1. Implicit global
언어적인 차원에서 사용하지 못하게끔 처리 할 수 있다 ⇒ Strict method ⇒ user strict
-
Strict methode는 일반적으로 전역에 잡지 않는다
다른 일반 라이브러리들이 동작을 안할 수 있다
-
일반적으로 즉시실행함수 IIFE를 만들어서 사용하는게 일반적이다
Strict mode 사용시 주의점
- Implict global(무의식 전역)을 사용할 수 없다
- 변수, 함수, 매개변수 delete로 삭제가 안된다
- this의 의미가 달라진다 → 일반 함수에서 this → window
- Built - in Object
- Built - in 함수
- Built - in 전역함수
전역객체
사용하는 플랫폼에 따라 달라진다
개발자가 의도적으로 생성할 수 없다
- 플랫폼 platform : 실행시켜줄 수 있는 환경
- window
- global
- browser 환경에서는 window (DOM, BOM, XML, HttpRequest, var로 선언된 전역변수( let 전역변수는 붙지 않는다))
2. Closure 클로저
clouser는 JS 고유의 개념이 아니다
함수형 프로그래밍 언어에서 사용되는 내용
First-class citizen의 이해가 먼저 선행되어야 한다
- 익명으로 생성이 가능
- 값으로 변수가 자료구조에 저장 가능
- 함수의 매개변수 전달이 가능
- 함수의 리턴값으로 전달이 가능해야 한다
JS함수는 위의 일급객체조건에 해당된다. ⇒ 일급함수라고 하기도 한다
clouser를 간단하게 정의
MSN → clouoser는 함수와 그 함수가 선언된 lecial 환경의 조합
lexical enviroment 이게 뭔가
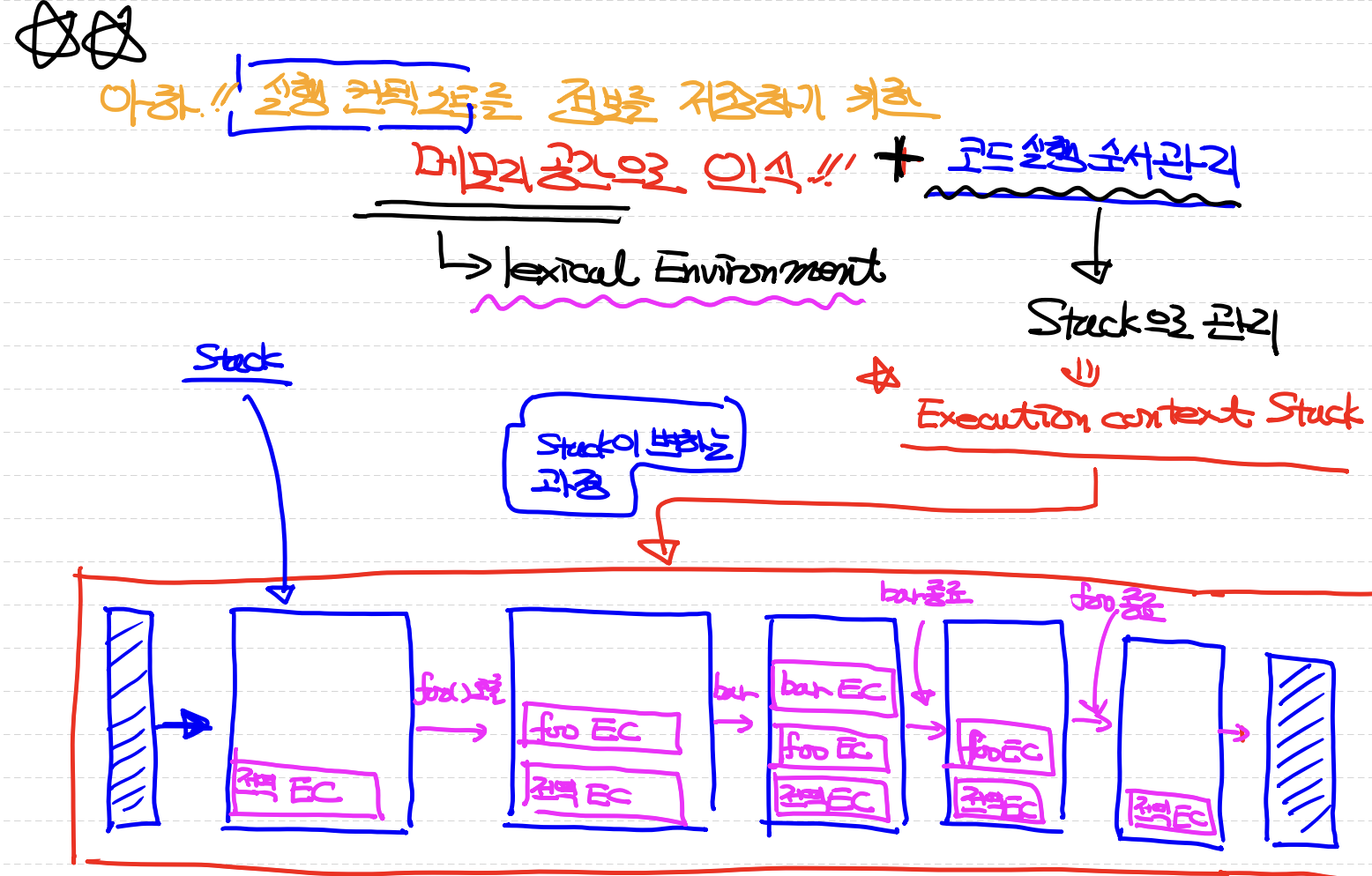
excution context 실행 콘텍스트
ECMAScript 맹세
- 전역 코드 : 전역에 존재하는 소스코드. 전역함수의 내부코드는 포함되지 않는다
- 전역 변수를 관리하기 위해 전역 scope를 생성, 전역 var keyword로 선언된 식별자 찾고 windows 객체 만들고, 식별자를 window객체에 binding ⇒ 이런 작업을 하기 위해 전역 실행 컨택스트를 생성
- 코드
var obj = {} function myFunc(){ console.log('Hello'); } myFunc();
- 전역 변수를 관리하기 위해 전역 scope를 생성, 전역 var keyword로 선언된 식별자 찾고 windows 객체 만들고, 식별자를 window객체에 binding ⇒ 이런 작업을 하기 위해 전역 실행 컨택스트를 생성
- 함수 코드 : 함수 내부에 존재하는 소스 코드, 중첩함수의 내부코드는 포함하지 않는다(별도의 다른 코드로 인식하겠다)
- 지역스코프를 연다
- 함수 내부에서 사용하는 지역변수, 매개변수, arguments관리 되어야 되고 지역 scope를 생성한 다음 이 지역 scope를 전역 scope와 연결해서 스코프 체인을 만든다 ⇒ 이런 작업을 하기 위해 함수 실행 컨텍스트를 생성 실행 컨텍스트를 정보를 저장하기 위한 메모리 공간으로 인식 + 코드 실행 순서관리
- 코드
var obj = {} function myFunc(){ console.log('Hello'); //nested function, inner function, 중첩함수 function sayHello(){ console.log('하이'); } } myFunc();
- eval 코드
- 모듈 코드
실행컨텍스트
- 정보를 저장하기 위한 메모리 공간 → lexical enviroment
- 코드 순서 관리 → stack으로 관리 → excution context stack

Closure의 조건
- closour는 중첩함수이다
- 이 중첩함수가 외부함수의 결과값으로 리턴된다
- 리턴되는 중첩함수가 외부함수의 식별자를 참조하고 있다
- 리턴되는 중첩함수의 생명주기 life cycle가 외부함수보다 길어야 한다
- 이때 중첩함수에서 외부함수에 대한 참조가 남아있기 때문에 외부함수의 실행을 excution context stack에서 제거되지만 외부함수의 lexical 환경을 메모리에 남아있어서 중첩함수에 의해 사용될 수 있는 현상
