kakao map을 사용하기 위해서는 여러가지 기본설정과 key를 발급 받아야합니다. 그러기 위해서 아래와 같이 따라해주세요.
1. Key 발급
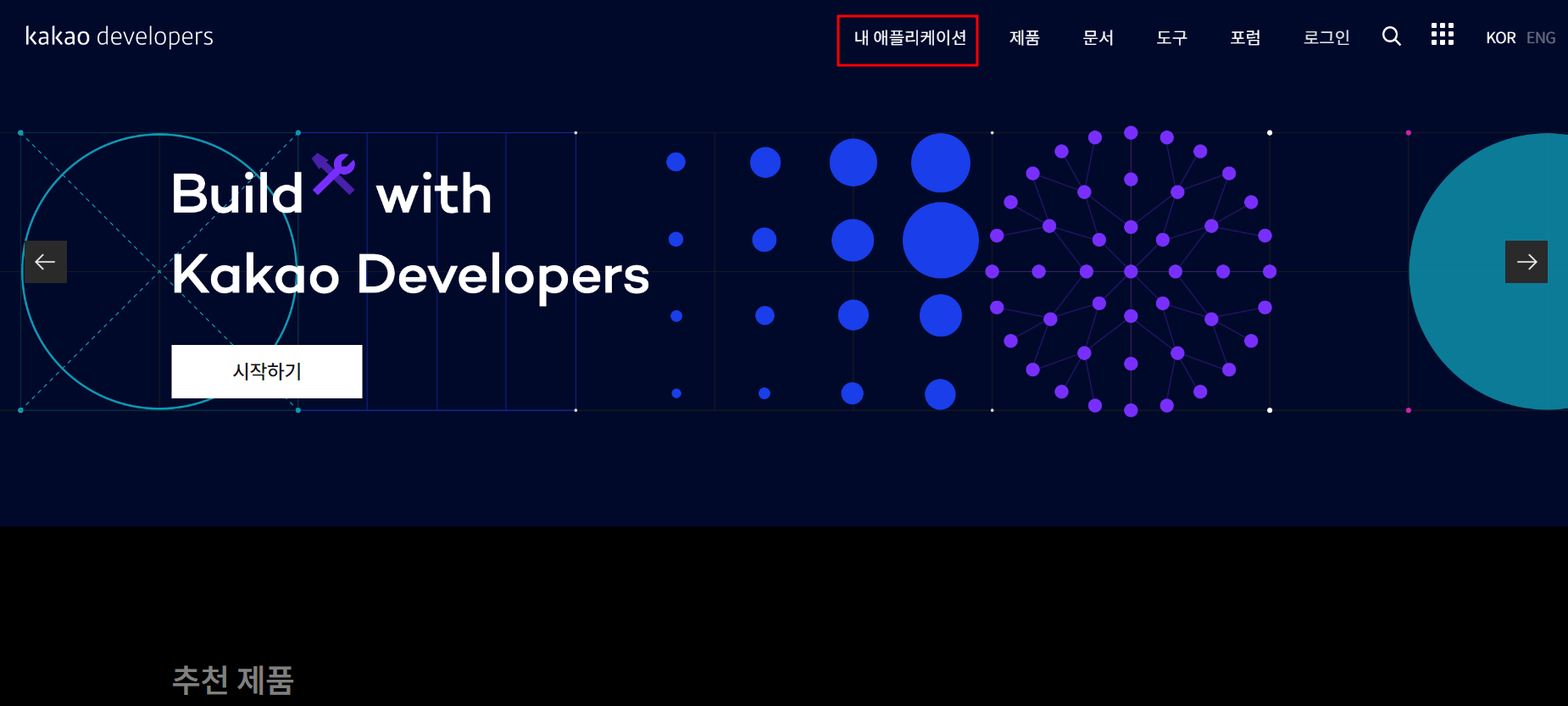
kakao developers

내 애플리케이션을 누릅니다.

