
html escape code
https://www.freeformatter.com/html-entities.html
emphasis(강조)
HTML구조상 태그에서 내용을 강조(emphasis)하고 싶을 경우
<strong>이나 <em>태그를 사용할 수 있음. 사실 강조하는 부분은 CSS로도 얼마든지 적용이 가능하지만,
브라우저에게 명확하게 강조하고 싶다는 메시지 전달이 가능함.
Anchor(링크)
a태그 뒤에는 반드시 href라는 속성값(attribute)을 적어주어야함
<a href="주소"> 링크 </a>href 주소 표기 방법
1.웹 URL
<a href="https://www.naver.com">링크</a>
2.페이지 내 이동(이동하고자 하는 부분의 속성or선택자를 지정해 줄수 있음.)
<a href="#hello">링크</a>
- 메일 쓰기
<a href="mailto:메일주소"> 메일쓰기 </a>
- 전화걸기
<a href="tel:전화번호">전화걸기</a>
*a태그에서 사용되는 또다른 attribute
target="_blank"
이 attribue를 사용할 경우 새로운 창을 열어서 해당 링크를 띄우라는 의미
image
<img src="#" alt="" />반드시 사용해야 하는 attribute
- src (source) --> 이미지 파일의 상대 경로나 주소값
- alt (alternative text) --> 대체 텍스트라는 의미이며 만약 해당 이미지가 브라우저에 렌딩이 되지 않을경우 해당 이미지가 어떠한 이미지 인지 알려줌 또한 만약 앞을보지 못하시는분들이 해당 브라우저를 사용할 경우 스크린리더를 이용하여 웹 브라우저를 이용하는데 alt를 사용하지 않으면 이 이미지가 어떠한 이미지인지 알 수 있는 방법이 없음.
*만약 내가 업로드 하는 이미지가 HTML구조상으로 의미가 없다고 한다면
<img>태그를 구지 사용하지 않고, CSS에서 이미지 파일을 적용시키는 방법도 있음.(CS는 꾸미는 녀석이니까 근데 CSS 겁나 잘해야함)
list(리스트)
ol(oldered list)
- 순서가 중요한 list
ul(unordered list)
- 순서가 중요하지 않은 list
ol,ul은 내가 지금부터 list를 만들겠다는 신호탄이고
그 이후 실제 항목을 표시하기 위해서는 ol,ul자식으로 li요소를 사용
*주의점
ul과 ol의 직계 자식요소는 무조건 li만 사용이 가능
Description List(정의 리스트)
- 용어를 정의할 때 사용
- key-value로 정보를 제공하려고 할때
사용되는 태그 (dl을 선언후 그 자식으로 dt, dd태그를 사용 dl선언없이 dt,dd사용 불가능)
- dl (description list) : 나 지금부터 description list 사용할거라고 정의할때 사용
- dt (description term) : key값을 지정해줄 때 사용
- dd (description data) : value값을 지정해줄 때 사용
*Synctax Alert(문법주의)
<dl>
<dt>김버그</dt>
<dd>김버그는 유튜버이다</dd>
<dt>데벨업</dt>
//description list는 key-value로 정보를 제공하기 때문에 key값만 적으면 안됨
//key값에 맞는 value값도 있어야함.
<dl/><dl>
<section> //dl의 직계 자식으로는 dt와 dd태그만 사용이 가능.
//section은 안되지만 div는 사용이 가능, div는 그냥 묶어주는 용도
<dt>김버그</dt>
<dd>김버그는 유튜버이다</dd>
</section>
<dl/>Quotations(인용)
사용되는 태그
- blockquote : 문단이나 내용 전체가 인용문일 때 해당 태그를 사용
- q : 문단이나 내용에서 작은 일부가 인용문일 경우 해당 태그를 사용 사용시 ""가 붙음
사실 그냥 p태그로 해도 사용자가 보기엔 아무문제가 없지만 브라우저가 해당 내용이 인용한 부분이라는것을 인식 시키기 위해서는 blockquote나 q태그를 사용하는 것이 더 시멘틱하게 html을 작성한다고 볼 수 있음.
<blockquote cite="https://edu.goorm.io">
<!-- blockquote 태그안에 cite라는 attribute는 인용한 출처의 url을 나타내줄때 사용 -->
우리가 겪을 수 있는 가장 아름다운 체험은 신비다. <br />
신비는 모든 참 예술과 과학의 근원이다.
