
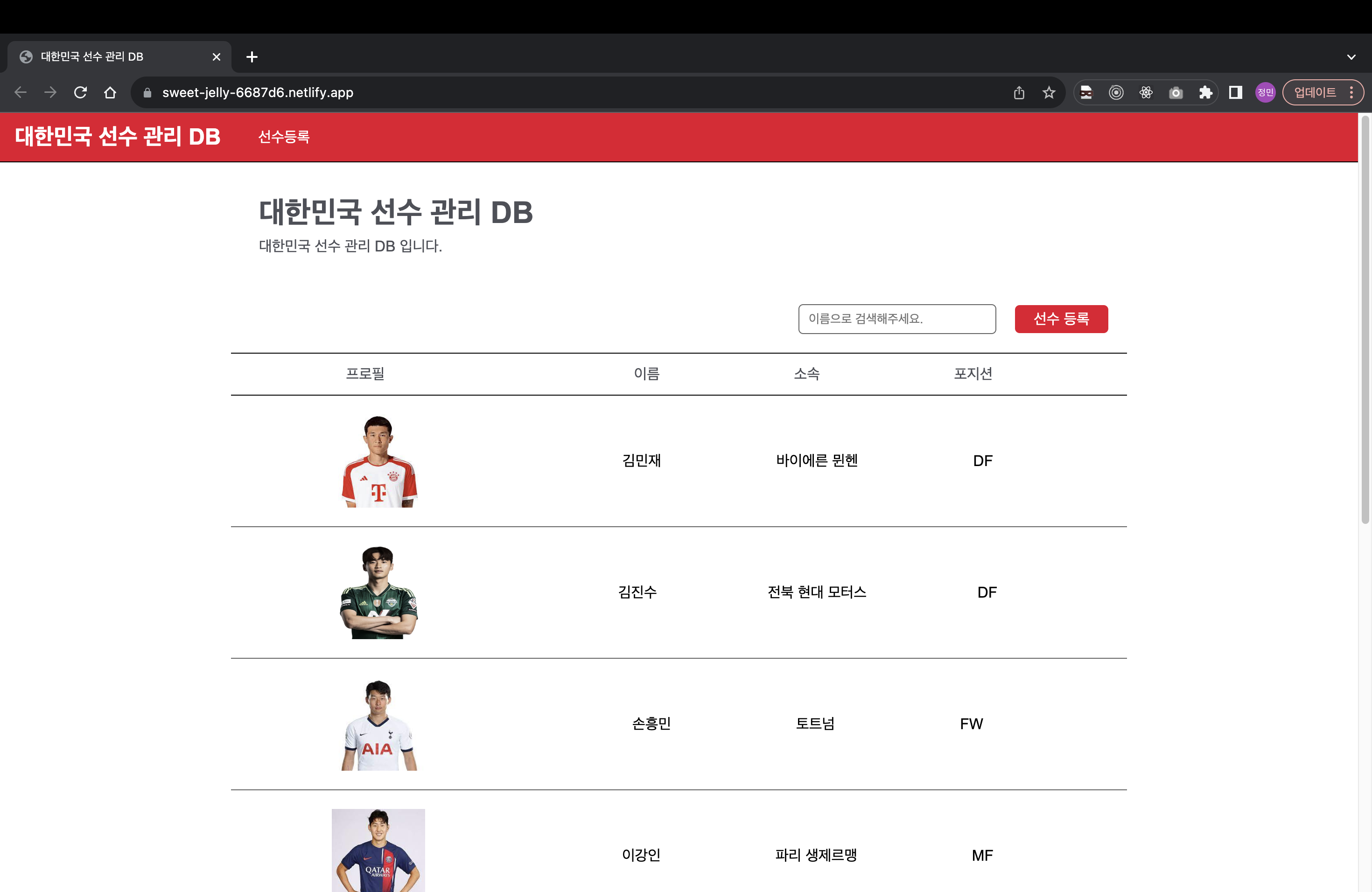
배포 주소 : https://sweet-jelly-6687d6.netlify.app
개발기간: 2023.08.08~ 2023.08.18
📌 과제 개요
JavaScript를 활용한 사진 관리 서비스 제작
[필수 요구사항]
- “AWS S3 / Firebase 같은 서비스”를 이용하여 사진을 관리할 수 있는 페이지를 구현하세요.
- 프로필 페이지를 개발하세요.
