책 '점프 투 플라스크'를 공부하면서 정리한 내용입니다.
출처 : https://wikidocs.net/81060
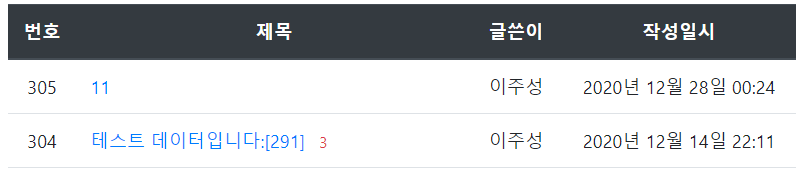
질문 목록 화면 글쓴이 표시
question_list.html에서 글쓴이 항목 추가
th 엘리먼트를 수정
<!-- ------------------------------ [edit] -------------------------------- -->
<tr class="text-center thead-dark">
<!-- ---------------------------------------------------------------------- -->
<th>번호</th>
<!-- ------------------------------ [edit] -------------------------------- -->
<th style="width:50%">제목</th>
<th>글쓴이</th>
<!-- ---------------------------------------------------------------------- -->
<th>작성일시</th>
</tr>for 문에도 글쓴이를 적용
테이블 내용을 가운데 정렬하도록 tr 엘리먼트에 textcenter클래스를 추가하고, 제목을 왼쪽 정렬하도록 text-left 클래스를 추가
{% for question in question_list.items %}
<!-- ------------------------------ [edit] -------------------------------- -->
<tr class="text-center">
<!-- ---------------------------------------------------------------------- -->
<td>{{ question_list.total - ((question_list.page-1) * question_list.per_page) - loop.index0 }}</td>
<!-- ------------------------------ [edit] -------------------------------- -->
<td class="text-left">
<!-- ---------------------------------------------------------------------- -->
<a href="{{ url_for('question.detail', question_id=question.id) }}">{{ question.subject }}</a>
{% if question.answer_set|length > 0 %}
<span class="text-danger small ml-2">{{ question.answer_set|length }}</span>
{% endif %}
</td>
<!-- ------------------------------ [edit] -------------------------------- -->
<td>{{ question.user.username }}</td> <!-- 글쓴이 추가 -->
<!-- ---------------------------------------------------------------------- -->
<td>{{ question.create_date|datetime }}</td>
</tr>
{% endfor %}
질문 상세 화면 글쓴이 표시
question_detail.html에 글쓴이 추가
부트스트랩을 이용하여 글쓴이와 작성일시를 함께 보여 준다.
질문에 추가
<div class="d-flex justify-content-end">
<!-- ------------------------------ [edit] -------------------------------- -->
<div class="badge badge-light p-2 text-left">
<div class="mb-2">{{ question.user.username }}</div>
<div>{{ question.create_date|datetime }}</div>
</div>
<!-- ---------------------------------------------------------------------- -->
</div>답변에 추가
<div class="d-flex justify-content-end">
<!-- ------------------------------ [edit] -------------------------------- -->
<div class="badge badge-light p-2 text-left">
<div class="mb-2">{{ answer.user.username }}</div>
<div>{{ answer.create_date|datetime }}</div>
</div>
<!-- ---------------------------------------------------------------------- -->
</div>
