TIL | CSS Box Type

Box Type의 종류
CSS를 사용하다보면 display: {}를 사용하게 된다. Box Type의 종류와 동작 원리를 알아보자.
Box Type의 종류로는 inline, block, inline-block 이렇게 3가지가 있다.
각 종류별 특징에 대해서 알아보자.
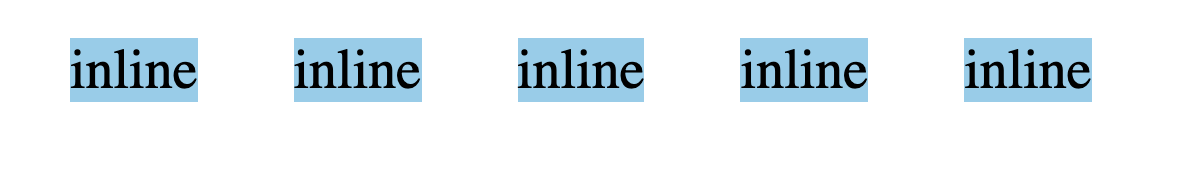
Inline (display: inline)

inline은 주로 텍스트를 입력할 때 사용된다. 특징으로는 width값이 데이터의 양만큼만 잡히며 라인이 새로 추가되지 않는다. width값만 배치되며, height값 지정은 불가하다. margin, padding값도 좌우만 배치 가능하다.
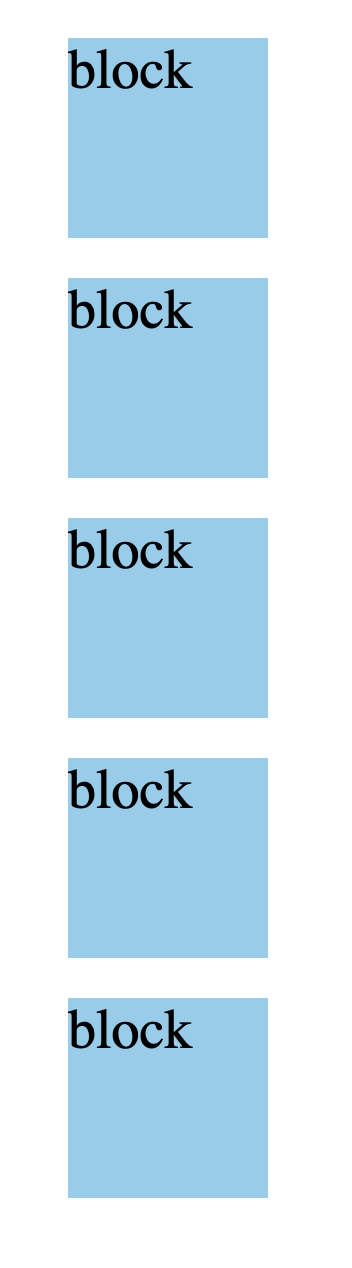
Block (display: block)

block은 하나의 영역을 차지하는 블록이다. 기본 width값이 100%이다. 아무런 값을 지정하지 않았을 경우 width값은 100%, height는 내용 만큼 아래로 내려간다. height값 지정이 가능하다. margin, padding값도 네 방향 모두 배치 가능하다.
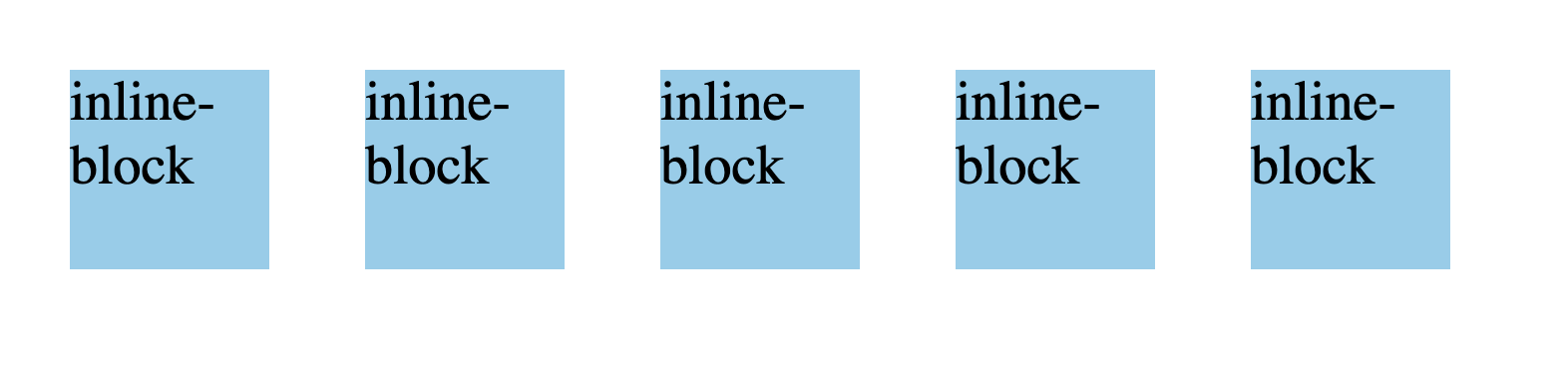
Inline-Block (display: inline-block)

inline-block은 이름 그대로 inline, block의 특성을 모두 가진다. inline처럼 한 줄에 배치되며, block의 성질인 width, height 속성 지정과 margin, padding 속성 좌우 간격 지정이 가능해진다.