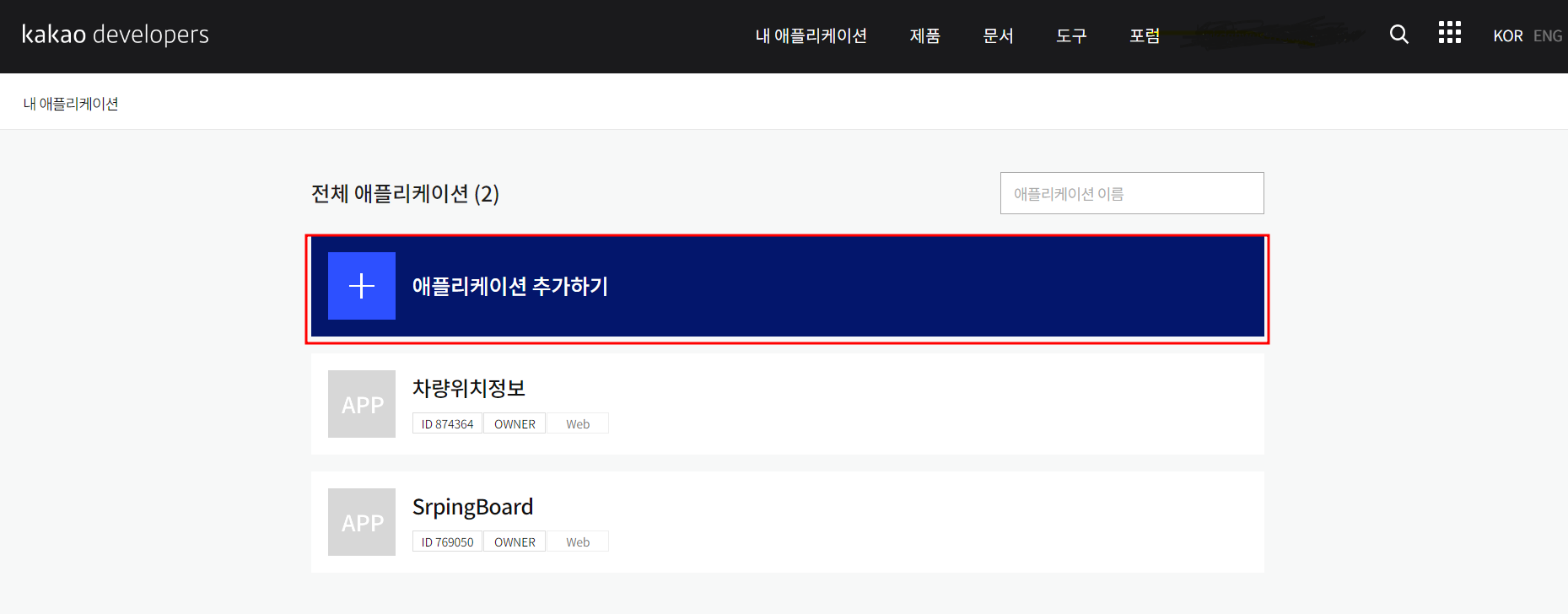
로그인이 필요한 작업이기 때문에 카카오계정을 로그인을 하게되면 위와같은 화면이 나옵니다. 화면에 보이는 애플리케이션 추가하기를 클릭합니다.