- 코드
const x =1; function outer(){ const x= 10; const inner = function(){ console.log(x); } return inner; } const innerFunc = outer(); innerFunc();
Clouser을 어디에 써야 하나
Infomation Hiding 구현에 사용한다
//클로저 X
const increase = function(){
let num = 0;
return ++num;
}
console.log(increase()); //1
console.log(increase()); //2
console.log(increase()); //3
//클로저함수
const increase = (function(){
let num =0;
return function(){
return ++num;
}
}());
console.log( increase());
console.log( increase());
console.log( increase());//클로저 함수2
const counter = (function(){
let num =0;
return {
//메소드
increase(){
return ++num;
},
decrease(){
return --num;
}
}
}());
console.log(counter.increase());
console.log(counter.increase());
console.log(counter.increase());
console.log(counter.decrease());
console.log(counter.decrease());3. 클래스 Class
JavaScript class → 문법적 설탕
Programming 패러다임 → 프로그래밍 방법론
- 객체지향
- 함수형 → 구조적, 절차적 프로그래밍
- 선언적 프로그래밍
- 기타
구조적 프로그램(절차적)
- 프로그램을 기능적으로 세분화 시킴
- 각각의 기능을 모듈화 시킴 → function 함수
- 장점 : 설계가 쉽다, 구현이 빠르다
- 단점 : 비슷한 기능의 모듈들을 가져다 써서 복잡하게 얽히게 됨 , 유지보수가 힘들다
객체지향 개념들이 생기고 그방식으로 프로그램을 할 수 있는 프로그래밍 언어들이 등장
→ 객체지향 개념을 가장 잘 대변하고 있는 프로그래밍 언어 : Java
객체지향 프로그램
- 프로그램을 기능으로 세분화하지 않는다
- 모델링: 현실세계에서 일어나는 문제를 프로그램적으로 해결하는 방법
- 문제를 구성하는 구성요소를 파악 → 그 구성요소간의 어떤 정보들이 오고가는지 파악해서 프로그램으로 묘사
- 추상화(단순화): 현실세계의 문제들을 필요한 부분만 단순화 시킨다
- 변수: 객체의 상태 - (java: 필드)
- 함수: 객체의 행위 - (java: 메소드)
- 클래스
- 객체를 모델링하는 수단
- 실제 데이터를 뽑아낼 수 있는 인스턴스를 만들 수 있는 도구
- 기존의 데이터타입을 여러개 이용해서 새로운 데이터타입을 만드는 개념으로 사용 ADT : Abstarct Data Type (추상데이터 타입을 만든다)
- 장점: 유지보수성이 높다
Javscirpt Class
prototype 기반의 객체지향 언어
- 클래스가 필요 없었지만 ES6에서 클래스를 도입했다
- JS 클래스는 생성자 함수와 유사하다
- JS 클래스는 함수면서 객체이다
- 클래스는 반드시 new 키워드와 함께 사용이 되어야 한다
- 클래스는 생성자 간의 상속을 지원한다 → extends, super
- class 역시 호이스팅hoisting이 발생한다 (let, const 처럼 호이스팅이 있다)
- class 내부코드는 strict mode로 동작한다
- class 안에는 constructor라고 불리는게 있다 (클래스 안에서 저장된 함수)
prototype 메소드들이 contstructor 안에 들어가 있다, static 메소드
이 prototype의 property contribute값은 모두 false
JS 클래스의 구성요소
-
클래스는 0개 이상의 메소드로 구성되어 있다
-
ES6 축약 표현으로 된 method : non-constructor
