
1. JavaScript
자바스크립트는 Prototype(원형)기반의 함수형 언어이다
Prototype이란
상속은 새로운 클래스에서 기존 클래스의 모든 프로퍼티와 메소드를 사용할수 있는 것을 의미한다 (프로퍼티는 다음강에 설명)
보통 부모는 같은걸 찍어낼 수 있는 기계.
자식은 부모를 물려받아 변형되고 새롭게 만드는 역할을 한다.
우리는 대게 new 연산자를 사용하여 Object를 만든다. 그런데 JS에는 자식을 만들수있는 또 한가지 방법이 있다. 이게 바로 Prototype이다.
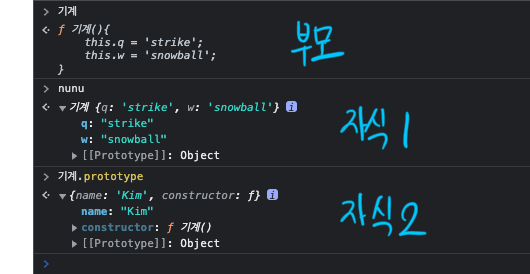
//부모
//자식에게 q,w를 물려준다
function 기계(){
this.q = 'strike';
this.w = 'snowball';
}
//자식 만들기 1 - new 연산자
var nunu = new 기계();
//자식 만들기 2 - prototype
//프로토타입은 유전자라고 생각하자!
기계.prototype.name = 'Kim'
JS에 있는 부모가 자식에게 물려주는 방법 2가지
- new 연산자로 object를 여러개 만들 수 있다
- prototype을 써도 자식에게 물려줄 수 있다.
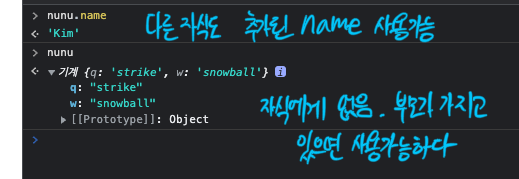
Prototype을 만들지도 않았는데 왜 사용이 가능할까?
자바스크립트의 모든 객체는 프로토타입(Prototype)이라는 객체를 가지고 있다. 이해하기 쉽게 프로토타입은 유전자라고 생각하자
기계.prototype.name = 'Kim'
코드를 보면 (.)을 사용하여 이름을 추가했다

nunu라는 자식의 변수에는 name이 없지만 prototype으로 인해 부모가 가지고 있는 name을 사용할수 있게 되었다. 유전자를 추가했더니 부모님의 유전자를 자식들도 가지고있게된 것. 형체는 없지만 부모님의 유전자를 사용할 수 있다.
따라서 Prototype은 자식은 거치지 않고 부모만 해당 내용을 가지게 하여 사용할 수 있다
//부모
function 기계(){
this.q = 'strike';
this.w = 'snowball';
//이곳에서 작성하면 자식이 직접 가진다
}
//프로토타입은 유전자
//여기다가 작성하면 부모만 해당 내용을 가진다!
기계.prototype.name = 'Kim'
Prototype의 원리는 뭘까
Object에서 자료를 뽑을때 우리는 (.)을 사용한다
nunu.name 으로 nunu가 name이 있는지 찾았는데 없다?
JS는 nunu의 부모 유전자도 찾아서 계속 위로 올라간다 이게 바로 Prototpe Chain이다
문자열을 만들때 두가지 방법이 있다
대개 1번의 방식을 사용하지만 컴퓨터는 new 연산자를 사용하여 만든다. 여기서 Array는 기계이자 부모이다. array.sort() 역시 부모의 속성을 사용하는 것.
//array 만드는 방법 1 - 인간의 방식
var array = [4,2,1];
//array 만드는 방법 2 - 컴퓨터의 방식
//Array라는 부모를 뽑아서 array변수에 담는것
var array = new Array(4,2,1);
array.sort()만약 Array.prototype.함수를 만들게 된다면 바로 부모인 Array.함수()를 사용할 수 있다!
