2022.12.01 작성
OS : Window
개발환경 : vscode
개발 언어 : javascript
프레임워크 : react-native (expo 사용)
애뮬레이터 : Pixel_4_API_30 (android)
프로그램에 drawer navigator 를 사용하여 앱을 실행시키면, react native와 해당 패키지(react-native-reanimate)가 충돌을 일으켜 오류가 난다.
맨 위 에러를 잘 읽어보면 해결할 수 있다.

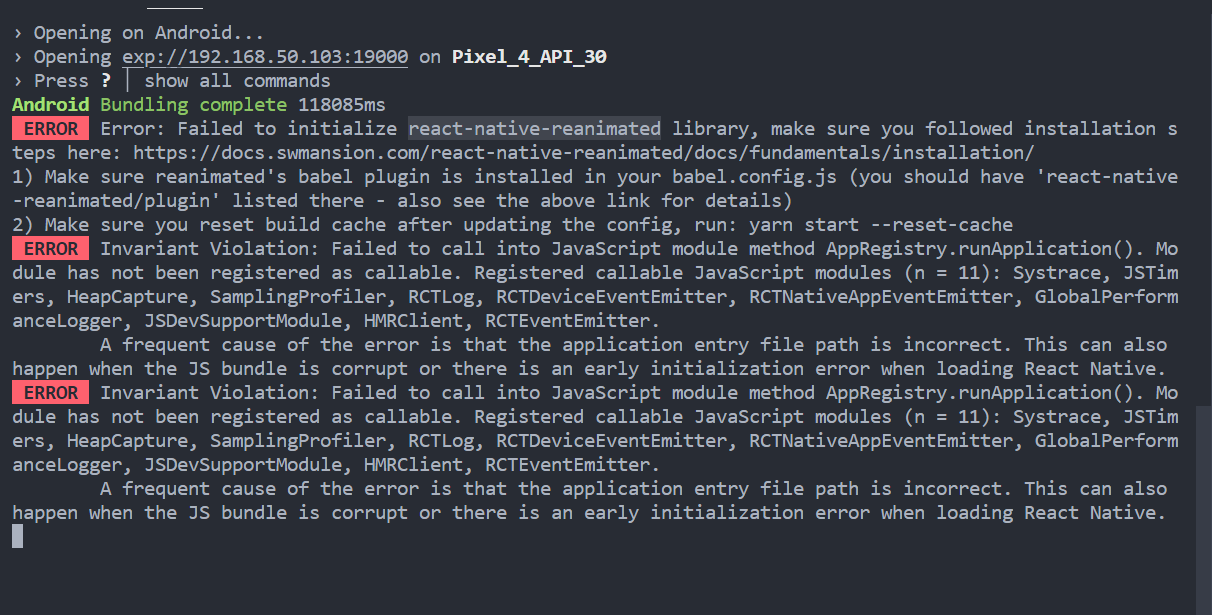
에러 전문 :
ERROR Error: Failed to initialize react-native-reanimated library, make sure you followed installation steps here: https://docs.swmansion.com/react-native-reanimated/docs/fundamentals/installation/
1) Make sure reanimated's babel plugin is installed in your babel.config.js (you should have 'react-native-reanimated/plugin' listed there - also see the above link for details)
2) Make sure you reset build cache after updating the config, run: yarn start --reset-cache
ERROR Invariant Violation: Failed to call into JavaScript module method AppRegistry.runApplication(). Module has not been registered as callable. Registered callable JavaScript modules (n = 11): Systrace, JSTimers, HeapCapture, SamplingProfiler, RCTLog, RCTDeviceEventEmitter, RCTNativeAppEventEmitter, GlobalPerformanceLogger, JSDevSupportModule, HMRClient, RCTEventEmitter.
A frequent cause of the error is that the application entry file path is incorrect. This can also
happen when the JS bundle is corrupt or there is an early initialization error when loading React Native.
