nomadcoders의Vanilla JS로 크롬 앱 만들기내용을 정리한 글입니다.
2.5 Arrays
const foodToBuy = ["potato", "cheese", "tomatopaste", "onion"];
// 토마토 소스 확인
console.log(foodToBuy[2]);
// 페퍼로니가 빠졌네 추가
foodToBuy.push("pepperoni");
// 추가 되었는지 리스트 출력해보고
console.log(foodToBuy);
// 마지막에 추가될테니까 [4]를 출력 확인
console.log(foodToBuy[4]);
/*
출력
tomatopaste
▶(5) ['potato', 'cheese', 'tomatopaste', 'onion', 'pepperoni']
pepperoni
*/
배열은 연관된 데이터를 모아 관리하기 위해 사용되는 가장 기본적인 데이터 타입이다.
자바스크립트라고 크게 다르지 않다.
생활코딩 배열
Const

const는 변하지 않는 constant의 축약어를 의미한다.
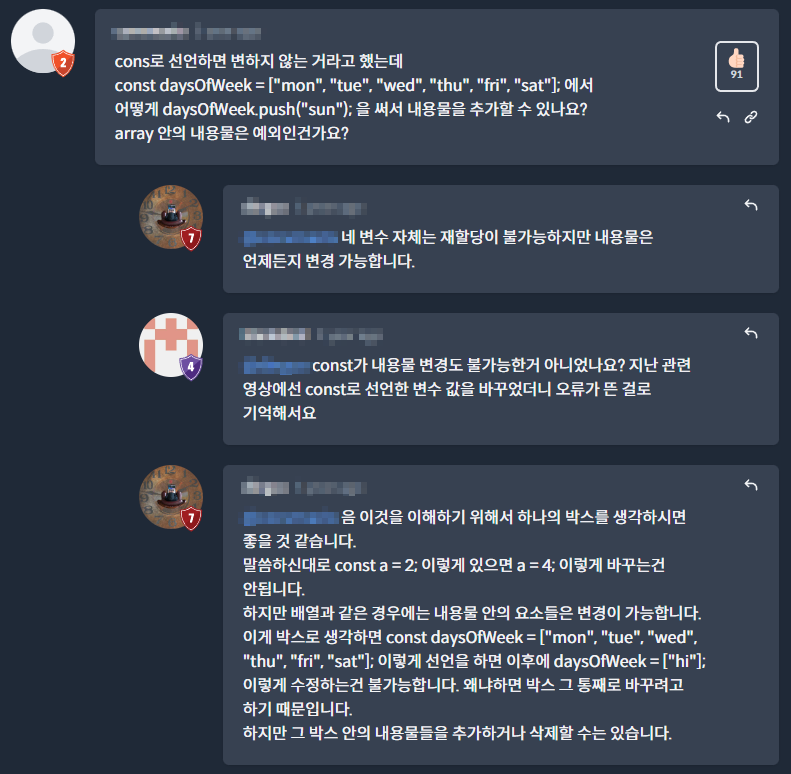
"그런데 리스트안에 데이터가 들어갈 수 있냐?"는 질문이었다.
나도 명확하게 이해한 것은 아니었는데 보면서 정리해봤다.
- 변경할 수 없는 것은
const로 처음 선언된변수의 이름과 데이터의 타입이다 - 즉 선언된 이름이나 타입을 변경시키지 않는 한
const의 조건에 위배되지 않는다 - 따라서 2차원 문자열 리스트 배열에 연관된 데이터를 추가, 삭제하는 것은 그냥 배열 항목이 늘어나고 줄어드는 것이다
difference const, let, var
또한 앞서 나왔던 변수 설명중
const, let, var 의 차이를 설명한 부분이 있었는데
요약하면 var는 에러를 발생시키는 아래와 같은 이유로
새롭게 추가된 친구들에게 자리를 빼앗긴
흔적만 남은 레거시 변수라고 한다
constlet:동일한 이름의 변수는 한번만 선언 가능
var:같은 이름의 변수를 여러번 선언 가능
블로그 [JavaScript] var를 권장하지 않는 이유
backtick
그 외
불로그 [Js] 따옴표(quotes)와 백틱(backtick)의 차이
`백틱` 으로 감싼 모습백틱의 경우 ${}를 통해 변수를 넣어 사용할 수 있는데 이를 템플릿 리터럴이라 부르는 것 같다 ( ES6+지원 )