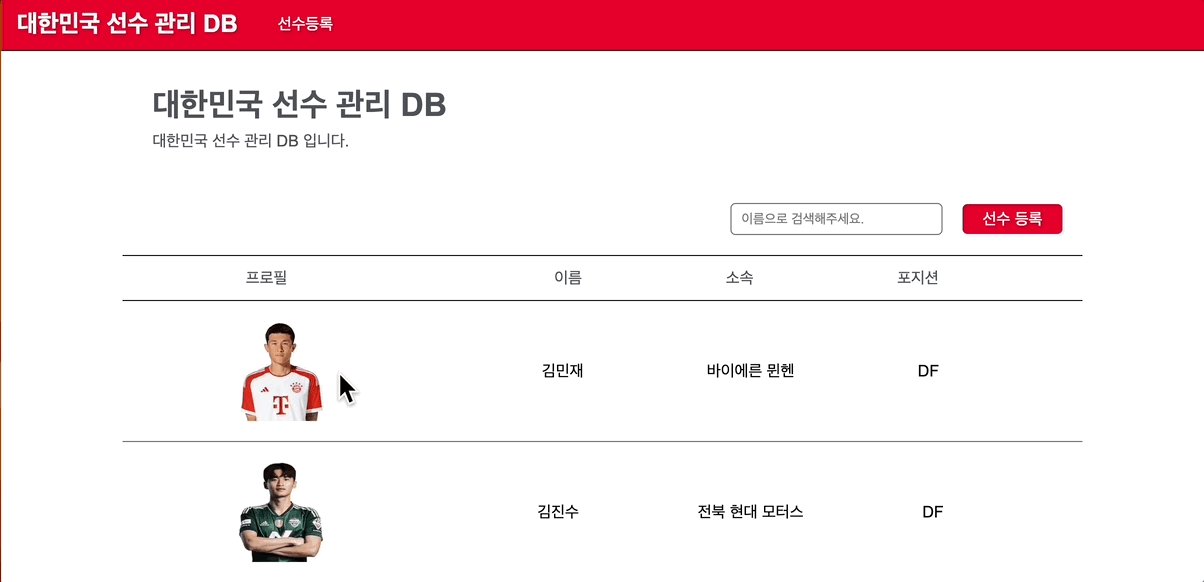
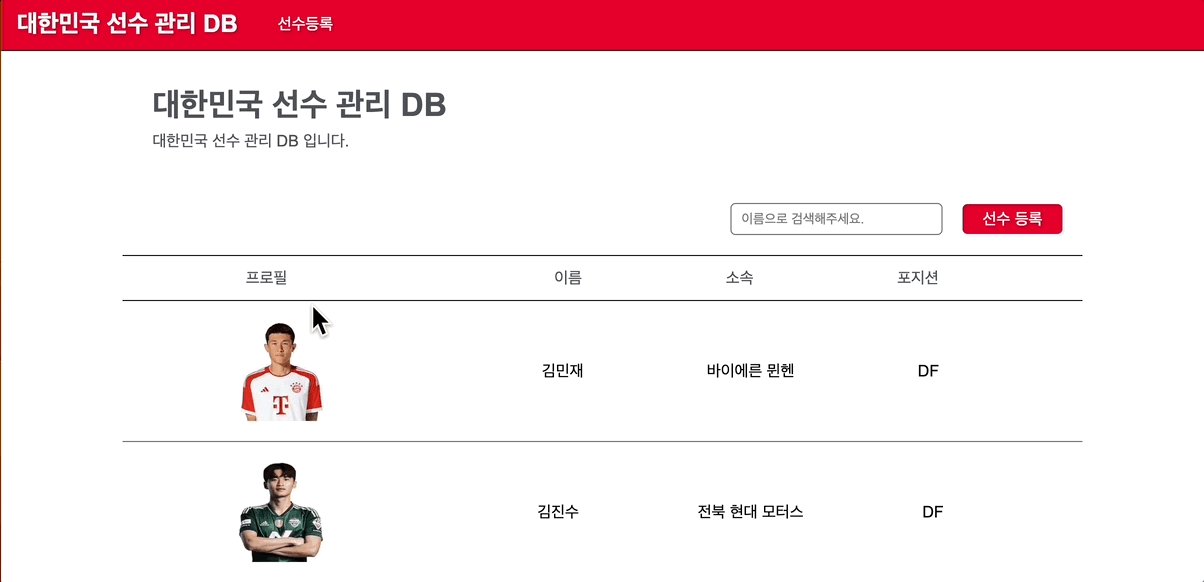
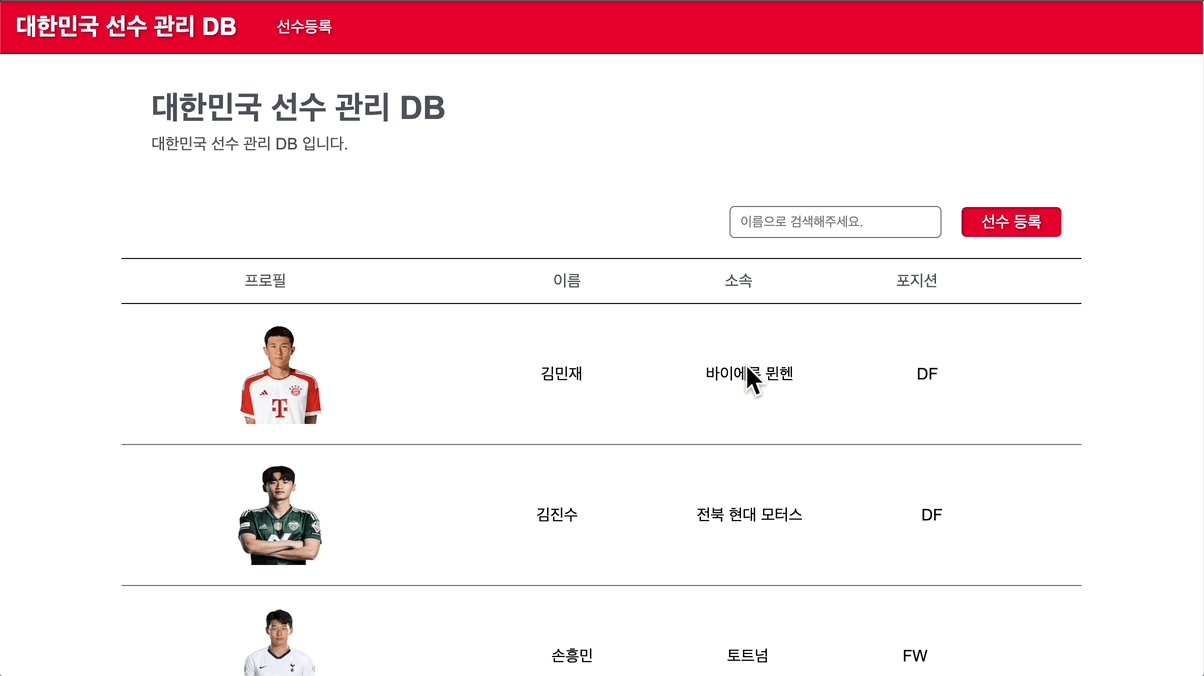
- 스크롤이 가능한 형태의 리스팅 페이지를 개발하세요.
- 전체 페이지 데스크탑-모바일 반응형 페이지를 개발하세요.
- 사진을 등록, 수정, 삭제가 가능해야 합니다.
- 유저 플로우를 제작하여 리드미에 추가하세요.
- CSS
- 애니메이션 구현
- 상대수치 사용(rem, em)
- JavaScript
- DOM event 조작
[선택 요구사항]
- 사진 관리 페이지와 관련된 기타 기능도 고려해 보세요.
- 페이지가 보여지기 전에 로딩 애니메이션이 보이도록 만들어보세요.
- 직원을 등록, 수정, 삭제가 가능하게 해보세요.
- 직원 검색 기능을 추가해 보세요.
- infinity scroll 기능을 추가해 보세요.
- 사진을 편집할 수 있는 기능을 추가해 보세요.
