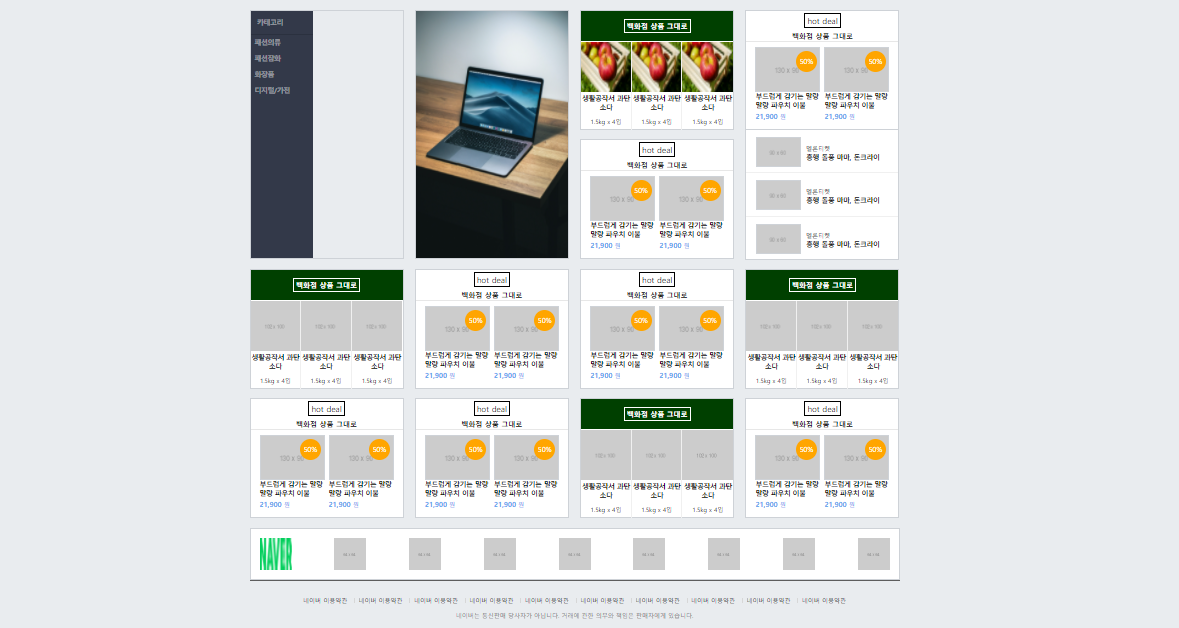
오늘은 지난 시간에 이어 네이버 쇼핑 페이지 카피캣을 진행하였다. 지난 시간에 만들었던 메인의 카테고리 나머지 내용을 채우고 가장 하단의 영역까지 작업을 했다. 이전에 작성했던 파일에 이어 작성을 했다. main에 shop-container에 list-wrap 안에 있는 세 번째 리스트 아이템의 html을 작성했다.
리스트의 모양이 이전과 달리 위아래로 나누어져 있었다. 그래서 list-half로 별명을 짓고 위쪽 리스트는 list-half-top, 아래쪽은 list-half-bottom으로 클래스 명을 지어줬다. 위쪽 리스트의 상단 글이 있는 부분부터 먼저 작업을 했다 타이틀을 디브 서랍장으로 감싸고 그린 컬러가 들어갈 것을 생각하여 상단에 리스트 하프 백그라운드를 class에 같이 넣었다. 상단 아래쪽 이미지가 들어가는 부분은 따로 ul 안에 li로 묶고 각각의 이미지와 그 밑에 설명으로 들어갈 내용을 h3과 span 태그로 작성했다. 클래스 명은 content-list-2로 지었다.
우선 위쪽에 있는 top 부분의 내용부터 디자인 작업을 했다. 넓이와 높이를 정하고 백그라운드 컬러를 흰색으로 설정했다. 이후 부분에 2차원적인 속성을 적용할 것을 생각하여 list-half-top에 포지션을 앱솔루트로 설정하였다. 바텀도 마찬가지로 미리 적용해두었다. 위쪽 상단 영역인 headline 부분은 디스플레이를 인라인 블록으로 설정하고 보더 값과 패딩, 마진 값을 적용했다. 제목이 들어가는 공간에 폰트 사이즈를 조정하고 헤더 안에 백그라운드에 해당하는 영역의 컬러를 그린으로 지정하였다. 헤드라인 다음으로 나오는 타이틀 보더는 포지션을 렐러티브로 적용하고 디스플레이를 헤드라인과 같이 인라인 블록으로 설정한다. y 축 중앙 정렬 공식을 이용하여 정렬했다.
상단 아랫부분의 콘텐츠 내용의 디자인을 적용했다. 해당 부분을 content-list라고 클래스를 지정했고, 이 부분은 오버플로우 히든을 적용한 뒤에 높이 값을 설정하였다. 총 3개의 콘텐츠가 있는데, 이들을 배치하기 위해 width 값을 33.33%로 지정하고 보터 값을 적용하였다. 텍스트는 중앙 정렬을 하였다. 왼쪽에서부터 x축으로 정렬되도록 설정하고 마지막 li에만 보더 라이트 값을 해지했다. 이미지의 경우엔 너비와 높이를 100%로 설정하고 마진 바텀을 5픽셀 적용하였다. 이미지 하단에 오는 내용에 폰트 사이즈와 마진 바텀을 설정하였다.
