에러 배경
스프링시큐리티를 통해 인스타그램 클론코딩을 하다가 로그인 구현에서 403에러가 떴다. 일전의 에러와 비슷한 에러라고 생각하고 쉽게 넘어갔던게 문제였다고 생각된다. 제대로 다시 공부해보자

404와 403의 에러 차이
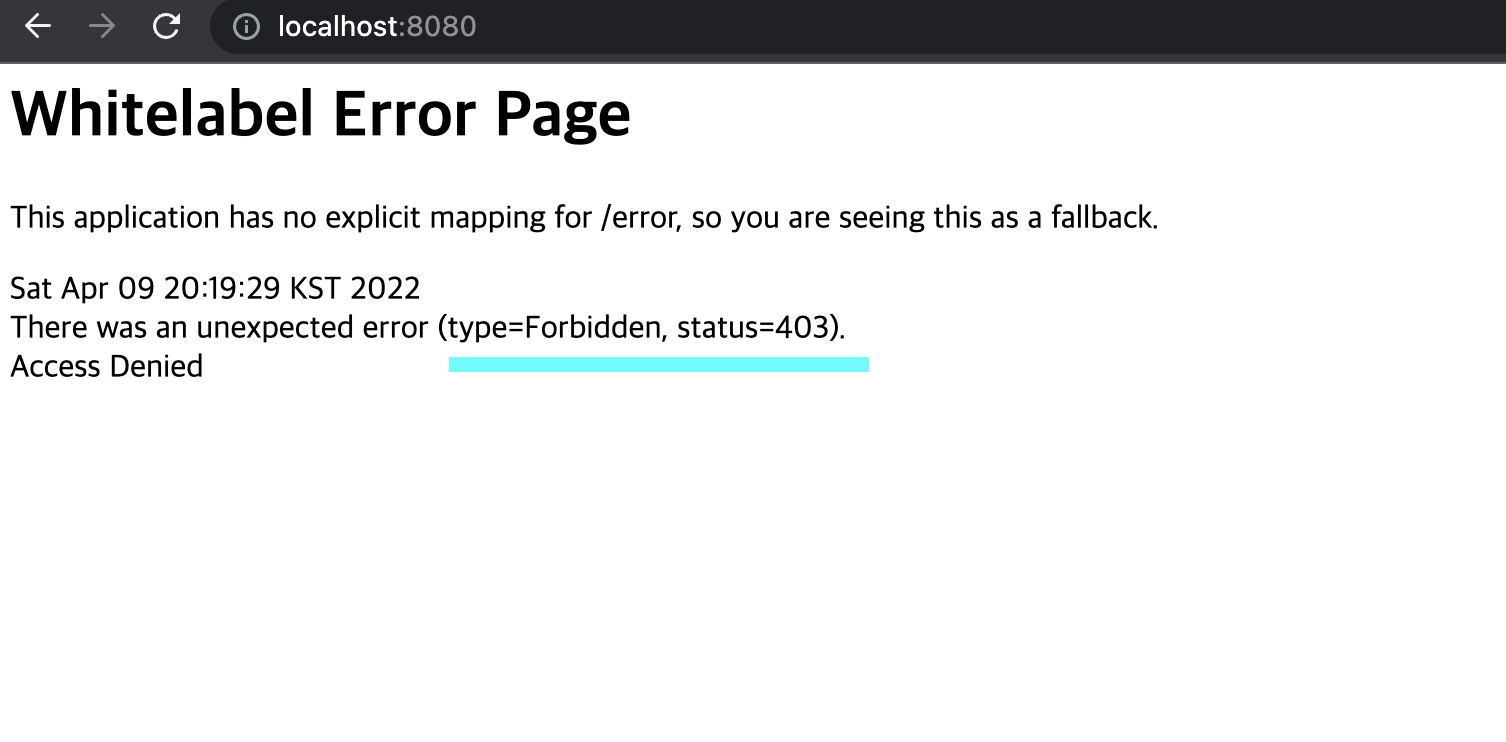
403 Forbidden
클라이언트는 콘텐츠에 접근할 권리를 가지고 있지 않습니다. 예를들어 그들은 미승인이어서 서버는 거절을 위한 적절한 응답을 보냅니다.
