시작 전에 blay에 대한 소개
https://www.notion.so/Play-Business-at-Blay-6e06593967a64548b428abab6226fbb3
blay는 사이드 비즈니스 플랫폼입니다.
구성원 전원이 본업을 가지고 일하면서 각자의 여유 시간을 할애하여 작업을 하고있으며,
서비스가 완성되고 수익이 발생하면 기여도에 따라 분배하는 시스템입니다.
현재 시즌2를 마무리 중이며, 시즌3의 참여자를 모집중입니다.
https://www.notion.so/Blay-3-969526804f6847e39cd047d2c7293709
관심 있으신 분들은 위의 링크를 보시고 지원 부탁드립니다.
왜 fullpage를 사용하게 됐나?
blay의 로그인 및 회원가입을 하는 부분에서
한 구획씩 스크롤이 되면서 컨텐츠를 보여주자는 아이디어가 나와서
그 아이디어를 적용하기 위해 fullpage를 사용하게 되었다.
라이센스 유료잖아?

그렇다.
오픈소스로 운영되는 public repository에 한해서는 무료지만
blay의 repository는 private로 개발중이다.
그래서 처음엔 react-full-page 라는걸로 적용해보려고 했다.
뭐야 그 비슷한 이름의 라이브러리는?
MIT 라이센스의 비슷한 기능을 하는 라이브러리다.
처음엔 괜찮았다. 원하는 기능을 구현해줬으니까.
하지만 이내 문제가 생겼다.
특정 부분은 일반 스크롤로 하고,
나머지 부분은 fullpage 스크롤로 하자는 아이디어가 생긴 것이다.
react-full-page 라이브러리는 이 기능을 지원하지 않았다.
아... 직접 만들어야 하나?
고민중이던 차에 blay의 동료가 v2를 쓰면 된다는 말을 해주었다.
아... 알고 있었는데 잊고있었다.
덕분에 fullpage.js@2.9.6 을 사용하기로 했다.
fullpage.js v2.9.6 적용기
설명서(?)대로 진행했다.
yarn add fullpage.js@2.9.6 jquery
yarn add -D @types/jquery그리고 아래 코드를 넣고 구동시켜보았다.
import React from 'react';
import $ from 'jquery';
import 'fullpage.js/vendors/scrolloverflow';
import 'fullpage.js';
import 'fullpage.js/dist/jquery.fullpage.min.css';
export default function FullPageTest(): JSX.Element {
$((): void => {
$('#fullpage').fullpage({
scrollOverflow: true,
});
});
return (
<div id="fullpage">
<div className="section fp-scrollable">
<div style={{ height: '200vh' }}>
first page
</div>
</div>
<div className="section">second page</div>
<div className="section">third page</div>
</div>
);
}이 과정에서 jquery의
$(document).ready(function() {...})이 deprecated 되었다는걸 알게되었다.
$(function() {...})을 사용해야 한다.
jquery를 얼마만에 접해보는건지...
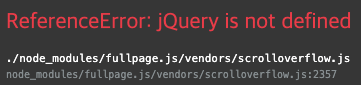
에러와의 조우

하.... 왜....
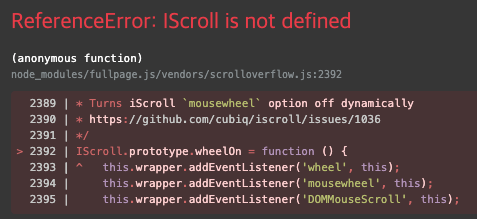
그래서 꺼림칙하지만 html에 script 태그를 넣고 jquery cdn을 불러오도록 하니 새로운 에러를 만났다.

왜... 이런 시련이...
해결 방법
검색해본 결과 webpack에 아래 설정을 추가해줘야 한다.
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
IScroll: 'iscroll',
})해결 방법은 알았지만 또 다른 난관이 있으니
blay의 프론트엔드는 cra로 만들어져서 webpack 설정을 건드리려면
eject로 빼내야 한다는 문제점이 있는 것이다.

react-app-rewired
eject를 하지 않고도 webpack설정을 건드릴 수 있는 방법이 없을까 찾아보다가
react-app-rewired 라는 것을 발견했다.

(겁나 섹시한 라이브러리다)
yarn add -D react-app-rewired
yarn add iscroll프로젝트 루트 경로에 config-overrides.js 라는 파일을 생성하고 아래 내용을 추가하였다.
const webpack = require('webpack');
module.exports = {
webpack: function(config, env) {
config.plugins.push(new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
IScroll: 'iscroll',
}));
return config;
},
};그리고 react-scripts 대신 react-app-rewired를 사용해야 해서 package.json 의 scripts 내용을 변경했다.
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"eject": "react-app-rewired eject",
"test": "react-app-rewired test"
}그리고 마지막으로 아까 html에 집어넣었던 jquery cdn을 불러오는 script 태그를 삭제하였다.
yarn start로 실행시키자 깔끔하게 실행이 되었다.

6개의 댓글
덕분에 잘 구현했습니다.
useEffect(() => {
('#fullpage').fullpage({ autoScrolling: true, scrollOverflow: true, navigation: true, navigationPosition: 'right', }); return () => { if (('html').hasClass('fp-enabled')) {
$.fn.fullpage.destroy('all');
}
}
}, [])
다만, 위에처럼 구현할 시 다른 route에도 fullpage css가 전역적으로 먹혀서 저는 위와 같이 수정해주었습니다. 저 같은 경우가 있는 사람에게 도움이 됐으면 좋겠네요.




좋은 정리 잘봤습니다.