
💻 4장 변수
1️⃣ 요약
변수란 값을 저장하기 위해 확보학 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙임 이름을 말하며 변수를 선언하는 키워드로는
var,let,const가 있고 var 키워드는 선언 단계와 초기화 단계를 동시에 진행하고 let, const 키워드는 선언 단계만 진행하고 초기화 단계는 런타임에 진행된다는 특징이 있다. 그리고 const 키워드는재할당이 금지되어 있다. 마지막으로 자바스크립트 엔진은 런타임이 진행되기 전에 변수를 먼저 선언하는 특징이 있는데 이를변수 호이스팅이라 한다.
2️⃣ 정리
📌 4.1 변수란 무엇인가? 왜 필요한가?
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다. 값의
위치를 가리키는 상징적인 이름이기도 하다. 변수에 값을 저장하는 것을할당[assignment](대입, 저장)이라 하고, 변수에 저장된 값을 읽어 들이는 것을참조[refefence]라 한다.
📌 4.2 식별자
변수 이름을
식별자[identifier]라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.“식별자는 값이 아니라 메모리 주소를 기억하고 있다.”
변수, 함수, 클래스 등의 이름은 모두 식별자다. 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름을 모두 식별자라한다. 그리고 이러한 식별자들은 네이밍 규칙을 준수해야 하며, 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
📌 4.3 변수 선언
변수를 사용하려면 반드시
선언[declaration]이 필요하다. 변수를 선언할 대는var,let,const키워드를 사용한다.
- var 키워드를 사용한 변수 선언
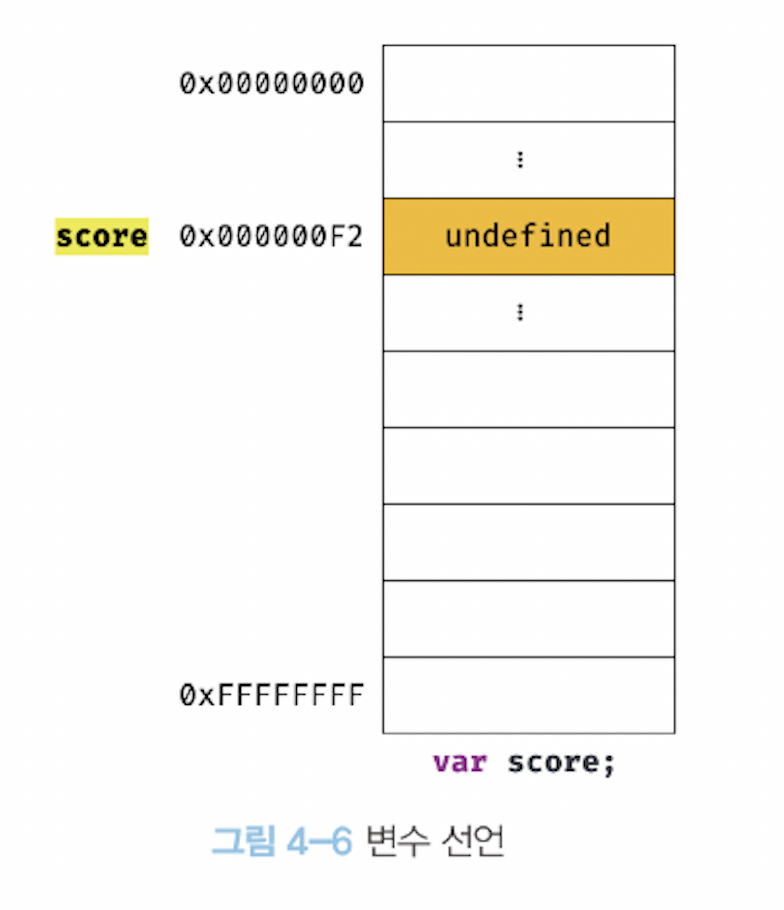
var score;위 변수 선언문은 다음과 같이 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다.

그리고 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당된다.
📝 undefined
자바스크립트에서 제공하는 원시 타입의 값이다.
자바스크립트 엔진은 변수 선언을 다음과 같은 2단계를 거쳐 수행한다.
- 선언 단계 : 변수 어림을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암뭊거으로 undefined를 할당해 초기화 한다.
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다. var score;는 선언 단계를 통해 변수 이름 score를 등록하고, 초기화 단계를 통해 score 변수에 암묵적으로 undefined를 할당해 초기화한다.
따라서 var 키워드로 선언한 변수는 어떠한 값도 할당하지 않아도 undefined라는 값을 갖는다.
📝 변수 이름은 어디에 저장되는가?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다 실행 컨텍스트[excution context]는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 자바스크립트 엔진은 실행 컨텍스트를 통해 식별자와 스코프를 관리한다.
변수 이름과 변수 값은 실행 컨텍스트 내에 키[key] / 값[value] 형식인 객체로 등록되어 관리한다.
❓ 그럼 let 키워드와 const 키워드는 변수 선언 방식이 다른가?
다음 챕터 변수
호이스팅에서 다룰 내용인데 호이스팅이란 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 특징이다. var 키워드 뿐만 아니라 let, const 키워드 역시 선두로 호이스팅 되나var 키워드와 달리 선언 단계와 동시에 초기화 단계가 동시에 이루어지지 않고 초기화 단계는 런타임에 진행된다.
