main axis와 cross axis는 default로 수평, 수직이라고 했다. 이제 이것을 바꿔볼 것이다.
flex-direction 사용하면 된다. 두 가지 옵션이 있다. column, row
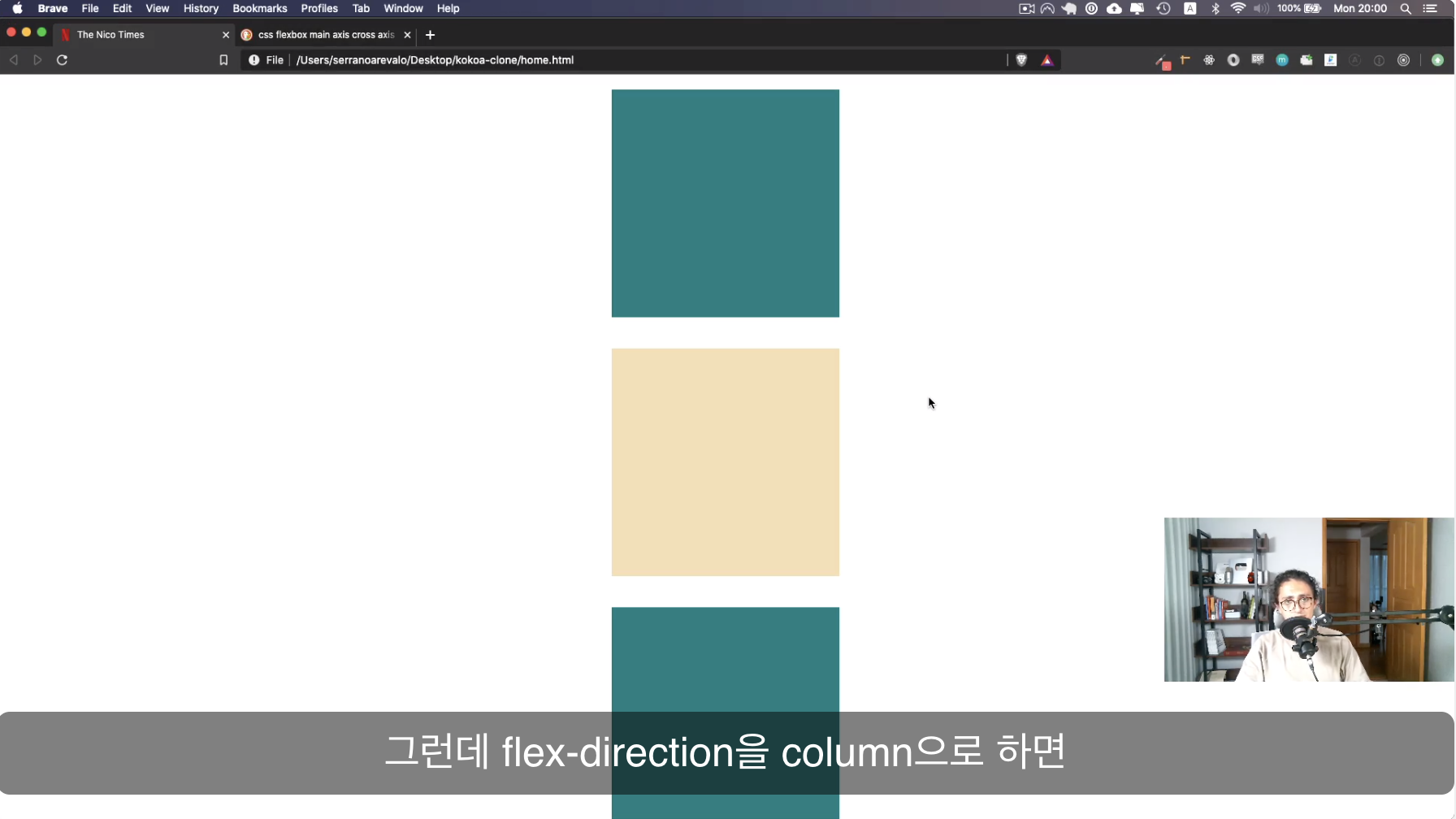
display: flex; 일 때 디폴트는 row다. 수평. flex-direction: column;으로 바꾸면

