
고통스런 전통적인 방법
내가 5년전에 웹 퍼블리셔로 처음 일하던 당시에는 아래와 같은 방법을 이용했다.
굉장히 한땀 한땀 수제 장인정신은 개뿔 생각조차도 하기싫은 노가다였다.
대략 사이트의 내용을 요약하자면
- device의 portrait(세로모드) 및 landscape(가로모드)를 인식하여
- 기기마다 min-width와 max-device가 다른데 전부 한땀 한땀 노가다로 써주고
- 해당 미디어쿼리마다 CSS property를 써주면 된다.
똑같은 내용을 붙여 넣어야 하는 경우가 부지기수라 불필요하게 코드가 증식할 가능성이 높다.

편안한 현대적인 방법
나는 여기서 정답을 찾았다.
https://stackoverflow.com/questions/12469875/how-to-code-css-media-queries-targeting-all-mobile-devices-and-tablets
마우스 포인터가 없는 케이스
@media (pointer:coarse) {
/* custom css for "touch targets" */
}이 경우를 사용하면 마우스 포인터가 없을 때 적용이 된다.
핸드폰과 태블릿은 기본적으로 터치패널이고 마우스가 없기 때문에 적용을 받는다.
갤럭시북 플렉스같은건 어떻게 되는지 모르겠다. 있으면 테스트 해봤을텐데...

