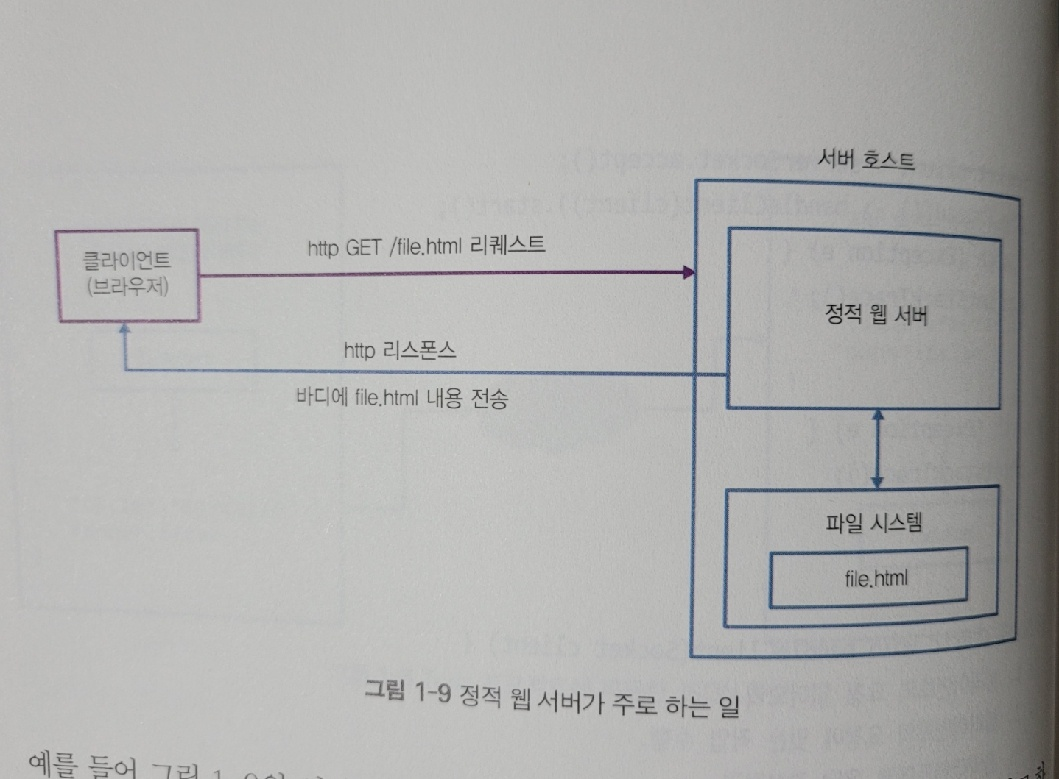
정적 웹 서버란..
HTTP 서버 중에서도 리소스 파일을 반환하는 서버를 의미한다.

클라이언트가 정적 서버에 요청을 하면 서버는 해당 HTML 파일에 아무 작업도 하지 않고, 파일을 있는 그대로 반환한다.
EX) 정적 웹 서버에는 아파치나 Nginx가 있다. 설치한 후 지정된 경로에 원하는 리소스 파일을 저장하면 해당 리소스는 자동으로 웹 서버로 접근할 수 있게 된다.
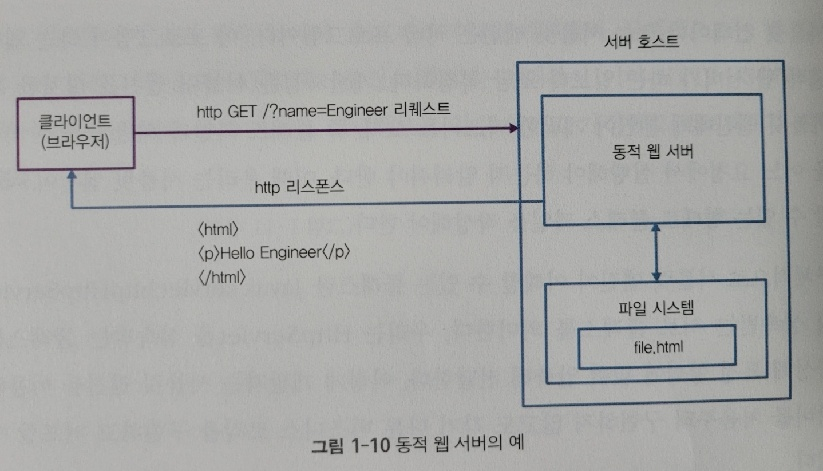
동적 웹 서버란..
동적 웹 서버는 요청을 처리한 후, 처리된 결과에 따라 응답 바디를 제구성하거나 HTML 템플릿 파일에 결과를 대체해 보낸다.

