
🐾들어가며
팀 프로젝트를 진행하면서 notion에 문서 작업을 남기기로 했습니다. 문제는 프로젝트가 많이 뒤집어지면서 문서화도 현저히 떨어졌고, 과정에 대한 문서화보다는 결과가 어느 정도 나온 후에 문서 작업을 남기기로 했습니다. 문서 작업에 앞서 여태까지 github을 이용해서 작업을 했던 걸 토대로 notion에 대시보드를 만들었습니다. 그래서 연동부터 대시보드 템플릿까지 글을 남기려고 합니다.
✨본격적으로
📜GitHub과 Notion 연동하기
Notion은 영어버전을 쓰고 있습니다!

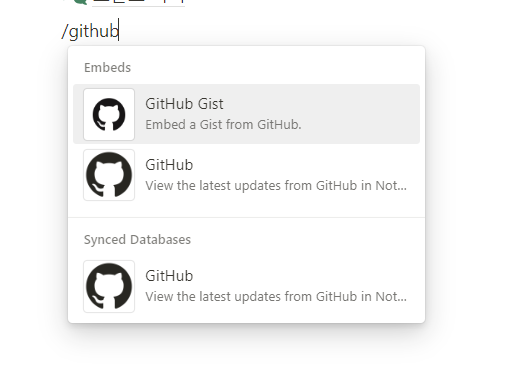
Notion에서 /GitHub을 치면 이렇게 나오는데, 여기에서 Synced Databases의 GitHub 메뉴를 선택해줍니다.

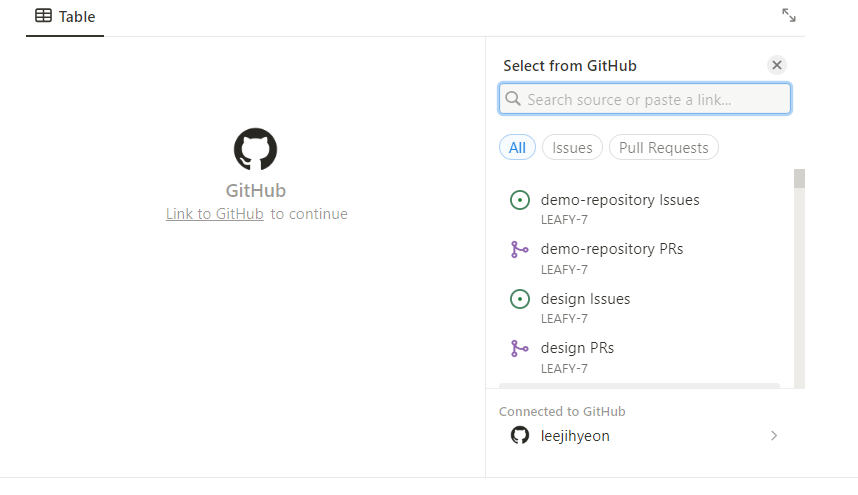
위와 같이 데이터 베이스 형태로 생성이 되는데, 저는 이미 연결이 되어 있는 상태입니다. 여기에서 연결이 안된 상태라면 바로 계정 연결이 뜰 것입니다.

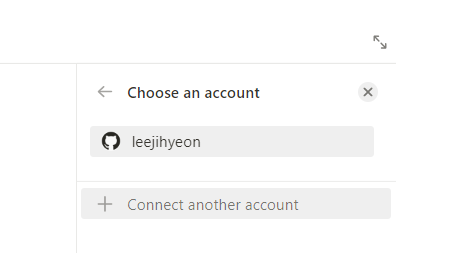
새로 연결을 위해 옆에 계정 부분을 선택하고 +Connect anothor account를 눌러주시면 깃허브와 어떤 계정을 연결할 지 보여줍니다. 저는 브라우저에 자동 로그인을 해놓았기 때문에 아래와 같은 화면이 바로 떴습니다.