<cite>알버트 아인슈타인</cite>
<!-- cite태그 같은 경우는 출처를 알려주는 태그
인용의 출처가 text로 되어져 있는 경우 사용. -->
</blockquote>
<blockquote cite="https://bit.ly/2mvSYrT">
<p>
The study is the first to project the long-term outlook for Antarctica's largest penguins,
which can grow 1.2 meters (four ft) tall, seeking to fill a gap in understanding climate change and
wildlife in one of the remotest parts of the planet.
</p>
<p>
Overall, numbers were set to fall by at least 19 percent from current levels by 2100 as sea ice melts.
And two-thirds of colonies of the birds, which have distinctive golden head patches, would decline by more than
half, it said.
</p>
</p>
<q>It's not happy news for the emperor penguin,</q> said Hal Castellan of the U.S. Woods Hole Oceanographic
Institution,
a co-author of the study in the journal Nature Climate Change.
<cite>
“Emperor Penguin Population to Slide Due to Climate Change”, Scientific American, June 29, 2014,
https://bit.ly/2mvSYrT
</cite>
</p>
</blockquote>div, span
두개의 태그는 의미가 없지만 CSS 스타일링을 할 경우 유용하게 사용(그룹핑)
필요한 순간이 아니면 안쓰려고 하는 노력이 필요..
form
사용자로부터 정보나 데이터를 받을 때 사용
그렇기 때문에 문법적으로 지켜야할 내용들이 조금 있음.
form 사용시 반드시 작성해야하는 attribute
-action : 만약 사용자로부터 데이터를 받았는데 아무런 동작이 나오지 않으면 안됨, 그렇기 때문에 데이터를 받은 것을 누구에게 전달해 주어야하는데 이것을 명시해 주는것이 action
action에는 api주소를 기재해줌. 보통이 api주소는 백엔드 개발자에게 물어봐야함.
-method : get과 post가 있음
get
단순히 정보를 '읽고(read)' 싶을 때 사용
GET 요청은 서버에게 "야! 나 이거 보고 싶은데 보여줘"라는 식의 요청이 대부분이라 서버나 DB를 변형시킬 일이 없음. 실제 서버로 ajax요청을 보낼때 클라이언트에서 서버로 get을 보내는것과 같음.
post
사용자가 입력한 값을 '저장'하고 싶을 때 사용
POST 요청은 주로 "새로운 데이터를 저장하고 싶을 때" 사용하는 요청이라 요청 후에는 데이터베이스에 새로운 변경사항이 추가가 되게 됩니다. 실제로 서버로 ajax요청을 보낼 때 클라이언트에서 서버로 post를 보내는것과 같음.
<form action="api주소" method="get || post"></form>form-input
- 입력창, 인풋 필드라는 의미
사용시에는 반드시 type을 지정해 주어야함(attribute 값)
input태그 attribute값의 예시
<form action"" method="GET">
<input type="text" placeholder="아이디를 입력하세요" maxlength="13" minlength="5" required />
<input type="text" placeholder="이름을 입력하세요" />
<input type="text" placeholder="123" disabled />
<input type="text" placeholder="123" value="김버그" />
<button>
Submit
</button>
</form>input type의 예시
<input type="text" placeholder="아이디를 입력하세요" maxlength="13" minlength="5" required />
<input type="email" placeholder="이메일을 입력하세요" />
<input type="password" placeholder="비밀번호 입력해주세요" minlength="6" />
<input type="url" placeholder="포트폴리오 URL을 적으시오" />
<!-- URL만 기재가 가능 -->
<input type="number" placeholder="12세 이상 122세 이하" min="12" max="122" />
//min, max는 입력된 값의 자릿수가 아닌 입력값자체를 이야기함
<input type="file" accept=".png, .jpg" />
//accept attribute는 내가 허용하는 파일확장자만 등록이 가능
//accept에는 image/*, audio/*, video/* 로 모든 이미지 오디오 비디오를 허용할 수도 있음.form-label
form 양식에 이름을 붙이는 태그
input을 만든 다음 input만 있으면 허전하니 input에 대한 제목이나 이름을 붙여준다고 보면됨.
