지난 영상에서 우리는 어떻게 element에서 class name을 변경하고, 제거하고, 추가하는지 배웠다. 여기에는 문제가 하나 있었다, 버그 같은 것! 이 버그는 우리가 만약 class name을 (if문에서 처럼) 빈 값으로, class name을 clickedClass로 바꾼다면, 우리는 sexy-font와 같은 최초의 class를 잃게 된다.
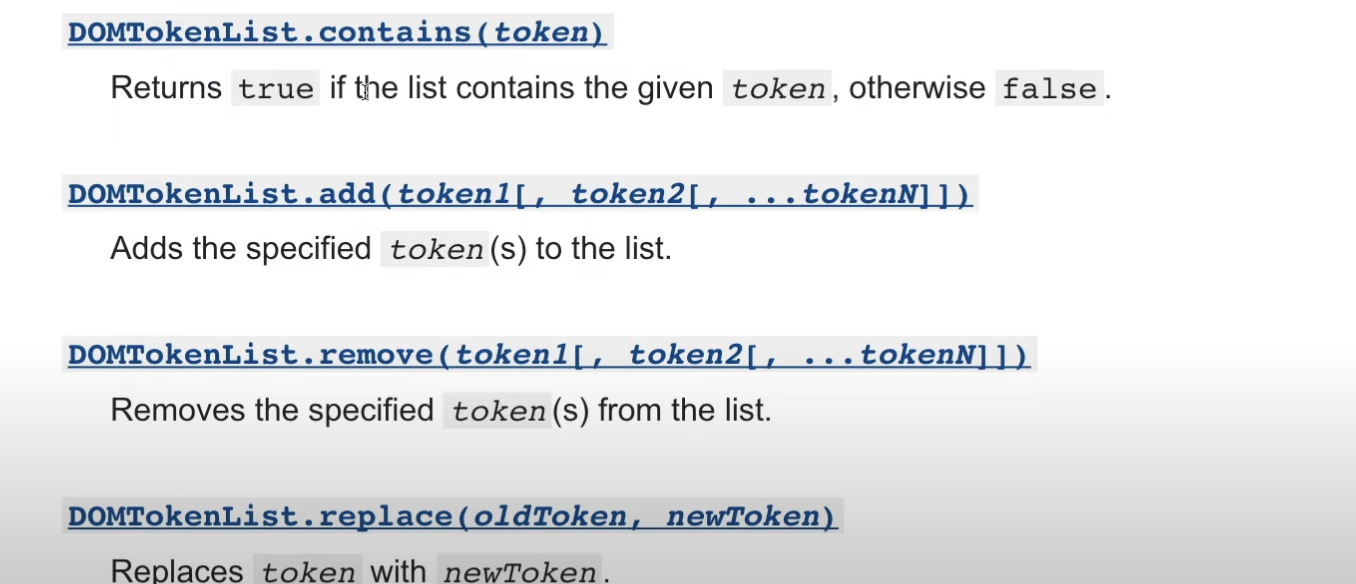
이제, class name을 바꾸는 다른 방법을 보여줄 것이고, 그 방법은 classList를 사용하는 방법이다. classList는 우리가 class들의 목록으로 작업할 수 있게끔 허용해준다. 왜냐하면 className은 이전 class들은 상관하지 않고, 그냥 모든 것을 교체해버린다. classList에서는 이것을 조금 다르게 할 수 있다. classList에는 멋진 function들이 있다. 예를 하나 들면, constains라는 function이다.

