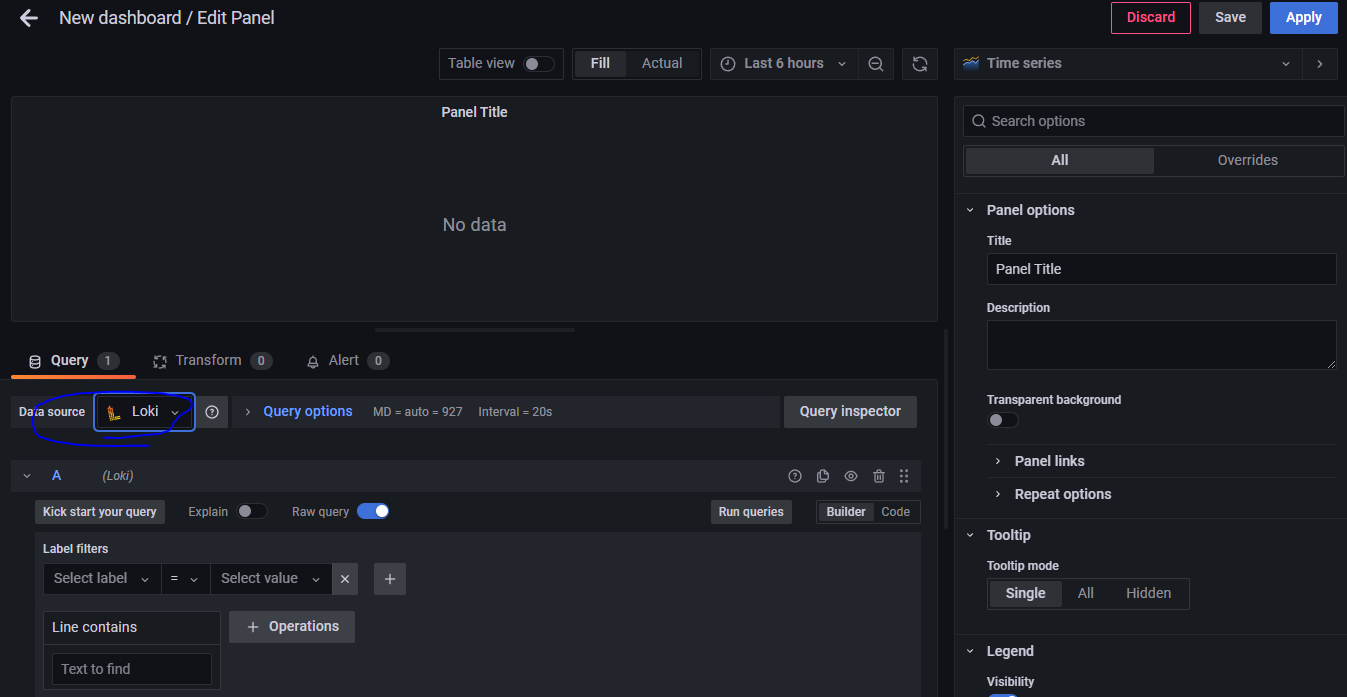
Dashboards -> New dashboard -> Add a new panel 순서로 들어간다.

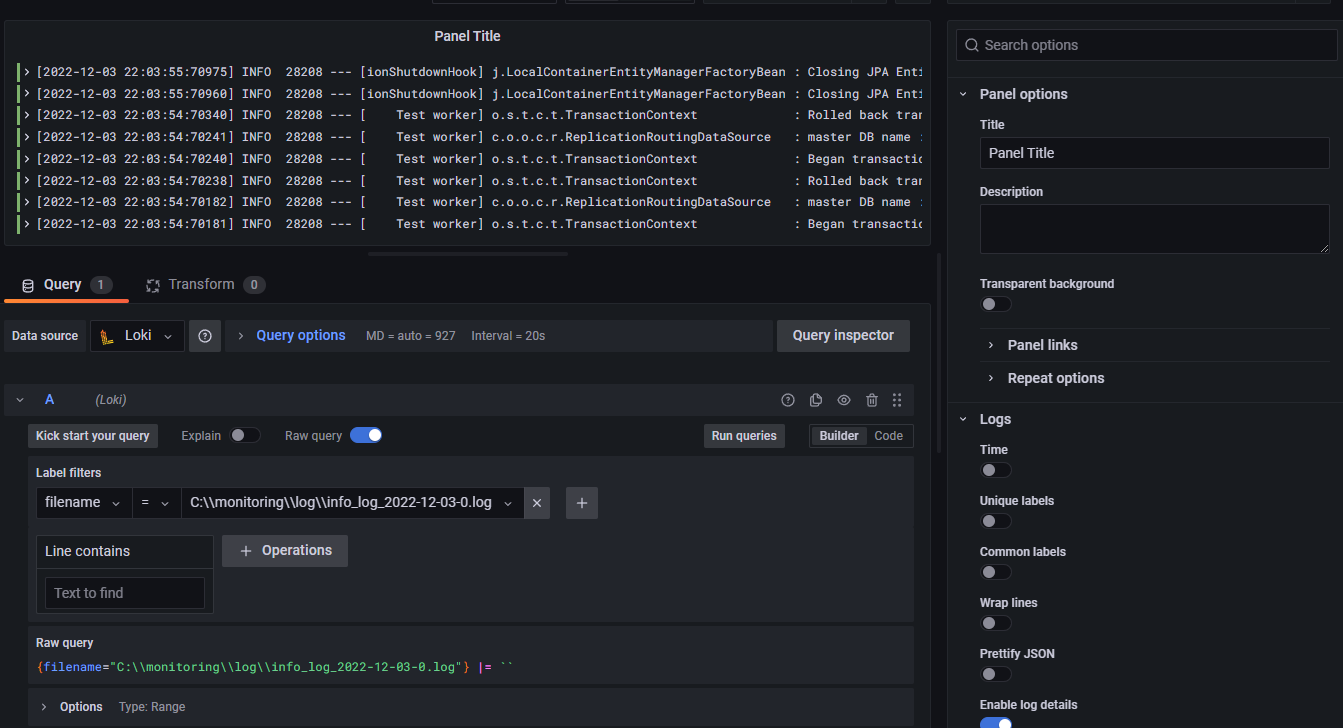
Data source를 Loki로 바꿔주면?

이런식으로 잘 읽혀지는 것을 볼 수 있다.
Label filter를 통해 로그 단계별로 볼 수도 있고 굉장히 좋은 것 같다!
끄읏!
Reference
prometheus & grafana
https://sabarada.tistory.com/23
https://jongmin92.github.io/2019/12/04/Spring/prometheus/
https://badcandy.github.io/2018/12/29/prometheus-practice/
https://velog.io/@betalabs/Prometheus-Grafana-%EC%A0%81%EC%9A%A9%EA%B8%B0
loki
https://creampuffy.tistory.com/213
https://ksr930.tistory.com/117
https://velog.io/@salgu1998/Grafana%EC%97%90-Promtail-Loki-%EC%97%B0%EB%8F%99%ED%95%98%EB%8A%94%EB%B2%95
https://rulyox.blog/2021-10-24-Prometheus-Loki-Grafana%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EB%AA%A8%EB%8B%88%ED%84%B0%EB%A7%81-%EC%8B%9C%EC%8A%A4%ED%85%9C-%EA%B5%AC%EC%B6%95/
https://jujeol-jujeol.github.io/2021/10/28/Spring-Boot-%EB%AA%A8%EB%8B%88%ED%84%B0%EB%A7%81-%EC%A0%81%EC%9A%A9-2/