서버는 요청과 매개변수에 맞는 작업을 수행한 후 그 지리에서 HTML 파일을 구성하거나, 템플릿 HTML 파일에서 적절한 값을 대체하는 방식으로 HTMl을 구성해 반환한다. 따라서 어떤 클라이언트가 요청하든 같은 응답을 반환하는 정적 웹 서버와 달리, 동적 웹 서버는 클라이언트가 누군지, 어떤 매개변수를 보내는지에 따라 같은 요청이라도 다른 응답을 받을 수 있다.
이와 관련되어 SPA와 MPA, SSR와 CSR이 궁금하여 정리할려 한다.
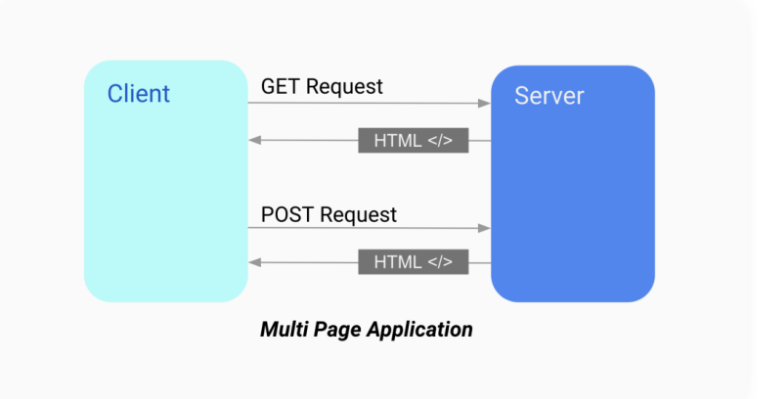
MPA(Multipe Page Application)

- 여러 개의 Page로 구성된 Application이다.
- MPA는 SSR(Server Side Application)방식으로 렌더링 한다.
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.
- 페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
MPA 장점
- SEO(검색엔진 최적화) 관점에서 유리하다.
- MPA는 완성된 형태의 HTML파일을 서버로부터 전달받는다. 따라서 검색엔진이 페이지를 크롤링하기에 적합하다.
- 첫 로딩 매우 짧다.
- 서버에서 이미 렌더링해 가져오기 때문이다.
- 그러나 클라이언트가 JS 파일을 모두 다운로드하고 적용하기전까지는 각각의 기능은 동작하지 않는다.
MPA 단점
- 새로운 페이지를 이동하면 '깜빡'인다.
- 매 페이지 요청마다 리로딩(새로고침)발생, 전체 페이지를 다시 렌더링하기 때문이다.
- 페이지 이동시 불필요한 템플릿도 중복해서 로딩
- 서버 렌더링에 따른 부하
- 모바일 앱 개발시 추가적인 벡엔드 작업 필요(생산성)개발이 복잡해질 수 있다.
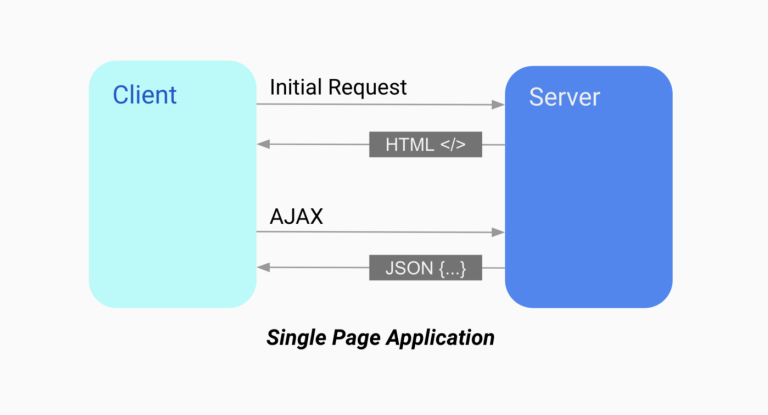
SPA(Single Page Application)

