- 출처: https://www.w3schools.com/css/css_selectors.asp
- 출처: https://poiemaweb.com/css3-selector
- 출처: https://developer.mozilla.org/en-US/docs/Web/CSS
Why CSS Selector?
: 스타일을 적용하고자하는 HTML 요소를 특정하기 위해서는 CSS Selector를 잘 알고 있어야 한다.
CSS Selector 종류
1. Simple Selectors
: 이름, ID, Class로 선택
Type Selector(태그 선택자)
태그명: 모든 지정된 태그명을 가지는 요소를 선택
p {
text-align: center;
color: red;
}Universal Selector(전체 선택자)
*: HTML 문서 내의 모든 요소를 선택
* {
text-align: center;
color: blue;
}ID Selector(ID 선택자)
#id명: 그 이름을 가진 id를 선택. id는 중복이 안되는 점 주의.
#para1 {
text-align: center;
color: red;
}Class Selector(Class 선택자)
.class명: 그 이름을 가진 class 선택. class는 중복이 가능한 점 주의.
구체적으로 지정할 때
태그명.class명,태그명#id명,#id명.class명등: 띄어쓰기 안함.
p.center {
text-align: center;
color: red;
}Grouping Selector(여러개 지정)
element, element, element,..
h1, h2, p {
text-align: center;
color: red;
}2. Combinator Selectors(복합 선택자)
: 요소들간의 관계로 선택

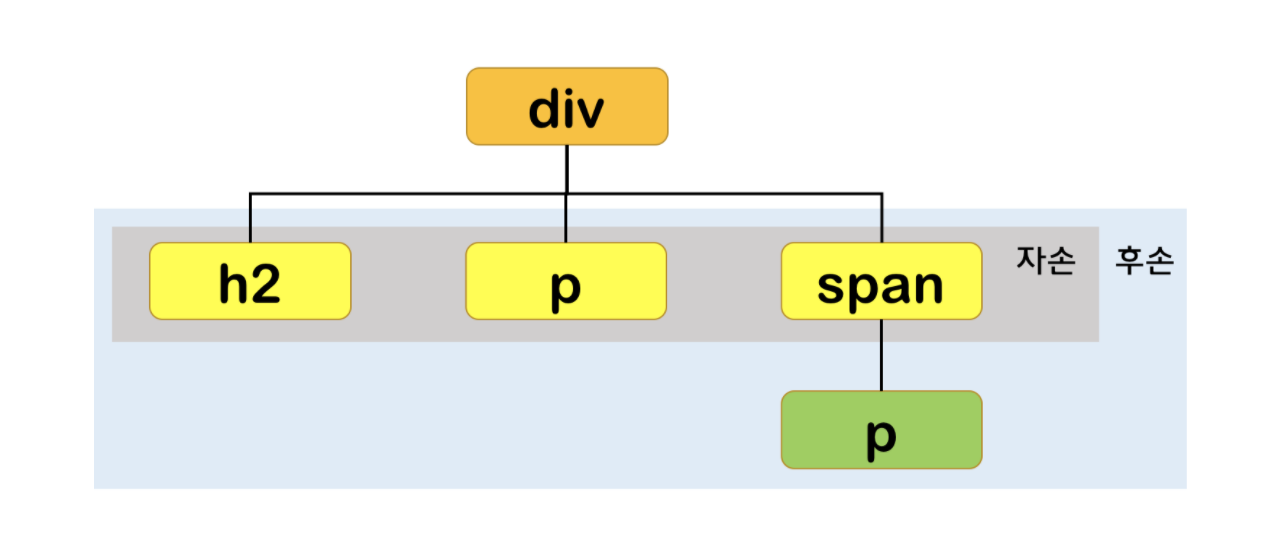
Child Selector(자식 선택자)
부모A > 자손B: 부모의 자식(자손, 한 단계 아래의 하위 요소) 중에서 B와 일치하는 요소를 선택. 부모는 선택하지 않음.