다음으로 아래쪽 리스트인 list-half-bottom 부분의 설계도면 작업을 진행하였다. 위쪽과 동일한 형식으로 하되 헤드라인의 디브 서랍장을 스팬 태그와 h3 태그로 묶었다. 하단의 콘텐츠는 두 개이기 때문에 content-list-2로 짓고 각각의 내용을 ul 안에 li 태그에 작성했다. 콘텐츠마다 보더 값을 적용시켜 줄 것이기 때문에 이전에 css에서 작성한 shop-border를 html의 클래스로 미리 적용시킨다. 이는 위쪽 영역도 동일하다. 콘텐츠의 이미지와 스팬 태그로 50% 할인이 들어갈 영역을 지정하고 나머지 내용도 작성을 했다. 중간에 가격에 em으로 가격이 들어가는 부분을 다시 묶었다.
해당 영역의 디자인 작업을 진행하였다. content-list-2에 디스플레이를 플렉스로 적용하여 좌우로 이미지가 위치하게 하고 패딩 탑으로 공백을 넣었다. 이미지와 글이 들어가는 영역인 li 영역의 높이와 너비를 설정하고 마진 라이트를 넣고 마지막 li에는 마진을 적용하지 않았다. 이미지와 할인이 들어가는 태그 전체를 포지션 렐러티브로 묶고 이미지, 할인 태그에 각각 포지션을 앱솔루트로 지정했다. 이미지는 높이와 너비를 100%로 설정하고 할인 영역은 보더 레디우스로 모양을 둥글게 만들고 색과 크기를 지정했다. 디스플레이는 블록으로 지정하여 이미지 앞으로 나오게 했다. em으로 지정한 부분을 같은 태그에 다른 영역보다 폰트를 크게 하고 굵기도 굵게 하였다. 기본적으로 기울임체가 적용되기 때문에 폰트 스타일을 노멀로 지정했다.
세 번째 리스트를 모두 작성했다. 세 번째 리스트의 상단과 하단이 연결된 것처럼 보여서 리스트에 적용했던 흰색을 지워서 위아래를 구분했다. 다음으로 네 번째 리스트를 작성하려는데, 네 번째 리스트의 상단 영역이 이전 영역의 하단 영역과 동일한 구조임을 확인할 수 있었다. 그래서 하단 영역을 그대로 복사해서 네 번째 상단 영역에 붙여 넣었다. 이와 같이 진행하면 작업 속도를 키울 수 있다. 다음으로 상단 영역과 붙어있는 하단 영역 설계도면 작업을 진행했다.
해당 영역을 list-row-3으로 별명을 짓고 마찬가지로 shop-border를 적용했다. 이미지와 들어갈 영역과 정보가 들어갈 영역을 각각 div태그로 감싸고 이미지 영역에 다시 shop-border를 적용했다. 정보가 들어가는 영역에는 span태그와 h3태그를 사용하여 내용을 입력했다 총 3가지 이미지와 내용이 있어서 3개를 복사 붙여넣기로 만들었다. 다음 영역에 대해 디자인 작업을 진행해 보았다.
전체 row 영역에 대해 백그라운드 컬러를 흰색으로 지정하고 보더에서 탑 영역은 해제했다. 이미지와 정보가 들어간 li 태그에는 디스플레이를 flex로 설정하고 y 축으로 중앙 정렬이 되도록 설정했다. 글자 크기를 조정하여 이미지 옆으로 글이 오게 했다. 보더 바텀 값과 패딩을 적용하고 li의 마지막 부분은 보더 바탐을 적용하지 않았다. 다음으로 이미지 영역의 높이와 너비를 설정하고 이미지는 공간 안에 100%로 들어가게끔 만들었다. 정보 부분의 폰트 사이즈를 조정하고 디자인 작업을 마무리했다.
총 8개의 리스트를 만드는 데 다섯 번째부터 여덟 번째 영역은 세 번째 영역과 동일한 방식으로 나열돼있는 것을 확인할 수 있었다. 그래서 다섯 번째와 여덟 번째는 그와 동일하게 복사 붙여넣기를 하고 여섯 번째는 하단 부분을 두 번 반복하고 일곱 번째는 상하를 바꾸어 리스트 목록의 디자인을 모두 완성하였다.
이제 메인의 가장 하단의 영역을 작업해 보았다. 하단에 브랜드 리스트가 나열되어 있는 것을 볼 수 있는데, 왼쪽에 화살표가 있는 영역까지 리스트로 채워 작성해보았다. 리스트가 있는 영역 아래에 div태그로 브랜드랩과 shop-border로 클래스를 만들고 그 안에 ul과 li로 리스트를 작성했다. 리스트는 모두 이미지로 만들어져 있으므로 placeholder에서 가져온 가상의 이미지를 집어넣었다. 디자인에서 백그라운드 컬러를 지정하고 디스플레이를 플렉스로 적용하여 x축으로 나란히 나열되게 하고 리스트의 width값과 height값을 지정하였다.
마지막으로 footer 부분을 작성하였다. 컨테이너로 약관 부분을 묶고 span 태그로 내용을 작성했다. 그 아래에 p 태그로 안내문을 작성하였다. 이에 대한 디자인 작업으로 전체 푸터 영역에 대한 패딩 바텀을 적용하고 텍스트를 중앙으로 배치시켰다. 다음으로 span 태그의 폰트 사이즈를 조정하고 태그 사이에 "ㅣ"를 입력하였다. 가장 먼저 나오는 태그의 앞에는 기호가 들어가면 안 되므로 first-child로 지정하여 콘텐츠를 지워주었다. 안내문의 폰트와 컬러를 지정한 뒤에 네이버 쇼핑 페이지 작업을 마쳤다.