구체적인 내용은 뒤에 차차 다루기로 하자
2. JavaScript 동작원리
JS 동작 원리를 알려면 웹브라우저의 동작 원리를 알아야 한다.
JS를 실행시키는게 브라우저이다.
JavaScript Engine
자바스크립트를 실행하려면 JavaScript Engine이 필요하다. 브라우저에 내장되어있으며 브라우저 종류에 따라 다르다.
- Chrome → V8 engine
- Edge → chackra engine
- Safari → Webkit engine
- firefox → SpriderMonkey engine
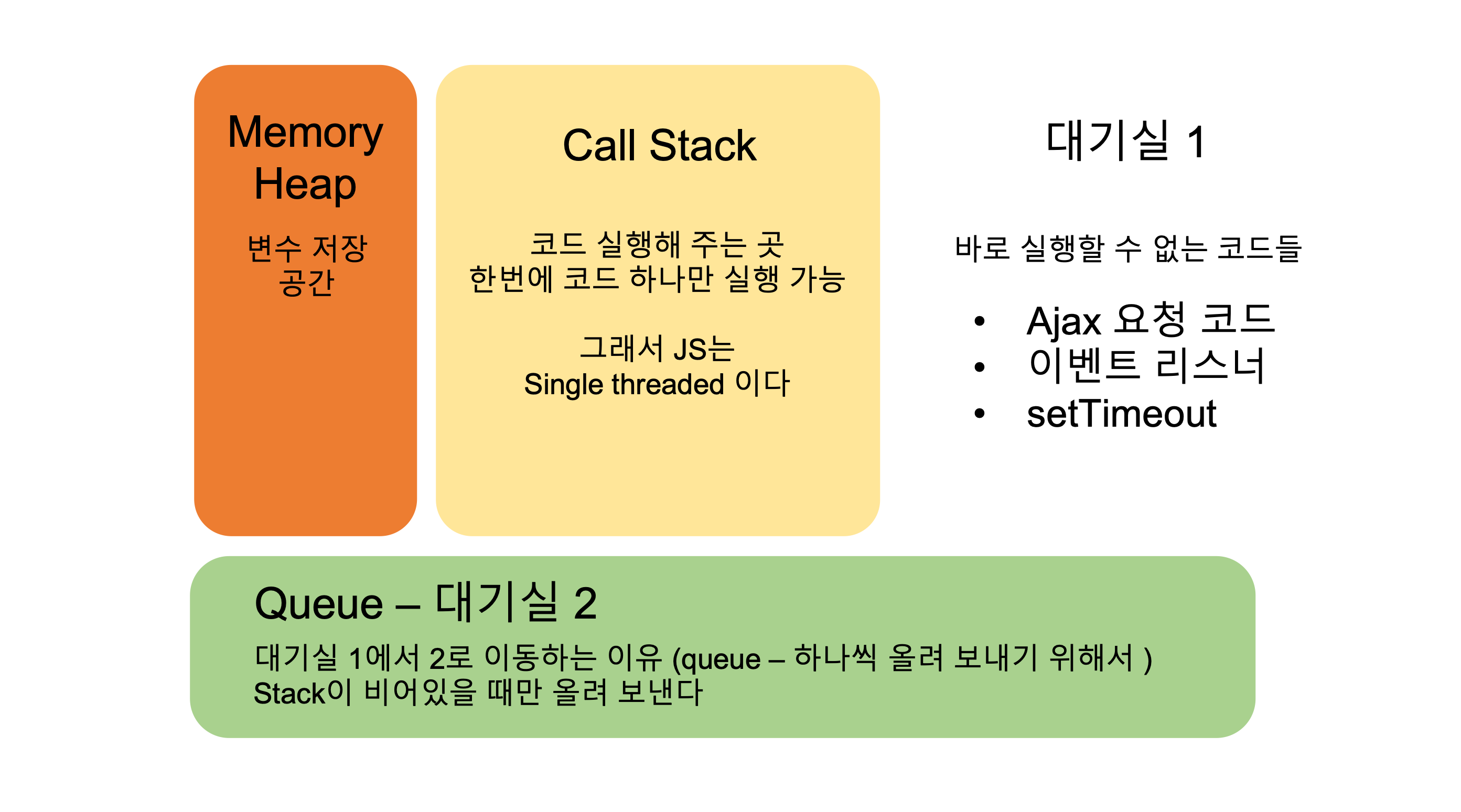
웹 브라우저의 내부
콜스택 Call Stack
원시 타입(primitive type 숫자 등) 데이터가 저장된다
실행 콘텍스트(Execution Context)를 통해