main axis는 수직이 되고, cross axis는 수평이 된다. align-items: flex-end;로 바꾸면

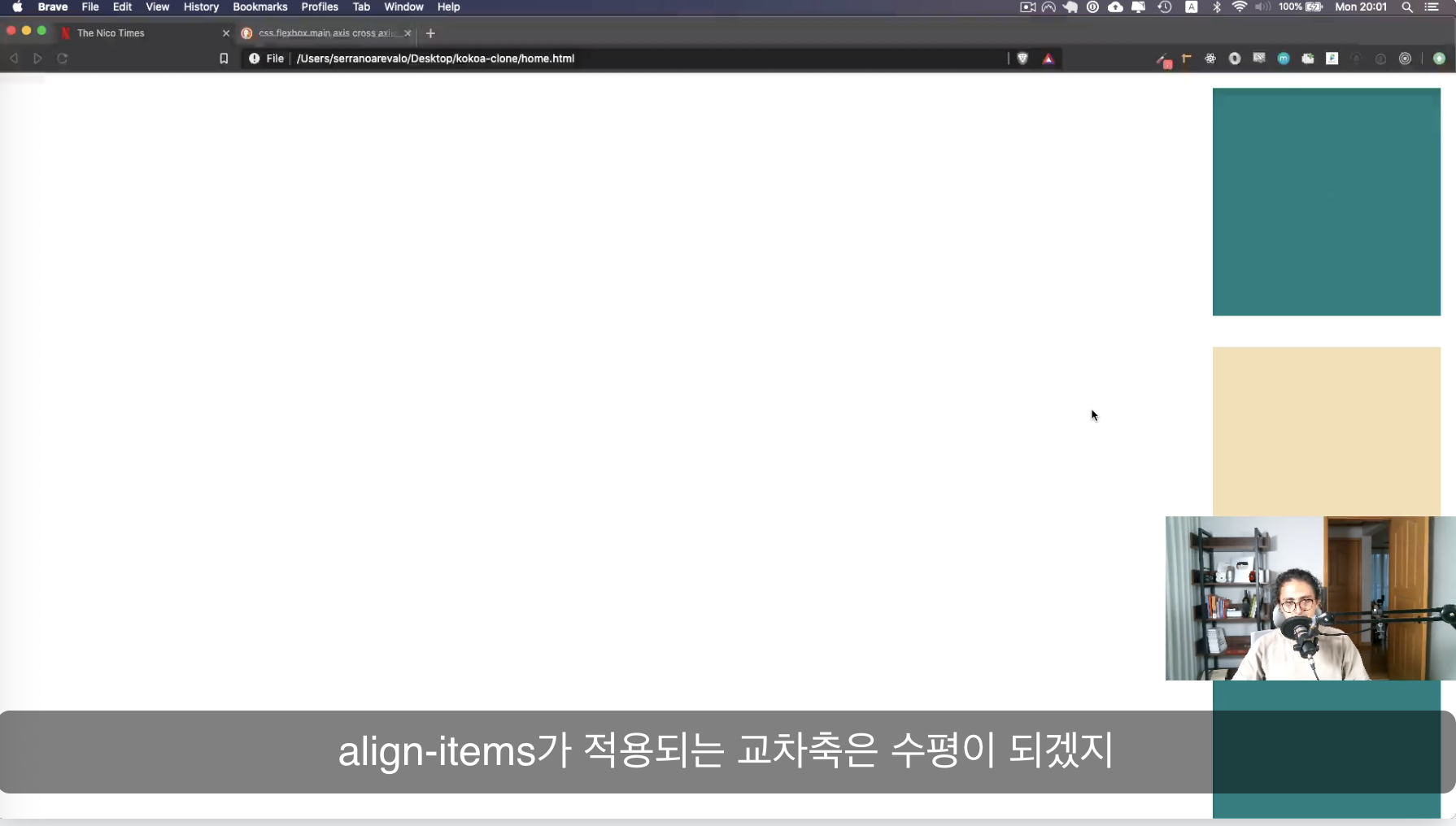
align-items가 적용되는 교차축은 수평이 될 것이다.
justify-content: center; 로 바꾸면, 수평이었던 main axis에 적용되던 justify-content가 이제는 수직인 main axis에 적용될 것이다.
