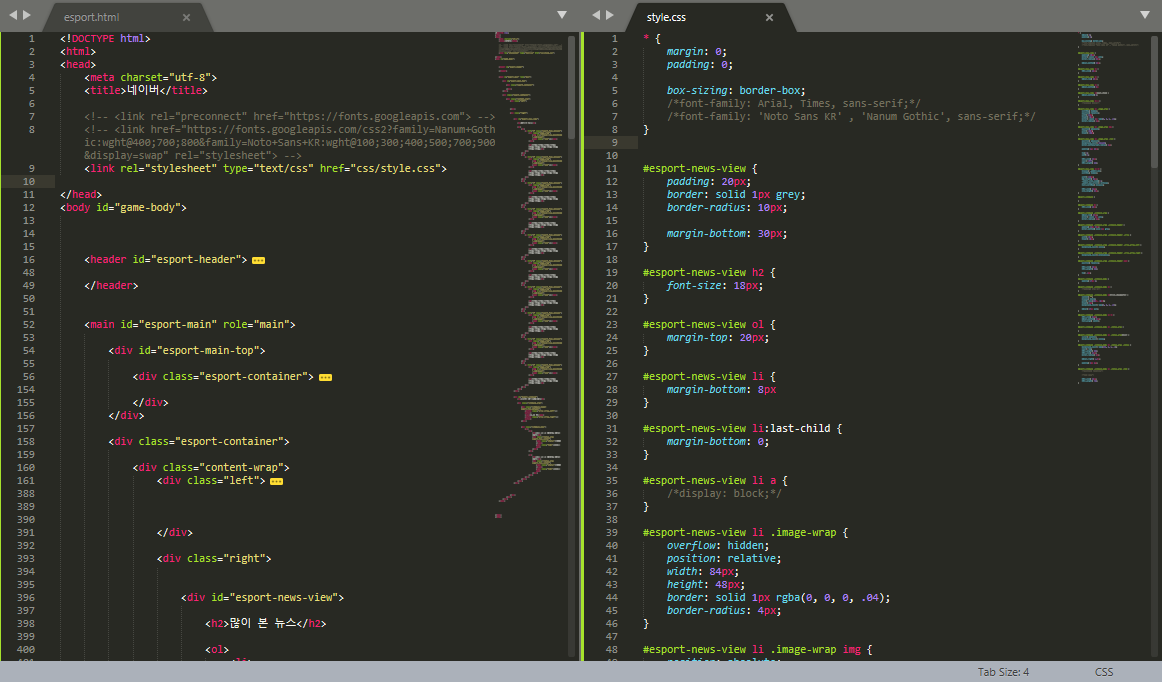
오늘은 네이버 e스포츠 영역 마무리를 했다. 오늘은 메인의 오른쪽영역을 작성하고 웹폰트를 적용하는 방법에 대해서도 알아보았다. 이스포츠 메인의 컨테이너 안에 라이트 영역에 id로 esport-news-view를 작성해주었다. 뉴스 뷰 안에는 h2로 제목을 입력해주고 ol li a태그로 내용을 입력했다. a태그에 클래스로 플렉스 비트윈을 적용하고 a태그 안에 이미지 랩으로 클래스를 넣어 이미지와 스팬태그로 랭크를 작성했다. 이미지랩 바깥 부분에는 h3로 타이틀을 넣어주었다. li태그는 총 10개 만들었다.
디자인 영역으로 넘어와서 뉴스 뷰 전체 영역에 패딩과 보더, 보더 레디우스를 적용하고 마진 바텀을 넣어주었다. 뉴스뷰의 상단 h2의 폰트 사이즈를 설정하고 ol태그로 넘어가 마진 탑을 적용했다. ol의 li태그에 마진 바텀을 넣고 마지막 li태그에는 마진 바텀을 제외시켰다. li태그의 이미지 랩으로 넘어와 오버플로우 히든과 포지션 렐러티브를 적용하고 공간의 크기와 보더를 적용했다. 이미지랩의 이미지는 포지션 앱솔루트로 width와 height를 100%로 설정했다.
