
들어가며
피그잼을 활용하여 다이어그램으로 그려보았습니다! 한번에 길게 그린 걸 토대로 이미지로 내보내서 텍스트는 벨로그에 한 번 더 썼습니다.
본격적으로
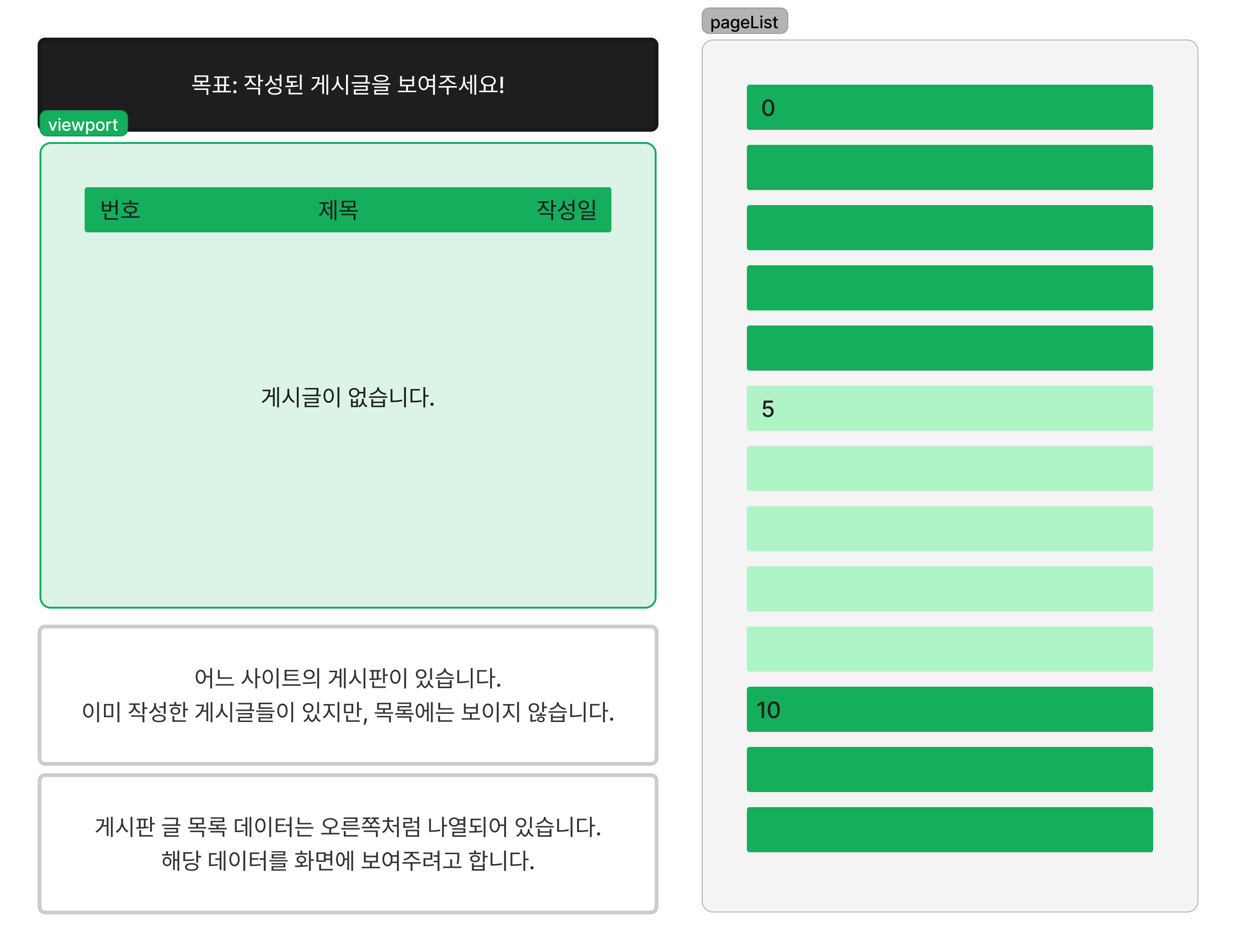
1. 목표: 작성한 게시글을 보여주세요!
어느 사이트의 게시판이 있습니다. 이미 작성한 게시글들이 있지만, 목록에는 보이지 않습니다.
게시판 글 목록 데이터는 오른쪽처럼 나열되어 있습니다. 해당 데이터를 화면에 보여주려고 합니다.