- 변수 식별자(이름) 저장
- 스코프 체인 및 this 관리
- 코드 실행 순서 관리 등을 수행한다
코드가 실행 될 때마다 호출 스택이 쌓인다
메모리 힙 Memory Heap
참조타입(객체 등) 데이터가 저장된다
메모리 할당이 일어난다
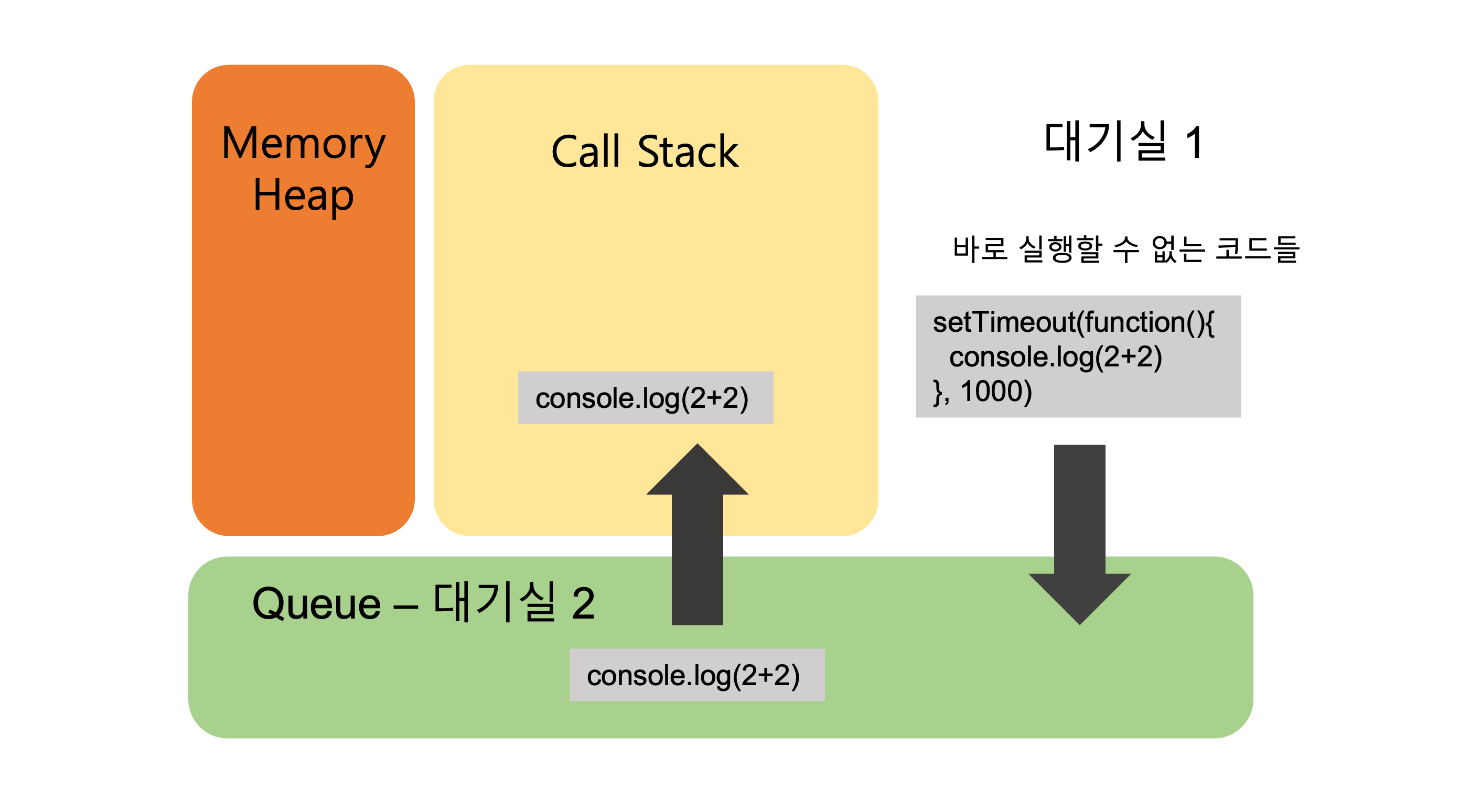
- ajax 요청코드나 이벤트 리스너, setTimeout과 같이 시간이 오래걸리는 것들은 바로 실행되지 못하고 대기실로 이동한다
- 콜백큐를 사용하여 순서를 정해 스택으로 올려보낸다


3. JS 변수
JS에서 변수는 무엇일까
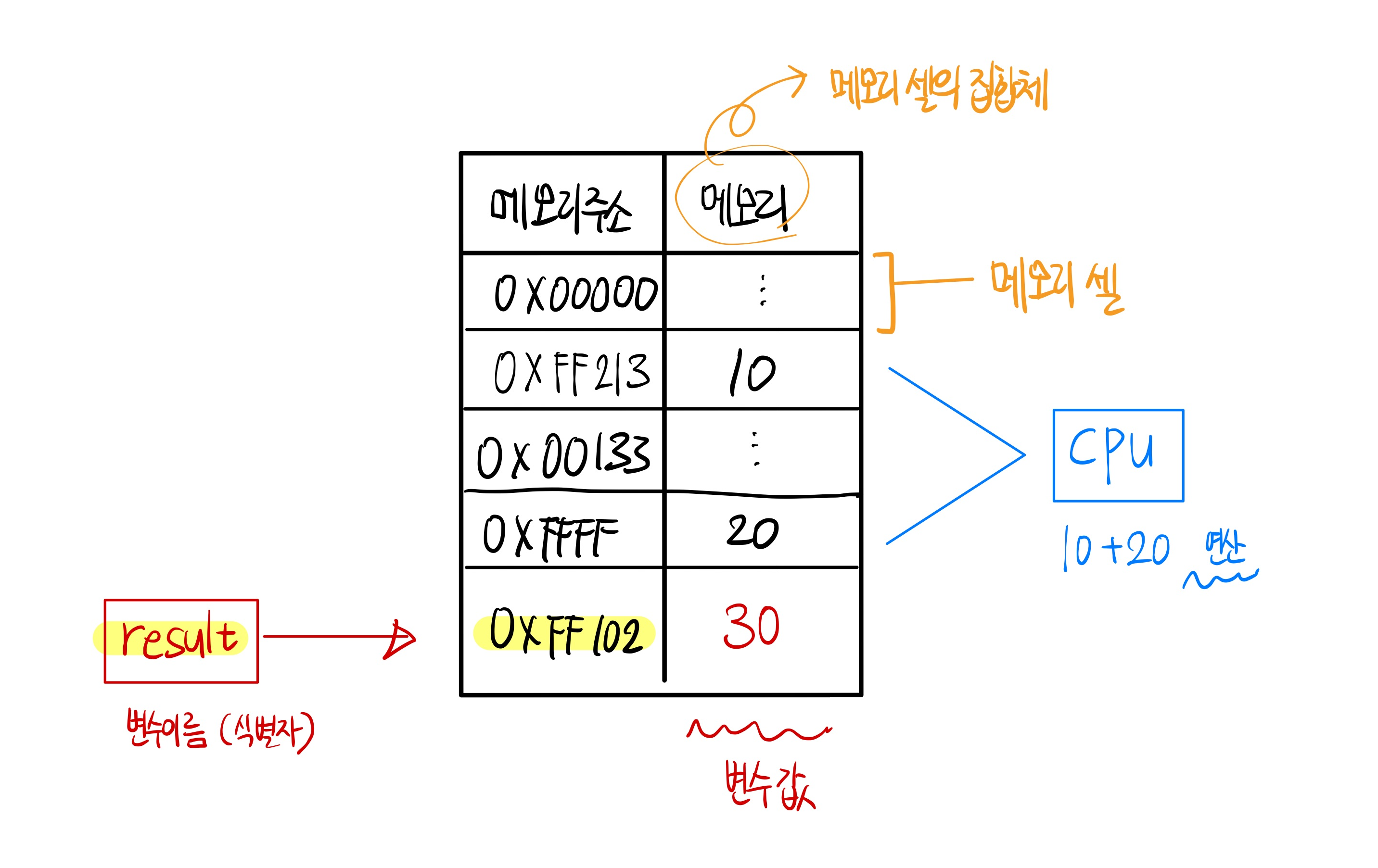