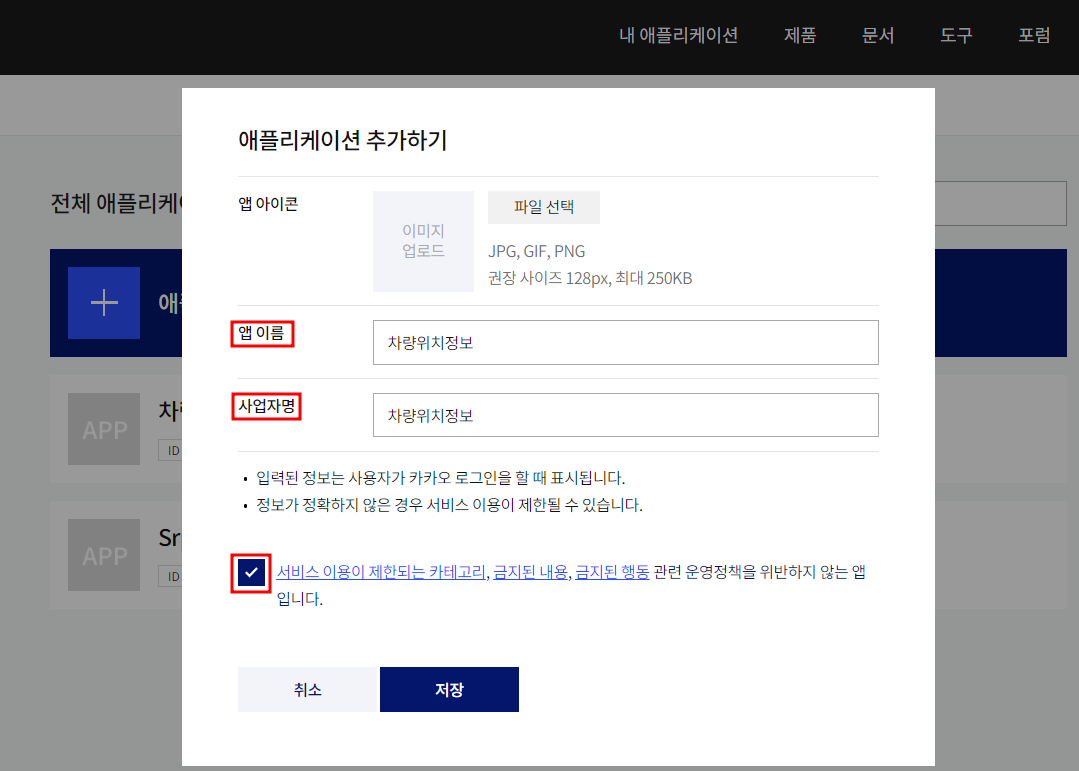
앱 이름과, 사업자명을 입력하라고 나옵니다. 자신이 만들고자 하는 이름을 적고 서비스 이용의 동의 후 저장을 클릭합니다.

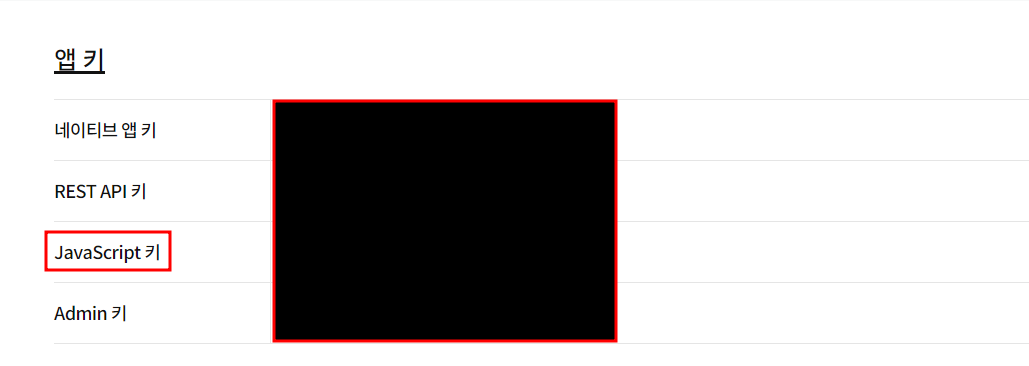
해당 애플리케이션이 생성되고 그곳으로 들어가면 키가 발급된것을 볼 수 있습니다. 저는 javaScript 키를 이용하여 진행하였습니다.
2. 플랫폼 설정

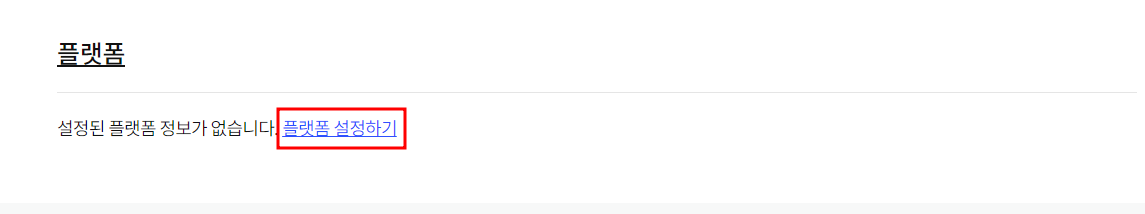
플랫폼 설정하기를 클릭합니다.

