게시글 작성 시 프로젝트를 고를 때 프로젝트 명이 아닌 Project Object (1) 형식으로 나오는 문제
projectapp/models.py에서 __str__ 함수로 프로젝트의 pk : 프로젝트 title을 출력해준다.
class Project(models.Model):
image = models.ImageField(upload_to='project/', null=False)
title = models.CharField(max_length=200, null=True)
description = models.TextField(null=True)
created_at = models.DateField(auto_now_add=True, null=True)
# 번호 : 제목
def __str__(self):
return f'{self.pk} : {self.title}'
projectapp의 DetailView에서 로그인을 안했을 경우 subscription이 정의되지 않았는데 return에서 subscription 값을 요구하는 경우 생기는 문제
else 구문을 통해 subscription을 None값으로 지정해준다.
# user의 로그인 여부
if user.is_authenticated:
subscription = Subscription.objects.filter(user=user, project=project)
else:
subscription = None
object_list = Article.objects.filter(project=self.get_object())
return super(ProjectDetailView, self).get_context_data(object_list=object_list,
처음 articleapp에서 학습용으로 제작한 helloworld 등 과거 자료들 정리
LeeBook 우클릭 -> Find in Files -> hello 검색 -> In Project 탭
helloworld 관련 코드 삭제
http://127.0.0.1:8000/ 주소를 입력하면 찾을 수 없는 페이지라고 나온다. 이 페이지를 설정해준다.
LeeBook/urls.py
path('', ArticleListView.as_view(), name='home'),LOGIN_REDIRECT_URL 'home'으로 변경
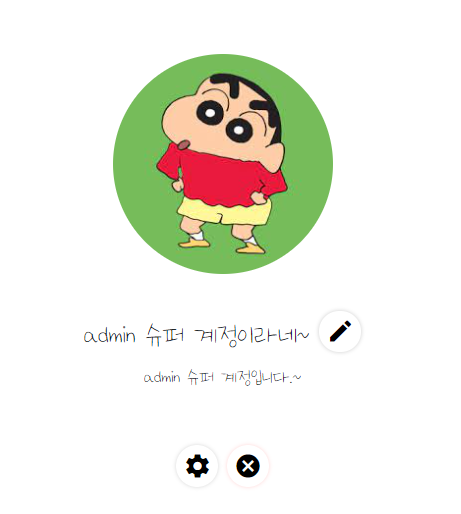
LOGIN_REDIRECT_URL = reverse_lazy('home')Mypage edit, Change Info, Quit 버튼 느낌있게 수정
구글에서 제공해주는 무료 아이콘 팩 활용
Google Material icons : https://material.io/resources/icons/?style=baseline
Google Material icons Github : https://github.com/google/material-design-icons
templates/head.html에 추가
<!-- GOOGLE MATERIAL ICONS-->
<link href="https://fonts.googleapis.com/css2?family=Material+Icons"
rel="stylesheet">accountapp/detail.html
<a class="material-icons"
style="box-shadow: 0 0 4px #ccc; border-radius: 10rem; padding: 0.4rem"
href="{% url 'profileapp:update' pk=target_user.profile.pk %}">
edit
</a>
<a class="material-icons"
style="box-shadow: 0 0 4px #ccc; border-radius: 10rem; padding: 0.4rem"
href="{% url 'accountapp:update' pk=user.pk %}">
settings
</a>
<a class="material-icons"
style="box-shadow: 0 0 4px #fcc; border-radius: 10rem; padding: 0.4rem"
href="{% url 'accountapp:delete' pk=user.pk %}">
cancel
</a>