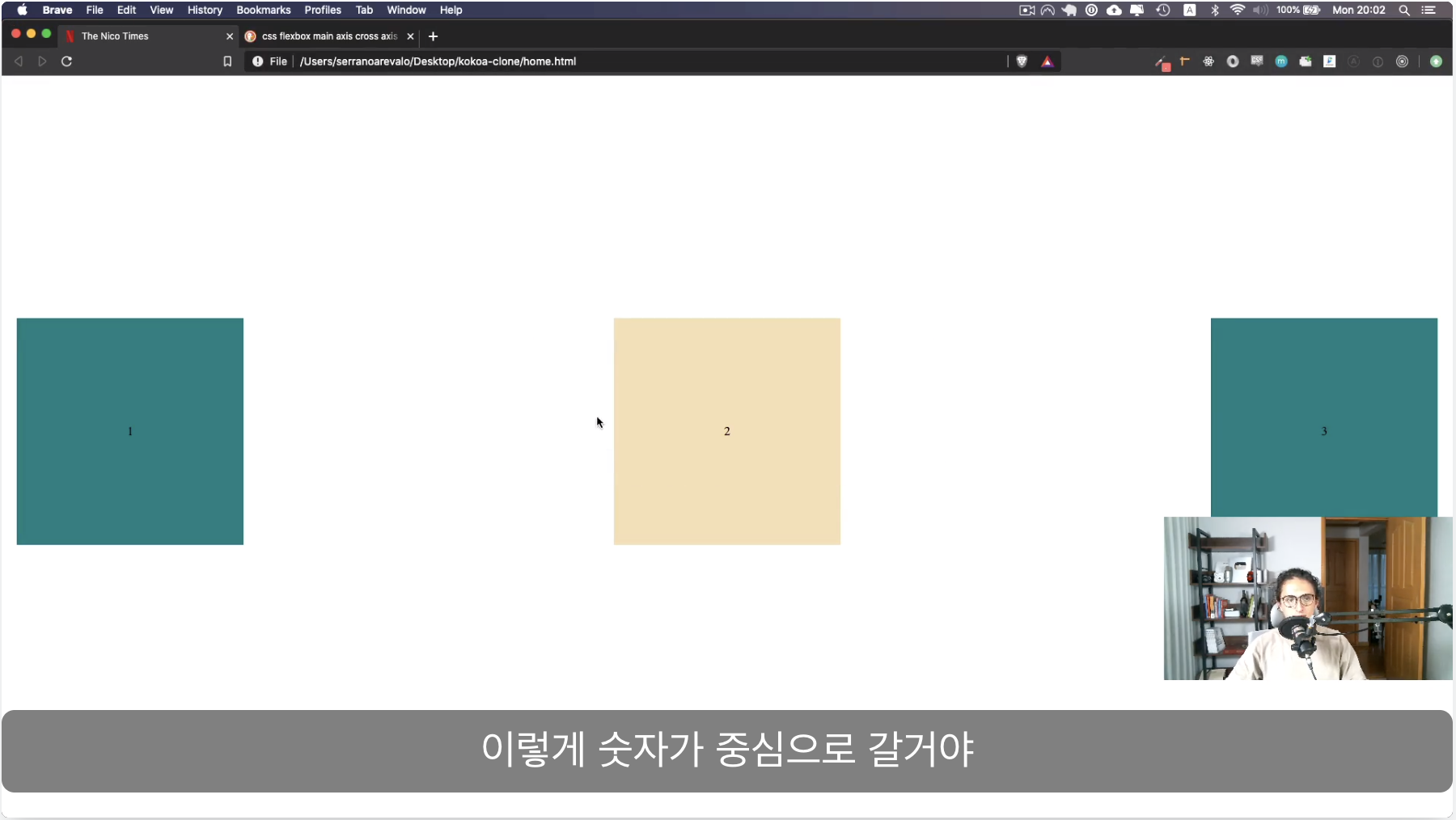
<div>에 content를 입력하면, 숫자를 가진 div도 flex-container가 될 수 있다. div 안에 justify-content와 align-items를 쓸 수 있는 것이다. 둘 다 center로 하면,

⬆️ 이렇게 숫자가 중심으로 갈 것이다.
div에서 display: flex; 를 지우면, 부모의 element가 flex를 가지고 있어도 적용이 안 될 것이다. (숫자가 안보일 것이다.) 
