
📌 과제 소개
현재 참여 중인 패스트캠퍼스 x 야놀자 : 프론트엔드 부트캠프 과정에서 원하는 사이트를 선정하여 클론 코딩하는 과제를 수행하였다.
내가 선정한 사이트는 패스트캠퍼스이고, HTML/CSS로 최대한 구현하고 일부 JavaScript를 활용해 보충해주며 클론 사이트를 제작하였다.
이전 포스팅에서는 가장 신경썼던 부분인 슬라이더를 제작하는 과정을 전/후 생각 차이를 비교하며 작성하였고, 이번 포스팅에서는 과제를 완료하고 멘토님이 남겨준 리뷰와 스스로 아쉬웠던 부분들을 바탕으로 리팩트링을 하는 내용을 담을 것이다.
📌 리팩토링 내용
리팩트링의 전체적인 깃허브 커밋 내용이다. 전반적으로 코드의 오류가 많았고, 내가 작성한 코드였지만 나도 잘 해석하기 힘들게 적힌 코드도 많았고, 클론 코딩을 하며 원본 사이트의 코드의 구조와 클레스명을 많이 참고하여 스스로 작성하지 않은 코드인 것 같다는 피드백도 받았다. 그래서 코드에 주석도 달아 이해도를 높이고 불필요한 구조를 단순화시키는데 집중했다. 그렇게 진행한 리팩토링 내용은 아래와 같다.

-
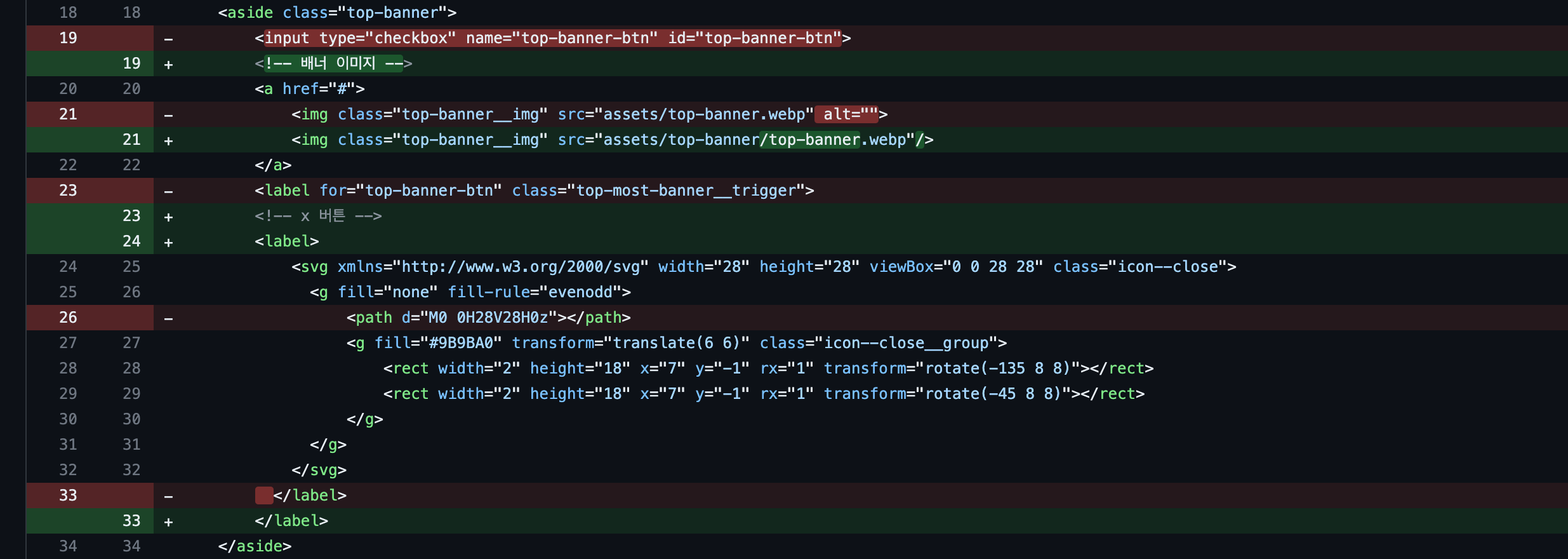
불필요한 코드 삭제

top-banner가 사라지는 기능은 구현하지 않았기 때문에 input 태그를 지워주었고, svg 태그를 긁어오는 과정에서 불필요하게 들어간 코드들을 제거해주었다. -
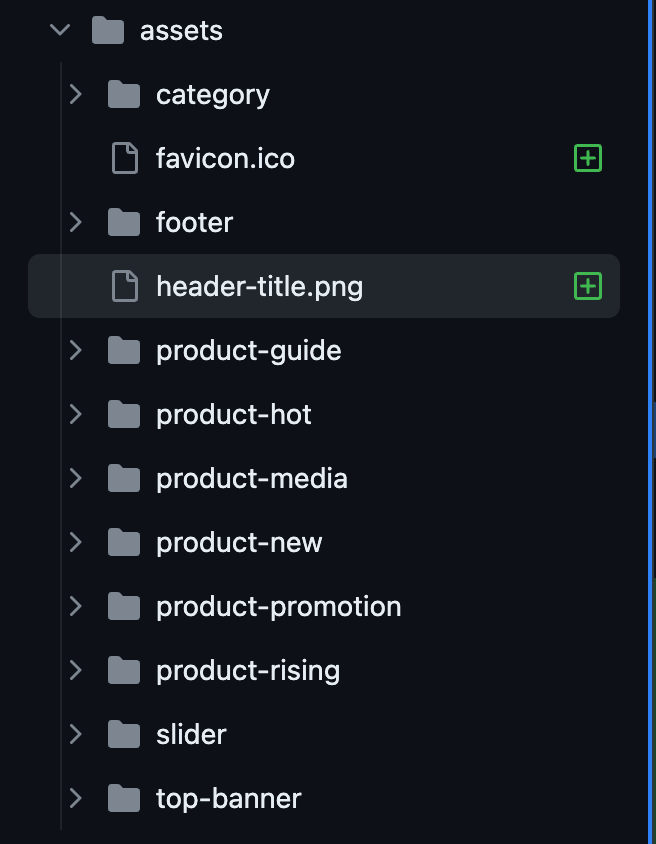
폴더 분류