Synctax Alert 문법주의
- 라벨을 사용시에는 반드시 for이라는 attribute를 사용해야함.(누구를 위한 라벨이라는지 기재 해 주는것) for의 값의 경우 input태그의 id값을 기재해 줌.
예시
<label for="user-name"> 이름 </label>
//for attribute로 해당 input을 지정해주면 마우스로 해당 label을 포커스 할 경우 해당 인풋창이 선택되는걸 볼수 있음(라벨이 누구와 연결되었는지 볼 수 있음). 사용안하면 아무 변화 없음.
<input type="text" id="user-name"/>form- Radio & Checkbox
radio의 경우 여러개의 선택지를 주고 한개를 선택하는것
Checkbox의 경우 각각의 항목을 개별적으로 선택이 가능
Radio와 Checkbox를 사용할 경우
input에 id, name, value 값을 잘 설정해 주는것이 중요.
<form action="" method="GET">
<input type="radio" id="subscribed" name="subscription" value="0" />
<!-- name이라는 attribute는 각각의 radio가 서로 연관이 되어져 있는것을 알려주기 위한 attribute -->
<!-- value같은 경우는 실제 submit할 경우 서버에 내가 어떤것을 선택하였는지 전달할 필요가 있는데 그때 전달하는 값을 설정 -->
<label for="subscribed">구독중</label>
<input type="radio" id="unsubscribed" name="subscription" value="1" />
<label for="unsubscribed">미구독</label>
<button type="submit">
<!-- Submit버튼을 누르면 실제로 server에 보낼수 있게 됨. -->
Submit
</button>
</form>
<h1>
사용 가능 언어
</h1>
<form action="" method="GET">
<input type="checkbox" id="html" name="skills" value="html" />
<label for="html">HTML</label>
<input type="checkbox" id="css" name="skills" value="css" />
<label for="css">CSS</label>
<input type="checkbox" id="js" name="skills" value="js" />
<label for="js">JS</label>
<button type="submit">
Submit
</button>
</form>form - Select & Option
radio, checkbox와 거의 동일하다고 보면됨.
<form action="" method="GET">
<label for="skill">스킬</label>
<select multiple name="skill" id="skill">
<!-- multiple 속성을 넣으면 여러개를 동시에 선택 할 수 있음 윈도우의 경우 컨트롤을 누르고 하면됨. -->
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JS</option>
</select>
<button type=submit>
Submit
</button>
</form>form- Textarea
input tpye text로는 한줄정도로만 텍스를 보낼수 있지만,
Textarea의 경우 몇줄에 걸쳐서 텍스트를 기재하여 서버에 보낼수 있음.
<label for="filed">자기소개</label>
<textarea id="filed" cols="30" rows="10" placeholder="자기소개를"></textarea>
//cols, rows는 CSS로도 조절이 가능.form - button
form을 마무리하는 마지막 태그 buttion
*Synctax Alert(문법주의)
버튼 같은경우 반드시 attribute에 tpye을 적어주어야함.
<button type="button">
<!-- 아래 두가지를 제외하면 다 type button을 사용 -->
버튼
</button>
<form action="">
<input type="text">
<button type="submit">제출하기</button>
<!-- 내가 작성한 form을 submit할때 쓰는 type -->
<button type="reset">다시 쓰기</button>
<!-- reset을 누르면 내가 작성한 내용을 리셋 한다고 보면됨 -->
</form>표 Table
HTML로 데이터를 담은 표를 만들때 사용
구성요소 : table, tr(table row) , th(table head), td(table data)
예시 및 설명
<table>
//최초 테이블을 만들경우 나 테이블 쓸거야 라고 명시적으로 기재가 필요
<thead>
//<!-- 실제 브라우저에게 내가 적는 이 부분이 테이블 헤드라는걸 명시적으로 알려줌 -->
<tr>
