
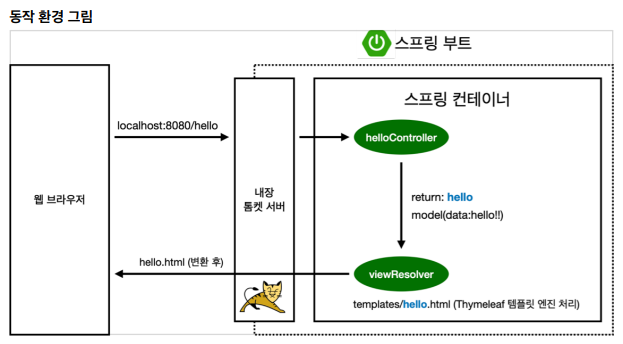
스프링은 tomcat이라는 서버를 내장하고 있다.
/hello가 들어오면 tomcat이 스프링한테 던져준다.

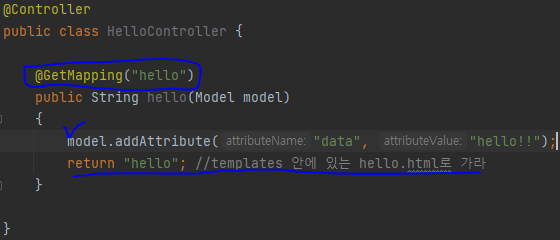
그럼 controller에 있는 url에 매칭이 되고 메서드가 실행이 된다.
그 후 model에 값을 담아주고 return "hello"; 즉 resources -> tempaltes -> hello.html를 찾아서 랜더링을 해라. 라는 뜻이다.
(viewResolver 가 화면을 찾아서 처리)
스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/ +{ViewName}+ .html
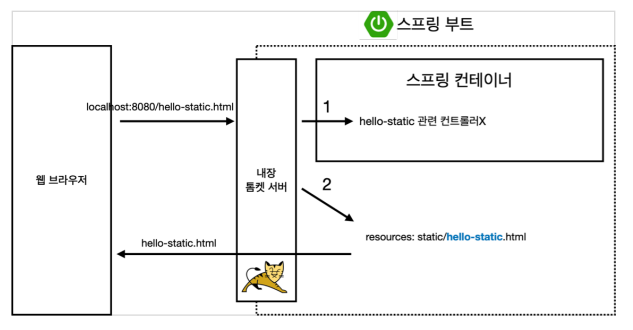
정적 컨텐츠

hello-static.html 요청을 톰켓 서버가 받는다.
But 컨트롤러에 hello-static이 없다면,
resources->hello-static.html을 찾은 후 웹 브라우저에 내려준다.
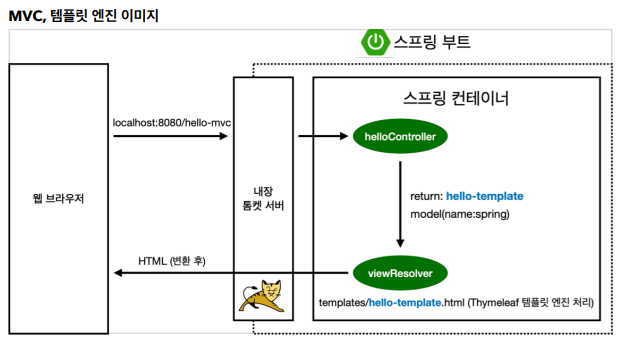
MVC
과거에는 MVC중 view와 controller가 나눠져있지 않았고, 그것을 1
나눠진 현재가 2로 구분할 수 있다.
MVC1
웹브라우저 요청을 JSP가 처리, JSP가 Controller와 view 기능 모두 담당한다.
즉 하나의 jsp페이지 내에서 controller는 자바, view는 html, css 이벤트는 자바스크립트를 사용합니다.
장 : 구조와 흐름이 단순하다.
단 : 규모가 커지면 복잡해진다.
MVC2
웹 브라우저 요청을 controller에서 처리한다.
- Model은 jdbc 인터페이스로 DB 조작하면서 class를 정의합니다.
- View는 jsp로 구성되어 있으며, 자바는 포함되지 않고 jstl을 사용해 결과를 표현한다.
- Controller는 요청에 대한 로직처리를 model로 보내고, model은 결과를 view로 보내여 사용자에게 응답하게 된다.
장 : 유지보수 확정에 용이하며 controller와 view의 분리로 명료한 구조를 가진다.
단 : 구조 설계를 위한 시간이 많이 필요하다.

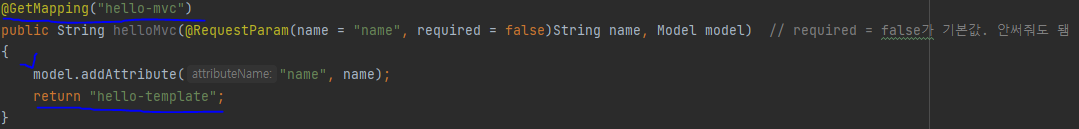
hello-mvc 요청을 톰켓 서버가 받은후 스프링한테 전달.

어떤 메소드에 매핑이 되어있나 찾은 후 viewResolver 한테 전달.
viewResolver가 hello-template.mtl을 찾은 후 thymeleaf한테 처리를 부탁.
그 후 변환을 해서 웹브라우저에 넘긴다.
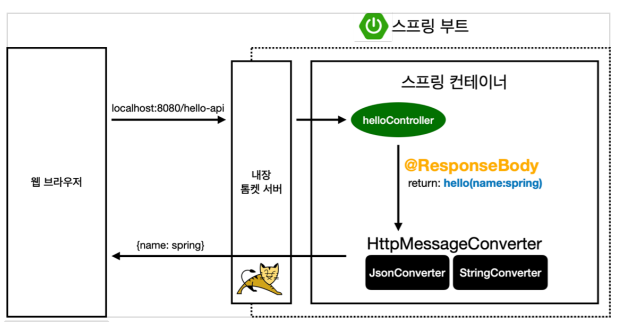
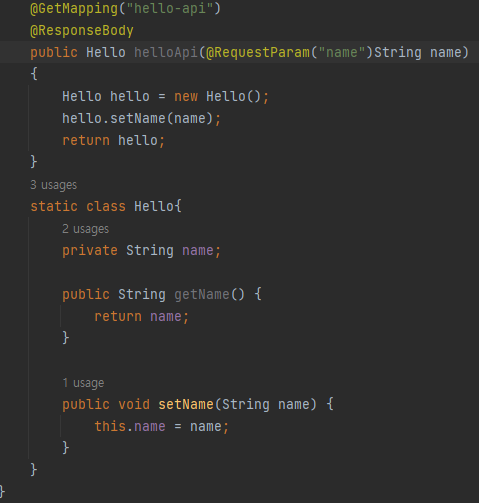
ResponseBody를 사용하면?

hello-api 요청을 톰켓 서버가 받은후 스프링한테 전달.
ResponseBody가 있으면 객체를 HttpMessageConverter에 넘긴다.
(viewresolver은 없다)
String이면 StringConverter가 돌고 객체면 JsonConverter가 돈다.
그 후 Json형태로 바꾸고 브라우저에 넘겨준다.

지금 수준에서는 깊게 들어가기보단 간단하게 돌아가는 원리만 알고 추후에 깊게 들어가서 공부하는 게 좋다고 생각해서 간단하게만 정리해 봤다.