- LocalStorage 사용
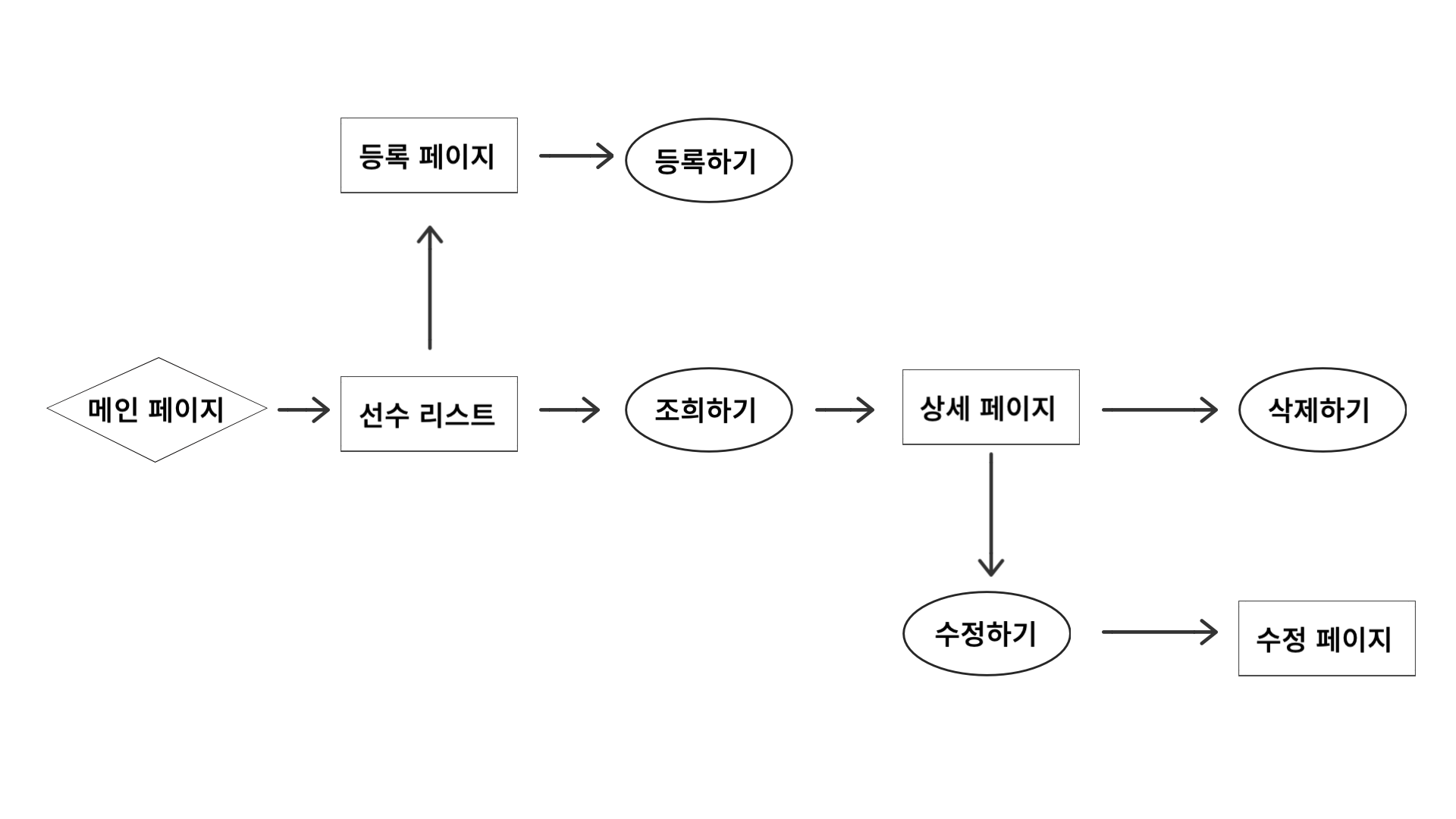
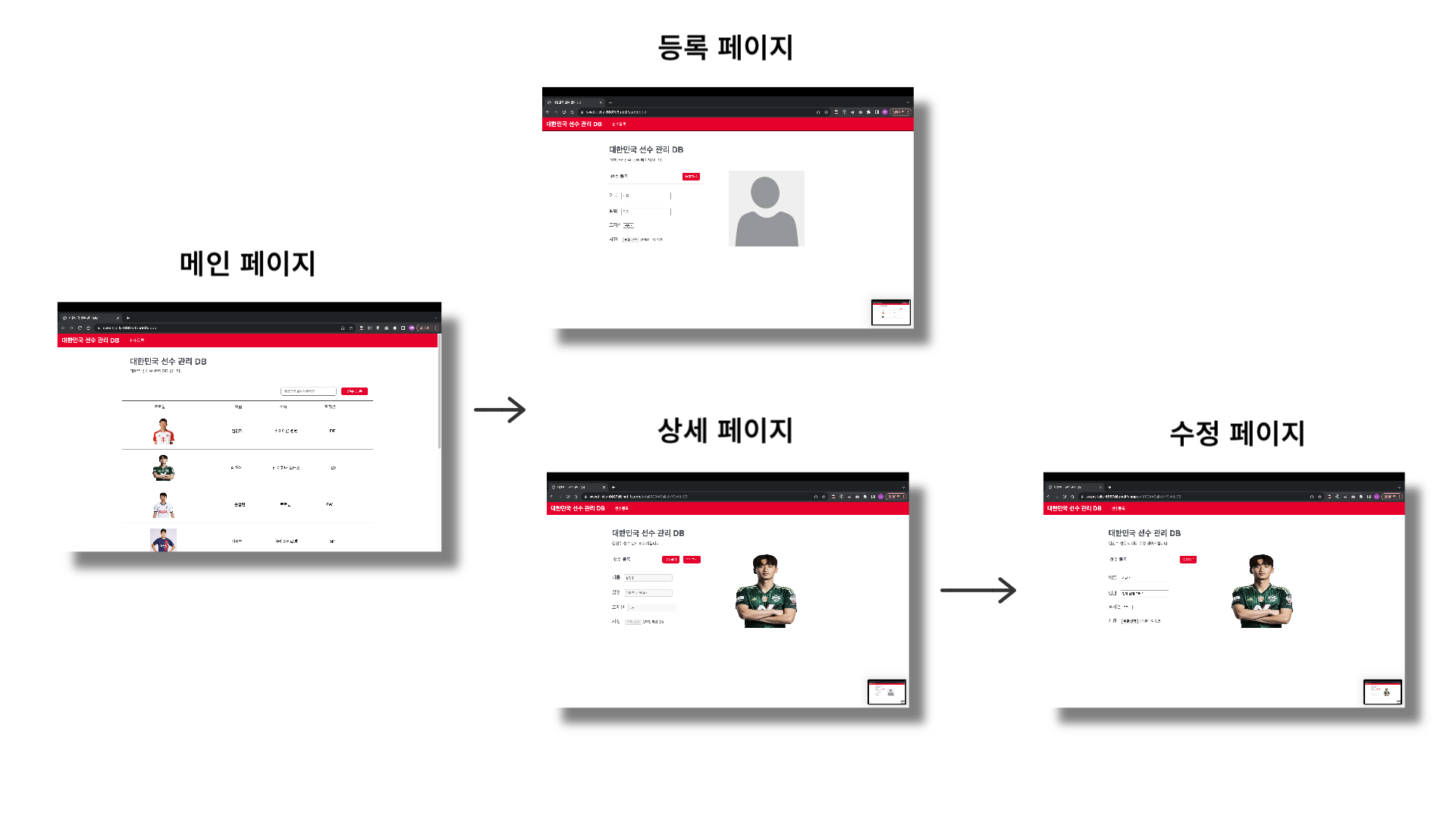
📌 유저 플로우 및 페이지 구조 설계
유저 플로우

페이지 구조

📌 문제 정의
1. 데이터베이스 연결
예전에 NextJS 프로젝트를 진행 할 때 mongoDB랑 AWS S3로 연결하여 데이터를 관리했던 경험이 있어 이번 프로젝트의 데이터베이스도 동일한 방법으로 연결하려고 했으나 Vanilla JavaSCript로 위 데이터베이스를 연결하는 방법을 찾지 못했다.
NextJS랑 그냥 쌩 JavaScript의 연결 방법이 왜 차이가 났고 힘들었는지 정리가 잘 되지 않아 따로 정리를 해봐야겠다.
그래서 결국 Firebase를 선택하게 되었는데 이유는 객체형 데이터와 이미지 관리를 동시에 할 수 있어 웹 서버 없이 서비스를 만들 수 있고, 편리한 UX로 DB관리에 익숙하지 않은 입장으로서 접근성이 좋았다.

