👩💻 배운것
SPA (Single Page Application)
- 서버로부터 완전한 새로운 페이지를 불러오는게 아닌 페이지 갱신에 필요한 데이터만 받아 업데이트
- 사용자와의 인터랙션에 빠르게 반응
- 서버 과부하 문제가 줄어듦
- javascript 의 크기가 큼
- 첫 화면 로딩시간이 길어짐
React Router
- xx.com/
- xx.com/mypage
- xx.com/info 등 주소 경로 변경
- BrowserRouter, Routes, Link
import {BrowserRouter, Routes, Router, Link} from "react-router-dom";
npx create-react-app simpleroute
npm install react-router-dom@^6.3.0
👫 페어프로그래밍
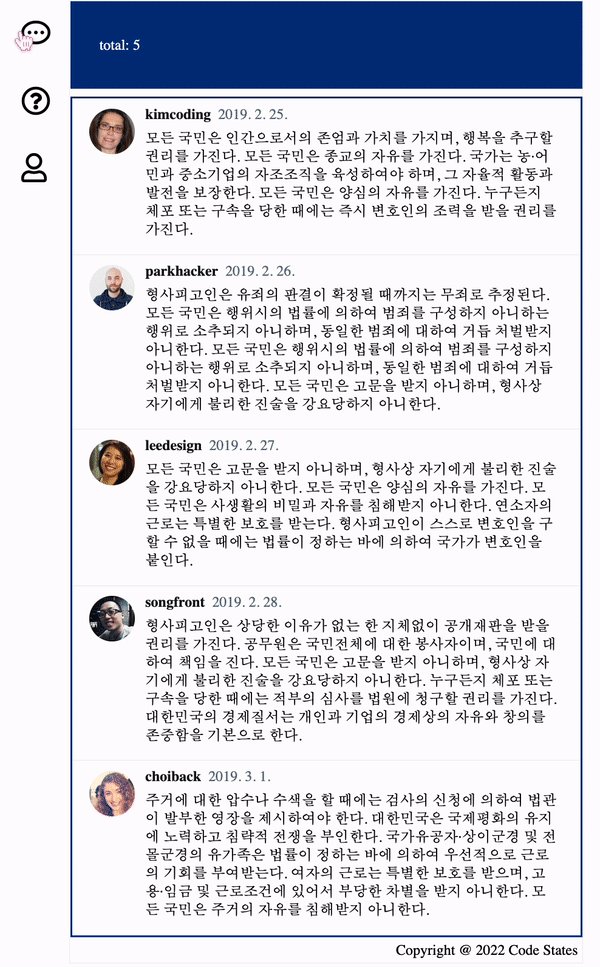
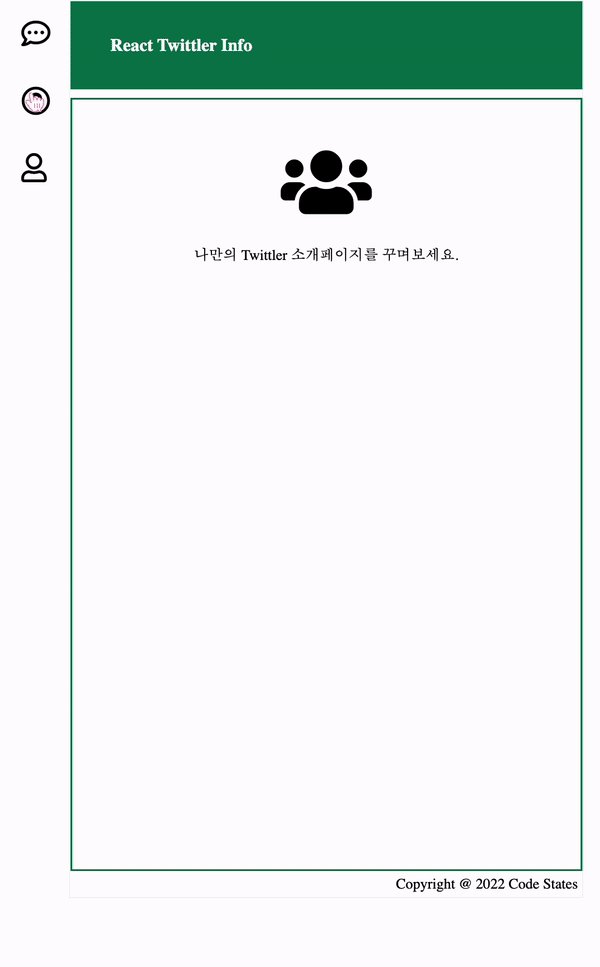
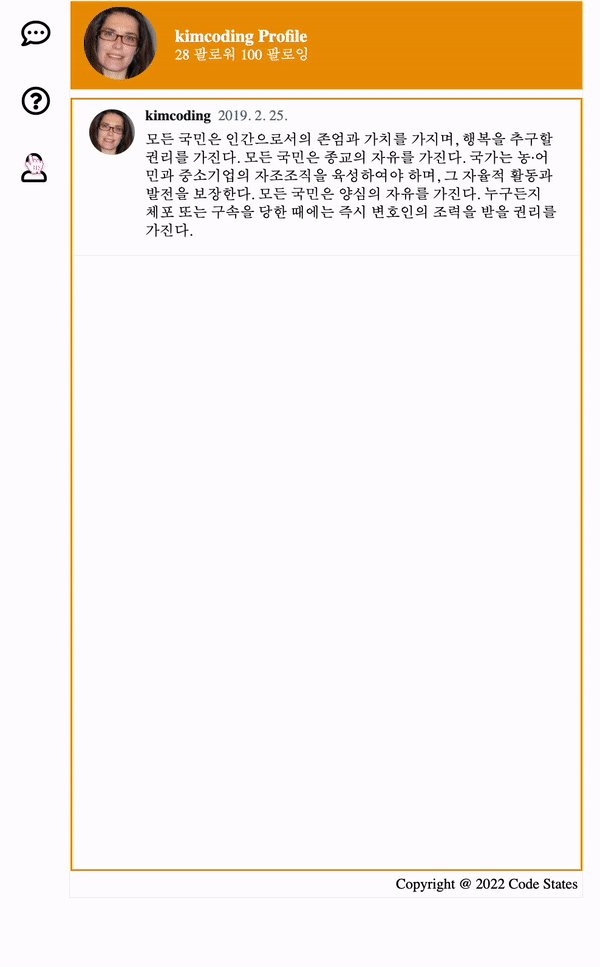
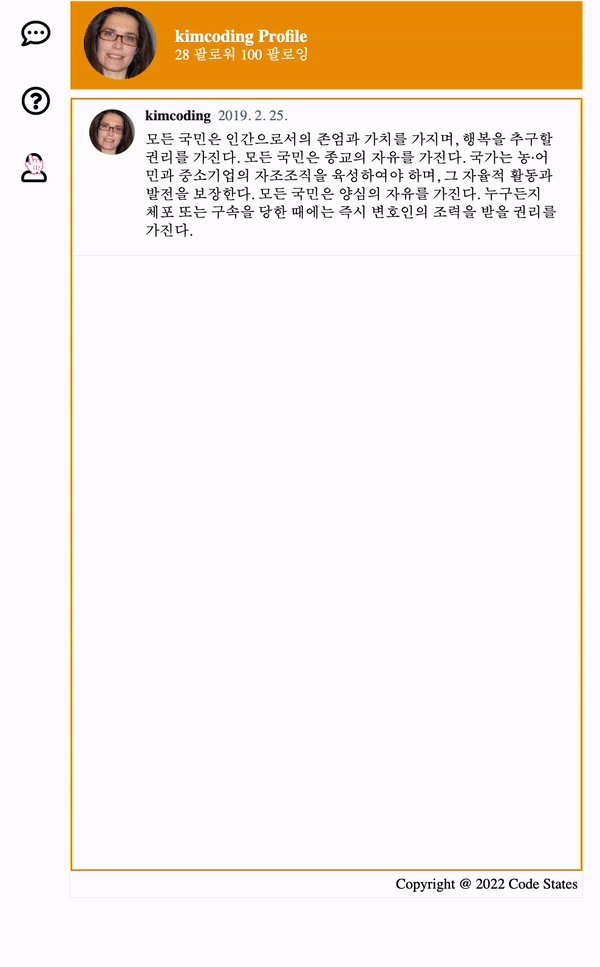
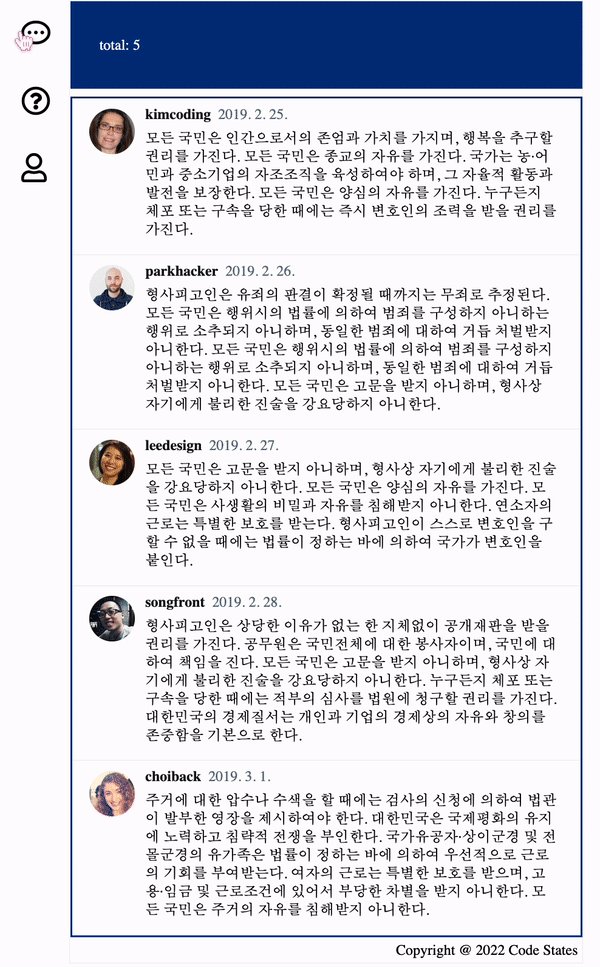
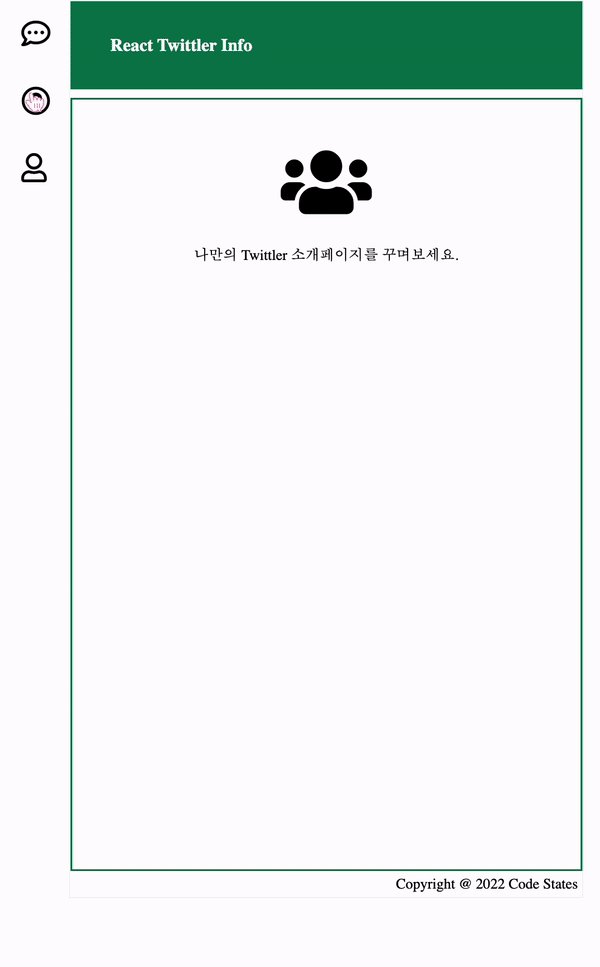
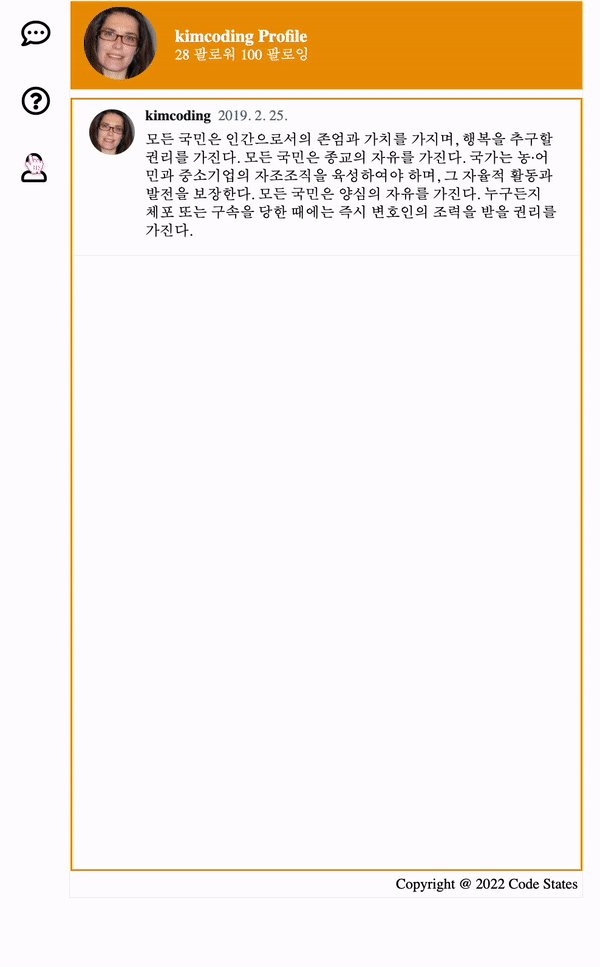
- 어제 했던 Twitter-like 앱의 더 advanced 버전으로, 아이콘을 클릭하면 mypage와 about으로 가는 라우팅을 구현하고, mypage에는 내가 쓴글만 올라오도록 데이터를 필터링했다.

- 오늘은 각자 해보고 마지막에 체크인을 하기로 했다. 페어분이 유용한 강의영상을 보내주셔서 도움이 되었다.
👍 후기
- 뭐든 차근차근 할수있는것부터 해나가면 완성된다!
- 이번주도 끝이 났구나.. 다음주에는 more react와 재귀함수인데 리액트,,빠삭해져야겠다.
- "삼항연산자" <<이거 발음하는게 너무 어렵다; 자꾸 삼!항!연!산자. 이렇게 발음하면 페어분이 고쳐주신다..



괜찮은 (디)지브리 Lofi 음악 남기고 갑니닷.
https://www.youtube.com/watch?v=MQ8uM6t2lKA
사!망!연!산자! 한 주 동안 수고했어요~