const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
h1.style.color = "pink";
}
h1.addEventListener("click", handleTitleClick);
여기서는 유저가 title을 click 했을 때 분홍색으로 칠해주는 것이었다. 한 번 더 누르면 title의 색깔을 tomato색으로 변경하고, 다시 클릭하면 분홍색, 그 다음엔 다시 토마토색으로 바꾸고 싶을 땐 어떻게 해야할까? pink, tomato, pink, tomato, pink, ... 이 말은 내가 무언가가 true인지를 확인해야 한다는 것이다.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
console.log(h1.style.color);
h1.style.color = "pink";
console.log(h1.style.color);
}
h1.addEventListener("click", handleTitleClick);
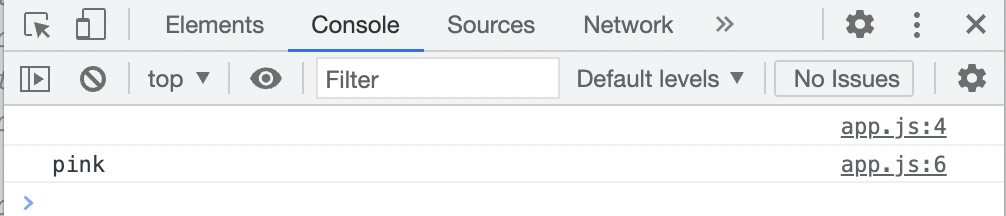
➡️ h1.style.color 값 할당하기 전과 후에 console.log
getter, setter getter(console.log(h1.style.color);)에서는 h1의 color를 획득할 수 있다. setter(h1.style.color = "pink";)에서는 h1의 color를 설정할 수 있다. 두 번째 console.log에서는 h1의 color를 다시 가지고 온다.

➡️ nothing, 그리고 pink 출력. 다시 클릭하면 pink pink pink pink ...
여기서, 두 번째 console.log 출력값을 검사해서 만약 h1.style.color가 pink색이라면 이것을 tomato색으로 변경하면 되는 것이다! 그리고 만약 h1.style.color가 pink색이 아니라면 pink색으로 변경하면 되는 것이다. 이제 function에 if문을 삽입해보자.
if (h1.style.color === "pink") {
h1.style.color = "tomato";
} else {
h1.style.color = "pink";
}
➡️ === 이 기호는 값이 일치함을 확인하기 위한 것이다. 즉, h1의 color 값이 pink와 일치하는지 확인하는 것이다. 두 번째 줄 코드에서 = 기호는 h1의 color를 tomato로 바꿔주는 것이다. (change the color to tomato) (즉, === 값이 일치함. = color를 바꿔줌) 동작 잘 됨!
그런데 우리는 하기와 같이 코드를 개선해서 더 깔끔하게 만들 수 있다.
h1.style.color를 이렇게 많이 호출하기 보다는, 먼저 이 color 현재 상태(값)를 저장하는 것을 해보자. const로 current color 값을 하나 설정해주고, let으로 코드 블럭을 두 번씩 하는 것 대신에 변수를 생성해주자. const와 let의 차이는 let은 값이 변경될 수 있다는 것이다. let newColor; < 아무 것도 없는 비어있는 let 변수다. newColor를 변경해봤자, 우리의 h1의 color에는 아무 영향도 미치지 않는다. 그래서 조건문 밖에서 h1.style.color = newColor; 라고 해줄 것이다.
(💡처음에 newColor라는 빈 let변수를 선언했고 if...else를 거치면서 초기화 값을 할당받게 됩니다. 즉, newColor = "tomato"; 이런식으로 되죠. 그리고 그 값을 h1에 넣어주는 것이기 때문에 h1.style.color = newColor;가 되는겁니다!
💡초반에 currentColor에 현재 색상 값을 저장하고 이후 newColor 변수를 선언해서 if 문에 따라 어떤 색상을 지정할지 값을 할당했습니다. 그리고 마지막에 당연히 그 어떤 값을 넣을지 세팅한 newColor를 h1.style.color에 저장하면 이제 그 색상이 바뀌게 되는데,newColor에 다시 h1.style.color를 할당하면 이제까지 if문에서 한 것은 의미가 없고 색상이 바뀌지도 않습니다.)