ERROR Invariant Violation: Failed to call into JavaScript module method AppRegistry.runApplication(). Module has not been registered as callable. Registered callable JavaScript modules (n = 11): Systrace, JSTimers, HeapCapture, SamplingProfiler, RCTLog, RCTDeviceEventEmitter, RCTNativeAppEventEmitter, GlobalPerformanceLogger, JSDevSupportModule, HMRClient, RCTEventEmitter.
A frequent cause of the error is that the application entry file path is incorrect. This can also
happen when the JS bundle is corrupt or there is an early initialization error when loading React Native. 해결법
1.
https://docs.swmansion.com/react-native-reanimated/docs/fundamentals/installation/ 링크 접속해서 시키는대로 하면 해결됨!
아래에 풀어서 썼으니 2번부터 따라하시면 됩니다.
2.
cmd에서 다음 명령어로 react-native-reanimated 패키지 설치
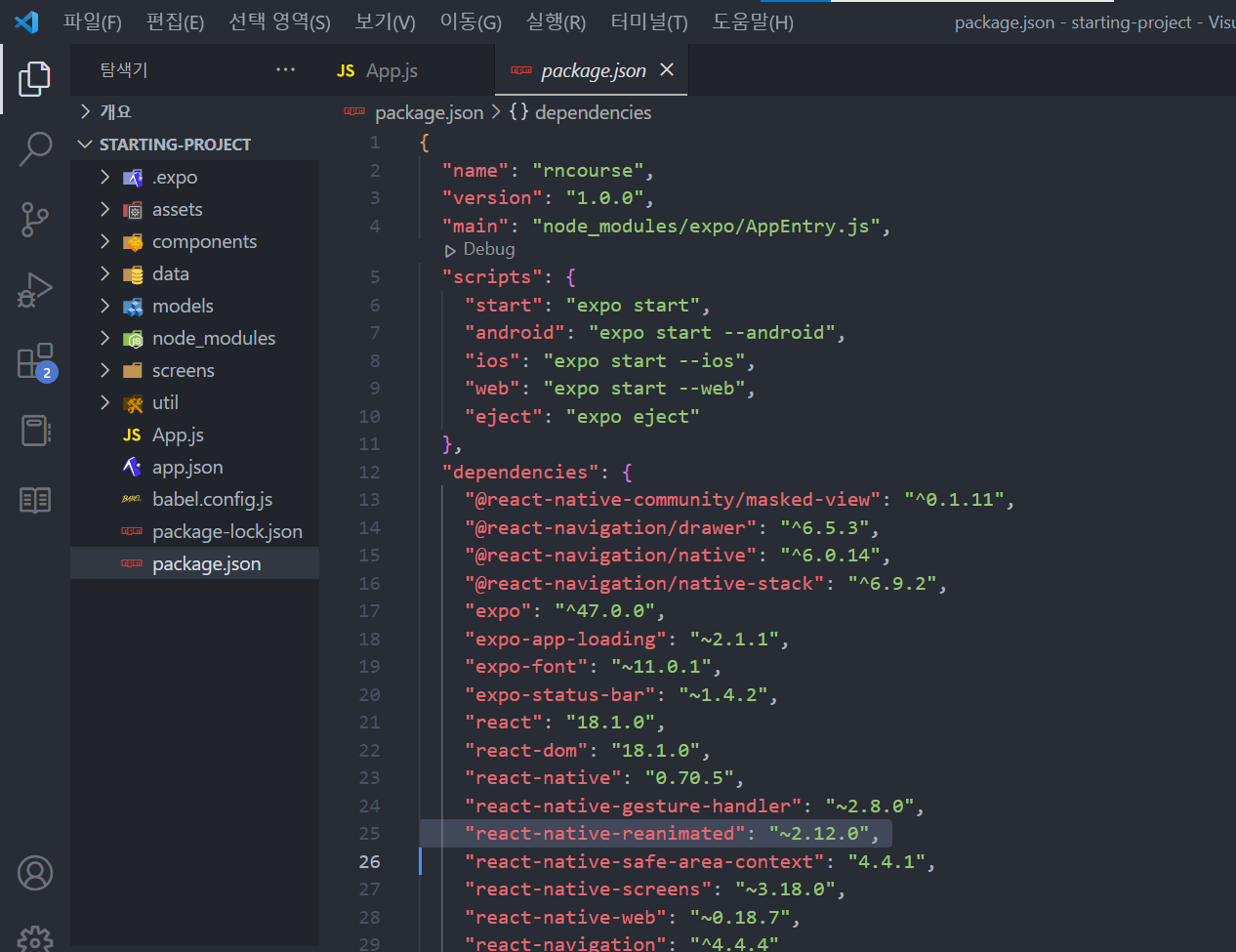
npm install react-native-reanimatedpackage.json 에서 확인해보면 다음과 같이 설치된 것을 볼 수 있다.