//<!-- table row를 만들어놓고 그안에 th를 기재하기 때문에 DB로 따지면 컬럼을 만든다고 보면됨-->
<th>ID</th>
<th>이름</th>
<th>개발분야</th>
<th>기타</th>
</tr>
</thead>
<tbody>
//<!-- 실제 브라우저에게 여기서부터 body라는것을 명시적으로 알려줌 -->
<tr>
//<!-- td같은경우는 th로 컬럼을 설정해 놓은다음 데이터를 채워넣는다고 보면됨 th의 순서대로 들어감 -->
<td>00001</td>
<td>김버그</td>
<td>프론트엔드</td>
<td></td>
//<!-- 만약 th에 컬럼이 4개가 존재하고 실제 데이터는 3개만 넣는다고 하더라도, td는 th의 갯수에 맞게 만들어 주어야함. -->
</tr>
<tr>
<td>00002</td>
<td>김아무개</td>
<td>풀스택</td>
<td></td>
</tr>
</tbody>
<tfoot>
//<!-- 테이블 가장 마지막에 기재해야하는 부분이 있으면 기재 -->
</tfoot>
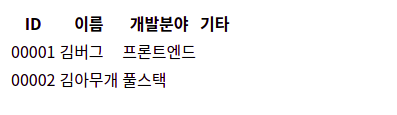
</table>실제 구현된 내용

테이블 심화 예시

테이블 심화 코드
<body>
<table>
<thead>
<tr>
<th></th>
<th scope='col'>월</th>
<!-- scope는 해당 col이나 row가 해당 col이나 row를 대표하는 경우 기재해준다고 보면됨. -->
<th scope='col'>화</th>
<th scope='col'>수</th>
<th scope='col'>목</th>
<th scope='col'>금</th>
</tr>
</thead>
<tbody>
<tr>
<!-- th를 쓰는 이유는 해당 row에 대한 헤더이므로 1교시를 th로 써두는것이 더 의미가 있음 -->
<th scope="row">1교시</th>
<td rowpan="2"> 왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowpan="2">왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowpan="2">왕초보 HTML & CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<!-- row가 6개인데 2개만 사용하는 이유는 바로위의 row에서 rowspan을 미리 사용했기 떄문에, 위에서 이미 차지하여
이번 tr에서는 사용하지 않아도됨. 안그러면 표가 깨짐 -->
<td rowspan="2">JS 스킬업</td>
<td rowspan="2">JS 스킬업</td>
</tr>
<tr>
<th scope="row">3교시</th>
<td>JS 시작반</td>
<!-- <td rowspan="2">JS 스킬업</td> -->
<td>JS 시작반</td>
<!-- <td rowspan="2">JS 스킬업</td> -->
<td>JS 시작반</td>
</tr>
<tr>
<!-- rowpan과 반대 된다고 보면됨 해당 tr에서 각각의 col을 몇개 차지할것인지 기재하는 것 -->
<th colspan="6">점심시간</th>
</tr>
<tr>
<th scope="row">4교시</th>
<td>SASS 기초반</td>
<td rowspan="2">HTML & CSS 포폴반</td>
<td rowspan="2">Open Seminar</td>
<td rowspan="2">HTML & CSS 포폴반</td>
<td>SASS 기초반</td>
</tr>
<tr>
<th scope="row">5교시</th>
<td>모각코</td>
<!-- <td rowspan="2">HTML & CSS 포폴반</td> -->
<!-- <td rowspan="2">Open Seminar</td> -->
<!-- <td rowspan="2">HTML & CSS 포폴반</td> -->
<td>모각코</td>
</tr>
</tbody>
</table>
</body>미디어 파일 Media
- audio
<audio src="./assets/audios/kimbug.mp3" controls></audio>
<!-- src라는 attribute에서 내가 첨부하고자 하는 오디오 경로를 해주고, 따로 사용자가 소리 조절이나
재생버튼을 컨트롤하게끔 허용하게 하려면 controls라는 attribute를 쓰면됨 -->
<audio src="./assets/audios/kimbug.mp3" loop autoplay></audio>
<!-- autoplay는 내가 해당 홈페이지 들어가자마 이 소리가 자동재생이 되게끔 하는것.
하지만 크롬에서 안되는 이유는 음악이나 비디오가 자동재생 되는걸 기본적으로 막았다고 함.-->
<audio controls>
<!-- 아래와같이 source태그를 3번사용하여도 실제 브라우저에는 하나만 렌더링이 되는데
이렇게 사용하는 이유는 해당 브라우저가 해당 특정 파일형식을 지원하지 않는 경우가 있는데 이러한 경우 오디오를 들을 수 없기
때문에 여러개의 파일 포멧을 미리 올려놓고 하나라도 얻어 걸리면 그것이 재생되게끔 하는것.