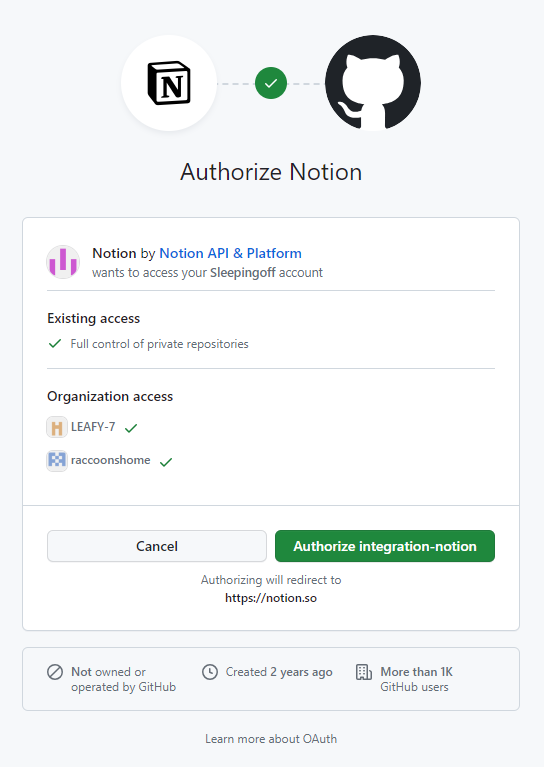
여기에서 원하는 계정, oranization들을 확인해주고 Authorize integration-notion 버튼을 클릭해줍니다. 비밀 번호를 입력하고 다시 노션으로 돌아가면 연결이 완료되어 있습니다.
📜대시보드 만들기
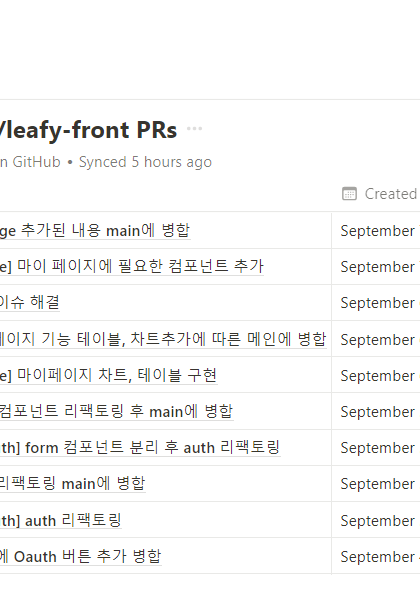
저는 팀 레포의 PR 내용을 불러왔습니다.

데이터 베이스의 보기를 편집하여 속성 몇 개를 숨기고. 10개 정도로 볼 수 있도록 하였습니다.

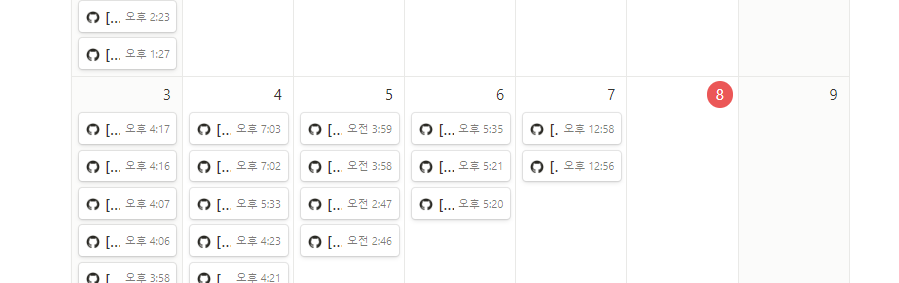
저는 캘린더 형태로 바꾸었습니다. 보통은 보드 형태로 하여 상태에 따라서 구분이 되도록 하는 것이 일반적이나, 결과적으로 봤을 때 전체 PR이 보일 수 있도록 하는 것이 좋을 듯 하여 이렇게 만들어놓았습니다.