그런데 IE에서는 안먹혀요!
ie...c 선넘네
그런 말을 들었다고 그걸 곧이 곧대로 받아들여서 작업해주면 안된다.
안드로이드와 iOS에 IE가 있는가?
IE에서 모바일 뷰가 보여야 할 필요가 없다.
당신의 클라이언트나 회사에 이 부분을 잘 설명해서
IE에서 모바일 뷰를 구현하는 대참사가 일어나게 해선 안된다.
IE 특징 (8 기준)
- CSS3 전체 안됨
- CSS2 일부 안됨
- 다른 브라우저와 다르게 적용되는 CSS
- ES5나 ES6이 어딨어? 라떼는 말이야~ 식의 안되는게 많은 구린 JS
(jQuery가 왜 그 당시 대유행이었는지 써보면 알 수 있다.) - 안되는 CSS가 많아서 JS로 구현하려 해도 안되는 JS마저 많음
- 악순환
- 원래는 CSS property로 가능한데 안됨
- 그래서 JS로 구현하려 하는데 없는 함수나 메소드가 많음
- 지금이라면 쳐다보지도 않을 jQuery를 설치하고 그걸 구현해줄 라이브러리들을 떡칠하게 됨
- 이게 한 사이클이고, 안먹히는 CSS property 하나당 라이브러리가 1~3개씩 늘어남
- 라이브러리라도 있으면 다행인데 없으면 한 케이스마다 수십~수백줄의 옛날 버전의 JS를 작성해야함
- 1~5의 사이클을 IE 일 때만 적용해야 하고, IE도 버전마다 적용되는 상태가 달라서 각각 관리해줘야 하기 때문에 HTML, CSS, JS 가릴 것 없이 IE 핵이 떡칠됨
- 해보면 기존에 예상했던 개발 기간보다 IE 때문에 발목 잡히면 1.5배~3배의 시간이 더 필요해지는데, 당신의 회사나 클라이언트는 이걸 이해하지 못함.
도망쳐...
편안한 방법이 있음에도 미디어쿼리를 쓰면 안되는 경우
PC 페이지와 모바일 페이지가 큰 차이가 없이 헤더의 메뉴만 조금 레이아웃이 변하거나,
컨텐츠의 배치만 약간 바뀌는 정도라면 미디어쿼리를 써도 괜찮다.
하지만, 모바일 페이지로 갔을 때 많은 것이 바뀌어야 한다면 차라리 모바일 페이지를 따로 만들고
javascript로 모바일 디바이스를 판별해서 거기로 리다이렉트 시키는 쪽이 현명하다.
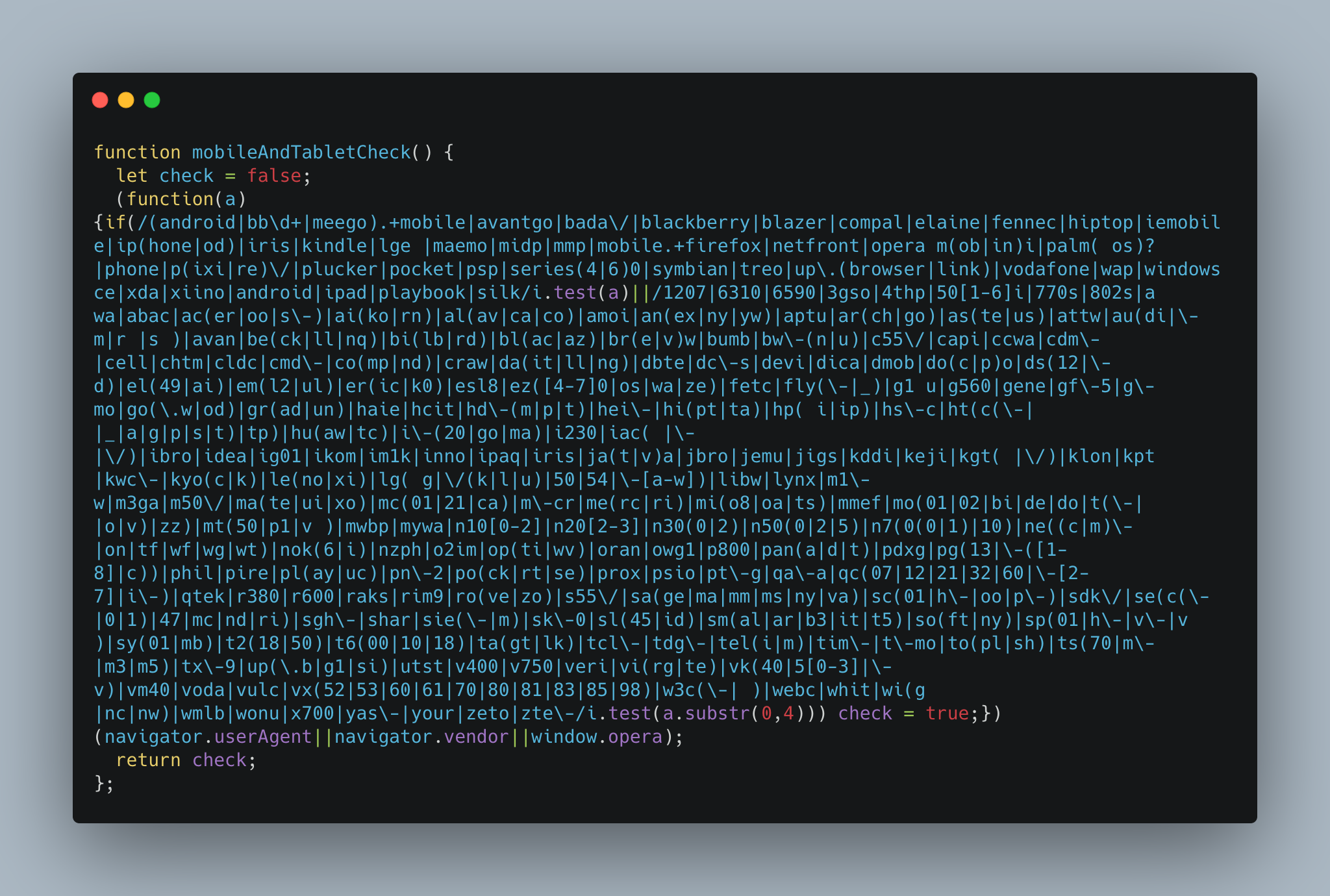
https://stackoverflow.com/questions/11381673/detecting-a-mobile-browser
http://detectmobilebrowsers.com/

그런 경우를 미디어쿼리로 해결해보겠다고 나서면
- PC에서
display: hidden이 되는 DOM Element들이나, - 모바일에서
display: hidden이 되는 DOM Element들이 판을 치게 된다. - 이런 경우엔 HTML이나, CSS를 조금만 고쳐도 엄청난 지옥을 경험할 수 있다.
그래서 그냥 모바일 전용 페이지를 따로 만드는것이 현명하다.