JS엔진은 CPU를 사용해 연산을 하고 메모리를 사용헤 데이터를 기억한다. 여기서 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다. 메모리 셀 하나의 크기는 1바이트 (8비트)이며 1바이트 단위로 데이터를 저장하거나 읽어들인다.
여기서 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 , 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다. 즉 값의 위치를 가리키는 상징적인 이름이다.
메모리: 메모리셀의 집합체
변수: 메모리 공간 자체 & 메모리 공간을 식별하기 위해 붙인 이름
CPU가 연산을 하여 값을 저장한다.
할당: 변수의 값을 저장하는 것
참조: 값을 읽어들이는 것
변수이름은 사람이 이해하기 쉬운 언어로 값이 저장된 메모리 공간에 붙인 상징적인 이름이다.
변수 이름을 사용해 참조를 요청 -> JS엔진은 변수 이름과 매핑된 메모리 주소를 통해 접근 -> 저장된 값을 반환 시킨다
식별자 Identifier
변수이름을 식별자라고도 한다. 변수는 값을 저장하기 위한 공간이자 메모리 주소값을 갖고 있는 식별자이다 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 뜻함
변수명은 메모리 공간에 붙인 이름이고 식별자는 메모리 주소에 붙인 이름이다
메모리에 저장되어 있는 값을 참조하려면 메모리주소를 알아야 한다. 하지만 자바스크립트는 메모리 주소에 직접적으로 접근하는 것을 허용하지 않는다.
따라서 변수를 사용하여 메모리 공간에 접근해야한다
변수 선언
변수를 사용하려면 반드시 선언이 필요하다.
변수를 선언할때는 var, let, const 키워드를 사용한다.
