
Good Website?
좋은 웹사이트인지 아닌지 어떻게 구별할까? 오류가 없고, 이동이 자연스럽고 부드러워야 하며, 클릭하였을 때 빠르게 반응하여 사용자의 인내심을 테스트하지 않는 사이트가 좋은 사이트다. 요즘에는 화려하고 다양한 기능이 포함되는 웹사이트가 늘어나면서 프론트엔드 개발자가 처리해야할 interaction이 더 많아졌다.
interaction은 무엇을 의미하는 걸까? 쉽게 예를 들어 옷 쇼핑몰에서 제품 사진 위에 마우스를 올렸을 때(mouse over) 다른 각도의 제품 사진을 보여주는 것을 말한다.
Event
interaction은 HTML이나 CSS만으로 구현하기는 어렵고 JavaScript가 필요하다. 이렇게 특정 요소에 interactive한 반응을 할 수 있게 하는 것을 Event라고 한다.
- Click Event
- Mouse Event
- Scroll Event
- Touch Event
- Resize Event
등 다양하게 있다.
JavaScript에서 Event를 감지하고 그에 맞는 결과가 나올 수 있도록 코드를 작성해야한다.
addEventListener
Event를 달 때 사용하는 함수명은 addEventListener이다. 단어 그대로 해석을 하자면 Event를 듣고 있다는 뜻이다. addEventListener는 특정 Event가 언제 발생하는지 가만히 듣고 있다가, 발생하면 인자로 받은 함수를 실행한다.
아래와 같은 형태다. 자세한 예제는 다음에 나와있으니 어떻게 생겼는지 형태만 보자.
요소.addEventListener(Event 종류, function() {
// Event가 일어났을 때 실행할 내용
});특정 요소에 addEventListener함수를 호출하고, 인자로 Event 종류와 Event가 발생하였을 때 실행할 함수를 전달한다. 이렇게 전달된 함수를 Callback Function이라고 한다.
Event 종류
Event 종류는 정말 많지만, 실제로 사용되는 Event는 그렇게 많지 않다.
- Click Event
- Mouse Event
- Scroll Event
- Touch Event
- Resize Event
MDN : eventListener
w3schools : addEventListener
Click Event
버튼, 사진, 글 등 웹사이트에서 이루어지는 Event중 가장 많은 비중을 차지하는 것이 Click Event이다. 프론트엔드 개발자는 각 요소에 알맞는 Click Event를 달고 reaction을 만든다.
- 로그인 버튼
Click-> 로그인 api 호출 - 상품 사진
Click-> 상품 상세 화면으로 이동 - 자세히 보기 버튼 클릭 -> 팝업화면 클릭
ex)
const thisIsButton = document.getElementsByClassName('login-btn')[0];
thisIsButton.addEventListener('click', function() {
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if (!password) {
alert('비밀번호를 입력해주세요.');
return;
}
if (!rePassword) {
alert('비밀번호 확인을 입력해주세요.');
return;
}
if (password !== rePassword) {
alert('비밀번호가 맞지 않습니다.')
return;
}
alert('회원가입 성공!')
})한 줄씩 살펴보자.
const thisIsButton = document.getElementsByClassName('login-btn')[0];getElementsByClassName함수로 login-btn 클래그 이름이 있는 요소를 찾는다. 마지막 [0]은 왜 붙었을까? class명은 여러 요소에 중복해서 이름을 줄 수 있다. 따라서 getElementsByClassName으로 요소를 찾으면 여러 요소가 담긴 배열이 반환된다.
위에서 button이라는 변수에 .login-btn요소를 찾아서 저장하고 addEventListener를 달아주었다. 첫번째 인자에 click이라고 세팅하였다.
thisIsButton.addEventListener('click', function() {
// click 시 실행되어야 할 기능
});앞으로 button.login-btn을 click하면, 두 번째 인자로 넘긴 함수가 실행된다.
Key Event
사람이 키보드를 누르면 발생하는 Event이다.