⬆️ flex-container 안에 자식이 있고, 자식 element도 flex-container인 상태다.
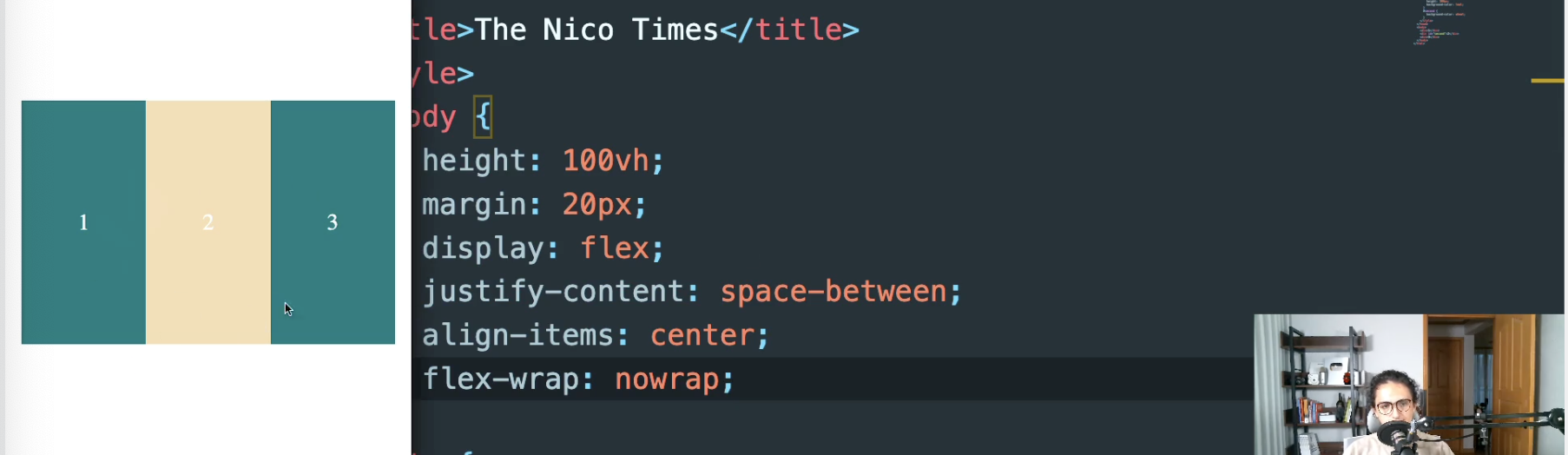
wrapping. flex-wrap: nowrap; 이건 디폴트이기 때문에 바뀌지 않지만, 모든 요소를 같은 줄에 있게 만들어준다.

div의 width가 300px 이지만, flexbox는 width를 초기 사이즈로만 여기고, 모든 element를 같은 줄에 있게 하기 위해 width를 바꿀 수 있다.