div > p {
background-color: yellow;
}Descendant Selector(후손 선택자)
부모A 후손B: 부모의 후손(모든 하위 요소) 중에서 B와 일치하는 요소를 선택. 부모는 선택하지 않음. 띄어쓰기로 구분
div p {
background-color: yellow;
}
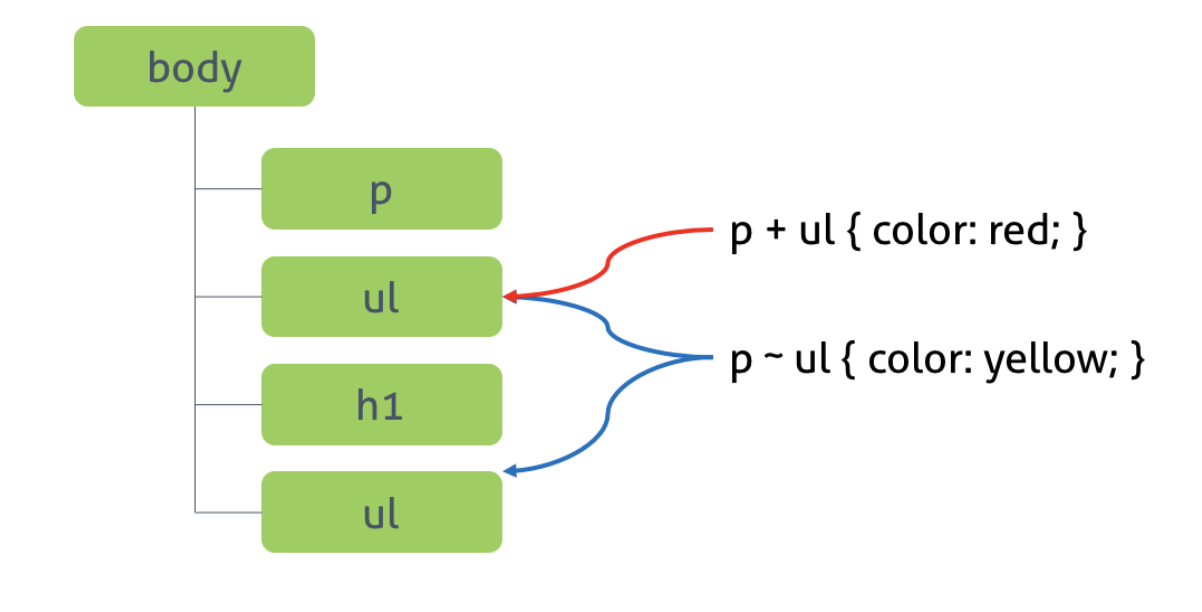
Adjacent Sibling Selector(인접 형제 선택자)
A + B: A의 형제 요소 중 A 바로 뒤에 위치하는 B 요소를 선택. A와 B 사이에 다른 요소가 존재하면 선택되지 않는다.
div + p {
background-color: yellow;
}General Sibling Selector(일반 형제 선택자)
A ~ B: A의 형제 요소 중 A 뒤에 위치하는 B 요소를 모두 선택.
div ~ p {
background-color: yellow;
}3. Pseudo-class Selectors(가상 클래스 선택자)
: 특정 상태를 선택
Negation Pseudo-class(부정 선택자)
:not(selector): 해당 요소가 아닌 모든 요소를 선택
p:not([type=password]) {
background: red;
}: p 요소 중에서 type=password가 아닌 요소를 선택
child, type
| E:nth-child(n) | E:nth-of-type(n) |
|---|---|
| 유형 상관 없이 순서를 먼저 세고, 같은 유형(E)인지 확인하여 선택 | 같은 유형(E) 중에서 n번째를 선택 |
child
:first-child: 부모의 첫번째 자식중에서 해당 요소를 선택:last-child: 부모의 마지막 자식중에서 해당 요소를 선택:nth-child(n): 부모의 n번째 자식중에서 해당 요소를 선택- n=odd: 홀수번째, n=even: 짝수번째
:nth-last-child(n): 부모의 끝에서 n번째 자식중에서 해당 요소를 선택.- 맨 끝인 경우 n=1
type
:first-of-type: 같은 유형의 첫번째 형제 선택. 형제 요소 중 자신의 유형과 일치하는 제일 첫 요소.:last-of-type: 같은 유형의 마지막 형제 선택. 형제 요소 중 자신의 유형과 일치하는 제일 마지막 요소.:nth-of-type(n): 같은 유형의 n번째 형제 선택. 형제 요소 중 자신의 유형과 일치하는 n번째 요소.:nth-last-of-type(n): 같은 유형의 끝에서 n번째 형제 선택. 형제 요소 중 자신의 유형과 일치하는 끝에서 n번째 요소.- 맨 끝인 경우 n=1
나머지...