- 한 개의 Page로 구성된 Application이다.
- SPA는 CSR(Client Side Rendering) 방식으로 렌더링한다.
- SPA도 Nuxt.js를 통해 SSR을 사용할 수 있다.
- 단 한번만 리소스(HTML, CSS, JavaScript)를 로딩한다.
- 즉, 첫 요청시 딱 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식이다.
- 서버에게 새 HTMl 페이지를 요청하지 않고 자바스크립트가 동적으로 HTML을 재구성해 만드는 방식이다.
- 페이지 리로딩 없이 필요한 부분만 서버로부터 받아서 화면을 갱신하는 것이다.
- 필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스로운 페이지 이동과 사용자 경함(UX)를 제공할 수 있다.
- Angular, React, Vue 등 프론트엔드 기술들이 나오면서 크게 유행!
마치 인스트그램에서 하트버튼을 누르면 빨간색으로 변하고 하트수가 증가하는 느낌
SPA 장점
- 자연스로운 사용자 경험(UX)
- 전체 페이지를 업데이트 할 필요가 없기 때문에 빠르고 '깜빡'거림이 없다.
- 필요한 리소스만 부분적으로 로딩
- SPA의 Application은 서버에서 정적 리소스를 한번만 요청한다. 그리고 받은 데이터는 전부 저장해놓는다.(캐시)
- 서버의 템플릿 연산을 클라이언트로 분산
- 컴포넌트별 개발 용이
- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능
SPA 단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다.(Webpack의 code splitting으로 해결 가능)
- 검색엔진최적화(SEO)가 어려움 (SSR로 해결 가능)
- 보안 이슈 (프론트엔드에 비즈니스 로직 최소화)
- SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키 말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
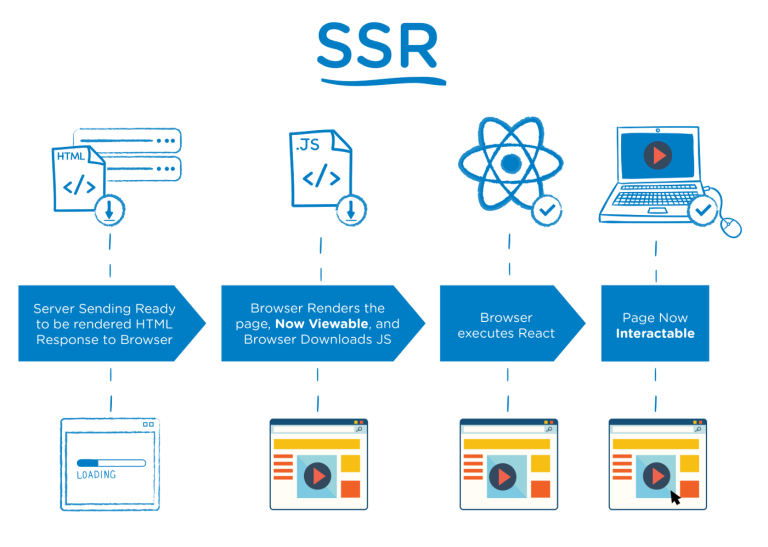
SSR이 렌더링 하는 방식

MPA는 페이지를 이동할 때마다 새로운 페이지를 요청한다. 모든 템플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답한다. 이 과정을 서버 사이드 렌더링(SSR)이라고 부른다.
서버 사이드 렌더링의 장점은 SEO이다. 전통적인 MPA의 경우 브라우저에서 JavaScript 코드가 동작하기 전에도 완성된 형태의 템플릿 (HTML에 데이터가 삽입된 상태)을 서버로 부터 전달받는다. 이 때문에 검색로봇이 페이지를 크롤링하기에 매우 적합하다.
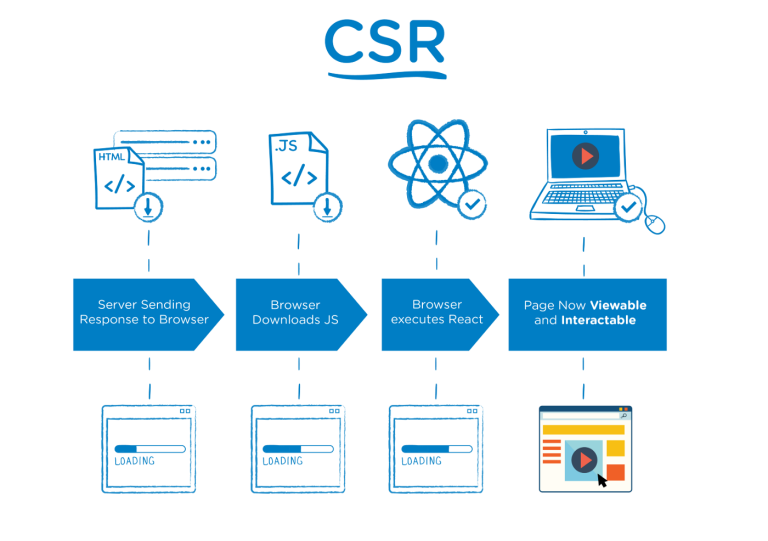
CSR이 렌더링 하는 방식

최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다, 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식이다. SEO가 어렵다는 큰 단점이 있다.