
💻 7장 연산자
1️⃣ 요약
연산자[operator]는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다. 이때 연산의 대상을 피연산자[operand]라 한다.
2️⃣ 정리
📌 7.1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산이 불가능한 경우, NaN을 반환한다.
7.1.1 이항 산술 연산자
2개의 피연산자를 산술 연산하여 숫자 값을 반환한다.

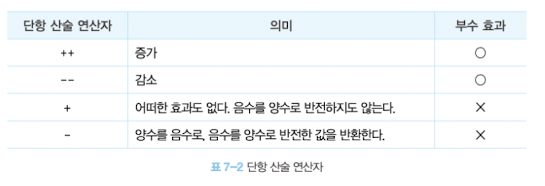
7.1.2 단항 산술 연산자
1개의 피연산자를 산술 연산하여 숫자 값을 만든다.

7.1.3 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'📌 7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.

📌 7.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
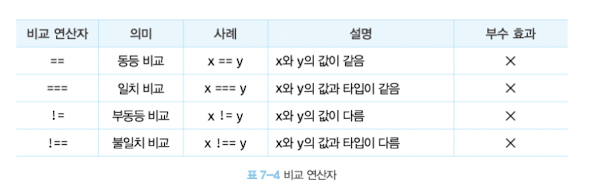
7.3.1 동등/일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다.

- 동등 비교(==)
좌항과 우항의 피연산자를 비교할 때 먼저 암묵적으로 반환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
// 동등 비교
5 == '5'; // true- 일치 비교(===)
좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
// 일치 비교
5 === '5'; // false7.3.2 대소 관계 비교 연산자
피연산자의 크기를 비교하여 불리언 값을 반환한다.

📌 7.4 삼항 조건 연산자
조건 연산자조건식의 평가 결과에 따라 반환할 값을 결정한다.

삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다. 따라서 삼항 조건 연산자 표현식은 값처럼 다른 표현식의 일부가 될 수 있어 유용하다.
📌 7.5 논리 연산자
논리 연산자는 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.

// 논리합(||) 연산자
true || true; // -> true
true || false; // -> true
false || true; // -> true
false || false; // -> false
// 논리곱(&&) 연산자
true && true; // -> true
true && false; // -> false
false && true; // -> false
false && false; // -> false
// 논리 부정(!) 연산자
!true; // -> false
!false; // -> true논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다. 논리합(||) 또는 노리곱(&&) 연산자 표현식은 언제나 2개의 피연사 중 어느 한쪽으로 평가된다.
// 단축 평가
'Cat' && 'Dog'; // -> 'Dog'📌 7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 3📌 7.7 그룹 연산자
소괄호('()')로 연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
10 * 2 + 3; // -> 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3); // -> 50📌 7.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"📌 7.9 지수 연산자
지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
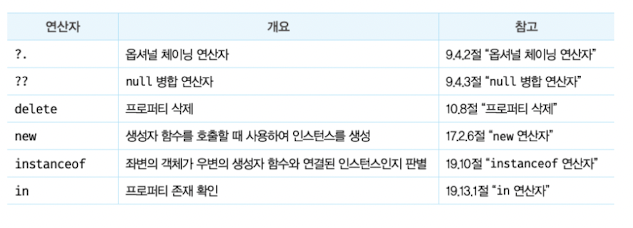
2 ** -2; // -> 0.25📌 7.10 그 외의 연산자
이외에 다양한 연산자가 있으나, 다른 장에서 설명한다.

📌 7.11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다. 하지만 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자는 부수효과가 있다.
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
// 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수 효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1 };
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다.
// 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
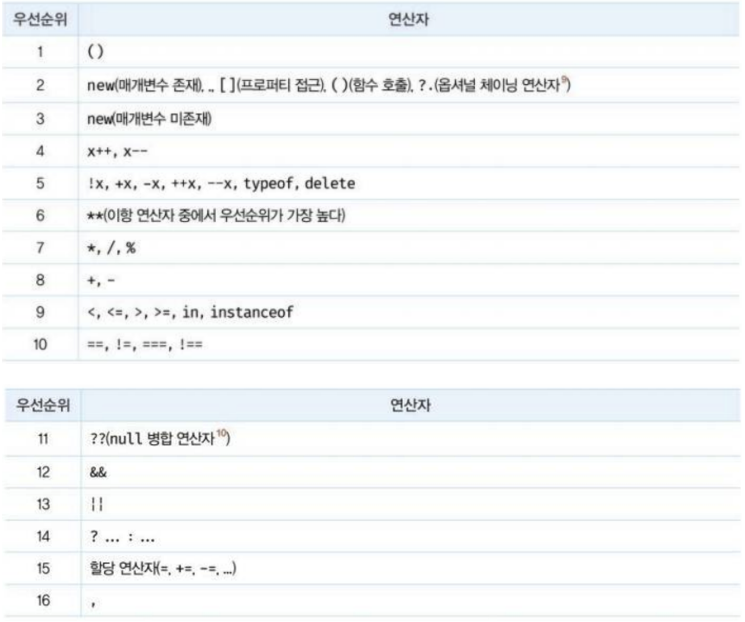
console.log(o); // {}📌 7.12 연산자 우선순위
연산자 우선순위란 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다.

연산자는 종류가 많아서 연산자 우선순위를 모두 기억하기 어렵고 실수하기도 쉽다. 따라서 기억에 의존하기보다는 연산자 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장한다.
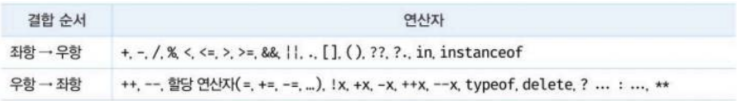
📌 7.13 연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서를 말한다.

연산자는 종류가 많아서 연산자 우선순위를 모두 기억하기 어렵고 실수하기도 쉽다. 따라서 기억에 의존하기보다는 연산자 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장한다.
3️⃣ 마무리
새롭거나 어려운 부분은 많이 없지만 용어 정리를 하는 장이라고 생각하고, 삼항 연산자는 자주 쓸 것 같으니 기억하자


글 잘 봤습니다, 감사합니다.