조금더 유저 친화적이라고 볼 수 있음. -->
<source src="./assets/audios/kimbug.mp3" type="audio/mpeg" />
<source src="./assets/audios/kimbug.ogg" type="audio/ogg" />
<source src="./assets/audios/kimbug.wav" type="audio.wav" />
<!-- 셋다 안보이는 경우 아래 태그가 보이게됨 -->
<p>
당신의 브라우저를 버리시고 크롬을 사용하시는게 어떨까요?
</p>
</audio>
<!-- <audio src="./assets/audios/kimbug.mp3"></audio>
이렇게 할 경우에는 아무것도 나오지 않음. controls를 적어줘야 보임. -->- video
오디오와 거의 동일함.
<video src="./assets/videos/kimbug.mov" controls></video>
<video controls>
<source src="./assets/videos/kimbug.mov" type="video/mp4" />
<source src="./assets/videos/kimbug.mp4" type="video/mp4">
</video>
- iframe
내가 사용하고 있는 HTML에서 다른 HTML을 가져오거나 컨텐츠를 집어 넣을때 사용,
대게 동영상을 퍼올때 사용(embed)
내가 직접 입력하는 일은 거의 없음.
<!-- iframe같은 경우 새로운 html문서나 동영상을 가지고 올때 이 테그를 사용
영어로는 embed라고하며, 한국어로는 퍼가기 이다.
실제로 유튜브에서 공유=> 퍼가기를 할경우 iframe 코드가 나오는데 이것을 긁어서 붙이면
내 html에서 해당 youte영상을 쓸 수 있다.-->
<iframe src="https://edu.goorm.io" frameborder="0"></iframe>
<iframe width="560" height="315" src="https://www.youtube.com/embed/R78xgHIbhR0" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>기타 태그들
abbreviation
- 약어, 약자를 의미함
만약 내가 텍스트에 약어나 약자를 사용했을경우 사용자가 해당 약어나 약자를 모르는 경우
유저친화적으로 설명하게끔 해주는 것.
해당 태그안에 있는 컨텐츠에 마우스를 가지고 가면 abbr의 title attribute의 내용이 보임
<p>
너.. 혹시 <abbr title="주의력 결핍 과잉행동장애">ADHD</abbr>니?
</p>address
-연락처에 대한 정보를 markup할 때 사용
(물리적)주소, URL, email, 전화번호, SNS링크 등등 사용할때 해당 태그를 씀
<address>
<h1>
김버그
</h1>
<a href="https://www.naver.com">
https://www.naver.com
</a>
</address>preformatted text, code
preformatted
- 내가 text를 입력한 대로 (띄어쓰기 및 엔터 포함) 브라우저에 해당 문구를 띄워줌
code
- 실제 코드를 html상에 적을 때 사용
<pre>
김버그
사랑해요
ㅇ ㅏ ㄴ ㅕ ㅎ ㅏ ㅅ ㅔ ㅇ
ㄴ ㅇ ㅛ
<code>
console.log('hellodw')
const abc
</code>
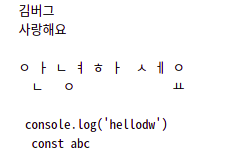
</pre>pre태그를 사용할때 브라우저에는 아래와 같이 나옴

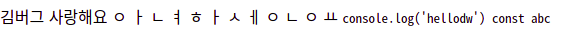
사용하지 않는 경우 아래와 같이 나옴

attribute aria-label
스크린리더로 브라우저를 사용하는 분들에 있어서 특정한 내용을 읽기 어려운 부분이 있는데,
이러한 분들에게 도움을 주기위한 attribute가 aria-label이다.(글로벌 attribute임/ 어느태그에서나 사용이 가능하다는 의미)
<a href="#" aria-label="go to page 1">1</a>
//그냥 1만 적혀있으면 뭔소린지 모를 수 있으니 aria-label로 명확하게 설명해주는것도 프론트 개발자가 가져야할 자세별도로 aria-hidden 이라는 attribute가 있는데
aria-hidden을 사용하면 스크린리더로는 해당 부분은 생략한다는 것.(중요하지 않다고 이야기 할 수 있음)
해당글은 김버그의-html-css는-재밌다 강의를 참조하여 작성한 글입니다.