라이프 사이클 분류
React life cycle은 크게 3가지 유형으로 나뉜다.
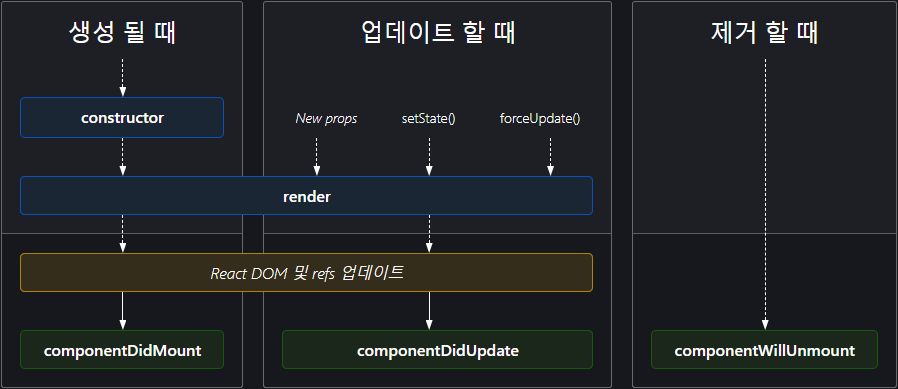
- Mount: 컴포넌트가 생성되고 웹 브라우저 상에서 나타나는 것
- Update: props 또는 state의 변경, 부모 컴포넌트의 리렌더링, 강제 렌더링(forceUpdate)
- Unmount: 컴포넌트가 제거되는것
각 life cycle에는 method가 있고, method 간에는 실행 순서가 존재한다.
이번 글에서는 life cycle의 유형을 method 실행 순서에 따라 정리해 보았다.

라이프 사이클별 메소드
Mount
- constructor
- 컴포넌트가 생성될 때 가장 먼저 실행
- state의 초기값을 지정할 때 사용
// Class
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
// Hooks
const Example = () => {
const [count,setCount] = useState(0);
}- getDerivedStateFromProps
- props 로 받아온 값을 state 에 넣어주고 싶을 때 사용
- return하는 객체의 내용들이 state로 설정되고, return이 null일 경우 아무 일도 발생하지 않음
// Class
class Example extends React.Component {
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return { value: nextProps.value }
}
return null
}
}- render
- 컴포넌트를 렌더링 할 때 필요한 메서드
- 컴포넌트의 기능과 모양새를 나타나게 하는 과정
// Class
class Example extends React.Component {
render() {
return <div>컴포넌트</div>
}
}
// Hooks
const example = () => {
return <div>컴포넌트</div>
}- componentDidMount
- 컴포넌트를 생성하고 첫 렌더링을 마친 후 실행되는 메소드
- useEffect에서는 []의존성 배열을 비웠을 때에 해당
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
}, []);
}Update
- getDerivedStateFromProps
- Mount에서와 동일하게 기능
- shouldComponentUpdate
- 컴포넌트의 리렌더링 여부를 결정하는 메소드
- 이전 props와 다음 props가 다를 때 업데이트(true or false 반환)
// Class
class Example extends React.Component {
shouldComponentUpdate(nextProps) {
return nextProps.value !== this.props.value
}
}
// Hooks
const Example = (props) => {
const { value } = props
return ( <Component/> )
}
const areEqual = (prevProps , nextProps) => {
return prevProps.count === nextProps.count
}
export default React.memo(Example , areEqual)
)- render
- 새로운 값을 사용하여 리렌더링
- getSnapshotBeforeUpdate
- 변경된 요소가 DOM 객체에 반영되기 직전에 실행되는 메소드
- 아직 hook에서는 사용 불가
// Class
class Example extends React.Component {
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current
return list.scrollHeight - list.scrollTop
}
return null
}
}- componentDidUpdate
- 컴포넌트 업데이트가 끝난 후 실행되는 메소드
- props, state 업데이트에 따라 계속 실행
// Class
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
});
}Unmount
- componentWillUnmount
- 컴포넌트를 DOM에서 제거할 때 실행
- componentDidMount에서 등록한 이벤트가 있다면 제거해야 한다
// Class
class Example extends React.Component {
componentWillUnmount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}