- constructor(생성자) method
- instance의 초기화 담당, 1개만 존재
- prototype method
- static method
- 코드
class Person{ //constructor constructor(name){ //instance의 초기화 //instance의 property를 설정 this.name = name; } //prototpye 메소드 sayHello(){ console.log('안녕하세요'); } //static 메소드 //생성자 자체에 붙음 static sayHi(){ console.log('요건 static'); } }
클래스 역시 호이스팅이 발생한다
constructor
- 2개 이상 존재할 수 있다
- 생략 할 수 있다 → Js 엔진에 의해 인자가 없고 하는일이 없는 constructor가 자동으로 삽입이 된다
- return 구문을 사용하지 않는다 → 묵시적으로 this를 리턴
접근자 Property
- Property임에도 불구하고 [ [value]]를 가지고 있지 않는다
- 일반적으로 다른 property의 값을 읽어오거나 혹은 값을 저장할때 사용
객체 literal에서 접근자 property를 써본다
- 코드
class Person{ constructor(firstName, lastName){ rhis.firstName = firsName; this.lastName = lastName; } //get을 이용하면 반드시 return구문이 존재해야 한다 get fullName(){ return `${this.lastName}${this.firstName}` } set fullName(name){ [this.lastName, this.firstName] = name.split(' ') } } //지양한다 const me = new Person('길동', '홍'); me.fullName = '김연아'
4. 상속 Inheritance
코드를 효율적으로 재활용하기 위해서 하나의 클래스가 갖고 있는 클래스를 더 확장된 클래스로 만들때 위쪽에 있는 클래스를 Superclass라고 한다
(supperclass, parent class, upper class, base class)
⇒ subclass, child class, drived class(파생) 등
is - a relation ship - 다형성
상속 관계가 있을때 이를 지칭하는 것
- subclass is a super class : subclass는 superclass 이다
ex) 사람(subclass)은 포유류(supperclass)이다 (0) , 포유류는 사람이다(X)- 다형성 : 하나의 객체를 여러개의 형태로 사용할 수 있다
- 하위클래스는 상위클래스와 같기 때문에 하위클래스의 데이터타입을 상위클래스의 데이터타입으로도 사용할 수 있다
인터페이스:
클래스끼리의 결합도가 높아서 이부분을 끊어내고 구현기반으로 제작하기 위한 수단
JavaScript 상속
- 상속에 따른 클래스 확장을 prototype 기반 상속과는 다르다
- 클래스간의 상속은 안된다
- 생성자 함수간에 상속이라는 기념은 해당되지 않는다
- 클래스는 생성자 함수로부터 상속을 받을 수 있다
- 동적 상속을 제공한다
extends 키워드 뒤에 값으로 평가
5. Array
가장 대표적으로 많이 사용하는 자료구조 → 활용빈도가 아주 높다
array Literal → [ ]
const arr = [1,2,3] arrayLiteral
const arr = new Array() ; 생성자함수
배열의 각각의 요소를 element → 숫자 index로 배열을 참조한다
- 배열은 JS 객체이다
객체 → property key; 순서가 없다 ; length x
배열 → index 요소 ; 순서가 있다 ; lenght o
자료구조 관점에서 Array
- 연속적인 저장공간
- 같은 데이터 타입을 가진다 (각공간의 크기가 같다 )
- index를 이용해서 빠르게 찾을 수 있다
- 배열의 이런 특징을 dense Array(밀집 배열)라고 한다 → 삽입과 삭제에 약함
- JS 배열은 sparse array(희소 배열)이라고 한다 → 일반적인 배열의 특징과는 반대의 특징을 가진다