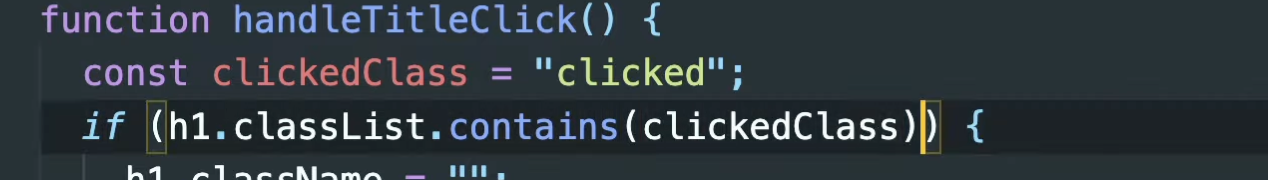
이 function은 우리가 명시한 class가 HTML element의 class에 포함되어 있는지 말해준다. super cool! 그래서 다음과 같이 코딩한다.

여기서 우리가 하는 것은, HTML element가 가지고 있는 또 하나의 요소를 사용하는 것이다. classList를 말이다. classList 설명을 보면, 'element의 class 내용물을 조작하는 것을 허용한다'라고 되어 있다. Allows for manipulation of element's class names. 이제 여기서 우리는 classList가 clicked를 포함하고 있는지만을 확인하는 것이다.
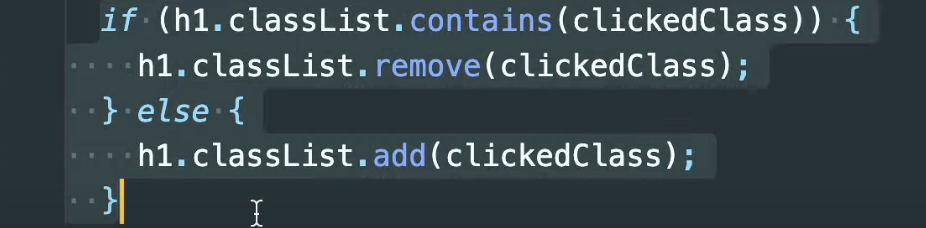
만약 이 clickedClass가 h1의 classList에 포함되어 있다면, 다음과 같이 코딩한다.