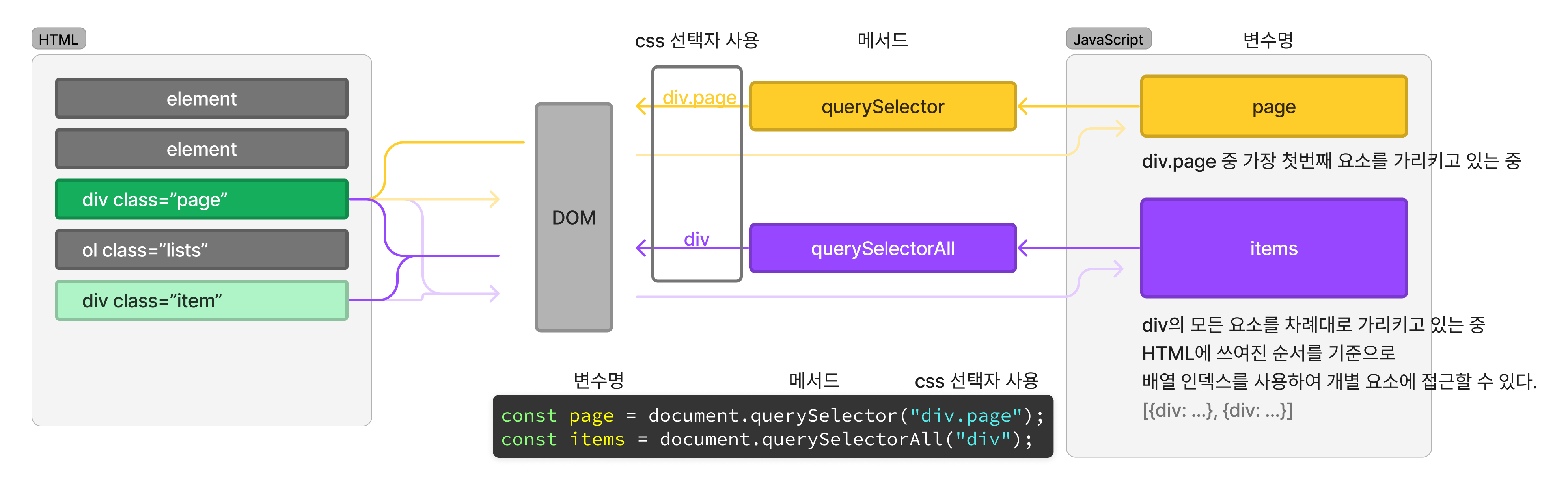
2. page 클래스를 가진 div 태그를 선택하기!
게시글이 들어가야 하는 곳은 page 클래스를 가진 div 태그로 만들어두었습니다. 자식 요소로 게시글들이 들어가야 합니다!
JS에서 HTML요소를 선택할 수 있는 방법입니다. >>

const page = document.querySelector('div.page');
const items = document.querySelectorAll('div');3. 선택한 태그의 자식 요소를 만들어 주세요!
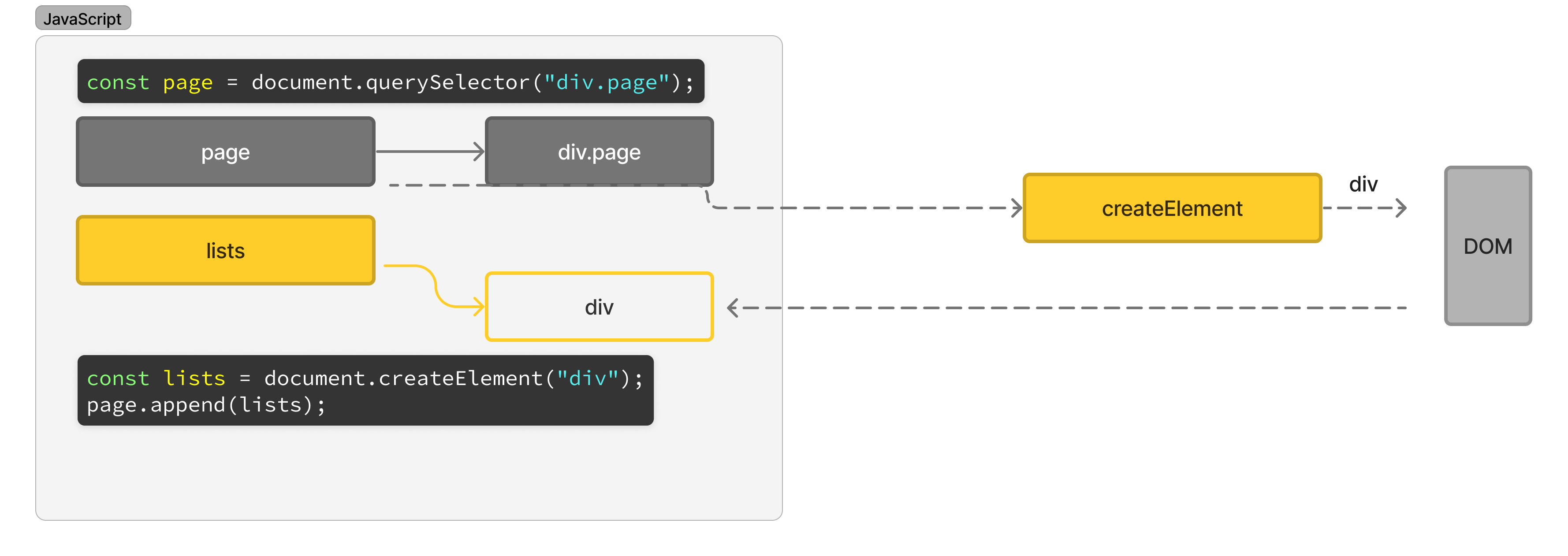
이제 page라는 변수를 통해 HTML요소인 div.page에 접근할 수 있습니다.

const lists = document.createElement('div');
page.append(lists);div라는 새로운 요소를 만들었습니다!
append()를 통해서 div.page의 자식으로 추가했습니다.
하지만 아직 어떤 내용도 없기 때문에 화면에 보이지 않습니다!
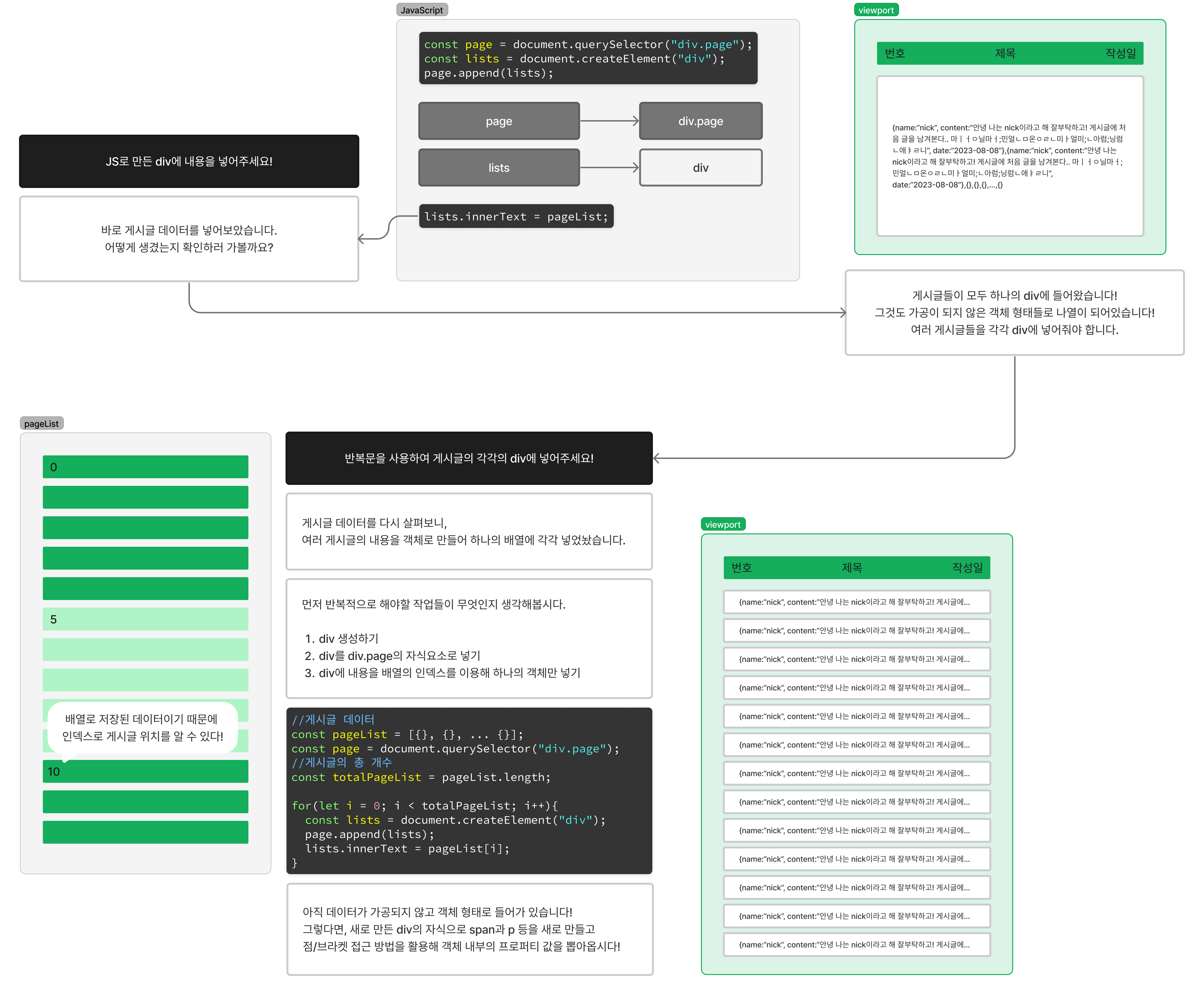
4. JS로 만든 div에 내용을 넣어주세요!
바로 게시글 데이터를 넣어보았습니다. 어떻게 생겼는지 확인하러 가볼까요?
게시글 데이터를 다시 살펴보니,
여러 게시글의 내용을 객체로 만들어 하나의 배열에 각각 넣었놨습니다.
먼저 반복적으로 해야할 작업들이 무엇인지 생각해봅시다.
