결정적인 시행착오
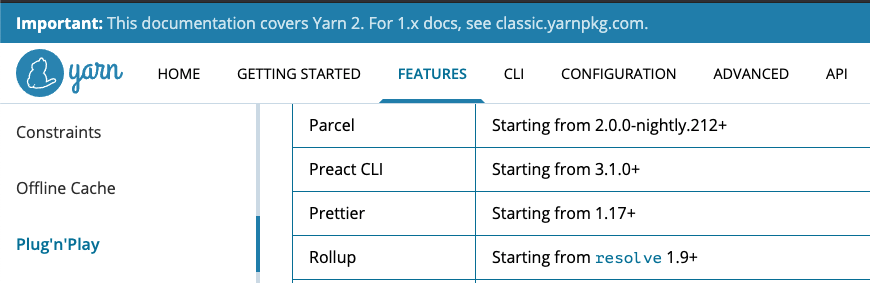
어... 일단 parcel로 검색했을 때 나오는 한국어 페이지는 parcel v1 입니다.
https://ko.parceljs.org/
여기는 v1 이다 이 말이에요.

아… 선생은 앞으로 yarn parcel 을… 사용하실 수가 없습니다.
다시 말해서 yarn2 를 사용 할 수가 없다는 것이오.
에, parcel-bundler 가 v1 이었다 이 말입니다.
아니 이게 무슨 말이오?

parcel을 쓰려면 v2를 써야 한다 이 말입니다.

아이고... 그것도 모르고 parcel-bundler 로 삽질을 했네
그럼 어떻게 해야한단 말이오?
parcel2 공식 링크
어... 들어가보시면 알게 됩니다.
parcel-bundler 는 v1 이고,
parcel 은 v2 입니다.
선생은 앞으로 parcel-bundler 를 사용하실 수 없어요!
과정
주의사항
이보세요! 여긴 yarn2 에요! npx 는 없어요!
npx 는 없으니까 yarn 을 써야 하니 안정하시고 푹 쉬세요.(?)
커맨드
yarn init -2 # yarn2 프로젝트 생성
yarn add --dev typescript # TypeScript 설치
yarn plugin import typescript # @types 패키지가 필요한 경우 자동 설치
yarn tsc --init # tsconfig.json 생성
yarn add --dev parcel # parcel 설치
yarn add react react-dom # react 설치
yarn add --dev eslint eslint-plugin-react @typescript-eslint/eslint-plugin eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react-hooks @typescript-eslint/parser eslint-config-airbnb-typescript eslint-config-airbnb-base eslint-import-resolver-node # eslint 설치 (나중에 필요한 패키지를 npm으로 설치하지 않기 위해 미리 설치)
yarn eslint --init # .eslintrc.js 생성
yarn dlx @yarnpkg/sdks vscode # vscode와 yarn2 연동위에서 설명한 대로 원래는 npx tsc --init 해야하지만, 이제는 yarn tsc --init 이나, yarn eslint --init 을 합니다.
ESLint 가 안되는데 어찌 된 것이오?!

아니 이게 무슨 말이요? 내가 문법 고자라니
yarn dlx @yarnpkg/sdks vscode 를 미리 한 뒤에 ESLint 세팅을 하면 vscode에 ESLint가 작동되지 않아 Lint를 해주지 않는 문제가 발생합니다.
그래서 ESLint를 세팅 한 뒤에 yarn dlx @yarnpkg/sdks vscode 를 입력하여야 합니다.
물론 미리 했어도 ESLint 세팅 후에 다시 입력해도 됩니다.
지금부터 해메는 녀석들은 샘플을 만들어주겠다.

https://github.com/juunini/yarn2-parcel-react-sample-project