➡️ if문 코드블럭에서 우리는 clickedClass를 제거할 것이다.
만약 clickedClass가 h1의 classList에 포함되어 있지 않다면, clickedClass를 add해 줄 것이다.
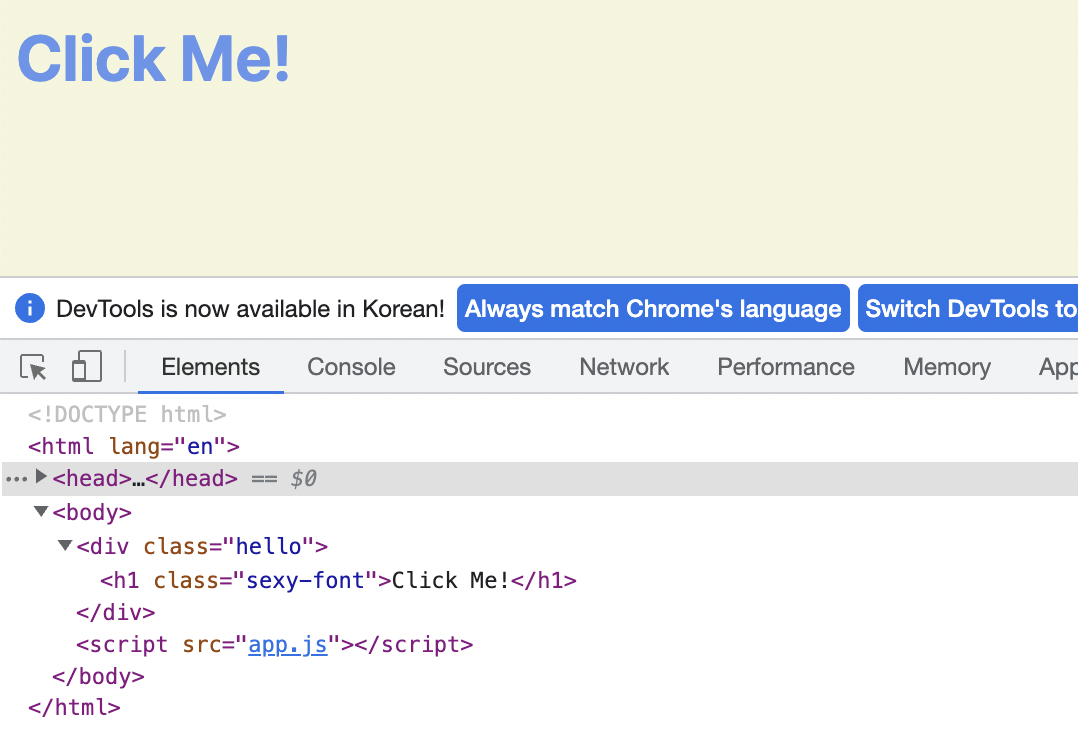
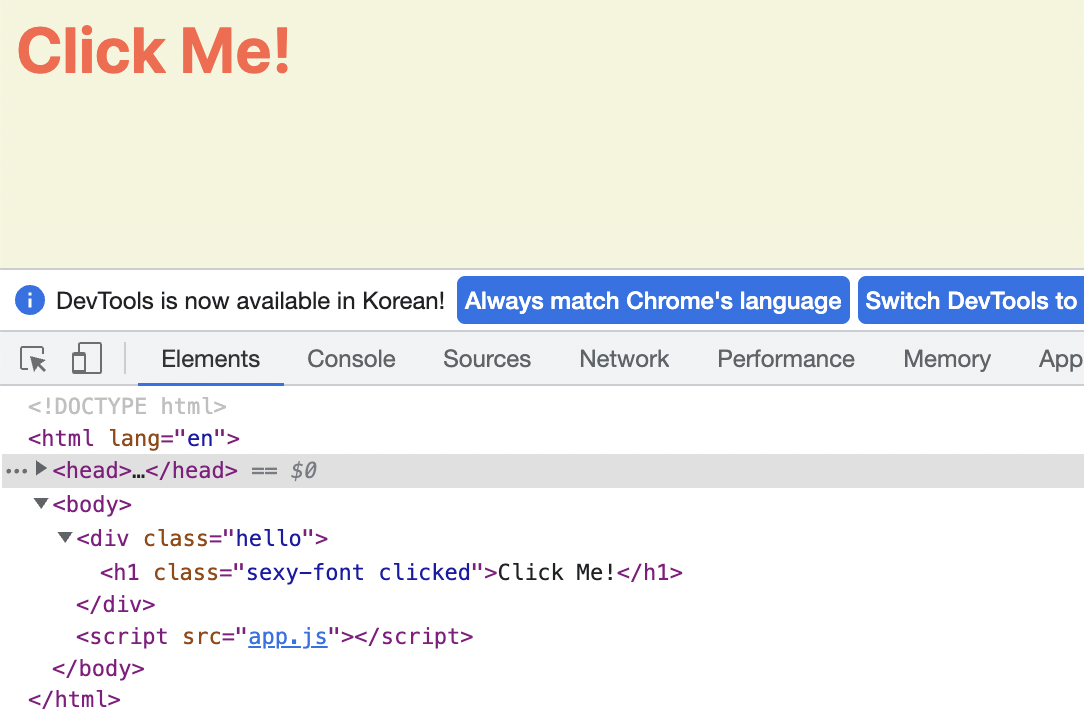
이제 HTML에서 볼 수 있듯이, 우린 모든 class name들을 교체하지 않을 것이다. 우리는 JS를 사용하여 JS가 특정한 class name만 변경하도록 했다. 즉, 아래와 같이 sexy-font class는 그대로 남아 있고, clicked class만 추가 된다.


