Frontend Mentor - Profile card component solution
이 솔루션은 다음 챌린지의 참여 결과물입니다.
Profile card component challenge on Frontend Mentor.
Table of contents
Overview
The challenge
- Frontend Mentor에서 제공하는 챌린지 첫 번째 참여이다.
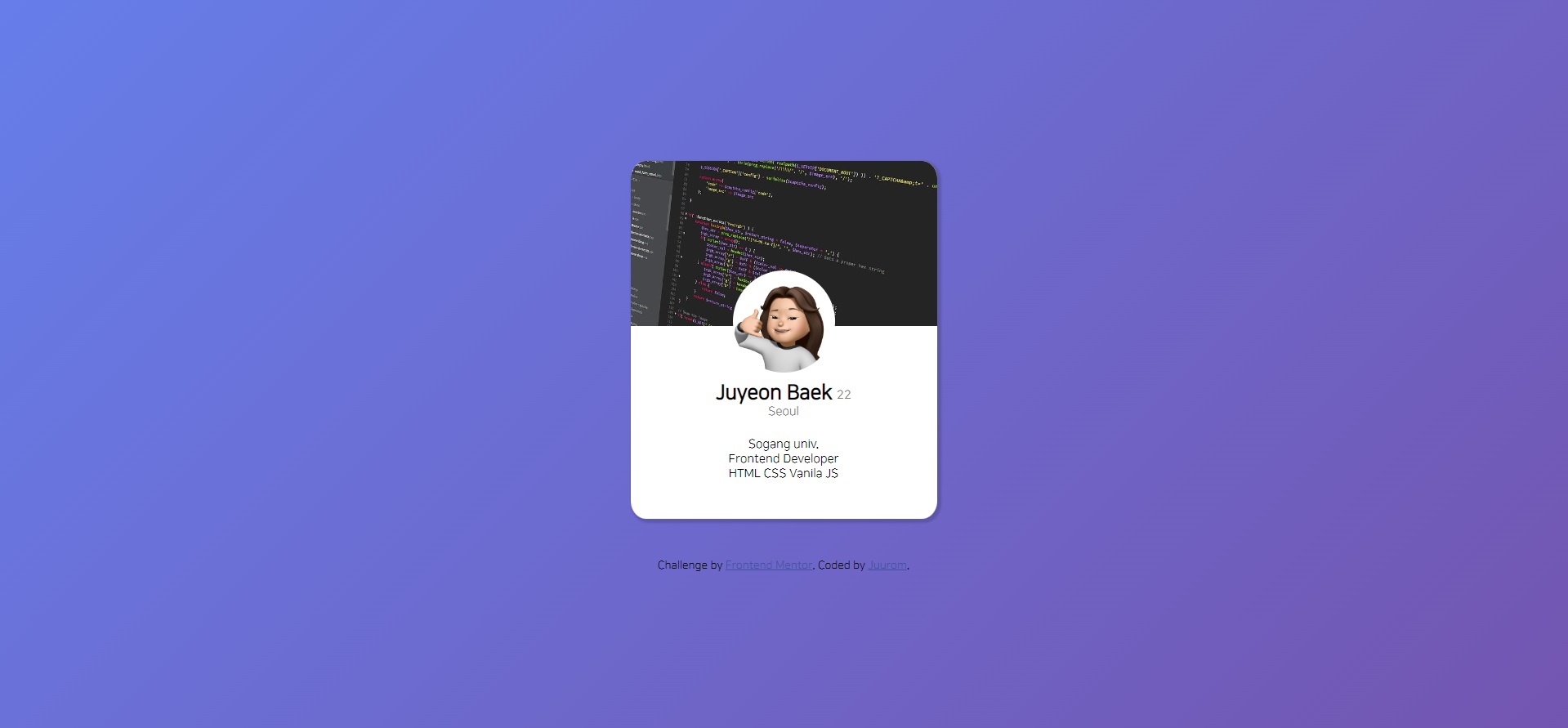
Screenshot

Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
My process
Built with
- HTML 5
- CSS
What I learned
- 다운받은 TTF 폰트 추가 방법 : @font-face
@font-face {
font-family: 'NanumSquare';
src: url("./NanumSquareR.ttf") format("truetype");
}- 가운데 정렬 방법 : left 50% top 50% 후 재정렬
.card{
position: absolute;
left: 50%;
top: 50%;
margin-left:-150px;
margin-top:-200px;
}- div 안의 div 가리키기 : div>div / 나란히 정렬: display:inline-box;
.name{
text-align: center;
}
.name>.myname{ /*div name 안의 div myname*/
display:inline-block; /*div myage와 나란히*/
margin-top: 50px;
font-size: 20px;
font-weight: 1000;
}*참고: The Markdown Guide
Continued development
css 활용 방법을 어느 정도 익혔다고 생각했는데 안 쓰니까 까먹는 것 같다.
기본적인 div 정렬 방법, css class 호출 방법 등 가장 기초적인 스킬을 다시 다질 수 있었다.
Useful resources
- 눈누 - 상업 폰트 사이트.
- WebGradients - css 그라디언트 사이트.
- Git bash 사용법 - Github repository에 commit하는 방법. 아직 손에 안 익은 것 같다.
Author
Acknowledgments
코드는 상기 github에서 볼 수 있다.
방학 기간동안 스킬 많이 쌓아야지!