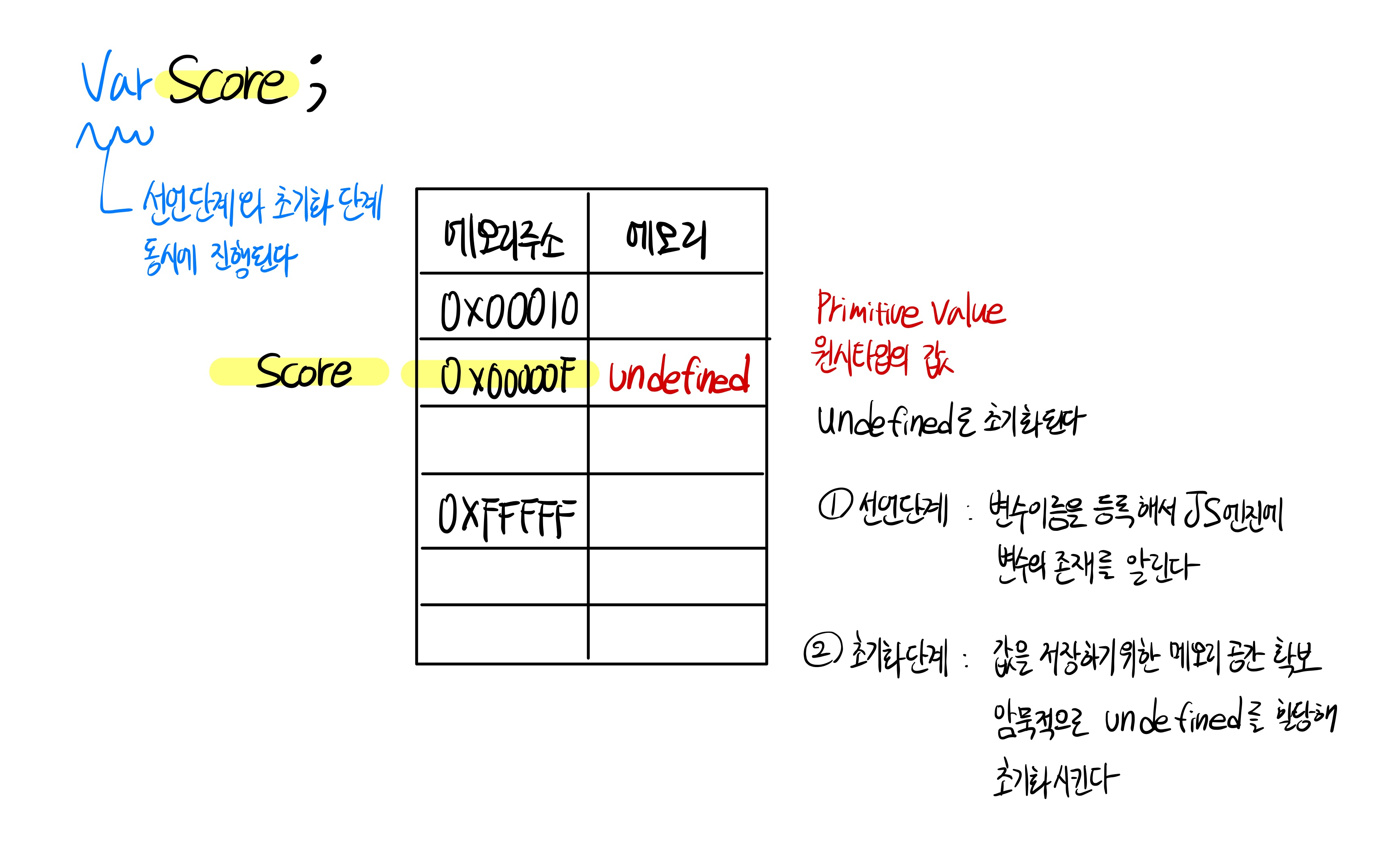
var score;의 경우 아래의 그림처럼 score라는 변수이름이자 식별자가 메모리주소를 가리키고 공간을 확보하면 undefined라는 값이 자동으로 할당 된것을 볼 수 있다.
확보된 메모리 공간은 JS엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
Var 변수는 함수 레벨 스코프로 인해 의도치않게 전역 변수가 선언되어 부작용이 일어날 수 있다.