➡️ click 하면 sexy-font class는 그대로 남아 있고, clicked class만 남아 있다. 그리고 (h1.classList.remove에서) clicked class를 제거하지만, sexy-font는 그대로 남아 있을 것이다.
이제 무엇을 할 것이냐면, 일단은 이 코드들을 모두 지울 것이다. 왜냐하면 여기서 우리가 하고 있는 이 class name을 추가하고 제거하고, element가 class name을 포함하고 있는지 확인하고 있는 것 등은 정말 흔한 것이다. 이것은 개발자들이 항상 하고 있는 일들이고, JS로 작업을 하면 이 작업들을 엄청 많이 하게 될 것이다. 이런 이유 덕분에, 우리를 더 쉽게 해줄 function들이 존재한다. 그리고 그 function 중에 하나가, toggle funciton이다.

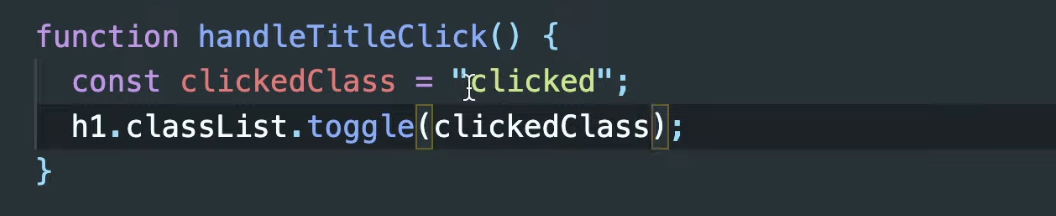
➡️ toggle function은 흥미로운데, 이것은 class name이 존재하는지 확인을 할 것이다. 만약 class name이 존재한다면 toggle은 class name을 제거할 것이다. 그리고 만약 class name이 존재하지 않는다면, toggle은 class name을 추가할 것이다. 그러니까 toggel은 아래 코드를 구현하는 것이다.

우리가 구현한 코드처럼, h1의 classList에 class name이 포함되었다면 제거하고, 포함되지 않았다면 추가하는 것이다. 이 다섯 줄의 코드는 전부 제거될 수 있다! toggle이 대신 할 수 있다.

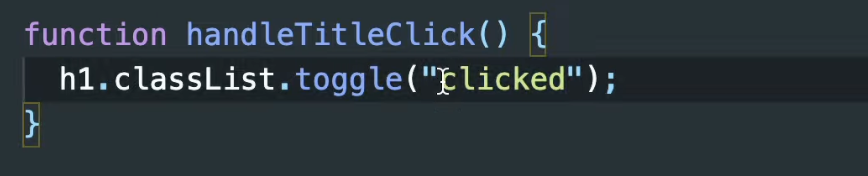
➡️ 그리고 이 경우엔, 우린 "clicked"를 한번만 사용하기 때문에 const를 사용하지 않아도 된다. 우리가 string을 반복할 때, 그때가 constant를 생성할 순간인 것이다.

똑같이 작동한다! 단 한줄의 코드라는 점만 빼고!
다시 한 번, toggle은 h1의 classList에 clicked class가 이미 있는지 확인해서 만약에 있다면, toggle이 clicked를 제거해준다. 만약 h1의 classList에 clicked가 존재하지 않는다면, toggle은 clicked를 classList에 추가해 줄 것이다. 마치 우리에게 버튼이 하나 있는데 그걸 누르면 불빛이 나오고, 다시 한 번 누르면 꺼지는 것처럼 말이다.
이제 우리는 CSS에 정의된 class name들로 HTML element에서 숨기고 표시하는 방법과, toggle을 사용하는 방법을 이해했다. toggle을 처음부터 배우기 보다는, className도 알게 되고 if...else, contains와 add/remove 등을 배우게 되었다.
** toggle: If force is not give, "toggles" token, removing it if it's present and adding it if it's not present.
이제 드디어 application을 구현하는 걸 시작해보자! 우선 인삿말을 건내는 것부터 시작할 것이다. 인삿말을 건내고 그 사람의 이름을 저장하는 것을 해볼 것이다!