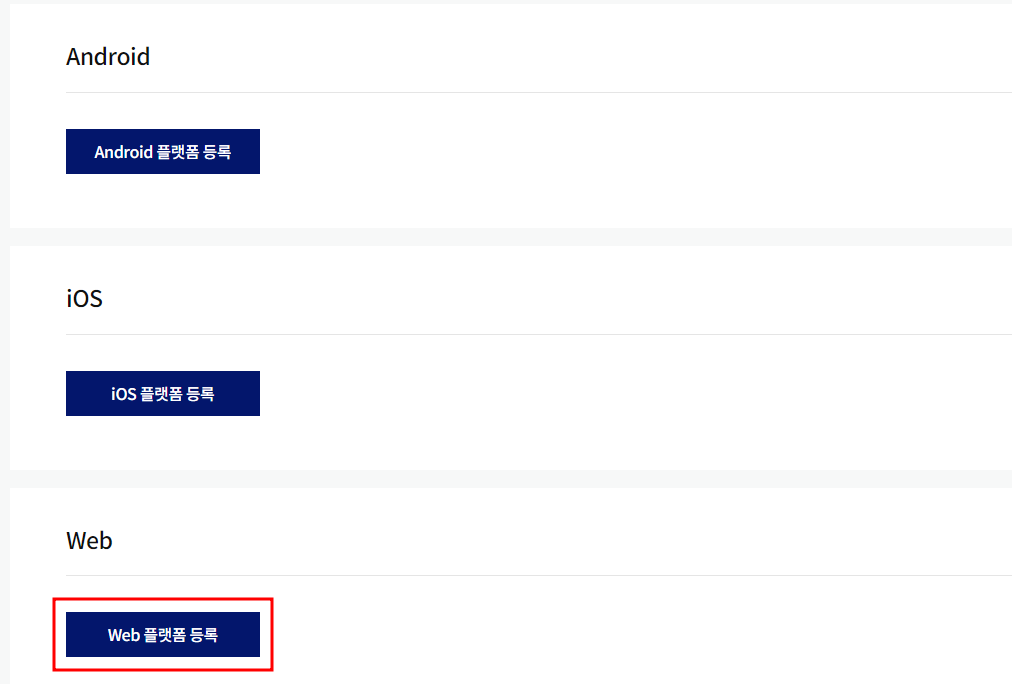
자신이 쓸 플랫폼의 종류를 선택하여 등록하면 됩니다. 저는 Web을 사용할 예정이므로 Web 플랫폼 등록을 하였습니다.

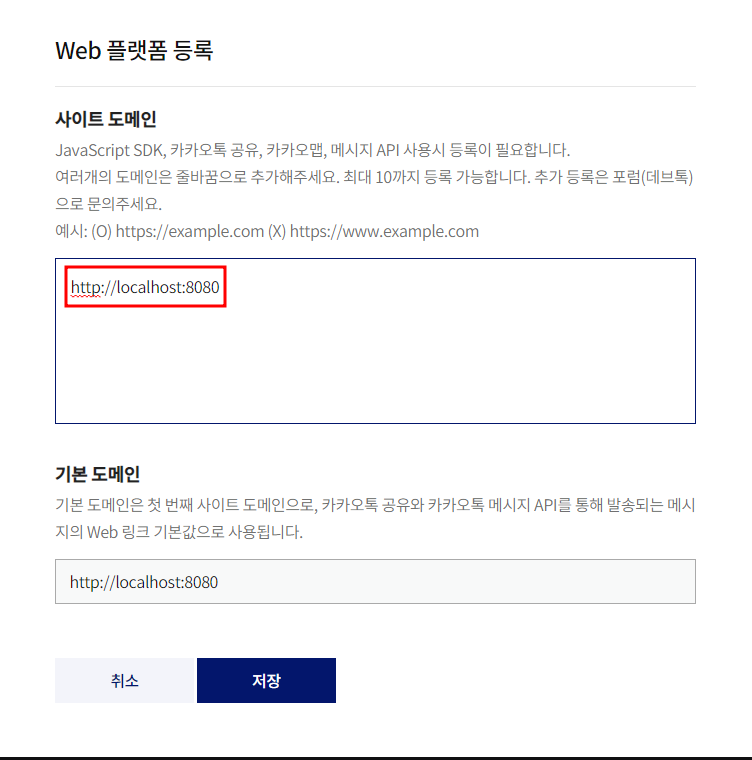
자신의 사이트 도메인을 추가해주면됩니다. 저는 local에서 진행하므로 위와 같이 http://localhost:8080 을 도메인 주소를 추가하였습니다.