3.
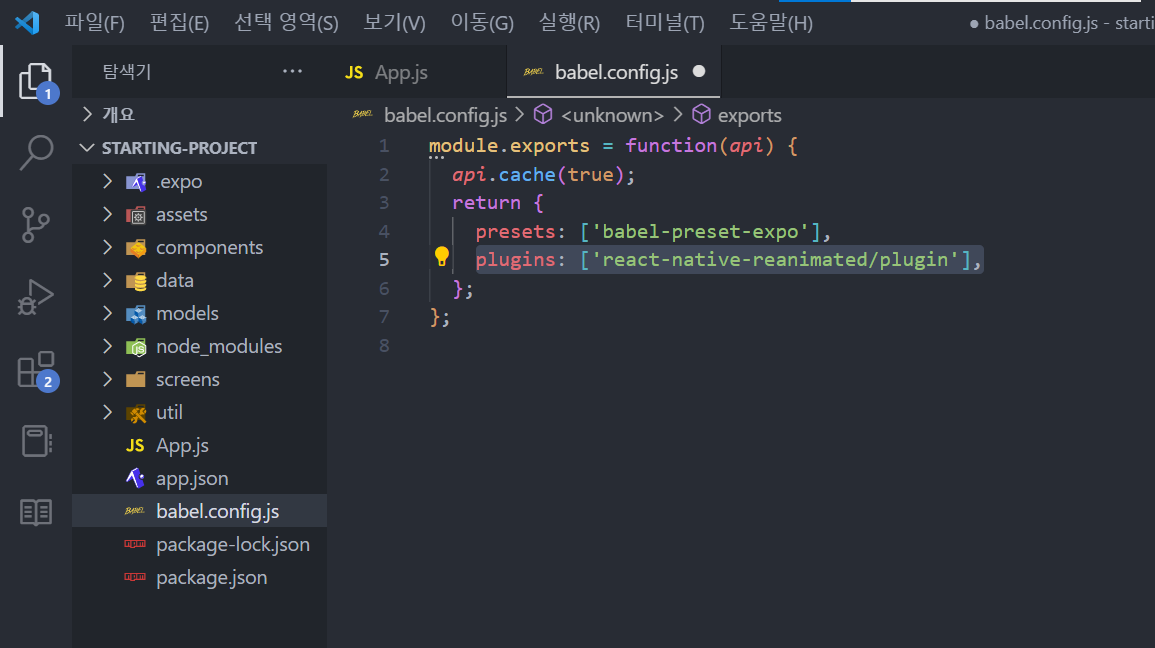
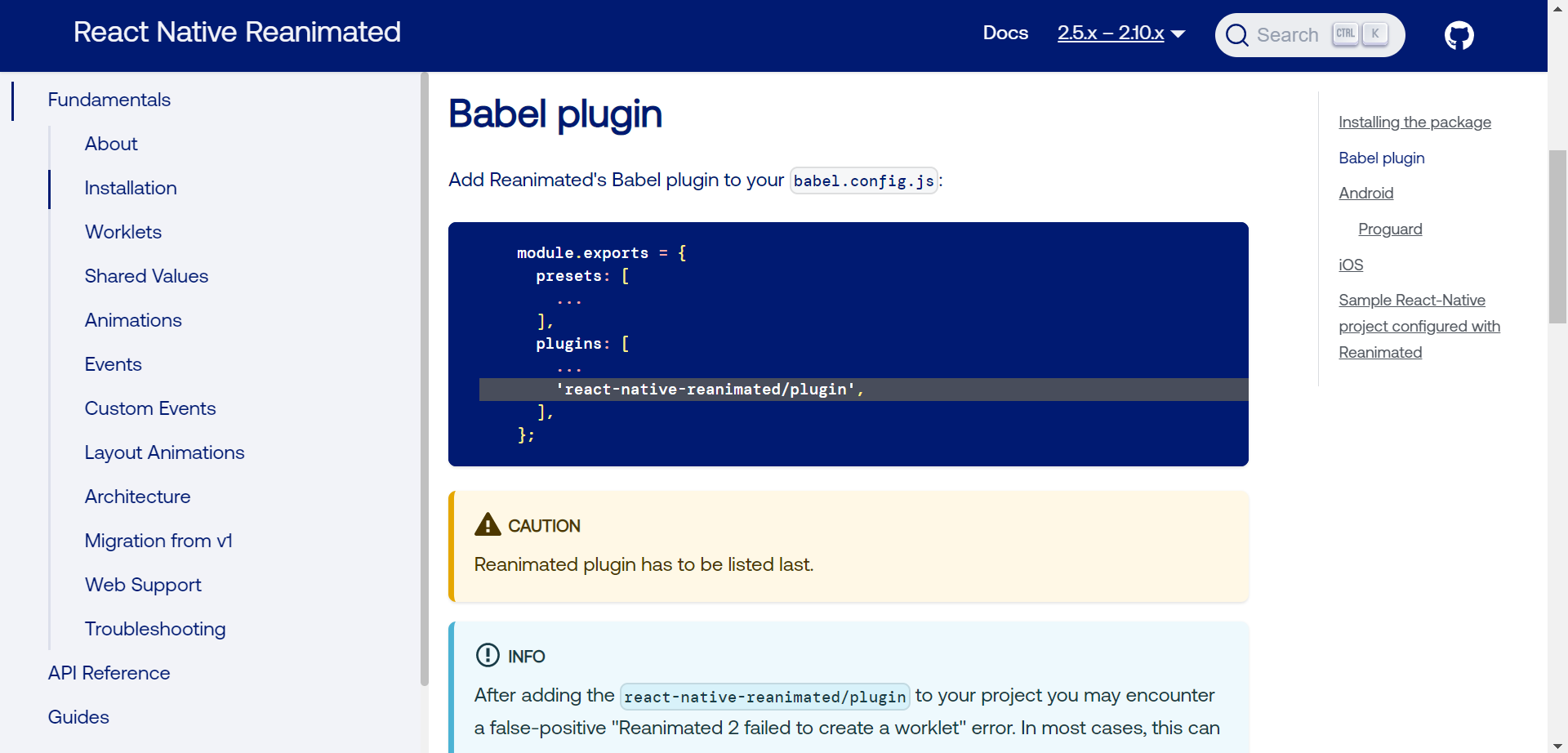
babel.config.js 파일에 다음 코드를 추가
** 이미 plugins 가 있는 경우 'react-native-reanimated/plugin' 플러그인을 제일 마지막에 배치
plugins: ['react-native-reanimated/plugin'],

4.
cmd에 캐시를 지우는 명령어를 실행시키고, 프로그램 재시작
expo start -c위 명령어가 작동하지 않으면 다음 두개중에서 해볼 것
yarn start --reset-cache
npm start --reset-cache작동되면 캐시가 지워지고 바로 프로그램이 실행되는 것을 볼 수 있다.

이제 다시 안드로이드에서 앱을 실행시켜보면, 정상적으로 Drawer navigator 가 작동한다.



주연님 글 덕분에 오류 해결하고 갑니다! 따라하다가 오타 하나를 발견했는데, npm start --reset-cache 이걸로 (짝대기 두 개 지운) 수정 해주시와요💖