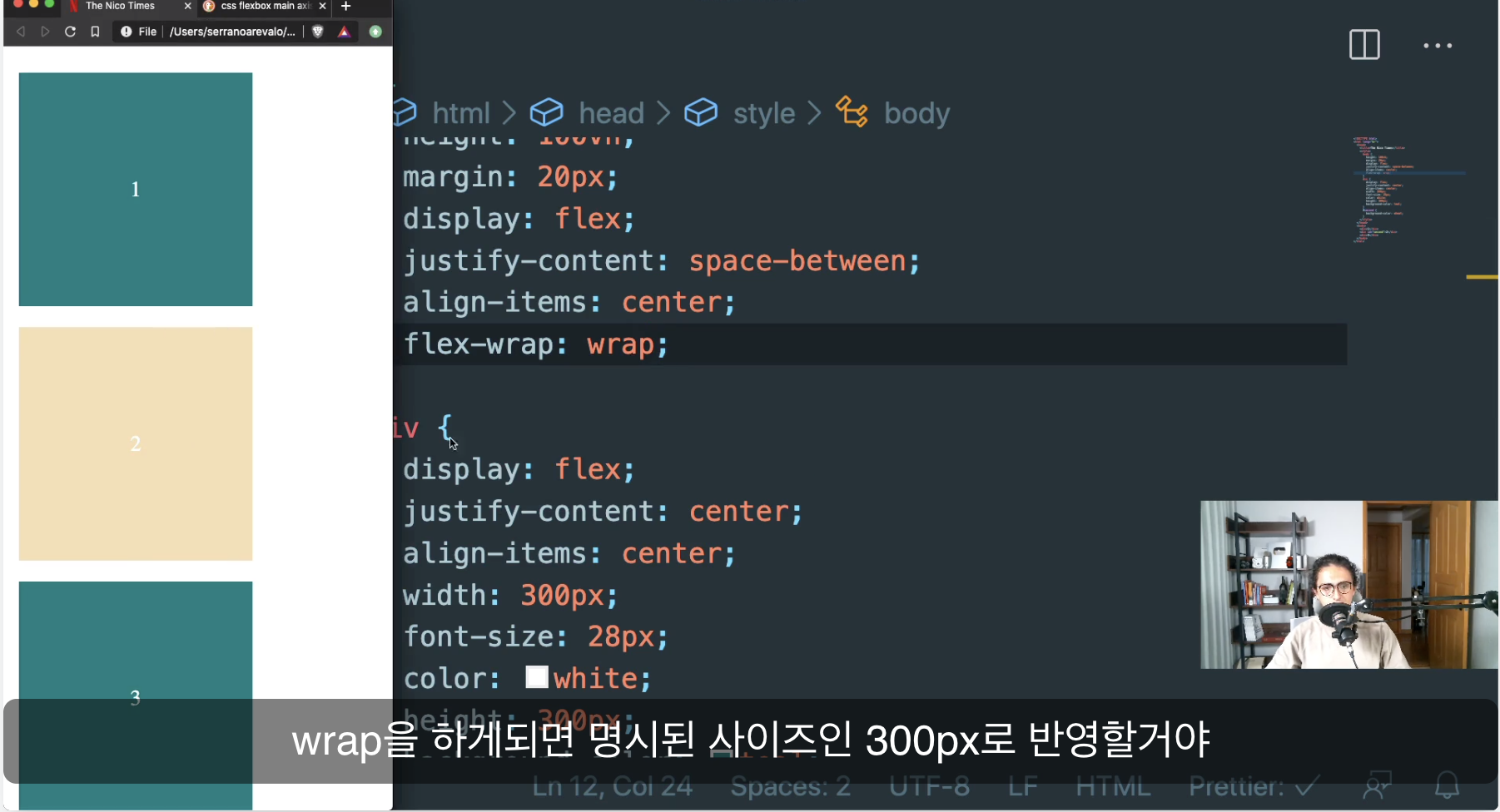
flex-wrap: wrap;을 하게 되면, 명시된 사이즈인 300px로 반영할 것이다. ⬇️

한 줄에 들어가는 만큼 최대한 집어 넣고, 그게 되지 않으면 다음 줄로 옮기는 것이다.