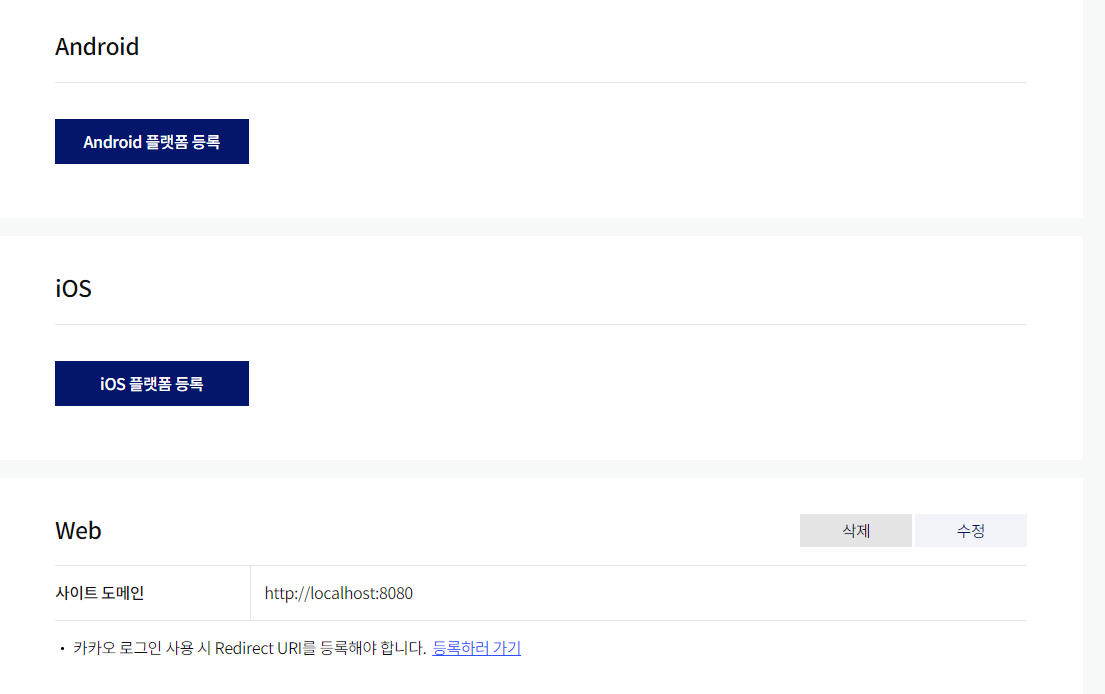
저장을 하게되면 위와 같이 저가 등록한 Web 플랫폼이 정상적으로 등록된것을 볼 수 있습니다.
3. map 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>위와 같은 html파일을 만들어서 appkey='발급받은 APP KEY를 넣으시면 됩니다.' 이부분에 위에서 발급받은 key를 넣으시면 됩니다.

center: new kakao.maps.LatLng(33.450701, 126.570667) 위도,경도로 설정된 위치가 지도에 나오는 것을 볼 수 있습니다.
참고
https://apis.map.kakao.com/web/guide