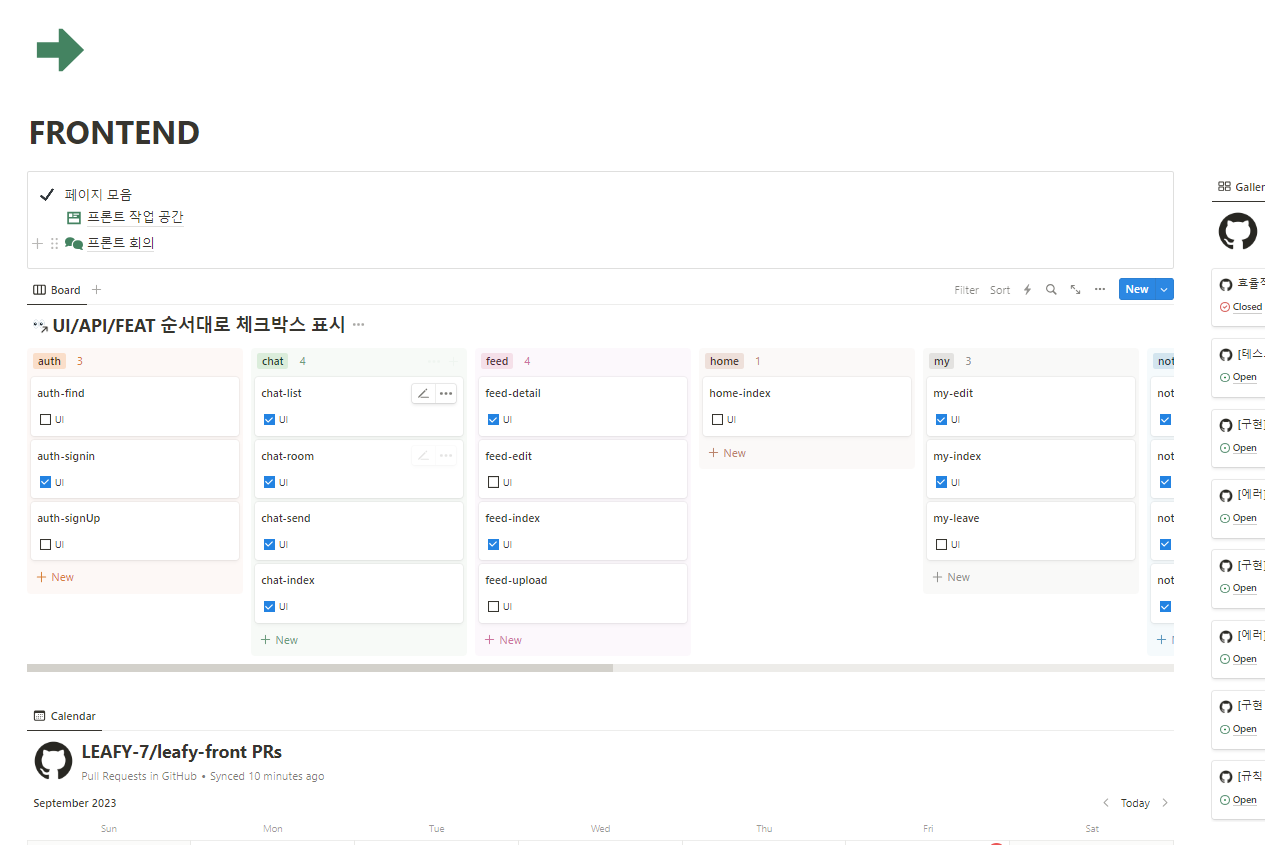
1차적으로 완성된 대시보드입니다. 현재 작업 중인 상황을 바로 볼 수 있는 데이터베이스를 메인으로 잡았고, 오른쪽 측면에는 이슈를, 하단에는 PR을 볼 수 있도록 활용하였습니다!
좀 더 깔끔한 방향으로 앞으로 수정해나갈 예정이라서 더 좋은 대시보드가 나오면 바로 공유해야 겠습니다ㅎㅎ
✔️결론
깃허브와 노션을 연동하는 걸 예전부터 알고 있었는데, 활용도는 그렇게 높지 않았습니다. 이번에 만든 대시보드도 결과적으로 프로젝트가 끝났을 때 보기 좋게 하기 위해 임시로 만든 것에 불과하기 때문에 제대로 활용을 했다고 말하긴 어렵습니다. 첫 프로젝트로 문서화도 처음으로 진행하는 것이기 때문에 더 열심히 찾아보고 알맞는 방법에 대해서 고민해봐야겠습니다.