사용자가 접속하는 것을 허용하지 않는다
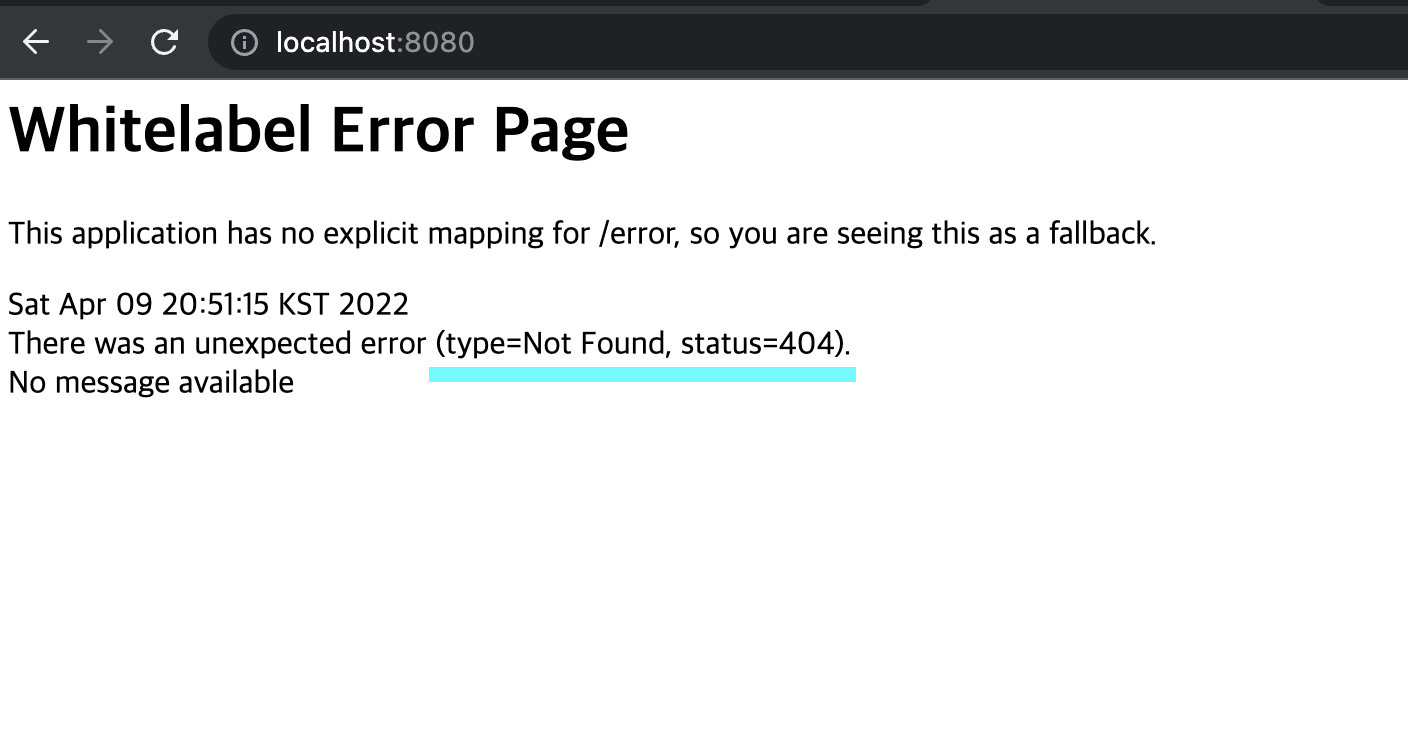
404 Not Found
서버는 요청받은 리소스를 찾을 수 없습니다. 브라우저에서는 알려지지 않은 URL을 의미합니다. 이것은 API에서 종점은 적절하지만 리소스 자체는 존재하지 않음을 의미할 수도 있습니다. 서버들은 인증받지 않은 클라이언트로부터 리소스를 숨기기 위하여 이 응답을 403 대신에 전송할 수도 있습니다.
현재 프로젝트의 controller 클래스 내부에 /경로의 엔드포인트가 존재하지 않는다. Get생성해서 페이지 연결필요
에러 원인
위의 페이지 에러를 보아 HttpSecurity에서 에러가 났음을 짐작해볼수 있다.
사용했던 메서드를 정리해보자면
- authorizeRequests : Http Servlet Request를 이용해서 시큐리티 처리를 하겠다
- antMatchers : 특정경로를 지정한다(엔드포인트"/" 단위)
- authenticated : 위의 엔드포인트 까지는 인증된 사용자의 접근을 허용시키겠다.
- anyRequest : 모든 리소스
- permitAll : 권한 허락
@Override
protected void configure(HttpSecurity http) throws Exception {
//super 삭제 - 기존 시큐리티가 가지고 있는 기능이 다 비활성화 된다
http
.authorizeRequests() //시큐리티 처리에 HttpServletRequest를 이용한다는 것을 의미
.antMatchers("/", "/user/**",
"/image/**", "/subscribe/**", "/comment/**", "/api/**") //특정한 경로를 지정
.authenticated() // 인증된 사용자의 접근을 허용
.anyRequest() //모든 리소스를 의미
.permitAll() //권한 허락
;
}- authenticated : 위의 엔드포인트 까지는 인증된 사용자의 접근을 허용시키겠다. 이 친구가 문제였다
antMatchers에 있는 엔드포인트 "/" (localhost:8080/)이 페이지를 로그인한 사용자만 접근할수 있도록 지정했으니 해당 페이지가 403에러를 낸 것이었다.

에러 해결 방법
authenticated를 인증없이도 접근이 모두 허용되도록 수정해야한다.
해당 메서드를 가장 마지막으로 넣고, 위의 앤드포인트를 모두 허락하는 permitall, anyRequest의 순서를 변경시켜준다
@Override
protected void configure(HttpSecurity http) throws Exception {
//super 삭제 - 기존 시큐리티가 가지고 있는 기능이 다 비활성화 된다
http
.authorizeRequests() //시큐리티 처리에 HttpServletRequest를 이용한다는 것을 의미
.antMatchers("/", "/user/**",
"/image/**", "/subscribe/**", "/comment/**", "/api/**") //특정한 경로를 지정
.permitAll() //권한 허락
.anyRequest() //모든 리소스를 의미
.authenticated() //인증이 된 사용자만 접근이 가능
;
}
TMI
해당 에러는 스터디 메이트님이 도움을 주셨다. 당시에 나는 404이든 403이든 에러니까 해결해야지. 근데 어떻게 해결하지 키워드 검색만 하면서 코드를 복붙했다가 삭제했다가의 반복이었다. 이번일을 계기로 사소한 에러를 하나씩 검색해보면서 원인을 찾고 공부해야한다는걸 깨닫는다.
참고자료
https://m.blog.naver.com/kimnx9006/220638156019
https://developer.mozilla.org/ko/docs/Web/HTTP/Status