처음에 하나의 assets 폴더에 담겨 있던 이미지 파일을 분류하였다. -
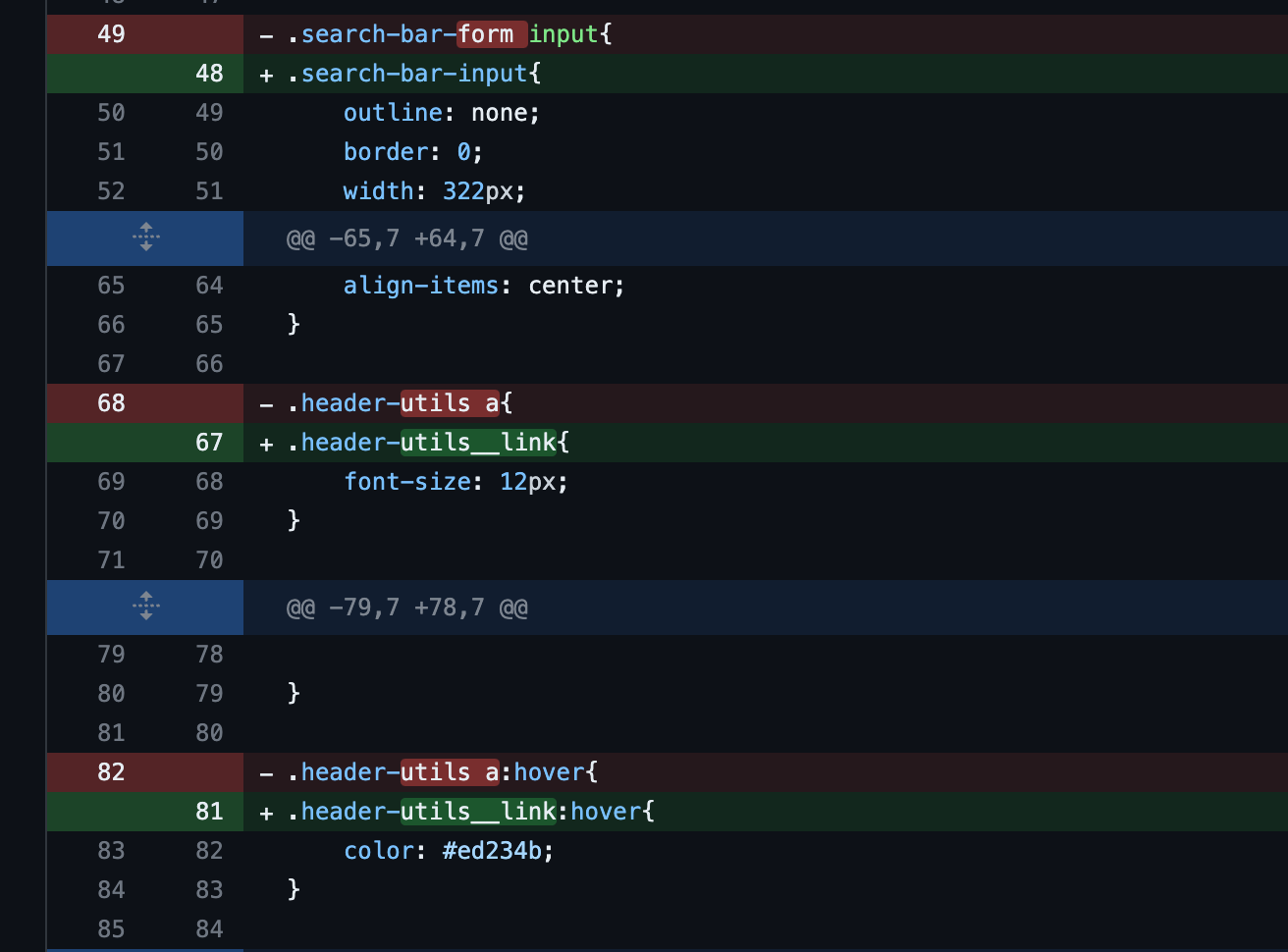
태그 선택자 지양하기

태그 선택자를 사용한 태그에 클레스명을 새로 달아주었다.
📌 마무리 및 후기
이번 클론 코딩 과제를 수행하며 정말 많은 걸 배웠다. 완성도에 급해 코드보단 보여지는 것에 우선 시 하여 일부 구조나 코드를 복붙해오고, 코드를 읽는 사람은 배려하지 않은 코드를 작성하였다. 그래서 사실 코드리뷰에서 좋은 평가를 받지 못하였고, 리팩토링을 하면서 멘토님의 말씀(리뷰)을 이해하게 되었다. 그래도 이번 과제를 통해서 슬라이더나 카테고리 기능을 구현하는 노하우도 많이 늘고 DOM 구조에 대해서도 참고하며 많은 도움을 받았던 것 같아 다음 번에는 이번에 부족했던 부분을 더욱 보완하여 과제를 수행해보려고 한다.