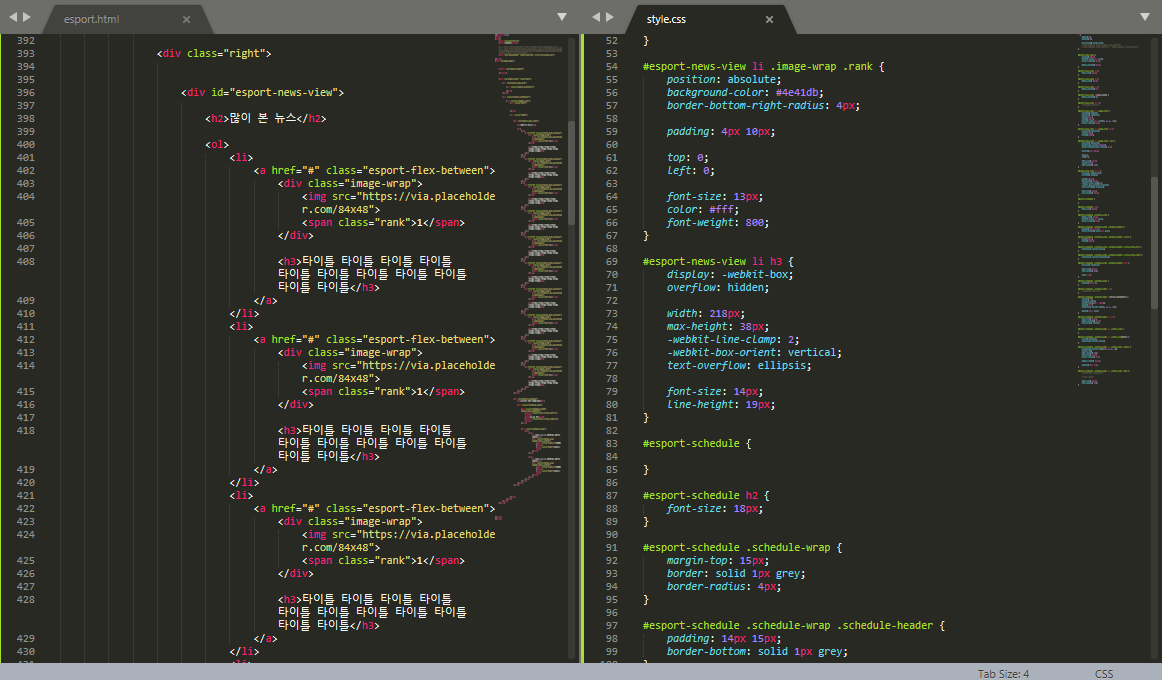
이미지랩의 랭크는 포지션 앱솔루트로 설정하고 백그라운드 컬러를 적용했다. 여기서 보더 레디우스가 우측 하단에만 적용되도록 border-bottom-right-radius로 4px을 적용시켰다. 랭크에 탑과 레프트를 0으로 설정하고 폰트 사이즈를 13으로 적용했다. li태그의 h3태그에는 이전 시간에 적용했었던 2번째 줄부터 말줄임표시를 적용하였고 폰트와 라인헤이트를 설정해주었다.
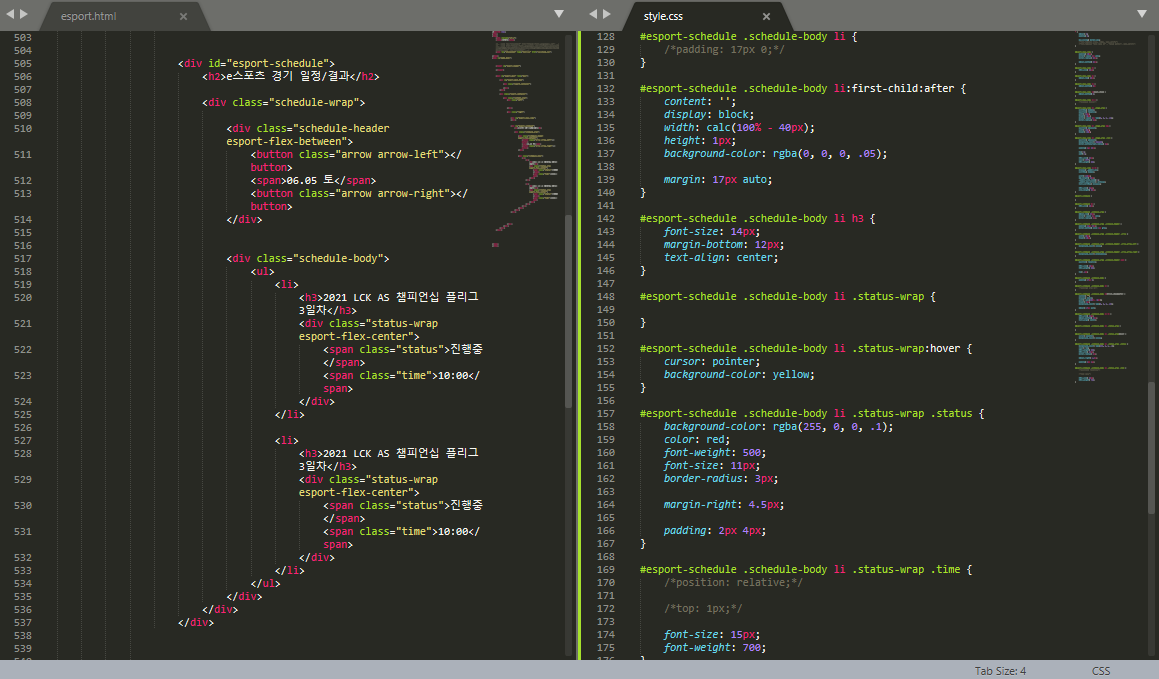
다음으로 뉴스 뷰 아래에 div태그를 작성하여 id로 esport-scedule을 만들었다. 스케줄 안에는 h2와 div태그로 schedule-header와 schedule-body영역을 만들어 주었다. h2에 제목을 입력하고 스케줄 헤더 영역에는 양쪽에 올 버튼과 중간에 날짜로 스팬태그를 입력해 주었다. 스케줄 바디 영역은 ul li안에 h3태그와 status-wrap에 두 개의 스팬태그를 작성하였다. li태그는 총 2개 만들었다.