:focus: 포커스 상태일 때:hover: 마우스가 올라왔을 때:active: 클릭한 상태일 때:checked: 요소를 체크했거나 선택한 경우 활성화, 체크나 선택을 해제하는 경우 비활성화:enabled: 모든 활성화 상태일 때:disabled: 모든 비활성 요소 상태일 때:link: 방문하지 않은 link일 때
a:link {
color: #FF0000;
}:visited: 방문한 link일 때:in-range: 특정한 범위 내의 값의 요소를 선택?:empty: has no children(자손이 없는 상태일 때)
영어 번역하기 귀찮아서 놔둠
:invalid: ex) input:invalid
: Selects all<input>elements with an invalid value:lang(language): ex) p:lang(it)
: Selects every<p>element with a lang attribute value starting with "it":only-of-type: ex) p:only-of-type
: Selects every<p>element that is the only<p>element of its parent:only-child: ex) p:only-child
: Selects every<p>element that is the only child of its parent:optional: ex) input:optional
: Selects<input>elements with no "required" attribute:out-of-range: ex) input:out-of-range
: Selects<input>elements with a value outside a specified range:read-only: ex) input:read-only
: Selects<input>elements with a "readonly" attribute specified:read-write: ex) input:read-write
: Selects<input>elements with no "readonly" attribute:required: ex) input:required
: Selects<input>elements with a "required" attribute specified:root: Selects the document's root element:target: ex) #news:target
: Selects the current active #news element (clicked on a URL containing that anchor name):valid: ex) input:valid
: Selects all<input>elements with a valid value
4. Pseudo-elements Selectors
: 요소의 부분을 선택
after, before
::after: 각 요소의 콘테츠 뒤에 무언가를 삽입.::before: 각 요소의 콘테츠 앞에 무언가를 삽입.
first-
::first-letter: 텍스트의 첫글자에 특별한 스타일을 추가- Block-level Elements에만 적용 가능
::first-line: 텍스트의 첫줄에 특별한 스타일을 추가
marker, selection
- Block-level Elements에만 적용 가능
::marker: list 아이템 마커를 선택::selection: 유저가 드래그하는 콘텐츠를 선택
5. Attribute Selectors(속성 선택자)
: 특정 속성(attribute) 혹은 특정 속성이 특정 값을 가진 요소(element)를 선택
[attribute]: 특정 속성을 가진 모든 요소를 선택
a[target] {
background-color: yellow;
}[attribute="value"]: 특정 속성에서 특정값과 일치하는 모든 요소를 선택[attribute~=value]: 특정 속성에서 특정값을 포함하는 모든 요소를 선택[attribute|=value]: 특정 속성에서 특정값으로 시작하는 모든 요소를 선택- 특정값은 전체 단어(whole word)이거나, 단독이거나, hyphen( - )이 뒤따라와야함.
- 예: class="top", class="top-text".
[attribute^=value]: 특정 속성에서 특정값으로 시작하는 모든 요소를 선택- 전체 단어(whole word)일 필요 없음
[attribute$=value]: 특정 속성에서 특정값으로 끝나는 모든 요소를 선택- 전체 단어(whole word)일 필요 없음
[attribute*=value]: 특정 속성에서 특정값을 포함하는 모든 요소를 선택- 전체 단어(whole word)일 필요 없음