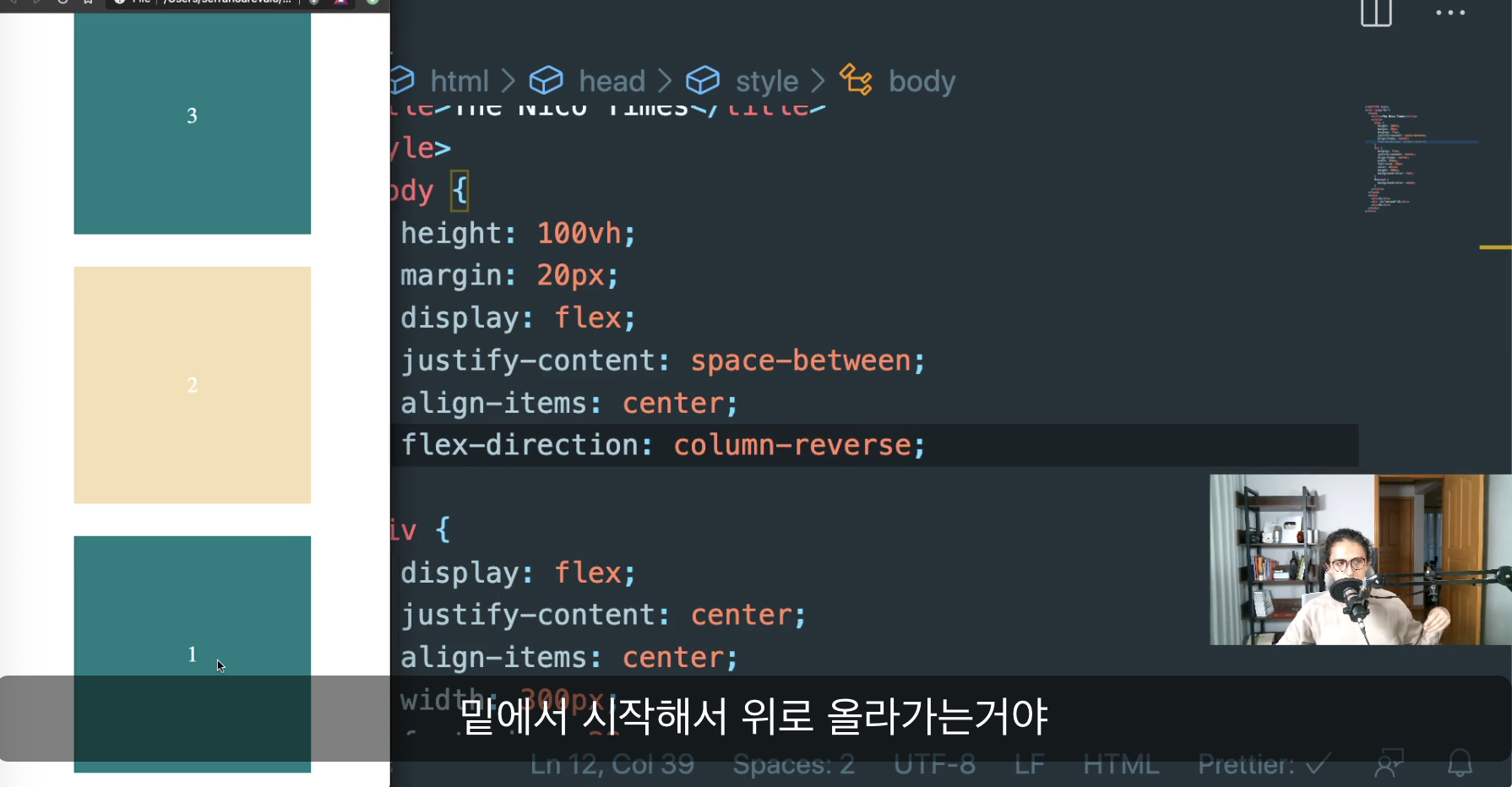
flex-direction: row; 디폴트는 row다. main axis가 수평이다. 이것을 column 또는 column-reverse로 바꿀 수 있다.

⬆️ column-reverse. row-reverse도 있다.