- div 생성하기
- div를 div.page의 자식요소로 넣기
- div에 내용을 배열의 인덱스를 이용해 하나의 객체만 넣기

//게시글 데이터
const pageList = [{}, {}, ... {}];
const page = document.querySelector("div.page");
//게시글의 총 개수
const totalPageList = pageList.length;
for(let i = 0; i < totalPageList; i++){
const lists = document.createElement("div");
page.append(lists);
lists.innerText = pageList[i];
}아직 데이터가 가공되지 않고 객체 형태로 들어가 있습니다!
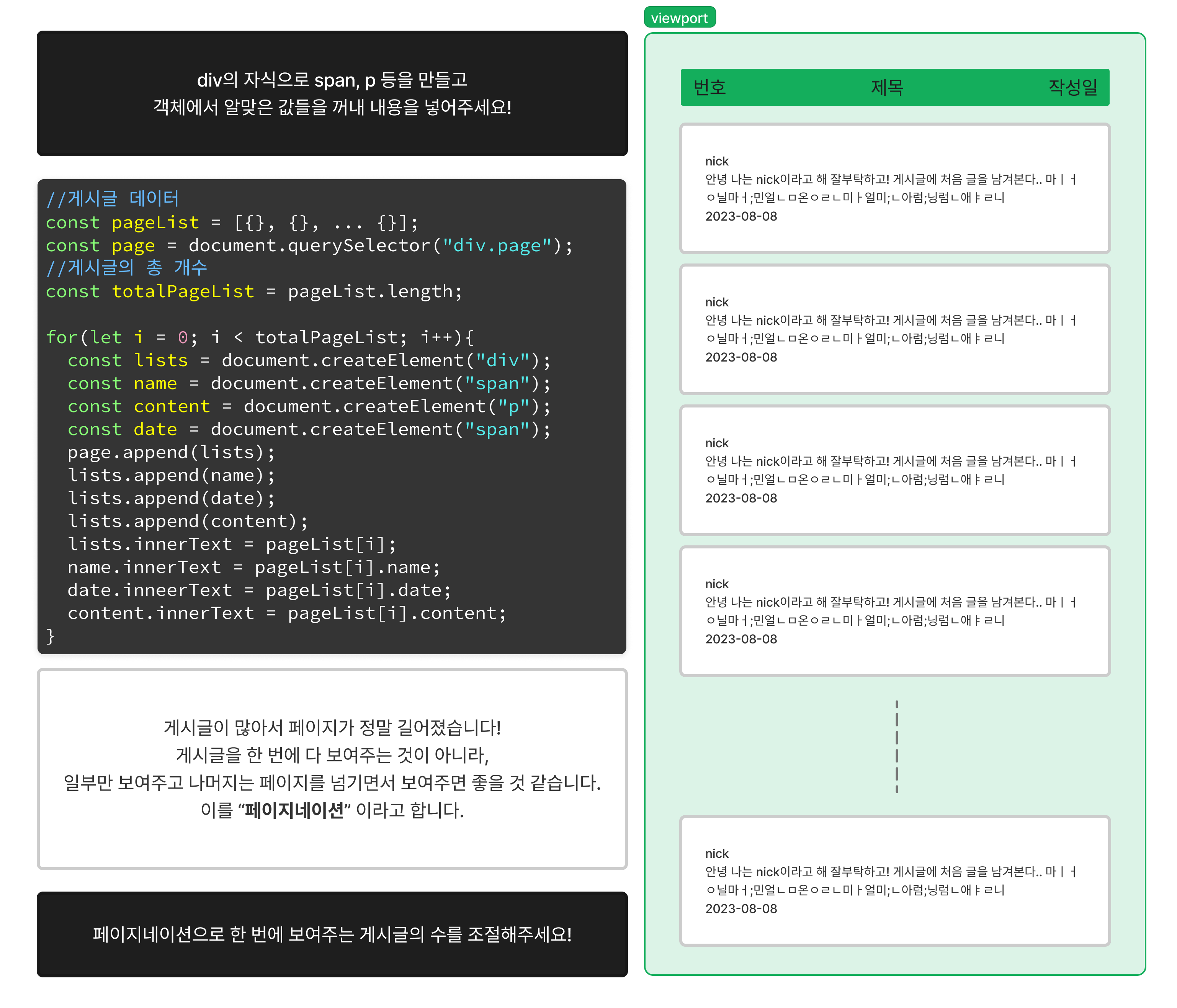
그렇다면, 새로 만든 div의 자식으로 span과 p 등을 새로 만들고 점/브라켓 접근 방법을 활용해 객체 내부의 프로퍼티 값을 뽑아옵시다!
5. 객체에서 알맞은 값들을 꺼내 내용을 넣어주세요!

결과적으로 나온 코드입니다!
//게시글 데이터
const pageList = [{}, {}, ... {}];
const page = document.querySelector("div.page");
//게시글의 총 개수
const totalPageList = pageList.length;