css로 넘어와 이스포츠 스케줄의 h2영역에 폰트를 18px로 설정해주고 스케줄랩의 마진 탑과 보더를 적용했다. 스케줄 랩의 헤더 영역은 패딩과 보더 바텀을 적용하고 헤더의 애로우 클래스에 크기를 설정해 주었다. 애로우에 왼쪽에 해당하는 영역은 백그라운드 컬러를 옐로우로, 우측 영역은 그린 옐로우로 설정해 주었다. 헤더의 스팬태그는 포지션을 렐러티브로 설정하고 폰트를 설정하였다. 높낮이를 조정하기 위해 top값을 적용했다.
스케줄 바디 영역에서 상하에 패딩을 적용하고 첫번째 li태그의 after영역에 보더를 기호 형식으로 넣어주었다. 마진을 상하에 적용하여 위치를 두 개의 li태그 중앙으로 위치시켰다. li의 h3태그에는 폰트사이즈를 적용하고 텍스트 정렬을 중앙으로 설정했다. 스테이터스 랩의 스테이터스 클래스는 백그라운드컬러와 컬러, 폰트를 적용하고 보더 레디우스를 적용하였다. 마지막으로 시간 영역의 폰트를 설정하고 포지션 렐러티브로 탑 값을 설정하였다.
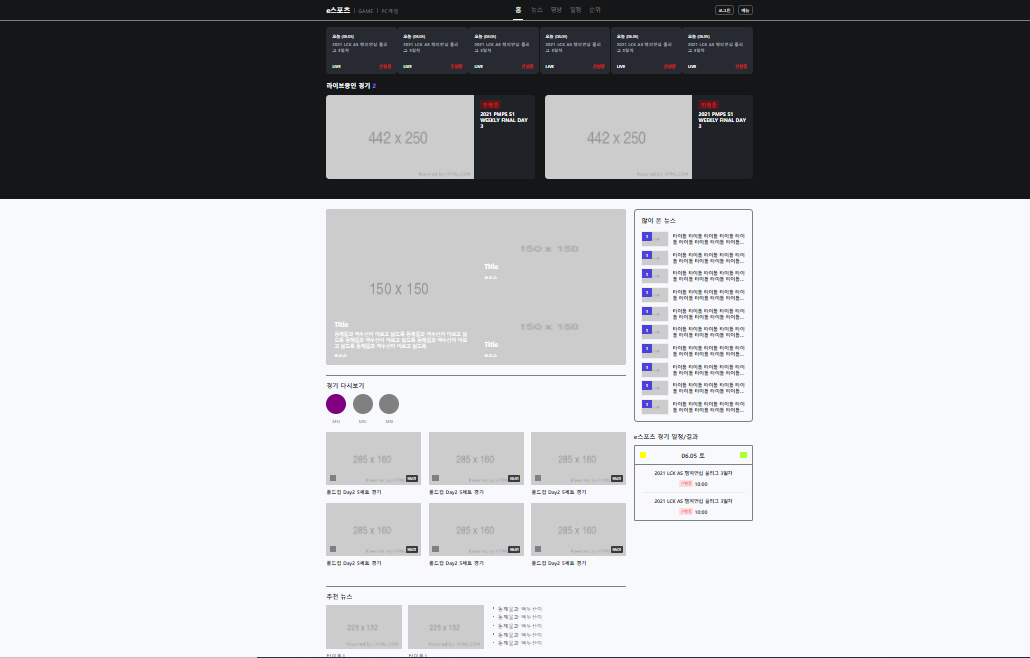
이렇게 e스포츠 영역 메인의 우측 영역에 두 개의 div태그로 많이 본 뉴스 영역과 스포츠 경기일정 영역을 만들어 이스포츠 페이지를 완성하였다. 마치기 전에 웹 폰트를 설정하는 법에 대해 배워보았다. 구글에 웹폰트를 검색하여 전체페이지에 웹폰트를 적용한다는 전제로 Noto-sans와 나눔 고딕, 디폴트로 들어가는 sans-serif 폰트를 html의 css link 윗부분에 넣고, css의 전체 디폴트 값(*) 안에 입력해 보았다.