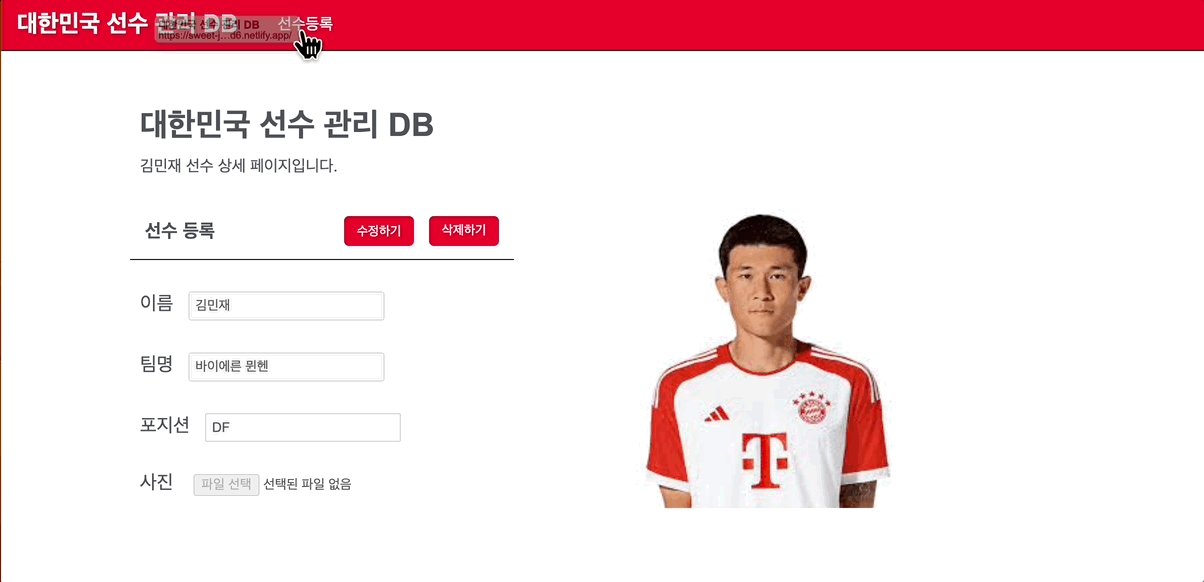
2. 상세 페이지(SPA)
이번 페이지는 Vanilla JavaScript로 SPA를 구현하여 만들었는데 굳이 SPA로 구현할 필요는 없는 과제였다. 하지만 상세 페이지를 구현하기 위해 라이브러리 없이 SPA를 구현하게 되었다.
그냥 MPA로 만들어 detail.html 만들고 url에 데이터 key 값을 파라미터로 전송해 구현해도 됐었다.
이런 쉬운 방법을 놔두고 url로 값을 전송해본 경험이 없고 오히려 NextJS로 SPA를 구현했던 경험이 떠올라 어쩌다 보니 라이브러리 없이 SPA를 구현하게 되었다.

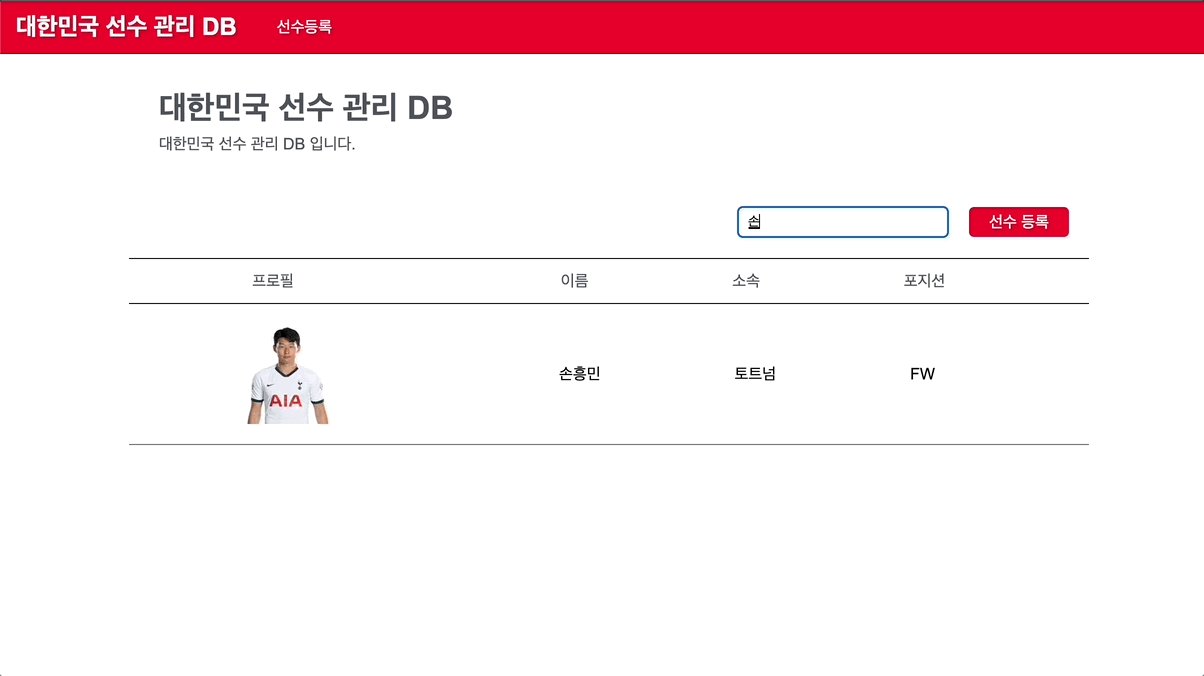
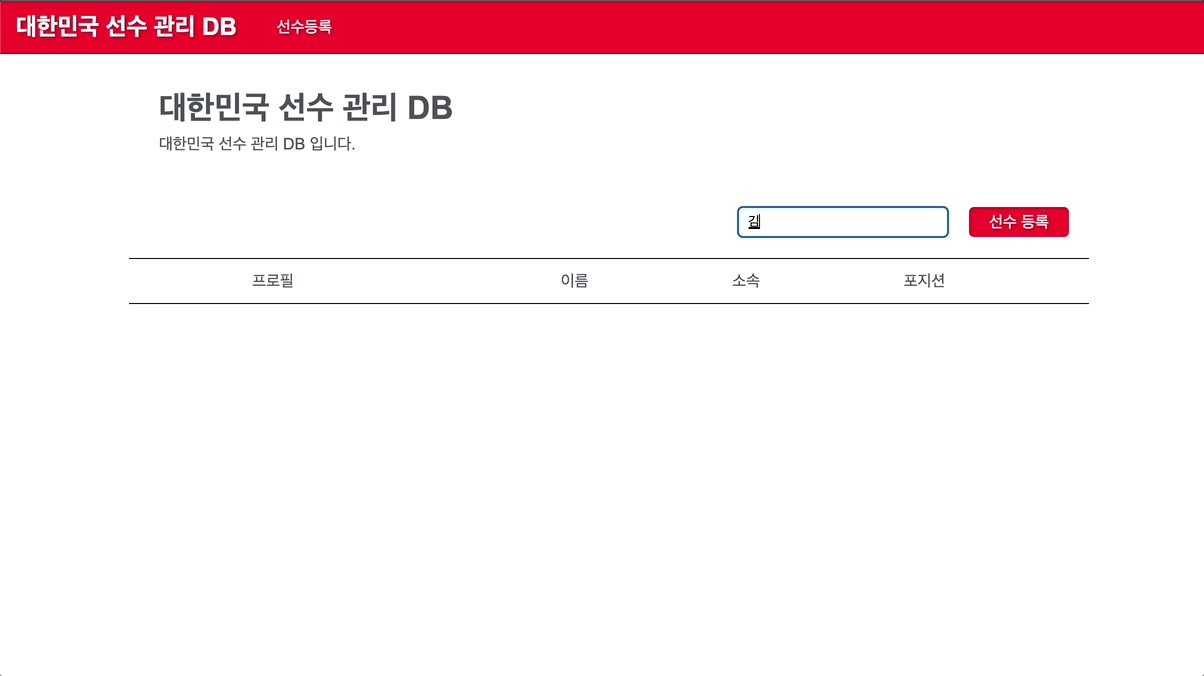
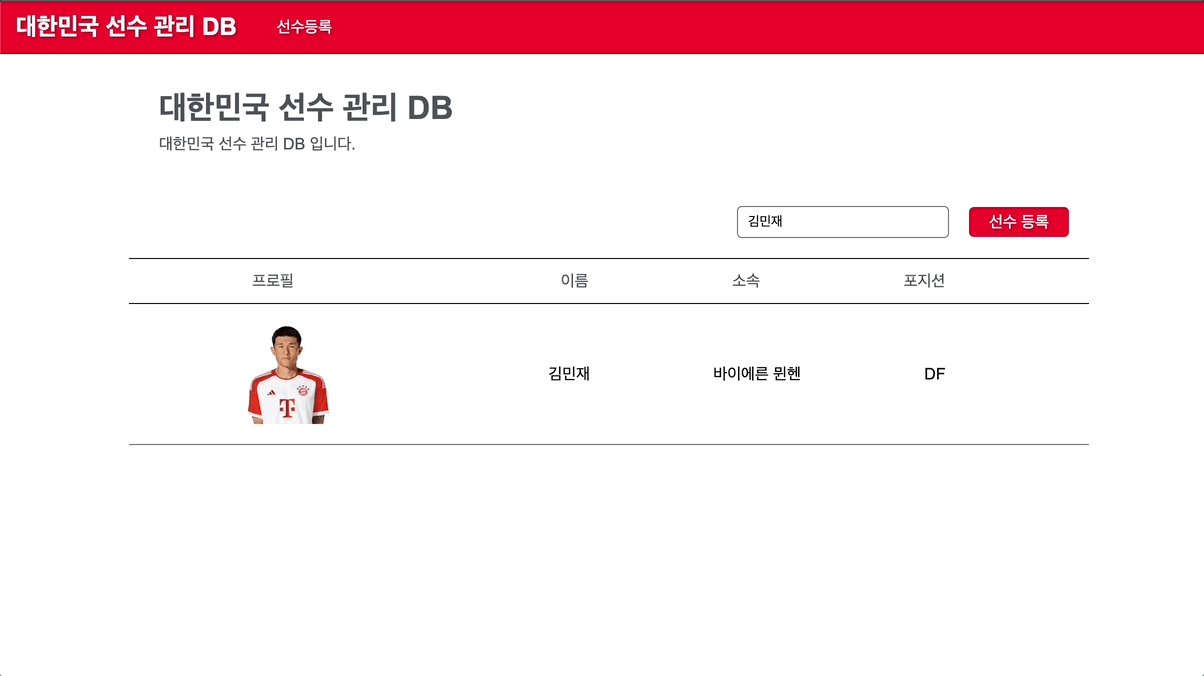
3. 검색 기능