마지막 줄 코드 h1.style.color는 if...else문에서 정해진(조건에 따라) newColor 변수를 할당받게 되는 것이다! ( = 기호를 중심으로 오른쪽에 있는 값을 왼쪽에 대입한다는 것) 즉, h1.style.color에 (조건에 의해 정해진, pink or tomato를) newColor 대입
function handleTitleClick() {
const currentColor = h1.style.color;
let newColor;
if (currentColor === "pink") {
newColor = "tomato";
} else {
newColor = "pink";
}
h1.style.color = newColor;
}
니코는 element의 style을 JS에서 변경하는 것을 별로 좋아하지 않는다. 다른 언어들을 섞는 것을 별로 선호하지 않기 때문이다. JS를 상호작용을 만들어 내는데 적합하다고 생각하고, CSS는 JS 파일에서도 할 수 있지만 style파일, 즉 css 파일에서 하는 것을 선호한다.
다음 영상에서는 우리의 application을 어떻게 할건지, 그리고 실제로 어떻게 만드는지 배워볼 것이다. 거의 모든 step들이 갖추어졌다.!
step 1. Find the element
step 2. Listen for an event
step 3. React to the event 여기서 반응이라는 것은 무언가를 보여주거나, 감추거나, 색깔을 바꾼다는 것 등과 같다. 이건 다음 영상에서 다뤄 볼 것인데, 먼저 우린 CSS와 소통하는 법을 배워 볼 것이다.
(💡댓글)
변수 2가지에 대해 헷갈려하시는 것에 대한 제 의견을 말씀드려보도록 하겠습니다.
1. currentColor는 getter로써, 최근 color값을 복사하는 역할을 합니다. 그렇기에 의미론적으로 봤을 때 const로 선언하는 것이 적절합니다.
2. newColor는 setter로써, 변수에 대입된 색상값을 h1.style.color에 최종적으로 할당하는 역할을 합니다. 그리고 이것도 의미론적으로 봤을 때 값이 변경될 수 있다는 것을 염두에 두기 위해 let으로 선언하는 것이 적절합니다.
3. 다들 아시겠지만 프로그래밍언어에서 "="(equal) 표시는 오른쪽에 있는 값을 왼쪽에 대입한다는 뜻입니다. 이를 염두에 두시면 코드를 이해하는데 편하실 것 같습니다.
4. (참고) 함수 내에서 선언된 변수는 함수 밖에서는 존재하지 않습니다. 그렇기 때문에 const currentColor로 변수 선언을 하더라도, 함수가 호출될 때 마다 새로운 값을 받을 수 있습니다.
이를 토대로 코드를 순차적으로 이해하면,
1) click event 발생 및 함수 실행
2) currentColor 변수 선언 후 h1.style.color 값 복사 (getter)
3) newColor 변수 선언
4) currentColor 현재 값 확인
5) 조건에 따라 newColor에 "tomato" or "pink" 값 대입
6) 마지막으로 h1.style.color에 newColor값 대입 (setter)
(💡댓글2)
이걸 컴퓨터 입장에서 생각해보면 이해가 좀 더 편합니다.
우리는 현재상태의색깔 값을 currentColor라는 이름의 변수에 저장해주고, 클릭했을 때 바뀌게 될 새로운 색깔값을 newColor라는 이름의 변수에 저장해줄거고 이걸로 글자색(h1.style.color)을 바꿔줄거죠? (const currentColor = h1.style.color; 라고 했다고 이제부터 현재상태의색깔은 h1.style.color다! 이게 아닙니다.)
여기서 컴퓨터는 newColor가 무슨용도인지 모르고 그냥 이름으로써 알고있는겁니다.
다시 코드로 돌아가보면 currentColor에 h1.style.color로 현재 데이터를 넣어줬으니 조건문을 통과하면서 비어있던(undefined상태) 변수newColor에는 tomato가 들어가게됩니다.
근데 여기까지만으로는 컴퓨터가 이게 글자색을 바꾸라는 뜻인지를 모릅니다. 사람은 변수이름 지을 때 이미 의도를 갖고있었기 때문에 자연스럽게 알고있겠지만 컴퓨터는 newColor라는 변수에 tomato를 넣긴 했는데 뭐 어쩌라는건지 모르고있다는거죠. (newColor에 데이터만 들어가고 끝! 인 상태)
그래서 반복문이 끝나는 바로 다음 줄에 h1.style.color = newColor;를 써줌으로써 글자색을 바꾸도록 해주어야합니다.