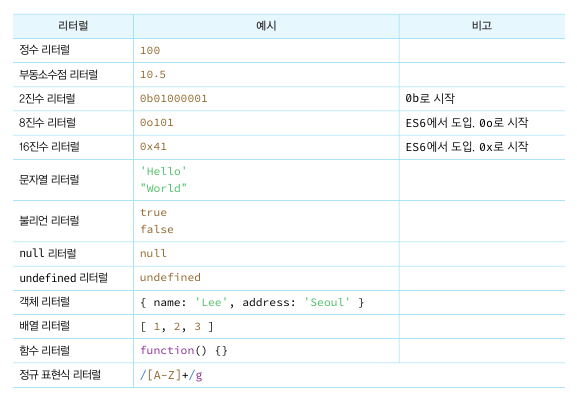
리터럴 literal
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.

~문(statement), 표현식(expression)
문: 프로그램을 구성하는 기본 단위이지 최소 실행 단위이다
문은 여러개의 토큰으로 구성된다.
토큰: 문법적인 의미를 가지며 더이상 나눌 수 없는 코드의 기본요소를 말한다.
var sum = 1 + 2
var / sum / = / 1 / + / 2 모두 각각 토큰이다
이것들을 합친게 문이라고 표현 한다
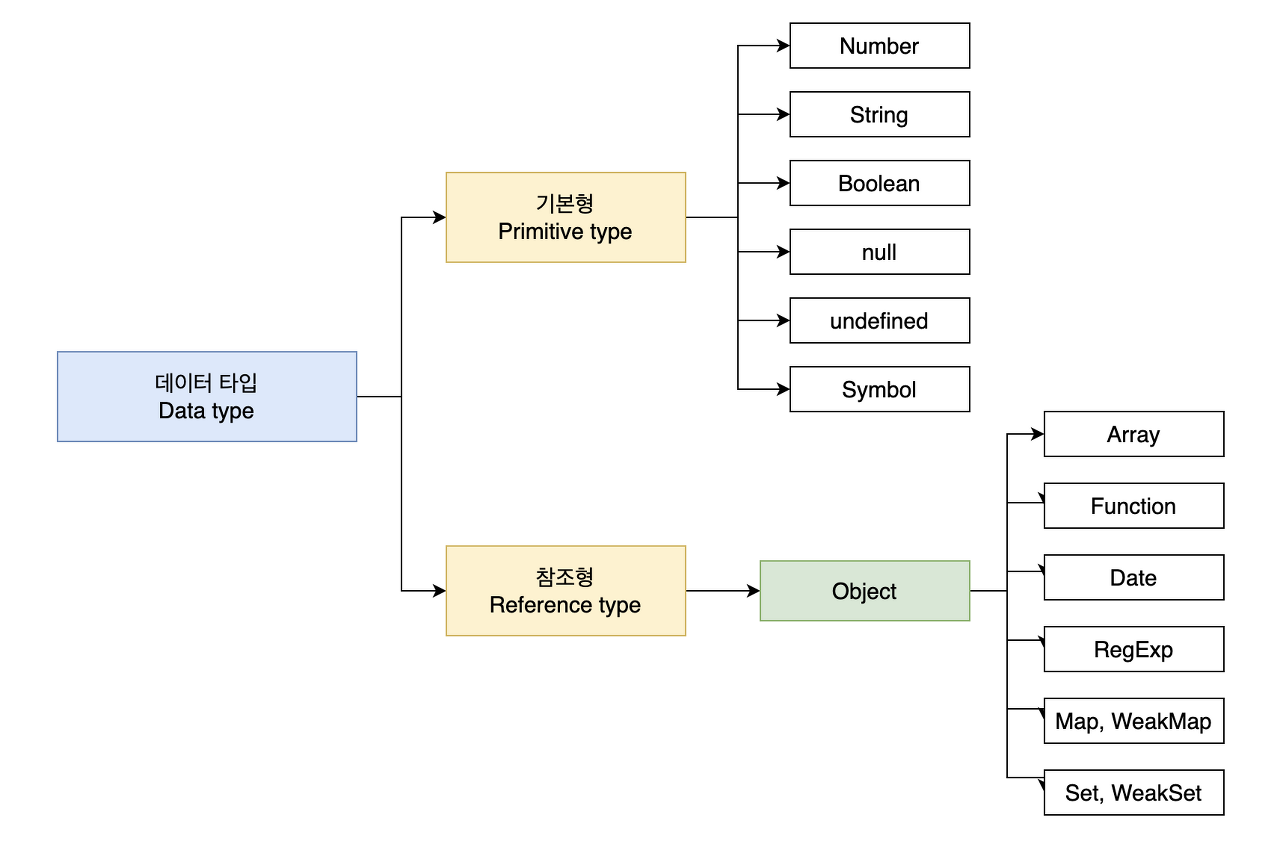
4. JS 데이터 타입

- undefined 타입 : var 키워드로 선언된 변수에 암묵적으로 할당되는 값
- null타입 : 값이 없다는 것을 의도적으로 명시할 때 사용하는 값
- symbol타입 : ES6에서 추가된 7번째 타입
- 객체타입 Object : 객체, 함수, 배열 등
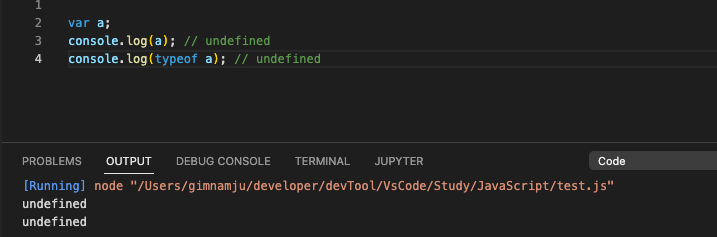
undefined
- undefined 타입의 값은 undefined가 유일하다
- var 키워드로 선언된 변수는 암묵적으로 undefined로 초기화 된다
- 값이 할당되지 않은 변수는 undefined타입이며 undefined 타입은 변수 자체의 값 또한 undefined이다.
- undefined는 원시값(primitive value)중 하나이다
- 즉, 정의되지 않은 것. 초기화되어 있지 않거나 사용되지 않았을 경우 undefined가 할당된다

undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 JS엔진이 변수를 초기화 할때 사용하는 값이다. 그렇다면 변수가 없다는 것을 명시하고 싶을때는 어떻게 해야할까?
null
- 원시 자료형 null로 불류된다
- null은 프로그래밍 언어에서 변수에 값이 없다는 것을 의도적으로 명시할때 사용한다