firebase에서 데이터를 가져올 때 where문을 사용하여 원하는 데이터를 가져올 수 있다.
그래서 처음엔 검색 버튼을 눌렀을 때 리스트가 변하도록 설계하였으나 검색어에 따라 실시간으로 반응하는 리스트를 만들고 싶어 다른 방법을 찾아보았다.
생각해낸 방법은 처음 받아온 데이터를 배열 데이터에 담아 input 태그에 keydown 이벤트가 발생할 때마다 리스트의 노드를 수정해주는 식으로 만들었다.
하지만 이러한 방식은 데이터의 개수가 많아질 경우 검색부터 DOM 수정까지 너무 많은 작업을 요구해 많은 데이터를 다룰 때는 적합하지 않겠다고 생각했다.

4. 이미지 프리뷰
사진을 등록하거나 수정할 때 파일을 선택하면 어떤 파일을 선택했는지 이미지 태그를 이용해 미리 보여주는 기능을 구현하려고 했다.
그래서 type="file"인 input 태그의 change 이벤트가 발생하면 미리 storage에 등록하고 url을 받아와 미리 만들어 놓은 img 태그의 url을 수정하는 식으로 구현했다.
하지만 문제는 이미지 파일을 선택만 하고 등록은 하지 않는 방식을 반복한다면 storage에 사용되지 않는 이미지들이 쌓인다는 것이다.
S3 같은 경우 presigned URL을 이용해 문제를 해결했었는데 firebase로는 유사한 방법을 찾지 못해 문제를 해결하지 못하고 과제를 마무리 했다.
그리고 리팩토링 전 찾아보니 createObjectURL이라는 방식이 있어 리팩토링 때 이용해보려고 한다.
마무리
짧지 않은 2주 간의 프로젝트 기간으로 여러 가지 스스로 공부해가며 문제를 해결해 나갔는데 저번 과제보다 확실히 성장함이 느껴지고 재미도 있었다.(힘들었지만..) 그리고 다른 조원분들과 과정을 함께 하시는 분들을 보니 부족함도 많이 느끼고 배움도 많다. 리팩토링 때 해결하지 못 했던 문제들이랑 멘토님이 남겨주신 피드백을 꼼꼼히 수정해보려고 한다.