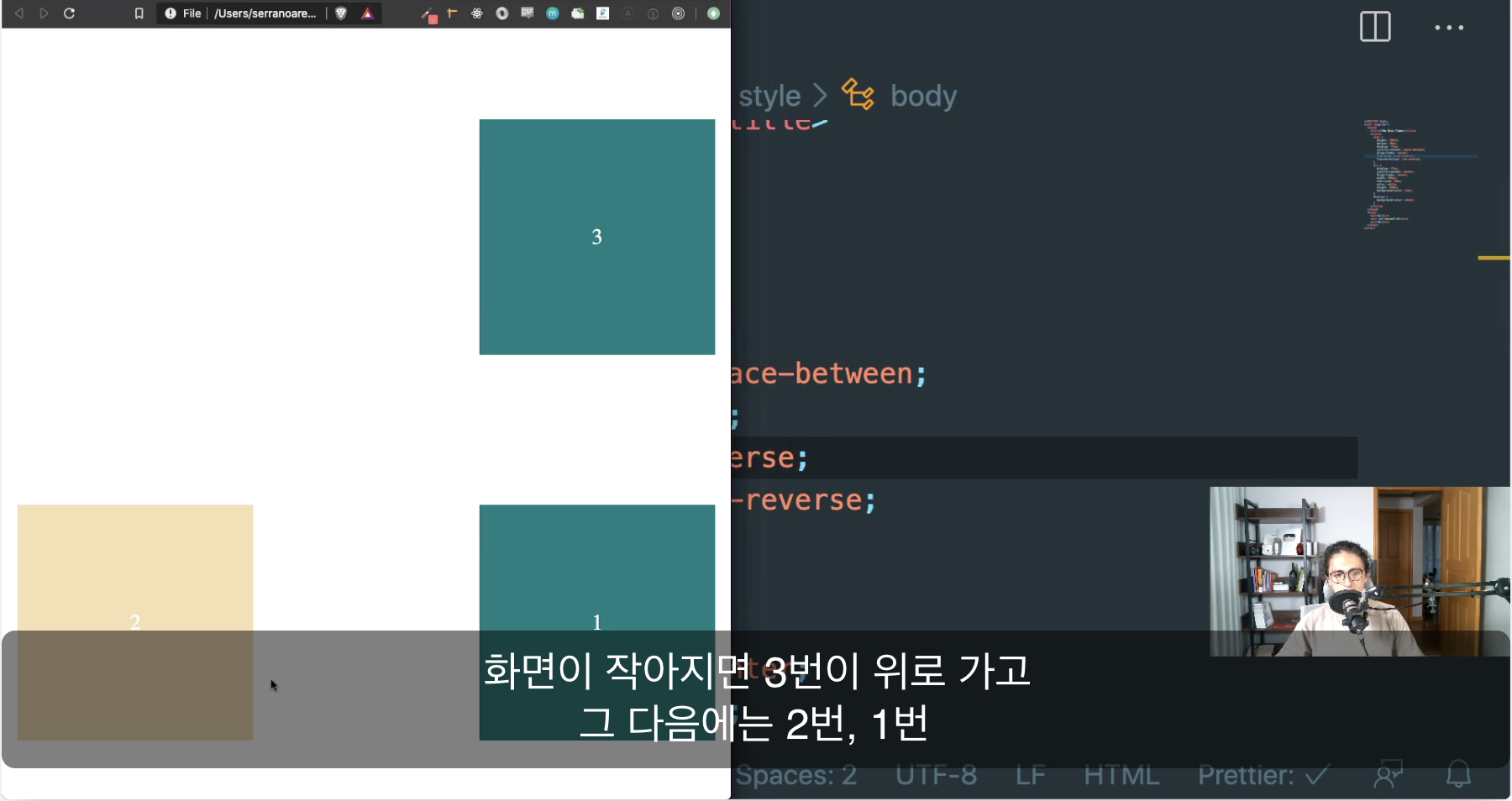
Flex-wrap: wrap-reverse; 로도 할 수 있다.

⬆️ 화면을 줄이면, 3번이 위로 가고 그다음에는 2번, 1이 아래로 간다.
reverse를 거의 사용하지 않지만, 언젠가 필요할 때가 있을 것이다!
Flexbox는 박스를 배열하는데 유용하다.
잊지 말아야 할 것! main axis는 기본적으로 수평이다.
flex-direction은 디폴트로 row이기 때문이다.flex-direction: column;이면 모든게 바뀐다. main axis는 수직이 되고, cross axis는 수평이 된다.flex-direction: column;이면 main axis에 적용되는 justify-content가 수직으로 적용할 것이다. default는 row다.