for(let i = 0; i < totalPageList; i++){
const lists = document.createElement("div");
const name = document.createElement("span");
const content = document.createElement("p");
const date = document.createElement("span");
page.append(lists);
lists.append(name);
lists.append(date);
lists.append(content);
lists.innerText = pageList[i];
name.innerText = pageList[i].name;
date.inneerText = pageList[i].date;
content.innerText = pageList[i].content;
}이를 메서드를 사용해서 해본다면,
//게시글 데이터
const pageList = [{}, {}, ... {}];
const page = document.querySelector("div.page");
//게시글의 총 개수
const totalPageList = pageList.length;
//slice()를 이용해 데이터의 전체 범위를 선택
pageList.slice(0, totlaPageList)
//map을 이용해 선택한 범위의 데이터를 조회
.map((e, i) => {
const lists = document.createElement("div");
const name = document.createElement("span");
const content = document.createElement("p");
const date = document.createElement("span");
page.append(lists);
lists.append(name);
lists.append(date);
lists.append(content);
name.innerText = e.name;
date.inneerText = e.date;
content.innerText = e.content;
});결론
dom과 변수를 잘 활용한다면 충분히 할 수 있는 내용이었습니다. 여태까지 못 하겠다고 막막하다고 하면서 미뤄왔던 걸 이렇게 쉽게 하다니?! 처음 자바스크립트를 공부할 때는 구현에 대해서 스스로 생각하지 못하고 강의에 나오는 것만 따라하다보니 직접 생각을 하고 구현을 하는 과정을 연습할 필요성을 느꼈습니다. 그리고 이번에 페이지네이션을 공부하면서 기본적으로 데이터를 화면에 그려주는 게시판에 대해서도 많이 해보게 되었습니다. 그래서 이를 다이어그램으로 정리해보면서 사고의 순서를 정리해보았습니다. 이미 구현이 완료된 상태에서 만든 것이기에 생각보다 빠르게 할 수 있었지만, 다음에는 구현을 하기 전에 다이어그램으로 그려보는 연습을 해보려고 합니다!
*사진이 잘 보이지 않다면 댓글로 알려주세요!

글 잘 봤습니다!