📌 4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되기 때문에 console.log(score);가 먼저 실행되고 var score;가 실행된다. 하지만 위 예제는 score 변수가 먼저 선언되고 undefined로 초기화된 후 실행되는 모습을 보여준다. 이는 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 엔진의 특징 때문이며 이를 변수 호이스팅이라 한다.
📝 변수 호이스팅
자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가 과정을 거쳐서 소스코드를 실행하기 위한 준비를 한다. 이때 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다. 그리고 소스코드의 평가과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
📌 4.5 값의 할당
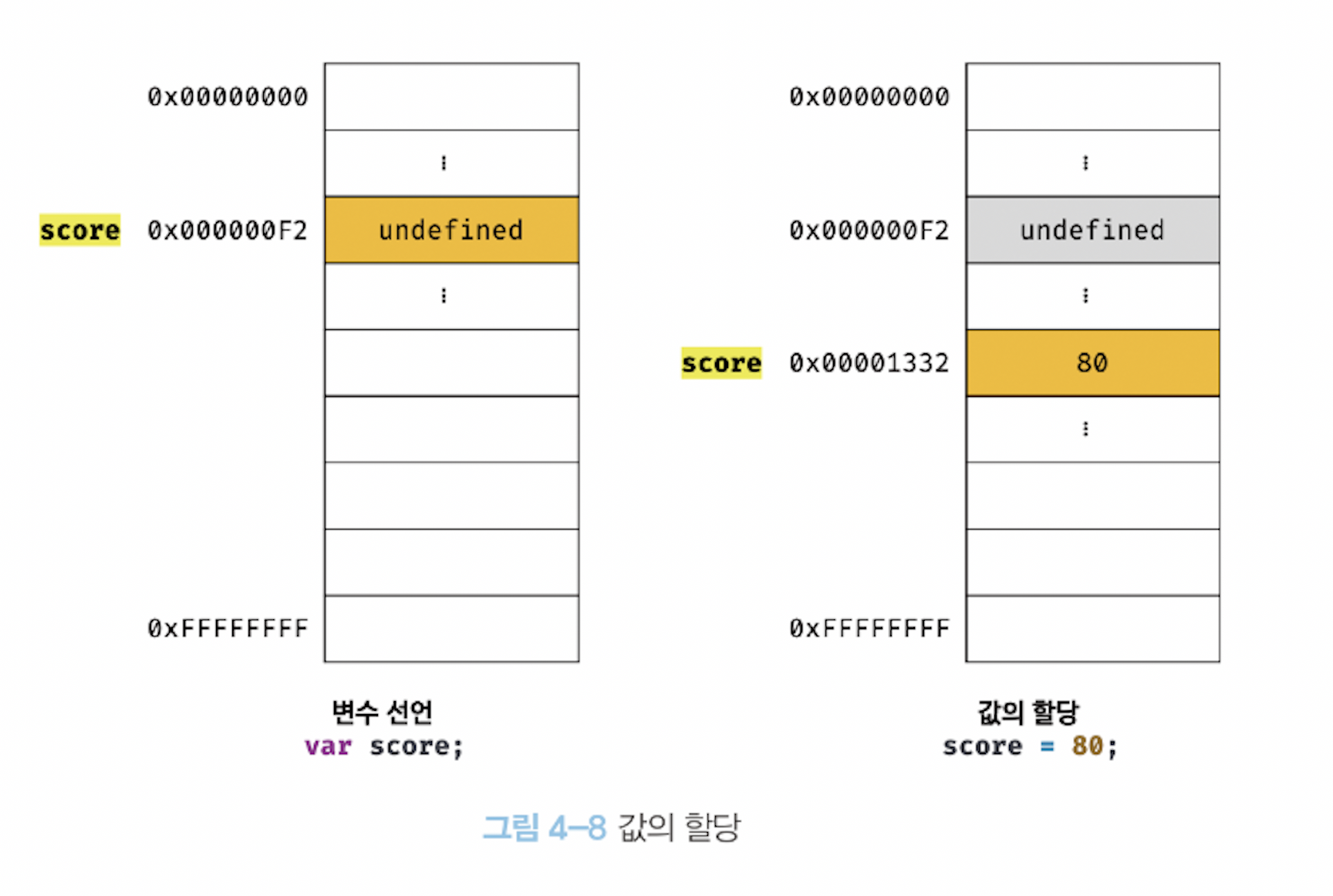
변수의 선언과 값의 할당을 하나의 문장으로 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.

이때 주의할 점은 변수 선언과 값의 할당의 실행 시점이 다르다는 것이다. 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
📌 4.6 값의 재할당
재할당은 변수에 저장된 값을 다른 값으로 변경한다. 그래서 변수라고 하는 것이다. 만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수[constant]라 한다.
📝 const 키워드
ES6에서 도입된 const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 즉, const 키워드는 단 한 번만 할당할 수 있는 변수를 선언한다. 따라서 const 키워드를 사용하면 상수를 표현할 수 있다.
📌 4.7 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코드(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코프(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
3️⃣ 마무리
변수 호이스팅을 이해하고 이를 주의하며 코드를 작성해야겠다. 그래도 이러한 특징 덕분에 에러를 줄일 수 있는 것 같으니 잘 이해하고 활용해야 한다. 추후 스코프와 블록 스코프를 이해하고 활용하면 더 좋은 코드를 작성할 수 있을 것 같다.