Symbol
- 변경이 불가능한 원시타입의 값이다.
- 다른 값과 중복되지 않는 유일무이한 값이다.
- symbol이외의 원시값은 literal을 통해 생성하지만 symbol 함수를 호출해 생성한다. 이때 symbol값은 외부에 노출되지 않는다.
Object 객체 타입
- 자바스크립트는 객체 기반의 언어이며 JS를 이루고 있는 거의 모든것이 객체다
데이터 타입이 필요한 이유
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할때 한번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타입 언어 & 정적 타입 언어
자바를 먼저 공부해보면 변수를 선언할때 타입을 먼저 명시한다. 이렇듯 미리 변수에 할당 할 수 있는 값의 종류, 데이터 타입을 사전에 선언하는 것이 명시적 타입 선언이라고 한다. 이것의 좋은점은 컴파일 시점에 타입체크를 하고 에러를 반환하여 프로그램 실행자체를 막는다.
하지만 JS는 미리 타입 선언을 하지 않는다. JS의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 이를 타입추론(Type inference)이라고 한다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑 dynamic typing이라고 한다.
자바(정적타입)과 반대되는 JS는 동적 타입 언어라고 한다.
참고자료
https://velog.io/@ru_bryunak/자바스크립트-기초-1
https://www.youtube.com/watch?v=wUgmzvExL_E&t=19s
https://www.youtube.com/watch?v=HsJ4oy_jBx0
https://charming-kyu.tistory.com/19
https://jiyong1.github.io/posts/01-re-assignment/
https://overcome-the-limits.tistory.com/261