transformation은 말 그대로 한 요소를 변형 시킬 수 있다.
참고) border-radius: 50%를 하면 원이 된다.

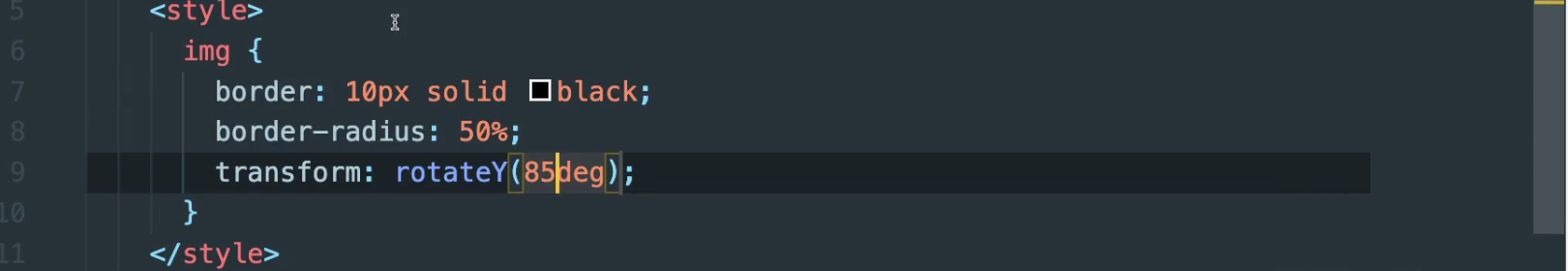
⬆️ css로 3D까지 할 수 있는 것! rotate 말고도 scale, translate 등 많다. translate에서 중요한 것은 이 명령어는 transformation을 적용시키긴 하지만, 다른 형제sibling를 변화시키진 않는다. 즉 span으로 글씨를 추가해서 넣어도, 텍스트는 이동하지 않는다. 이미지만 transformation 된다. 즉 transformation은 box element를 변형시키지 않는다. margin, padding이 적용되지 않는다. 일종의 3D transformation이기 때문이다. 우리는 픽셀을 변형하고 있는 것이다. margin, padding을 위해서 translateX, translateY를 사용하지 않는다. 다른 요소의 box를 변형시키지 않고 원하는 요소를 이동시키기 위해서 사용하는 것이다. transformation은 다른 box element, image에 영향을 끼치지 않는다!
transformation은 페이지의 픽셀의 다른 부분에서 일어나기 때문에 span 안의 글씨들은 움직였는지 알아채지 못한다.
skew는 비스듬히 기울이기. 각도를 입력해야한다.

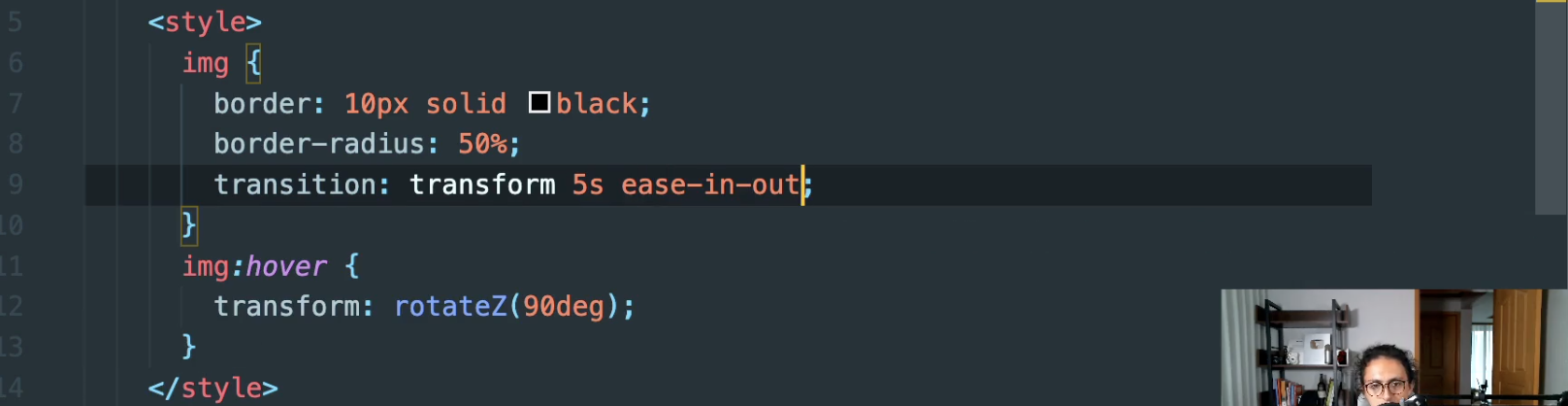
⬆️ State, transition과 같이 사용할 수 있다. transition은 root에 있어야 함을 잊지 말자! state에 있으면 안 된다. state에 있으면 처음에는 작동하겠지만, 마우스를 떼는 순간(hover를 적용했을 때) transition 없이 원래 상태로 돌아가버린다.
(css에 있는 모든 애니메이션은 GPU에 의해 돌아가고 있다. 컴퓨터의 그래픽카드에 의해서 말이다.)

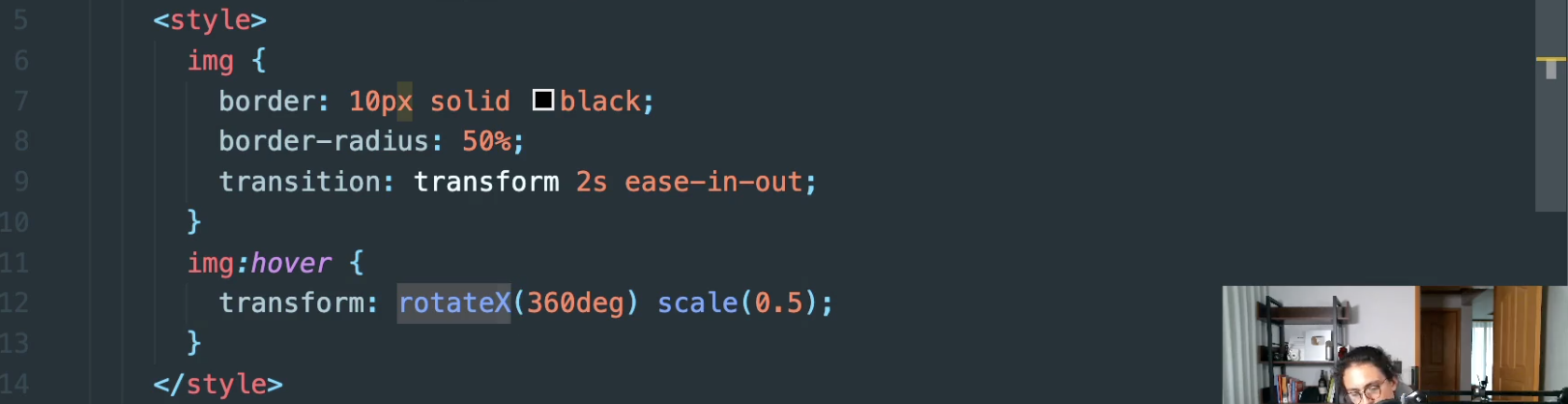
⬆️ 애니메이션 예시
transform mdn 검색하면 많은 예시들을 볼 수 있다. matrix, translate, scale, skew, rotate, ...
