
서론
드디어 백엔드과 연관된 글을 하나 작성하고자 한다.
개발을 경험해본 사람은 모르면 간첩일 정도로 매우 유명하고 전 세계적으로 Node.js 개발을 할 때 가장 많이 사용하는 서버 프레임워크인 Express 개발 환경 구성에 대해서 간략하게 소개하고자 한다.

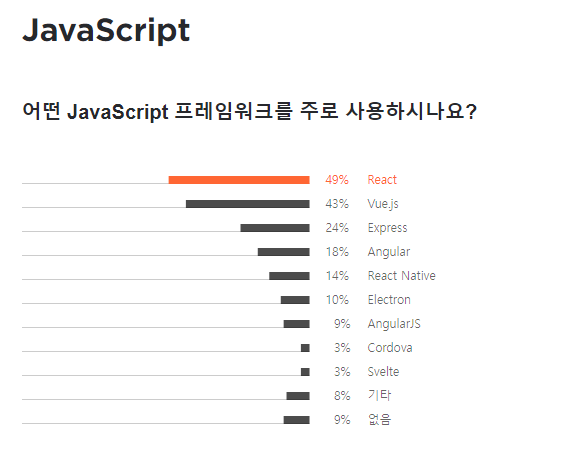
Node.js서버 프레임워크 중에서는Express가 압도적인 비율을 차지하고 있다.
하지만 많은 비율을 차지한다고 무조건 좋은 프레임워크는 아닌 것 같다.
본론
Express란?
Express 란 Node.js를 이용해서 서버를 개발 할 때 경량화되고 유연한 개발을 할 수 있도록 도움을 주는 웹 애플리케이션 프레임워크이다.
경량화라고 자신있게 말하는 이유는 express 모듈 하나만 다운로드 해주면 준비 완료이다.
더군다나 개발자가 자신이 원하는대로 자유롭게 커스터마이징을 할 수 있기 때문에 유연하게 개발을 할 수 있도록 해준다. (나에게는 너무 자유로워서 단점으로 생각된다.)
따라서 서버 개발에 입문을 한다면 Express 를 이용해서 맛 보는 것도 좋은 판단이라고 생각이 된다. 그렇기 때문에 이번 포스트에서 어떻게 Express 환경을 구축하는지 이제부터 소개하도록 하겠다.
프로젝트 생성
일전에 Node.js 를 처음 공부할 때 express-generator 라는 모듈을 알고 해당 모듈로 Express 프로젝트를 생성했는데 내가 모르는 파일들이 생성되다보니 마치 엄마가 내 방에 들어와서 내 물건을 함부로 치운 그런 느낌이 들었다.
그래서 express-generator 모듈을 사용을 안하고 생성할 예정이다. 각설하고 먼저 자기가 원하는 위치에 폴더를 하나 생성할 수 있도록 한다.
폴더를 생성하고 해당 위치에서 터미널을 켜고 다음의 명령어를 입력한다.
npm init -y
{
"name": "velog-post-express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}그럼 package.json 의 내용이 터미널에 출력이 되고 package.json 파일이 하나 생성된다. 벌써 50%는 끝난 셈이다 😁
Express 모듈 설치
npm init -y 를 입력했던 터미널에서 곧바로 다음 명령을 입력해서 Express 모듈을 설치해준다.
npm install express --save
혹은
npm i express --save그리고나서 package.json 파일을 다시 열어보면 dependencies 라는 부분에 express 가 추가되어 설치된 모습을 확인할 수 있다.
{
"name": "velog-post-express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1" // 추가된 부분
}
}package.json 에 잘 추가가 되었으면 본 프로젝트에서 Express 를 호출해서 사용 할 수 있다.
(다른 모듈을 사용할때에도 npm 모듈을 이용해서 다운로드 받으면 된다. npm 모듈은 해당 링크에서 검색해서 사용하면 됩니다.)
(package.json 에 대한 설명은 해당 링크에서 살펴보시면 됩니다.)
Express 서버 코드 작성
이제 Express 설정은 전부 끝났고 서버 코드를 작성해서 실행해보도록 하자.
우선 루트 디렉토리에 src 폴더를 하나 생성하고 src 폴더 밑에 index.js 파일을 하나 생성한다.
그리고는 다음의 내용을 작성할 수 있도록 한다.
// express를 사용하기 위해 모듈을 가져온다.
import express from 'express'
// express 객체 생성
const app = express();
// express 서버에서 사용할 포트 설정
const PORT = 8080;
// express 서버 실행 코드 (8080포트로 서버가 실행된다.)
app.listen(PORT, () => {
console.log(`Express server running on http://localhost:${PORT}`);
});다음으로 package.json 파일에 내용을 추가해준다. 저는 ES6 문법을 사용해서 작성했기 때문에 따로 설정하지 않으면 다음의 에러가 발생합니다.
import express from 'express'
^^^^^^
SyntaxError: Cannot use import statement outside a module따라서 해당 문제가 발생하지 않도록 package.json 파일에 값을 추가해줍니다.