- 키보드를 눌렀을 때 발생하는
keydown - 키보드를 누르고 떼는 순간 발생하는
keyup - 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는
keypress
keydown으로 addEventListener를 추가한 예시이다.
ex)
const thisIsPw = document.getElementById('password');
const thisIsCode = document.getElementById('code');
thisIsPw.addEventListener('keydown', function(event) {
thisIsCode.innerHTML = event.code;
});아까 getElementsByClassName으로 요소를 찾으면 배열이 return되어서 [0]으로 접근해야 했는데, 이번에는 getElementById로 바로 사용할 수 있다.
const thisIsPw = document.getElementById('password');id는 중복 될 수 없으니 전체 페이지에서 요소가 한 개밖에 없어서 배열로 return되지 않고 요소가 return된 것이다.
input#password요소에 keydown이라는 Event가 발생하면 걸릴 수 있도록 addEventListener를 추가하였다.
thisIsPw.addEventListener('keydown', function(e) {
thisIsCode.innerHTML = e.code;
});input에 키보드로 뭔가를 누르면 두 번째 인자인 function이 실행된다. 그래서 키보드르 누르면 span#code의 내용에 e.code가 들어가게 된다.
웹서핑을 하다 로그인 창을 마주하였을 때, 어떤 사이트는 Enter를 치면 로그인 버튼이 눌려서 로그인이 되고, 어떤 사이트는 Enter를 쳐도 로그인 버튼이 눌리지 않아 불편했던 경혐이 있을 것이다. 프론트엔드 개발자가 key event를 추가하고 Enter를 감지하여 로그인이 되도록 프로그래밍을 했느냐 안했느냐에 차이이다.
Enter키의 code는 'Enter'이다. 아래와 같이 코드를 짤 수 있다.
thisIsPw.addEventListener('keydown', function(e) {
if (e.code === 'Enter') {
// 로그인 function으로 이동
}
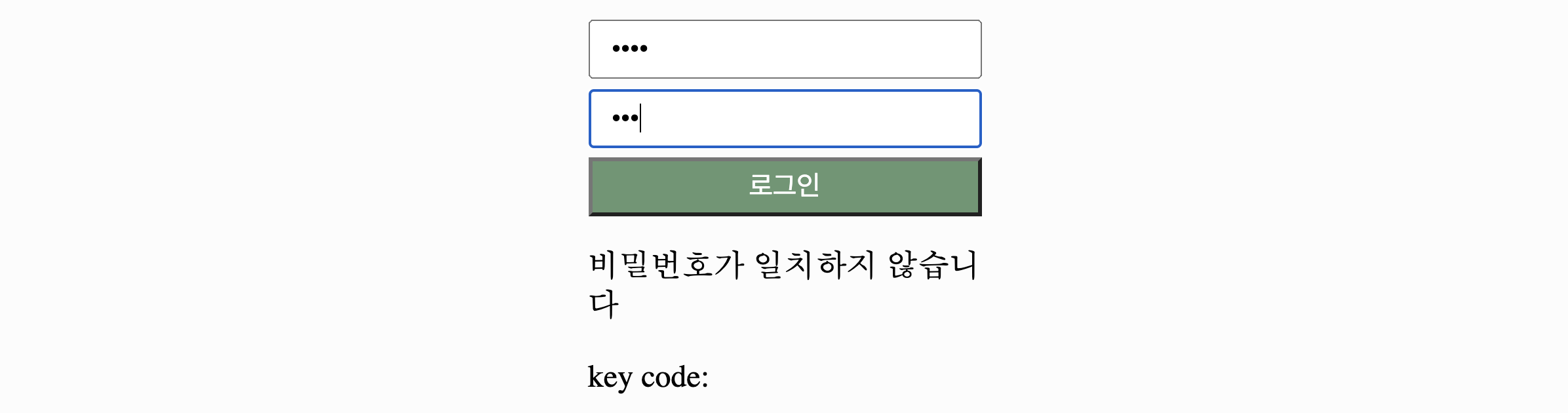
});Assignment 🔒
input#re-password에keyup이벤트를 추가한다.input#password와input#re-password의value속성을 통해input에 작성된 값을 가져온다.- 서로 같은지 아닌지 확인해서 같지 않다면
<p>태그의.alert클래스에'비밀번호가 일치하지 않습니다'라는 문구를 넣는다. - 서로 비밀번호가 같다면
''빈 문구를 넣는다.
My Key 🗝
const thisIsPw = document.getElementById('password');
const thisIsButton = document.getElementsByClassName('login-btn');
const thisIsRePassword = document.getElementById('re-password');
const thisIsAlert = document.getElementsByClassName('alert')[0];
thisIsRePassword.addEventListener('keyup', function() {
const rePassword = document.getElementById('re-password').value;
const password = document.getElementById('password').value;
if (rePassword === password) {
thisIsAlert.innerHTML = '';
} else {
thisIsAlert.innerHTML = '비밀번호가 일치하지 않습니다.';
}
});