CSS
Cascading Style Sheets의 약자로 HTML과 같은 마크업 언어가 표현되는 방법을 결정함
HTML은 웹 페이지의 구조를 담당한다면 CSS는 구조의 외부와 내부를 꾸미는 역할을 담당
Cascading은 영어를 해석하면 폭포라는 의미로 위에서부터 아래로 내려오는 것을 의미
HTML에 CSS 연동하기
HTML의 head 태그에 link로 연결
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Modern CSS</title> <link rel="stylesheet" href="index.css" /> </head>rel은 연결하고자 하는 파일의 역할이나 특징을 나타냄
CSS(Cascading style Sheet)는 stylesheet이므로 rel속성에 stylesheet를 추가
href속성에는 파일으 ㅣ위치를 추가 다른 폴더에 파일이 존재하는 경우 절대경로 또는 상대경로를 입력해야함
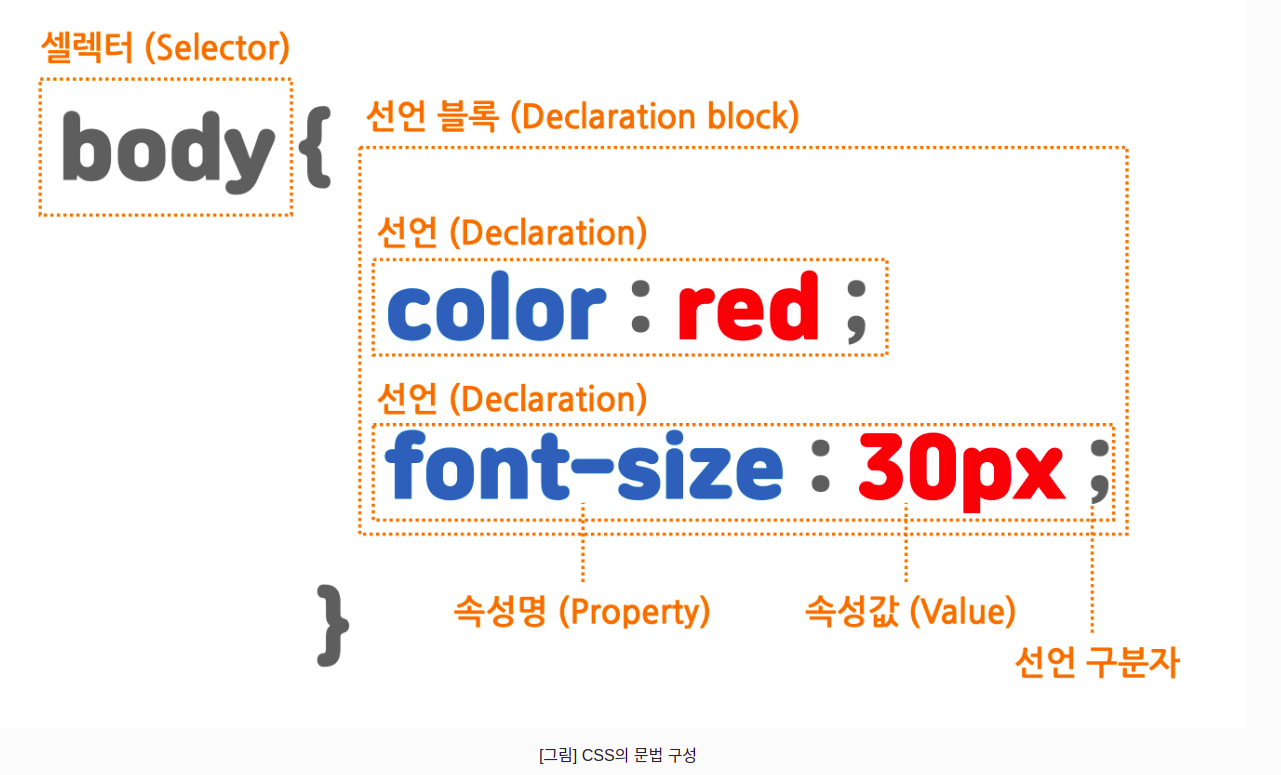
CSS의 문법 구성

셀렉터Selector
태그이름이나 id 또는 클래스를 선택
속성(Porperty)
- 셀렉터로 특정 요소를 선택한 이후 중괄호 안에 이 요소에 적용할 내용을 작성하며 요소에 적용할 수 있는 내용을 속성 이라고 하며 색상, 글자크기 등 다양한 속성이 있음.
- 속성과 값의 끝에는 세미콜론(;)를 붙여 속성끼리 구분을 함.
Selector
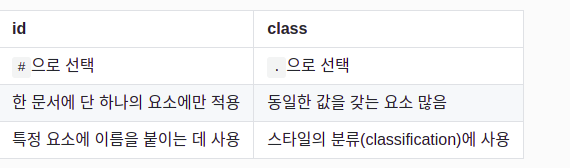
ID
요소를 정확하게 선택하기 위해서는 id를 붙이므로서 해결이 가능
이름을 붙일 때에는 가능한 의미를 담아서 구분할 수 있도록 하자 id가 있는 요소를 선택할때는 #기호를 이용. ID는 하나의 문서에서 한 요소에만 사용해야 함.
HTML문서 h4요소에 id를 붙임
<h4 id="navigation-title">This is the navigation section.</h4>
CSS문서에서 id로 요소를 선택해 스타일링
#navigation-title { color: red; }
Class
Id와 유사하게 특정 요소에 class를 지정하는 방법도 있음 class가 있는 요소를 선택할 경우는 .기호를 이용.
동일한 기능을 하는 CSS를 여러 요소에 적용하기 위해서는 class사용
HTML문서 h4요소에 class를 붙임
<h4 class="navigation-title">This is the navigation section.</h4>
CSS문서에서 class로 요소를 선택해 스타일링
.navigation-title { color: red; }
ID와 Class의 차이점