
태초에 react-checkbox 라는 라이브러리가 없었다.
그래서 만들어서 배포해보게 되는데...
빰 빰~ 빰 빰빰빰 빰~ 빰
태초에 react-checkbox 라는 라이브러리가 없었다(?)
그래서 제가 만들어서 배포해보려고 했습니다.
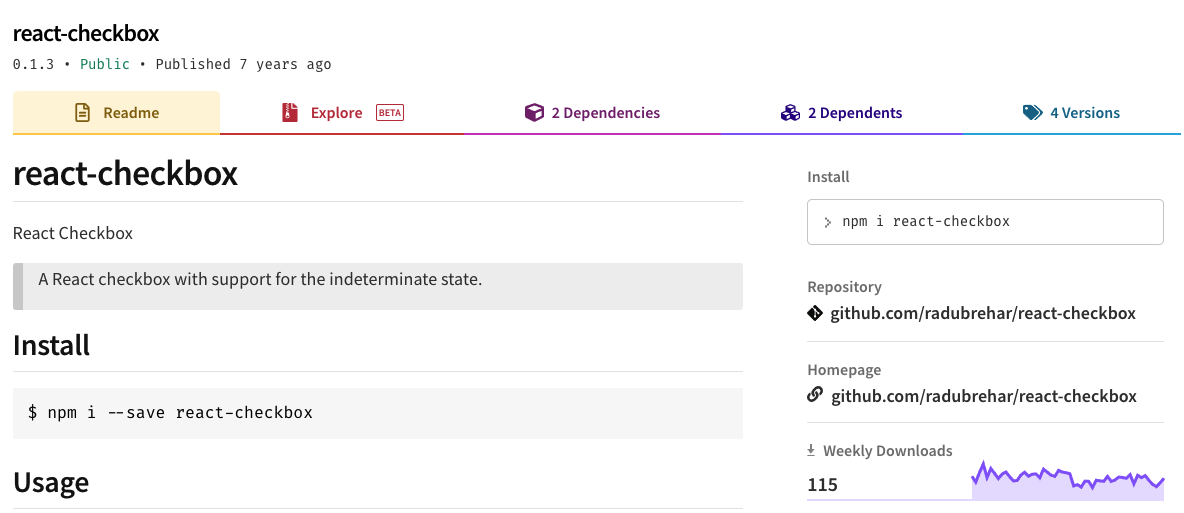
그런데... 없었는데요... 있었습니다.(?)

어어....

그런데 레포지토리는 지워져서 있었는데요, 없었습니다.(?)

삽질들
로컬 테스트 이렇게 하라매요?
yarn add ../react-checkbox 이런식으로 설치하라매요? 왜 아무 반응이 없는데요?
그래서 yarn pack 이란걸 찾았습니다.
yarn pack 하니 package.tgz 라는 파일 안에 담아줍니다.
yarn add ../react-checkbox/package.tgz 하니까 그재서야 설치해줍니다.
그런데 또 다른 문제가 생깁니다.

/dist/types.d.ts파일은 모듈이 아닙니다.
자꾸 /dist/types.d.ts 는 모듈이 아닙니다. 라고 나오며 사용은 가능한테 타입 에러가 나서 고민하고 있었습니다.
"declaration": true,
"emitDeclarationOnly": true,
"noEmit": false,tsconfig.json 에 위 설정을 넣어야 한다는걸 알게되서 그렇게 해보기도 하고
types.d.ts 대신 index.d.ts 로 바꿔서 내보내보기도 하고 별의 별 짓을 다 해보았으나 안됩니다.
나중에서야 알았는데 캐싱된 데이터가 남아있어서 그렇습니다...

yarn add ../react-checkbox/package.tgz 에 대한 캐싱이 남아있어서
yarn add /Users/juunini/Desktop/react-checkbox/package.tgz 로 했더니 됐습니다...
아... 캐시를 어찌 제거하는지는 아직도 모르겠습니다...
인간이 언제 죽는지 아나?
로컬에서 안된다고 배포를 안해보려 하다니...

고민하고 있으니 마음속의 대죄주교님이...
배포한다고 큰일 나는거 아닌데 그러고 있으니 일단 근면하게 배포부터 하고 생각해보기로 했습니다.
yarn npm publish --access=public
배포해도 로컬에서 발생하던 문제가 똑같이 발생했습니다.
배포해도 생기는 문제는 로컬에서도 생기는군요...
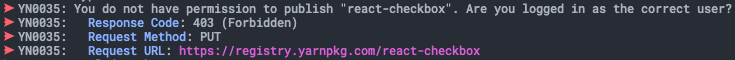
그래서 npm에서 삭제했습니다.
아까 react-checkbox 가 있었다면서요?
그래서 package.json 의 패키지명을 "name": "@juunini/react-checkbox" 로 바꾸었습니다.
앞에 prefix 넣는 방법 찾으려고 엄청 삽질했는데 간단하더군요...
정작 배포해보니 별거 아니었습니다.
npm에 배포된 다른 사람들의 라이브러리를 보니 별거 아닌 것 부터 굉장한 것들 까지 있는걸 보니
라이브러리를 만들어서 npm에 배포한다는게 꼭 그리 엄청난 일은 아니구나 싶었습니다.
개인적으로 쓰고싶은 작은걸 만드는데 누군가가 쓸 수도 있는거고
그렇게 만든게 점점 발전해서 많은 사람들에게 사랑받는 오픈소스가 될 수도 있겠구나 라고 느꼈습니다.
처음부터 굉장하게 태어나는게 있는가 하면, 시작은 미약했지만 점점 성장해서 굉장해지는 것도 있으니까요.
다만, npm에 배포한 뒤 레포지토리를 삭제하는건 도리가 아닙니다.

누군가 사용하기 시작했다면 삭제하는건 예의가 아닙니다.
관리 할 자신이 없다면 타인에게 양도하거나, 아카이브로 만든 뒤 더 이상 관리되지 않는다는 경고를 써붙여두세요.
그게 강호의 도리! 입니다
다른 라이브러리는 어떻게 하나 봤는데
react-query가 굉장히 훌륭했습니다.
그래서 그걸 참고해서 npm 라이브러리 템플릿 을 만들어 보았습니다.
"internal": true
internal 이라는걸 처음 봤는데, 굉장히 신기했습니다.
{
"internal": true,
"main": "../lib/hydration/index.js",
"module": "../es/hydration/index.js",
"types": "../types/hydration/index.d.ts"
}import hydration from 'react-query/hydration';
위 처럼 쓰는걸로 import를 가능하게 해주는데, 저렇게 만드는 이유가 tree shaking과 관련있지 않을까 하는 생각이 듭니다.
다만 제가 tree shaking에 대해 자세히 알지 못하므로 더 이상의 뇌피셜을 쓰진 않겠습니다.


검색해도 나오지 않는데..새로 배포된 건 내려간걸까요?