{
"name": "velog-post-express",
"version": "1.0.0",
"description": "",
"type": "module", // ES6 문법을 사용할 수 있도록 설정
"scripts": {
"start": "node src/index.js", // npm 명령어로 손쉽게 명령어를 실행할 수 있도록
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}Express 서버 실행하기
여기까지 완료했으면 다음 명령을 입력해서 서버를 실행해보자.
npm start여기서 start 명령어는 package.json 의 scripts 부분에 명시된 명령어이고, 그 중에 start 라는 명령어를 실행합니다. (start 이외의 명령어는 run을 붙여주어야 합니다. ex. npm run test)
서버가 정상적으로 실행되면 콘솔에 다음 로그가 뜨게 됩니다.
> velog-post-express@1.0.0 start <디렉토리 명>
> node src/index.js
Express server running on http://localhost:8080Typescript 설정
요즘 Javascript 언어를 이용해서 개발하는 개발자중에 Typescript 를 안쓰는 사람이 없을 정도로 매우 매우 중요한(?) 언어가 되었는데 Typescript 를 사용하는 이유는 많은 이유가 있는데 해당 링크에 들어가시면 어줍잖게 설명하는 저보다 훨씬 잘 나와있습니다.
근데 Javascript 밖에 안써봐서 Typescript 를 잘 모르는데 굳이 Typescript 설정을 해야하나요? 아니면 나는 Javascript 도 안 불편한데 꼭 써야하나요? 라고 생각할 수 있는데 Typescript 설정을 한다고해서 무조건 Typescript 로 작성할 필요는 없다. Javascript 로 작성한다고 해서 전혀 문제될 부분이 없다.
따라서 Typescript 를 사용하지 않더라고 우선은 Typescript 로 설정을 해두고 프로젝트를 시작하면 언제든지 Typescript 로 넘어갈 수 있는 유연함이 있기 때문에 웬만하면 Typescript 설정은 꼭 하고 프로젝트를 시작하면 좋을 것 같다.
Typescript 설치
본격적으로 해당 프로젝트에 Typescript 설정을 시작할건데, 우선 다음 모듈을 global 로 설치해 줄 수 있도록 한다.
npm install -g typescript
혹은
npm i -g typescript-g 는 전역으로 설치를 원하는 모듈일 경우 붙여주는 플래그로 어떤 폴더 위치에서든 사용 할 수 있도록 해준다.
Typescript 프로젝트 설정
위에서 다운받은 typescript 모듈을 이용해서 해당 프로젝트에 typescript 사용을 위한 초기화 작업을 해주는데 다음과 같이 명령어를 폴더 루트 디렉토리에서 터미널을 켜고 입력해준다.
tsc --init성공적으로 초기화가 되면 다음과 같은 콘솔이 출력된다.
message TS6071: Successfully created a tsconfig.json file.여기까지 진행하면 폴더 구조는 다음과 같다.
node_modules/
src/
- index.js
package.json
package-lock.json
tsconfig.json그리고 새로 생성된 tsconfig.json을 열어서 다음의 내용들에 대해서 주석을 풀어주도록 하자
experimentalDecorators: true
emitDecoratorMetadata: true
moduleResolution: node
sourceMap: truetsconfig.json 에 대한 자세한 내용은 링크를 참고하시면 됩니다.
기존 JS 파일 TS 파일로 변경
지금까지 설정을 했으면 .js 확장자로 생성된 파일을 .ts 로 변경해준다.
예를 들어 index.js 파일을 index.ts 파일로 변경해준다. (이제부터는 무조건 모든 파일을 .ts 로 생성합니다.)
그리고 Javascript 파일을 실행시킬때는 노드에 내장된 라이브러리를 이용해서 실행했지만 Typescript 파일을 실행 할 때는 따로 라이브러리를 다운로드 해주어야 한다.
아까전에 라이브러리 즉 모듈을 다운로드 할 때 npm 을 이용해서 한다고 했는데 다음과 같이 명령어를 쳐서 다운로드 받을 수 있도록 한다.
npm install typescript ts-node @types/node @types/express -D설치를 완료하면 package.json 파일을 열어 scripts > "start" 부분에서 node 를 ts-node 로 변경해준다. (index.js 파일명이 .ts 로 안바뀌어있으면 index.ts로 변경해준다.)
"scripts": {
"start": "ts-node src/index.ts",
"test": "echo \"Error: no test specified\" && exit 1"
},또한 아까 추가해주었던 "type": "modules" 도 삭제해준다.
Typescript로 변환한 후 서버 실행
위의 부분이 완료되었으면 npm start 명령을 이용해서 서버를 실행해본다. 우리는 코드는 하나도 손대지 않았음에도 아주 정상적으로 서버가 실행 될 것 이다.
따라서 아까전에 Typescript 설정은 웬만하면 해주고 프로젝트를 시작하는 것이 좋다고 한 이유이다. (언제든지 Typescript 로 넘어 갈 수 있기 때문에)
결론
여기까지 Express 와 Typescript 설정에 대한 간단한 설정 방법에 대해서 다뤄보았다.
해당 포스트에서 라우터 부분까지 다루게 되면 너무 포스팅 내용이 길어질 것 같아 해당 부분은 다음 포스트에서 이어서 진행해보도록 하겠다.
오늘도 부족한 글 읽어주셔서 감사합니다.
이만 총총 😆
